Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (10 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
__TOC__ | |||
'''TagSearch''' ermöglicht die Einbindung eines konfigurierbaren Suchfeldes in Inhaltsseiten. | |||
== Anpassung des Stils == | ==Tag einfügen== | ||
Das Tag <code><nowiki><bs:tagsearch /></nowiki></code> kann direkt im visuellen Bearbeitungsmodus eingefügt und konfiguriert werden. | |||
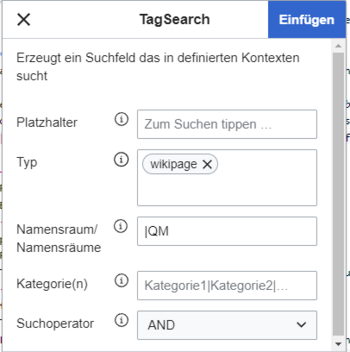
Gehen Sie hierzu in der Editorleiste auf ''Einfügen > Magisches Wort''. Wählen Sie "tagsearch" aus dem Dialog und klicken Sie auf '''Fertig'''. Dadurch wird der Konfigurationsoptionen-Dialog auf der Seite geöffnet. Passen Sie die Optionen an und clicken Sie anschließend auf '''Einfügen'''. | |||
[[Datei:tagsearch inspektor.png|alternativtext=Screenshot des Einstsellungs-Dialogs für das Suchfeld|zentriert|mini|352x352px|Suchfeld-Einstellungen]] | |||
{| class="wikitable" | |||
|+ | |||
!Parameter!!Anzeigename | |||
!Beschreibung | |||
|- | |||
|paceholder | |||
|Platzhalter | |||
|Text, der im Suchfeld angezeigt werden soll, bevor ein Suchbegriff eingegeben wird | |||
|- | |||
|typ | |||
|Typ | |||
|Liste der zu durchsuchenden Typen von Suchentitäten. Standardmäßig verfügbare Suchentitäten sind: ''wikipage'', ''specialpages'', ''repofile'' (interne Dateien), ''externalfile'', ''socialentity''<nowiki>. Mehrere Werte können durch einen senkrechten Strich (|) getrennt eingegeben werden - "wikipage|repofile"</nowiki>{{Hinweisbox|Note text=Wenn ein bestimmter Namensraum ausgewählt ist, dann gibt "repofile" hochgeladene Dateien zurück, die das zugehörige Namensraum-Präfix haben. |boxtype=note}} | |||
|- | |||
|namespace||Namensräum(e) | |||
|<nowiki>Liste der Namensräume, in denen gesucht werden soll. Namensräume können mit ihren IDs oder Namen, getrennt durch einen senkrechten Strich (|), eingegeben werden. IDs und Namen können nicht gemischt werden. Korrekte Einträge sind: "1|6|8", "Help|QM", ungültig ist "1|QM".</nowiki> | |||
Um im Hauptnamensraum zu suchen, verwenden Sie ein Leerzeichen als Wert (z. B. " " oder " |Template") | |||
|- | |||
|category | |||
|Kategorie(n) | |||
|<nowiki>Liste der Kategorien, in denen gesucht werden soll. Mehrere Kategorien müssen durch einen senkrechten Strich (|) getrennt werden - "Cat1|Cat2"</nowiki> | |||
|- | |||
|operator | |||
|Suchoperator | |||
|Gilt nur für Kategorien. Der Operator „AND“ findet nur Seiten, die mit allen Kategorien getagged sind, während der Operator „OR“ Seiten anzeigt, die mit mindestens einer der Kategorien getagged sind. | |||
|} | |||
==Standard Suchfeld== | |||
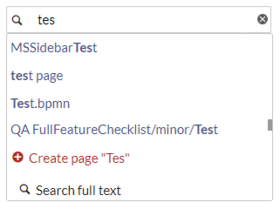
[[Datei:Suchfeld standard.png|alternativtext=Screenshot des Standard Suchfelds mit einigen Suchergebnissen|mini|280x280px|Standard Suchfeld|zentriert]] | |||
==Anpassung des Stils== | |||
Der Stil des Suchfelds kann über CSS angepasst werden. | Der Stil des Suchfelds kann über CSS angepasst werden. | ||
[[Datei:Suchfeld angepasst.png|alternativtext=Screenshot eines angepassten Suchfelds | [[Datei:Suchfeld angepasst.png|alternativtext=Screenshot eines angepassten Suchfelds|mini|400x400px|Angepasstes Suchfeld|zentriert]] | ||
Kopieren Sie z.B. folgende Anweisungen in die Seite ''MediaWiki:Common.css:''<syntaxhighlight lang="css"> | Kopieren Sie z.B. folgende Anweisungen in die Seite ''MediaWiki:Common.css:''<syntaxhighlight lang="css"> | ||
/* | /*Tag search*/ | ||
.bs-tagsearch-cnt { | |||
width:auto; | |||
text-align:center; /*can also be set to left or right for search bar alignment on the page*/ | |||
margin-top:20px; /*distance from top*/ | |||
} | |||
.bs-tagsearch-cnt .bs-tagsearch-form .btn { | .bs-tagsearch-cnt .bs-tagsearch-form .btn { | ||
height: 40px; | height: 40px; | ||
| Zeile 19: | Zeile 60: | ||
padding-left:10px | padding-left:10px | ||
} | } | ||
.bs-tagsearch-cnt .bs-tagsearch-form { | .bs-tagsearch-cnt .bs-tagsearch-form { | ||
min-width: 180px; | min-width: 180px; | ||
| Zeile 28: | Zeile 68: | ||
width: 570px; | width: 570px; | ||
} | } | ||
.bs-tagsearch-cnt .bs-extendedsearch-searchbar-wrapper { | .bs-tagsearch-cnt .bs-extendedsearch-searchbar-wrapper { | ||
display: table; | display: table; | ||
| Zeile 36: | Zeile 75: | ||
border-color: #f1f3f9; | border-color: #f1f3f9; | ||
} | } | ||
.bs-tagsearch-cnt .bs-tagsearch-form input | .bs-tagsearch-cnt .bs-tagsearch-form input | ||
{ | { | ||
| Zeile 46: | Zeile 84: | ||
border: 1px solid #f1f3f9!important; | border: 1px solid #f1f3f9!important; | ||
} | } | ||
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-searchbar-wrapper .bs-extendedsearch-searchbar-clear { | .bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-searchbar-wrapper .bs-extendedsearch-searchbar-clear { | ||
background-color: #f1f3f9!important; | background-color: #f1f3f9!important; | ||
| Zeile 55: | Zeile 92: | ||
padding-right: 16px; | padding-right: 16px; | ||
} | } | ||
.bs-tagsearch-cnt .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary { | |||
.bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary { | |||
font-size: 1em; | font-size: 1em; | ||
width: 100%; | width: 100%; | ||
padding-bottom: 5px; | padding-bottom: 5px; | ||
text-align:left; | |||
overflow: hidden; | overflow: hidden; | ||
border:1px solid #d3d4da; border-top:0 | |||
} | } | ||
.bs-tagsearch-cnt .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary > .bs-extendedsearch-autocomplete-popup-primary-item { | .bs-tagsearch-cnt .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary > .bs-extendedsearch-autocomplete-popup-primary-item { | ||
padding: 5px; | padding: 5px; | ||
| Zeile 73: | Zeile 110: | ||
border-radius:4px | border-radius:4px | ||
} | } | ||
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-autocomplete-popup.compact { | .bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-autocomplete-popup.compact { | ||
top: 42px !important; | top: 42px !important; | ||
| Zeile 79: | Zeile 115: | ||
width: 558px !important; | width: 558px !important; | ||
border: 2px solid #f1f3f9; | border: 2px solid #f1f3f9; | ||
} | |||
.bs-tagsearch-cnt .bs-extendedsearch-result-original-title { | |||
font-size:0.85em | |||
} | } | ||
</syntaxhighlight><bookshelf src="Buch:Benutzerhandbuch" /> | </syntaxhighlight><bookshelf src="Buch:Benutzerhandbuch" /> | ||
{{translation}} | |||
Aktuelle Version vom 6. Juli 2023, 10:45 Uhr
TagSearch ermöglicht die Einbindung eines konfigurierbaren Suchfeldes in Inhaltsseiten.
Tag einfügen[Bearbeiten | Quelltext bearbeiten]
Das Tag <bs:tagsearch /> kann direkt im visuellen Bearbeitungsmodus eingefügt und konfiguriert werden.
Gehen Sie hierzu in der Editorleiste auf Einfügen > Magisches Wort. Wählen Sie "tagsearch" aus dem Dialog und klicken Sie auf Fertig. Dadurch wird der Konfigurationsoptionen-Dialog auf der Seite geöffnet. Passen Sie die Optionen an und clicken Sie anschließend auf Einfügen.
| Parameter | Anzeigename | Beschreibung |
|---|---|---|
| paceholder | Platzhalter | Text, der im Suchfeld angezeigt werden soll, bevor ein Suchbegriff eingegeben wird |
| typ | Typ | Liste der zu durchsuchenden Typen von Suchentitäten. Standardmäßig verfügbare Suchentitäten sind: wikipage, specialpages, repofile (interne Dateien), externalfile, socialentity. Mehrere Werte können durch einen senkrechten Strich (|) getrennt eingegeben werden - "wikipage|repofile" |
| namespace | Namensräum(e) | Liste der Namensräume, in denen gesucht werden soll. Namensräume können mit ihren IDs oder Namen, getrennt durch einen senkrechten Strich (|), eingegeben werden. IDs und Namen können nicht gemischt werden. Korrekte Einträge sind: "1|6|8", "Help|QM", ungültig ist "1|QM".
Um im Hauptnamensraum zu suchen, verwenden Sie ein Leerzeichen als Wert (z. B. " " oder " |Template") |
| category | Kategorie(n) | Liste der Kategorien, in denen gesucht werden soll. Mehrere Kategorien müssen durch einen senkrechten Strich (|) getrennt werden - "Cat1|Cat2" |
| operator | Suchoperator | Gilt nur für Kategorien. Der Operator „AND“ findet nur Seiten, die mit allen Kategorien getagged sind, während der Operator „OR“ Seiten anzeigt, die mit mindestens einer der Kategorien getagged sind. |
Standard Suchfeld[Bearbeiten | Quelltext bearbeiten]
Anpassung des Stils[Bearbeiten | Quelltext bearbeiten]
Der Stil des Suchfelds kann über CSS angepasst werden.
Kopieren Sie z.B. folgende Anweisungen in die Seite MediaWiki:Common.css:
/*Tag search*/
.bs-tagsearch-cnt {
width:auto;
text-align:center; /*can also be set to left or right for search bar alignment on the page*/
margin-top:20px; /*distance from top*/
}
.bs-tagsearch-cnt .bs-tagsearch-form .btn {
height: 40px;
border-radius: 5px 0 0 5px;
background-color:#f1f3f9;
border-color: #f1f3f9;
padding-left:10px
}
.bs-tagsearch-cnt .bs-tagsearch-form {
min-width: 180px;
max-width: 650px;
margin: 0 auto;
position: relative;
align-items: stretch;
width: 570px;
}
.bs-tagsearch-cnt .bs-extendedsearch-searchbar-wrapper {
display: table;
width: 570px;
background-color: #f1f3f9!important;
border-radius: 0 5px 5px 0;
border-color: #f1f3f9;
}
.bs-tagsearch-cnt .bs-tagsearch-form input
{
height: 40px;
width:100%;
font-size: 1em;
background-color: #f1f3f9!important;
border-radius: 0 5px 5px 0;
border: 1px solid #f1f3f9!important;
}
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-searchbar-wrapper .bs-extendedsearch-searchbar-clear {
background-color: #f1f3f9!important;
border: 1px solid #f1f3f9!important;
border-left: none;
border-radius: 0 5px 5px 0;
width: 1%;
padding-right: 16px;
}
.bs-tagsearch-cnt .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary {
font-size: 1em;
width: 100%;
padding-bottom: 5px;
text-align:left;
overflow: hidden;
border:1px solid #d3d4da; border-top:0
}
.bs-tagsearch-cnt .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary > .bs-extendedsearch-autocomplete-popup-primary-item {
padding: 5px;
position: relative;
line-height:1.3em;
height:auto;
max-height:4em;
background:#f1f3f9;
margin:3px;
border-radius:4px
}
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-autocomplete-popup.compact {
top: 42px !important;
left: 5px;
width: 558px !important;
border: 2px solid #f1f3f9;
}
.bs-tagsearch-cnt .bs-extendedsearch-result-original-title {
font-size:0.85em
}



Diskussionen