jaCheckliste[Bearbeiten | Quelltext bearbeiten]
Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf
Datentabellen richtig aufgebaut (9.1.3.1e )[Bearbeiten | Quelltext bearbeiten]
Überschriftszellen[Bearbeiten | Quelltext bearbeiten]
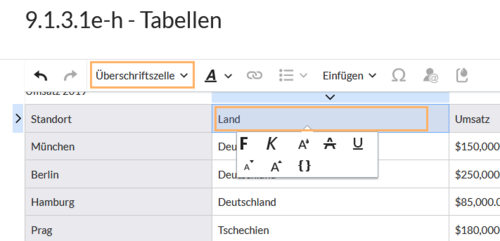
Bei allen Datentabellen ist es wichtig, dass Sie Überschriftszellen erstellen. Hierzu klicken Sie in die entsprechenden Zellen der ersten Reihe und stellen diese auf "Überschriftszelle". In manchen Fällen (je nach Inhalt) ist es auch nötig, die Zellen der ersten Spalte als "Überschriftszelle"zu markieren.

Tabellenüberschrift[Bearbeiten | Quelltext bearbeiten]
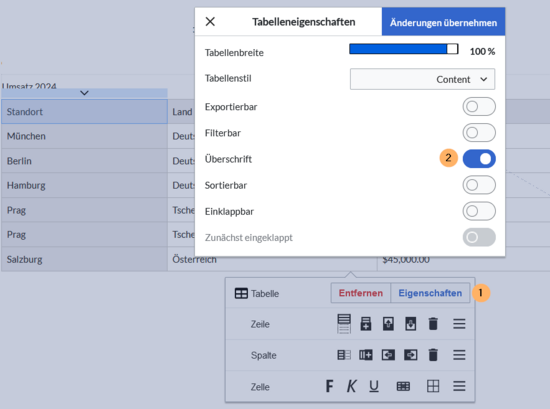
In vielen Fällen ist es sinnvoll, direkt in der Tabelle eine Tabellenüberschrift (caption) anzugeben, da diese von Bildschirmlesegeräten angekündigt wird. Dies erlaubt es, über die Tastaturkürzel des Bildschirmlesegeräts schnell zwischen mehreren Tabellen auf einer Seite zu unterscheiden.
Standardmäßig ist der Überschriftenbereich beim Einfügen einer neuen Tabelle aktiviert. Geben Sie hier eine Überschrift ein, die den Inhalt der Tabelle sinnvoll beschreibt.

Hinweis: Komplexere Tabellenlayouts können eventuell über die Erstellung von Vorlagen (zum Beispiel für wiederkehrende Infoboxen mit strukturierten Inhalten) erstellt werden. Hierzu sind fortgeschrittene Kenntnisse zu Wikitext, HTML und CSS nötig.
Layout-Tabellen vermeiden (9.1.3.1f)[Bearbeiten | Quelltext bearbeiten]
Für Portalseiten können Sie Startseitenvorlagen verwenden. Diese wurden so vorbereitet, dass sie sich der Monitorbreite anpassen. Änderungen an den Vorlagen erfordern Wikitext/HTML-Kenntnisse.
Tabellen für mobile Darstellungen optimieren (9.1.3.1h)[Bearbeiten | Quelltext bearbeiten]
Tabellen mit mehr als zwei oder drei Spalten benötigen viel Platz auf dem Bildschirm und lassen sich nur schwer für mobile Geräte anpassen. Häufig entsteht hier eine horizontale Scrollbar. Bevor sie sich hierzu Gedanken machen, stellen Sie sicher, ob in Ihrem Arbeitsumfeld (internes Wiki) die Benutzung über mobile Endgeräte überhaupt vorgesehen ist. Oft werden interne Wikiseiten im Arbeitsumfeld ausschließlich über den Desktop-Browser aufgerufen.
Falls die Anforderung einer mobilen Ansicht besteht, testen Sie die Ansichtüber den Browser-Inspektor für verschiedene mobile Endgeräte. Dies erlaubt Ihnen die ungefähr erwartete Ansicht in verschiedenen Geräten zu emulieren. Für mehr Infos hierzu gehen Sie zur Dokumentation für Ihren Browser (Microsoft Edge, Google Chrome).
Tabellenbeispiele[Bearbeiten | Quelltext bearbeiten]
"Gute" Tabellen[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2019 |
| Berlin | Deutschland | $250,000.00 | 2019 |
| Hamburg | Deutschland | $85,000.00 | 2019 |
| Prag | Tschechien | $180,000.00 | 2019 |
| Prag | Tschechien | $40,000.00 | 2019 |
| Salzburg | Österreich | $45,000.00 | 2019 |
| Gegenstand | Menge | Kosten |
|---|---|---|
| Brot | 0.3 kg | $0.65 |
| Butter | 0.125 kg | $1.25 |
| Gesamt | $1.90 | |
| zu | ||||
|---|---|---|---|---|
| fest | flüssig | gasförmig | ||
| von | fest | fest-fest transformieren | schmelzen | sublimieren |
| flüssig | gefrieren | ― | verdampfen | |
| gasförmig | resublimieren | kondensieren | ― | |
"Schlechte" Tabellen[Bearbeiten | Quelltext bearbeiten]
| Einkaufsliste | |||||
|---|---|---|---|---|---|
| Brot & Butter | Torte | Brötchen | Plundergebäck | Croissant | |
| Käse | Eis | Butter | Joghurt | ||
| Galaxie | Beobachtungsdatum |
|---|---|
| Milchstraße | 12. Februar 2020 |
| Erdbewohner | |
| Max Mustermann | 3. Juli 1980 |
| Außerirdische | |
| Marsmännchen | ohne Angabe |
| Mondmännchen | |
| Saturnmännchen | |
Vergleich von verschiedenen Ausgabeformaten[Bearbeiten | Quelltext bearbeiten]
Es gibt zahlreiche Ausgabeformate von Tabellen, die die Bedürfnisse der Barrierefreiheit unterschiedlich berücksichtigen.
Die folgende Matrix führt die Unterschiede auf. Zusätzlich wird angezeigt, ob die Tabelle im PDF-Export ausgedruckt wird (was bei Javascript-basierten Tabellen nicht der Fall ist).
Tabellen, die über den visuellen Editor eingefügt werden[Bearbeiten | Quelltext bearbeiten]
| Tabellentyp | Tastatur-Navigation | Bildschirmleser | Filtern | Sortierung | PDF-Ausdruck | Anmerkungen |
|---|---|---|---|---|---|---|
| sortable | vollständig unterstützt | vollständig unterstützt | n/a | barrierefrei | unsortiert | keine Paginierung, Filterung möglich
(nicht-barrierefrei kann diese Tabelle über ContainerFilter gefiltert werden) |
| filterable | schwierig, da Tastaturnavigation erlernt werden muss. Das Verhalten weicht von Standard-Tabellennavigation ab. | vollständig unterstützt, erfordert Anleitung | barrierefrei | barrierefrei | nein |
Beispiel "sortable"[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2019 |
| Berlin | Deutschland | $250,000.00 | 2019 |
| Hamburg | Deutschland | $85,000.00 | 2019 |
| Prag | Tschechien | $180,000.00 | 2019 |
| Prag | Tschechien | $40,000.00 | 2019 |
| Salzburg | Österreich | $45,000.00 | 2019 |
Beispiel "filterable"[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2019 |
| Berlin | Deutschland | $250,000.00 | 2019 |
| Hamburg | Deutschland | $85,000.00 | 2019 |
| Prag | Tschechien | $180,000.00 | 2019 |
| Prag | Tschechien | $40,000.00 | 2019 |
| Salzburg | Österreich | $45,000.00 | 2019 |
Tabellen, die über SMW-Abfragen generiert werden[Bearbeiten | Quelltext bearbeiten]
SMW-Abfragen erzeugen Seitenlisten, die als Tabellen ausgegeben werden können. Die Abfragen werden im Quelltext-Modus eingegeben.
| Tabellentyp | Tastatur | Screen-
reader |
Filtern | Sortieren | PDF-
Ausdruck |
Anmerkungen |
|---|---|---|---|---|---|---|
| format="datatables" | ja | ja | ja | ja | nein | Screenreader:
Art der Sprachausgabe der Sortierungspfeile ist störend. |
| class="smw-table-clean sortable" | ja | ja | nein | ja | ja | PDF-Ausdruck ist nicht barrierefrei. Ausgabe erfolgt unsortiert. |
Beispiel "datatables"[Bearbeiten | Quelltext bearbeiten]
| Modification date | Page ID | |
|---|---|---|
| Activities (Workflow-Editor) | 18.07.2025 | 1.145 |
| Aktualität | 08.04.2022 | 1.765 |
| Aktualität | 09.04.2025 | 1.765 |
| Alle Themen | 04.08.2025 | 805 |
| Andere Admin-Seiten | 20.01.2022 | 1.433 |
| Anzeige langer Bezeichnungen | 21.05.2025 | 3.166 |
| Artikel Löschen | 17.06.2025 | 1.606 |
| Aufgaben - Übersicht | 08.04.2025 | 3.294 |
| BPMN Diagramme (Modellierung von Geschäftsprozessen) | 29.07.2025 | 3.711 |
| Benachrichtigungen | 31.10.2025 | 3.425 |
| Benachrichtigungen (Archiv) | 05.08.2024 | 2.108 |
| Benennung semantischer Elemente | 22.12.2021 | 426 |
| Benutzer einladen | 17.06.2024 | 2.596 |
| Benutzer erwähnen (Erwähnungen) | 06.10.2025 | 3.245 |
| Benutzerdefinierte Workflows (Tutorial) | 19.11.2025 | 2.813 |
| Benutzerhandbuch Einführung | 18.06.2025 | 1.593 |
| Benutzermenü anpassen | 20.06.2025 | 1.041 |
| Benutzerrechte verstehen | 26.11.2025 | 1.425 |
| Benutzerverwaltung | 20.06.2025 | 1.429 |
| Besuchte Seiten anzeigen | 16.12.2021 | 833 |
| Bewertungen und Empfehlungen | 20.06.2025 | 2.184 |