Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 2: | Zeile 2: | ||
{{DISPLAYTITLE:Drawio}} | {{DISPLAYTITLE:Drawio}} | ||
<section begin="training" /><div class="training"> | <section begin="training" /><div class="training"> | ||
''' | '''Drawio''' bietet umfangreiche Zeichenmöglichkeiten für Prozessflussdiagramme, Infografiken und andere Visualisierungen auf einer Wikiseite. Beschreibende Grafiken wie Organigramme oder Flussdiagramme können direkt auf einer Wikiseite erstellt werden.</div><section end="training" /> | ||
<br /> | <br /> | ||
| Zeile 13: | Zeile 13: | ||
#'''Wählen''' Sie das magische Wort ''drawio''. | #'''Wählen''' Sie das magische Wort ''drawio''. | ||
#'''Klicken''' Sie '''auf''' ''Fertig''. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für Ihre Zeichnung ein. | #'''Klicken''' Sie '''auf''' ''Fertig''. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für Ihre Zeichnung ein. | ||
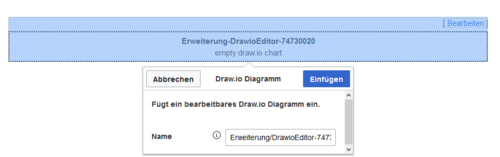
#'''Klicken''' Sie '''auf''' ''Einfügen.''<br />[[Datei:drawio.png|zentriert|500x500px|mini|draw.io auf der Seite einbinden|]]Hiermit wird das Tag <code>< | #'''Klicken''' Sie '''auf''' ''Einfügen.''<br />[[Datei:drawio.png|zentriert|500x500px|mini|draw.io auf der Seite einbinden|]]Hiermit wird das Tag <code><drawio filename="''<nameoffile>''"></code> in Ihren Quellcode eingefügt. | ||
#'''Speichern''' Sie die Seite. | #'''Speichern''' Sie die Seite. | ||
#'''Klicken''' Sie '''auf''' ''Bearbeiten'', um den | #'''Klicken''' Sie '''auf''' ''Bearbeiten'', um den Drawio-Editor zu öffnen. | ||
#'''Klicken''' Sie in | #'''Klicken''' Sie in Drawio auf ''Speichern'', um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert. | ||
#'''Klicken''' Sie in | #'''Klicken''' Sie in Drawio auf ''Beenden'', um den Drawio-Editor zu schließen. | ||
<section begin="training" /><div class="training"><gallery widths="300" heights="360"> | <section begin="training" /><div class="training"><gallery widths="300" heights="360"> | ||
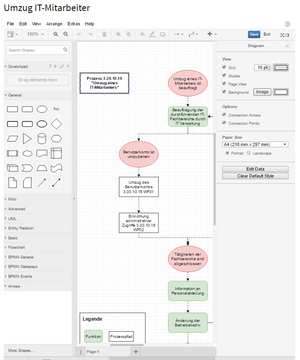
Datei:aa.png|Bearbeitungsmodus | Datei:aa.png|Bearbeitungsmodus | ||
| Zeile 25: | Zeile 25: | ||
Ein bestehendes Diagramm kann jederzeit abgeändert werden. Klicken Sie hierzu auf den ''Bearbeiten''-Link oberhalb des Diagramms im Lesemodus der Seite. | Ein bestehendes Diagramm kann jederzeit abgeändert werden. Klicken Sie hierzu auf den ''Bearbeiten''-Link oberhalb des Diagramms im Lesemodus der Seite. | ||
== | === Links einfügen === | ||
So fügen Sie auf einer Form im Diagramm einen Link ein: | |||
== | # '''Öffnen''' Sie über Rechts-Klick das Form-Menü. | ||
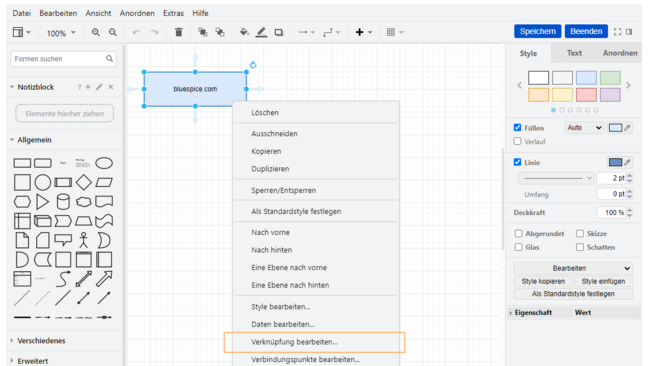
# '''Klicken''' Sie auf ''Verknüpfung bearbeiten.''[[Datei:DrawioEditor Formmenü.png|alternativtext=Form-Menü|zentriert|mini|650x650px|Form-Menü]] | |||
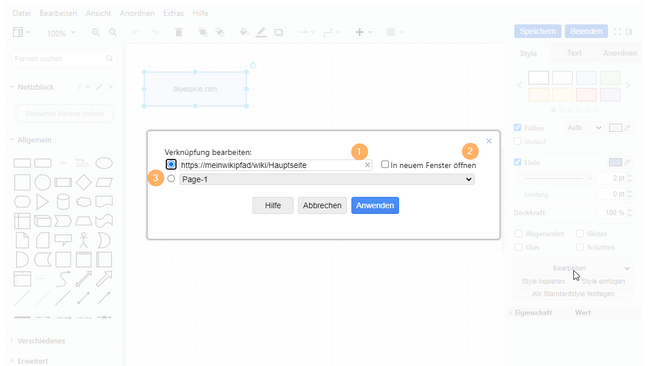
# '''Geben''' Sie den vollen Pfad des Links '''an'''. Auch bei internen Wikiseiten muss der volle Pfad angegeben werden (Beispiel externer Link: https://bluespice.com, Beispiel interner Link: [[Handbuch:Erweiterung/DrawioEditor|https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/DrawioEditor).]] '''Hinweis:''' Das angezeigte Dropdown-Menu hat derzeit in BlueSpice keine Funktion.[[Datei:DrawioEditor Linkpfad.png|alternativtext=Scfeenshot des Link-Dialogs|zentriert|mini|650x650px|(1) Vollen url-Link-Pfad eingeben (2) Link kann in neuem Fenster geöffnet werden (3) Dropdown wird in BlueSpice nicht verwendet.]] | |||
# '''Klicken''' Sie ''Anwenden''. | |||
# '''Wiederholen''' Sie die Schritte 1-4 für weitere Formen im Diagramm. | |||
# '''Klicken''' Sie ''Speichern''. | |||
# '''Klicken''' Sie ''Beenden,'' um den Editor zu schließen. | |||
Wenn Sie die Änderungen noch nicht sehen, klicken Sie <code>F5</code> auf Ihrer Tastatur, um die Seite neu zu laden. | |||
< | |||
== | ==PNG und SVG Format== | ||
In BlueSpice werden Drawio-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist nicht möglich. | |||
== | ==Import von bestehenden Diagrammen== | ||
===Visio-Diagramme=== | |||
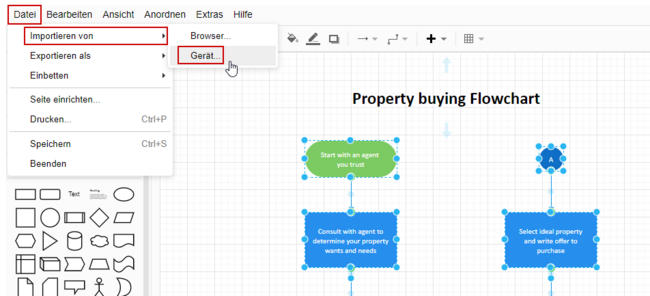
Dateien mit der Endung .vsdx können Sie direkt in Drawio importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres Drawio-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus. Dort wählen Sie ''Datei > Importieren von > Gerät.'' Anschließend können Sie das importierte Diagramm bearbeiten. | |||
{{Box Links | <br />[[Datei:drawio-vsdx Datei importieren.png|zentriert|mini|650x650px|Importieren einer vsdx-Datei|]]{{Box Links | ||
|Thema1=[https://www.diagrams.net/index.html draw.io support] | |Thema1=[https://www.diagrams.net/index.html draw.io support] | ||
|Thema2=[[mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]] | |Thema2=[[mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]] | ||
| Zeile 50: | Zeile 52: | ||
}} | }} | ||
{{translation}} | {{translation}} | ||
Version vom 9. März 2023, 10:32 Uhr
Ein Diagramm erstellen[Bearbeiten | Quelltext bearbeiten]
So fügen Sie ein Diagramm mit VisualEditor ein:
- Erstellen oder wählen Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten.
- Wählen Sie Einfügen > Magisches Wort im visuellen Editor.
- Wählen Sie das magische Wort drawio.
- Klicken Sie auf Fertig. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für Ihre Zeichnung ein.
- Klicken Sie auf Einfügen.
Hiermit wird das Tag<drawio filename="<nameoffile>">in Ihren Quellcode eingefügt. - Speichern Sie die Seite.
- Klicken Sie auf Bearbeiten, um den Drawio-Editor zu öffnen.
- Klicken Sie in Drawio auf Speichern, um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert.
- Klicken Sie in Drawio auf Beenden, um den Drawio-Editor zu schließen.
Ein Diagramm bearbeiten[Bearbeiten | Quelltext bearbeiten]
Ein bestehendes Diagramm kann jederzeit abgeändert werden. Klicken Sie hierzu auf den Bearbeiten-Link oberhalb des Diagramms im Lesemodus der Seite.
Links einfügen[Bearbeiten | Quelltext bearbeiten]
So fügen Sie auf einer Form im Diagramm einen Link ein:
- Öffnen Sie über Rechts-Klick das Form-Menü.
- Klicken Sie auf Verknüpfung bearbeiten.
- Geben Sie den vollen Pfad des Links an. Auch bei internen Wikiseiten muss der volle Pfad angegeben werden (Beispiel externer Link: https://bluespice.com, Beispiel interner Link: https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/DrawioEditor). Hinweis: Das angezeigte Dropdown-Menu hat derzeit in BlueSpice keine Funktion.
- Klicken Sie Anwenden.
- Wiederholen Sie die Schritte 1-4 für weitere Formen im Diagramm.
- Klicken Sie Speichern.
- Klicken Sie Beenden, um den Editor zu schließen.
Wenn Sie die Änderungen noch nicht sehen, klicken Sie F5 auf Ihrer Tastatur, um die Seite neu zu laden.
PNG und SVG Format[Bearbeiten | Quelltext bearbeiten]
In BlueSpice werden Drawio-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist nicht möglich.
Import von bestehenden Diagrammen[Bearbeiten | Quelltext bearbeiten]
Visio-Diagramme[Bearbeiten | Quelltext bearbeiten]
Dateien mit der Endung .vsdx können Sie direkt in Drawio importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres Drawio-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus. Dort wählen Sie Datei > Importieren von > Gerät. Anschließend können Sie das importierte Diagramm bearbeiten.






Diskussionen