Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (15 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf | == Checkliste == | ||
Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf | |||
== | == Datentabellen richtig aufgebaut (9.1.3.1e ) == | ||
== Tabellen | ==== Überschriftszellen ==== | ||
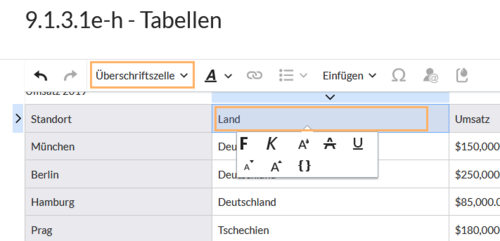
Bei allen Datentabellen ist es wichtig, dass Sie Überschriftszellen erstellen. Hierzu klicken Sie in die entsprechenden Zellen der ersten Reihe und stellen diese auf "Überschriftszelle". In manchen Fällen (je nach Inhalt) ist es auch nötig, die Zellen der ersten Spalte als "Überschriftszelle"zu markieren.[[Datei:BITV 9.1.3.1e - Tabelle Überschriftszelle.1.3.1e-h - Tabellen 1714125578751.png|alternativtext=Ausgewählter Menüpunkt "Überschriftszelle im visuellen Editor"|zentriert|mini|500x500px|Eine Überschriftszelle erzeugen]] | |||
==== Tabellenüberschrift ==== | |||
In vielen Fällen ist es sinnvoll, direkt in der Tabelle eine Tabellenüberschrift (caption) anzugeben, da diese von Screenreadern angekündigt wird. Dies erlaubt es, über die Tastaturkürzel des Bildschirmlesegeräts schnell zwischen mehreren Tabellen auf einer Seite zu unterscheiden. | |||
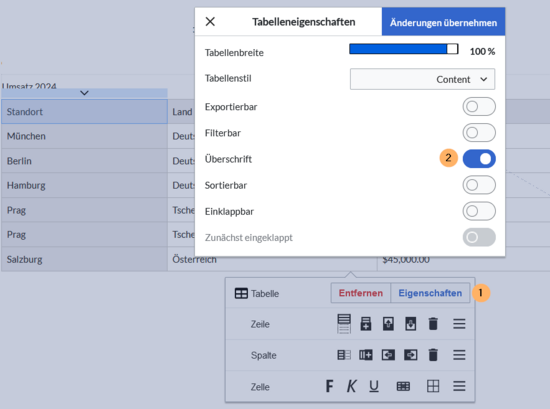
Standardmäßig ist der Überschriftenbereich beim Einfügen einer neuen Tabelle aktiviert. Geben Sie hier eine Überschrift ein, die den Inhalt der Tabelle sinnvoll beschreibt.[[Datei:BITV 9.1.3.1e Tabellenüberschrift.1.3.1e-h - Tabellen 1714135201556.png|alternativtext=Überschrift-Schaltfläche im Tabelleninspektor|zentriert|mini|550x550px|Tabellenüberschrift einfügen]] | |||
Hinweis: Komplexere Tabellenlayouts können eventuell über die Erstellung von Vorlagen (zum Beispiel für wiederkehrende Infoboxen mit strukturierten Inhalten) erstellt werden. Hierzu sind fortgeschrittene Kenntnisse zu Wikitext, HTML und CSS nötig. | |||
== Layout-Tabellen vermeiden (9.1.3.1f) == | |||
Für Portalseiten können Sie [[Handbuch:Startseitenvorlagen|Startseitenvorlagen]] verwenden. Diese wurden so vorbereitet, dass sie sich der Monitorbreite anpassen. Änderungen an den Vorlagen erfordern Wikitext/HTML-Kenntnisse. | |||
== Tabellen für mobile Darstellungen optimieren (9.1.3.1h) == | |||
Tabellen mit mehr als zwei oder drei Spalten benötigen viel Platz auf dem Bildschirm und lassen sich nur schwer für mobile Geräte anpassen. Häufig entsteht hier eine horizontale Scrollbar. Bevor sie sich hierzu Gedanken machen, stellen Sie sicher, ob in Ihrem Arbeitsumfeld (internes Wiki) die Benutzung über mobile Endgeräte überhaupt vorgesehen ist. Oft werden interne Wikiseiten im Arbeitsumfeld ausschließlich über den Desktop-Browser aufgerufen. | |||
Falls die Anforderung einer mobilen Ansicht besteht, testen Sie die Ansichtüber den Browser-Inspektor für verschiedene mobile Endgeräte. Dies erlaubt Ihnen die ungefähr erwartete Ansicht in verschiedenen Geräten zu emulieren. Für mehr Infos hierzu gehen Sie zur Dokumentation für Ihren Browser ([https://learn.microsoft.com/de-de/microsoft-edge/devtools-guide-chromium/device-mode/ Microsoft Edge], [https://developer.chrome.com/docs/devtools/device-mode?hl=de Google Chrome]). | |||
== Tabellenbeispiele == | |||
=== "Gute" Tabellen === | |||
{| class="contenttable" style="width: 100%;" | {| class="contenttable" style="width: 100%;" | ||
|+ | |+Tabelle mit Überschriftszeile und Überschriftsspalte | ||
!Standort | !Standort | ||
!Land | !Land | ||
| Zeile 22: | Zeile 35: | ||
|Deutschland | |Deutschland | ||
|$150,000.00 | |$150,000.00 | ||
| | |2024 | ||
|- | |- | ||
!Berlin | !Berlin | ||
|Deutschland | |Deutschland | ||
|$250,000.00 | |$250,000.00 | ||
| | |2024 | ||
|- | |- | ||
!Hamburg | !Hamburg | ||
|Deutschland | |Deutschland | ||
|$85,000.00 | |$85,000.00 | ||
| | |2024 | ||
|- | |- | ||
!Prag | !Prag | ||
|Tschechien | |Tschechien | ||
|$180,000.00 | |$180,000.00 | ||
| | |2024 | ||
|- | |- | ||
!Prag | !Prag | ||
|Tschechien | |Tschechien | ||
|$40,000.00 | |$40,000.00 | ||
| | |2023 | ||
|- | |- | ||
!Salzburg | !Salzburg | ||
|Österreich | |Österreich | ||
|$45,000.00 | |$45,000.00 | ||
| | |2024 | ||
|} | |} | ||
{| class="wikitable" | {| class="wikitable" | ||
|+Tabelle mit verbundenen Zellen | |||
|- | |- | ||
! Gegenstand | ! Gegenstand | ||
| Zeile 67: | Zeile 80: | ||
! colspan="2" |Gesamt | ! colspan="2" |Gesamt | ||
|$1.90 | |$1.90 | ||
|} | |||
{| class="wikitable" style="border: none; background: none;" | |||
|+Komplexe akzeptable Tabelle (nicht für Handy-Ansicht geeignet) | |||
! colspan="2" rowspan="2" style="border:none;background:none;" | | |||
! colspan="3" | zu | |||
|- | |||
! fest !! flüssig !! gasförmig | |||
|- | |||
! rowspan="3" | von | |||
! fest | |||
| fest-fest transformieren || schmelzen || sublimieren | |||
|- | |||
! flüssig | |||
| gefrieren || ― || verdampfen | |||
|- | |||
! gasförmig | |||
| resublimieren ||kondensieren || ― | |||
|} | |} | ||
=== "Schlechte" Tabellen === | |||
{| class="wikitable" | {| class="wikitable" | ||
|+Problemtabelle mit unstrukturierten Inhalten und verbundenen Zellen | |||
! colspan="6" |Einkaufsliste | ! colspan="6" |Einkaufsliste | ||
|- | |- | ||
| Zeile 86: | Zeile 117: | ||
|Joghurt | |Joghurt | ||
|} | |} | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ Zwischenüberschriften | |+ Problemtabelle mit Zwischenüberschriften | ||
|- | |- | ||
! | ! Galaxie !! Beobachtungsdatum | ||
|- | |- | ||
| | | Milchstraße || 12. Februar 2020 | ||
|- | |- | ||
! colspan="2" | Erdbewohner | ! colspan="2" | Erdbewohner | ||
|- | |- | ||
| Max Mustermann || 3. Juli 1980 | | Max Mustermann || 3. Juli 1980 | ||
|- | |- | ||
! colspan="2" | Außerirdische | ! colspan="2" | Außerirdische | ||
|- | |- | ||
| Marsmännchen || rowspan="3" | ohne Angabe | | Marsmännchen || rowspan="3" | ohne Angabe | ||
| Zeile 126: | Zeile 135: | ||
|- | |- | ||
| Saturnmännchen | | Saturnmännchen | ||
|} | |} | ||
| Zeile 133: | Zeile 140: | ||
Es gibt zahlreiche Ausgabeformate von Tabellen, die die Bedürfnisse der Barrierefreiheit unterschiedlich berücksichtigen. | Es gibt zahlreiche Ausgabeformate von Tabellen, die die Bedürfnisse der Barrierefreiheit unterschiedlich berücksichtigen. | ||
Die folgende Matrix führt die Unterschiede auf. Zusätzlich wird angezeigt, ob die Tabelle im PDF-Export | Die folgende Matrix führt die Unterschiede auf. Zusätzlich wird angezeigt, ob die Tabelle im PDF-Export ausgedruckt wird (was bei Javascript-basierten Tabellen nicht der Fall ist). | ||
=== Tabellen, die über den visuellen Editor eingefügt werden === | === Tabellen, die über den visuellen Editor eingefügt werden === | ||
| Zeile 140: | Zeile 147: | ||
!Tabellentyp | !Tabellentyp | ||
!Tastatur-Navigation | !Tastatur-Navigation | ||
! | !Screenreader | ||
!Filtern | !Filtern | ||
!Sortierung | !Sortierung | ||
| Zeile 153: | Zeile 160: | ||
|unsortiert | |unsortiert | ||
|keine Paginierung, Filterung möglich | |keine Paginierung, Filterung möglich | ||
(nicht-barrierefrei kann über [[Referenz:ContainerFilter|ContainerFilter]] gefiltert werden) | (nicht-barrierefrei kann diese Tabelle über [[Referenz:ContainerFilter|ContainerFilter]] gefiltert werden) | ||
|- | |- | ||
|filterable | |filterable | ||
|schwierig, da Tastaturnavigation erlernt werden muss. Das Verhalten weicht von Standard-Tabellennavigation ab. | |schwierig, aber möglich. da Tastaturnavigation erlernt werden muss. Das Verhalten weicht von der Standard-Tabellennavigation ab. | ||
|vollständig unterstützt | |vollständig unterstützt, erfordert Anleitung | ||
|barrierefrei | |barrierefrei | ||
|barrierefrei | |barrierefrei | ||
|nein | |nein | ||
| | | | ||
|} | |||
=== Beispiel "sortable" === | |||
{| class="sortable contenttable" style="width: 100%;" | |||
!Standort | |||
!Land | |||
!Umsatz | |||
!Jahr | |||
|- | |||
!München | |||
|Deutschland | |||
|$150,000.00 | |||
|2019 | |||
|- | |||
!Berlin | |||
|Deutschland | |||
|$250,000.00 | |||
|2019 | |||
|- | |||
!Hamburg | |||
|Deutschland | |||
|$85,000.00 | |||
|2019 | |||
|- | |||
!Prag | |||
|Tschechien | |||
|$180,000.00 | |||
|2019 | |||
|- | |||
!Prag | |||
|Tschechien | |||
|$40,000.00 | |||
|2019 | |||
|- | |||
!Salzburg | |||
|Österreich | |||
|$45,000.00 | |||
|2019 | |||
|} | |||
=== Beispiel "filterable" === | |||
{| class="filterable contenttable" style="width: 100%;" | |||
!Standort | |||
!Land | |||
!Umsatz | |||
!Jahr | |||
|- | |||
!München | |||
|Deutschland | |||
|$150,000.00 | |||
|2019 | |||
|- | |||
!Berlin | |||
|Deutschland | |||
|$250,000.00 | |||
|2019 | |||
|- | |||
!Hamburg | |||
|Deutschland | |||
|$85,000.00 | |||
|2019 | |||
|- | |||
!Prag | |||
|Tschechien | |||
|$180,000.00 | |||
|2019 | |||
|- | |||
!Prag | |||
|Tschechien | |||
|$40,000.00 | |||
|2019 | |||
|- | |||
!Salzburg | |||
|Österreich | |||
|$45,000.00 | |||
|2019 | |||
|} | |} | ||
== Tabellen, die über SMW-Abfragen generiert werden == | == Tabellen, die über SMW-Abfragen generiert werden == | ||
{| class="wikitable" | [[SMW-Abfragen]] erzeugen Seitenlisten, die als Tabellen ausgegeben werden können. Die Abfragen werden im Quelltext-Modus eingegeben. | ||
{| class="wikitable" style="width: 100%;" | |||
|+Barrierefreiheit und PDF-Ausdruck von Tabellen | |||
!Tabellentyp | !Tabellentyp | ||
!Tastatur- | !Tastatur | ||
!Screen- | |||
reader | |||
!Filtern | !Filtern | ||
! | !Sortieren | ||
!PDF-Ausdruck | !PDF- | ||
Ausdruck | |||
!Anmerkungen | !Anmerkungen | ||
|- | |- | ||
| | |format="datatables" | ||
| | |ja | ||
| | |ja | ||
|ja | |||
|barrierefrei | |ja | ||
|barrierefrei | |nein | ||
|Screenreader: | |||
Art der Sprachausgabe der Sortierungspfeile ist störend. | |||
|- | |||
|class="smw-table-clean sortable" | |||
|ja | |||
|ja | |||
|nein | |||
|ja | |||
|ja | |||
|PDF-Ausdruck ist nicht barrierefrei. Ausgabe erfolgt unsortiert. | |||
|} | |||
=== Beispiel "datatables" === | |||
{{#ask:[[Handbuch:+]][[Modification date::+]] | |||
|?Modification date#-F[d.m.Y]=Bearbeitungsdatum | |||
|?Seitenkennung | |||
|format=datatables | |||
|noajax=true | |||
}} | |||
===Beispiel "smwtable-clean sortable"=== | |||
{{#ask:[[Handbuch:+]][[Modification date::+]] | |||
|?Modification date#-F[d.m.Y]=Bearbeitungsdatum | |||
|?Seitenkennung | |||
|class=smwtable-clean sortable | |||
|headers=plain | |||
}} | |||
== Tabelleneigenschaften == | |||
{| class="wikitable" | |||
|+Übersicht der Tabelleneinstellungen über den Tabelleninspektor | |||
!Einstellung | |||
!barrierefrei? | |||
!Anmerkung | |||
|- | |||
|Tabellenbreite | |||
|ja | |||
|Prozentual einstellbar, passt sich automatisch an. | |||
Autoren sollten fixe Spaltenbreiten auf wenige Spalten reduzieren, um horizontale Scrollbars zu vermeiden. | |||
|- | |||
|Tabellenstil | |||
|ja | |||
|Alle Stile wurden auf Farbkontrast geprüft | |||
|- | |||
|Exportierbar | |||
|nein | |nein | ||
| | |Exportfunktion erfordert Rechtsklick mit der Maus. Keine Tastaturalternative möglich | ||
|- | |||
|Filterbar | |||
|ja | |||
|Erfordert eine Kenntnis des Umgangs mit der Tabelle hinsichtlich Tastaturnavigation. | |||
|- | |- | ||
| | |Überschrift | ||
| | |ja | ||
| | |Erstellt ein <code><nowiki><caption></nowiki></code> -Element in der Tabelle, welches nützlich für Screenreader ist. | ||
| | |- | ||
| | |Sortierbar | ||
| | |ja | ||
| | |Sortierung ist über Tastatur steuerbar und wird Screenreadern korrekt mitgeteilt. | ||
|- | |||
|Einklappbar | |||
|ja | |||
|Über Tastatur bedienbar. Status wird korrekt vorgelesen. | |||
|} | |} | ||
Aktuelle Version vom 2. Mai 2024, 15:05 Uhr
Checkliste[Bearbeiten | Quelltext bearbeiten]
Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf
Datentabellen richtig aufgebaut (9.1.3.1e )[Bearbeiten | Quelltext bearbeiten]
Überschriftszellen[Bearbeiten | Quelltext bearbeiten]
Bei allen Datentabellen ist es wichtig, dass Sie Überschriftszellen erstellen. Hierzu klicken Sie in die entsprechenden Zellen der ersten Reihe und stellen diese auf "Überschriftszelle". In manchen Fällen (je nach Inhalt) ist es auch nötig, die Zellen der ersten Spalte als "Überschriftszelle"zu markieren.

Tabellenüberschrift[Bearbeiten | Quelltext bearbeiten]
In vielen Fällen ist es sinnvoll, direkt in der Tabelle eine Tabellenüberschrift (caption) anzugeben, da diese von Screenreadern angekündigt wird. Dies erlaubt es, über die Tastaturkürzel des Bildschirmlesegeräts schnell zwischen mehreren Tabellen auf einer Seite zu unterscheiden.
Standardmäßig ist der Überschriftenbereich beim Einfügen einer neuen Tabelle aktiviert. Geben Sie hier eine Überschrift ein, die den Inhalt der Tabelle sinnvoll beschreibt.

Hinweis: Komplexere Tabellenlayouts können eventuell über die Erstellung von Vorlagen (zum Beispiel für wiederkehrende Infoboxen mit strukturierten Inhalten) erstellt werden. Hierzu sind fortgeschrittene Kenntnisse zu Wikitext, HTML und CSS nötig.
Layout-Tabellen vermeiden (9.1.3.1f)[Bearbeiten | Quelltext bearbeiten]
Für Portalseiten können Sie Startseitenvorlagen verwenden. Diese wurden so vorbereitet, dass sie sich der Monitorbreite anpassen. Änderungen an den Vorlagen erfordern Wikitext/HTML-Kenntnisse.
Tabellen für mobile Darstellungen optimieren (9.1.3.1h)[Bearbeiten | Quelltext bearbeiten]
Tabellen mit mehr als zwei oder drei Spalten benötigen viel Platz auf dem Bildschirm und lassen sich nur schwer für mobile Geräte anpassen. Häufig entsteht hier eine horizontale Scrollbar. Bevor sie sich hierzu Gedanken machen, stellen Sie sicher, ob in Ihrem Arbeitsumfeld (internes Wiki) die Benutzung über mobile Endgeräte überhaupt vorgesehen ist. Oft werden interne Wikiseiten im Arbeitsumfeld ausschließlich über den Desktop-Browser aufgerufen.
Falls die Anforderung einer mobilen Ansicht besteht, testen Sie die Ansichtüber den Browser-Inspektor für verschiedene mobile Endgeräte. Dies erlaubt Ihnen die ungefähr erwartete Ansicht in verschiedenen Geräten zu emulieren. Für mehr Infos hierzu gehen Sie zur Dokumentation für Ihren Browser (Microsoft Edge, Google Chrome).
Tabellenbeispiele[Bearbeiten | Quelltext bearbeiten]
"Gute" Tabellen[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2024 |
| Berlin | Deutschland | $250,000.00 | 2024 |
| Hamburg | Deutschland | $85,000.00 | 2024 |
| Prag | Tschechien | $180,000.00 | 2024 |
| Prag | Tschechien | $40,000.00 | 2023 |
| Salzburg | Österreich | $45,000.00 | 2024 |
| Gegenstand | Menge | Kosten |
|---|---|---|
| Brot | 0.3 kg | $0.65 |
| Butter | 0.125 kg | $1.25 |
| Gesamt | $1.90 | |
| zu | ||||
|---|---|---|---|---|
| fest | flüssig | gasförmig | ||
| von | fest | fest-fest transformieren | schmelzen | sublimieren |
| flüssig | gefrieren | ― | verdampfen | |
| gasförmig | resublimieren | kondensieren | ― | |
"Schlechte" Tabellen[Bearbeiten | Quelltext bearbeiten]
| Einkaufsliste | |||||
|---|---|---|---|---|---|
| Brot & Butter | Torte | Brötchen | Plundergebäck | Croissant | |
| Käse | Eis | Butter | Joghurt | ||
| Galaxie | Beobachtungsdatum |
|---|---|
| Milchstraße | 12. Februar 2020 |
| Erdbewohner | |
| Max Mustermann | 3. Juli 1980 |
| Außerirdische | |
| Marsmännchen | ohne Angabe |
| Mondmännchen | |
| Saturnmännchen | |
Vergleich von verschiedenen Ausgabeformaten[Bearbeiten | Quelltext bearbeiten]
Es gibt zahlreiche Ausgabeformate von Tabellen, die die Bedürfnisse der Barrierefreiheit unterschiedlich berücksichtigen.
Die folgende Matrix führt die Unterschiede auf. Zusätzlich wird angezeigt, ob die Tabelle im PDF-Export ausgedruckt wird (was bei Javascript-basierten Tabellen nicht der Fall ist).
Tabellen, die über den visuellen Editor eingefügt werden[Bearbeiten | Quelltext bearbeiten]
| Tabellentyp | Tastatur-Navigation | Screenreader | Filtern | Sortierung | PDF-Ausdruck | Anmerkungen |
|---|---|---|---|---|---|---|
| sortable | vollständig unterstützt | vollständig unterstützt | n/a | barrierefrei | unsortiert | keine Paginierung, Filterung möglich
(nicht-barrierefrei kann diese Tabelle über ContainerFilter gefiltert werden) |
| filterable | schwierig, aber möglich. da Tastaturnavigation erlernt werden muss. Das Verhalten weicht von der Standard-Tabellennavigation ab. | vollständig unterstützt, erfordert Anleitung | barrierefrei | barrierefrei | nein |
Beispiel "sortable"[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2019 |
| Berlin | Deutschland | $250,000.00 | 2019 |
| Hamburg | Deutschland | $85,000.00 | 2019 |
| Prag | Tschechien | $180,000.00 | 2019 |
| Prag | Tschechien | $40,000.00 | 2019 |
| Salzburg | Österreich | $45,000.00 | 2019 |
Beispiel "filterable"[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2019 |
| Berlin | Deutschland | $250,000.00 | 2019 |
| Hamburg | Deutschland | $85,000.00 | 2019 |
| Prag | Tschechien | $180,000.00 | 2019 |
| Prag | Tschechien | $40,000.00 | 2019 |
| Salzburg | Österreich | $45,000.00 | 2019 |
Tabellen, die über SMW-Abfragen generiert werden[Bearbeiten | Quelltext bearbeiten]
SMW-Abfragen erzeugen Seitenlisten, die als Tabellen ausgegeben werden können. Die Abfragen werden im Quelltext-Modus eingegeben.
| Tabellentyp | Tastatur | Screen-
reader |
Filtern | Sortieren | PDF-
Ausdruck |
Anmerkungen |
|---|---|---|---|---|---|---|
| format="datatables" | ja | ja | ja | ja | nein | Screenreader:
Art der Sprachausgabe der Sortierungspfeile ist störend. |
| class="smw-table-clean sortable" | ja | ja | nein | ja | ja | PDF-Ausdruck ist nicht barrierefrei. Ausgabe erfolgt unsortiert. |
Beispiel "datatables"[Bearbeiten | Quelltext bearbeiten]
| Modification date | Page ID | |
|---|---|---|
| Activities (Workflow-Editor) | 18.07.2025 | 1.145 |
| Aktualität | 08.04.2022 | 1.765 |
| Aktualität | 09.04.2025 | 1.765 |
| Alle Themen | 04.08.2025 | 805 |
| Andere Admin-Seiten | 20.01.2022 | 1.433 |
| Anzeige langer Bezeichnungen | 21.05.2025 | 3.166 |
| Artikel Löschen | 17.06.2025 | 1.606 |
| Aufgaben - Übersicht | 08.04.2025 | 3.294 |
| BPMN Diagramme (Modellierung von Geschäftsprozessen) | 29.07.2025 | 3.711 |
| Benachrichtigungen | 31.10.2025 | 3.425 |
| Benachrichtigungen (Archiv) | 05.08.2024 | 2.108 |
| Benennung semantischer Elemente | 22.12.2021 | 426 |
| Benutzer einladen | 17.06.2024 | 2.596 |
| Benutzer erwähnen (Erwähnungen) | 06.10.2025 | 3.245 |
| Benutzerdefinierte Workflows (Tutorial) | 19.11.2025 | 2.813 |
| Benutzerhandbuch Einführung | 18.06.2025 | 1.593 |
| Benutzermenü anpassen | 20.06.2025 | 1.041 |
| Benutzerrechte verstehen | 26.11.2025 | 1.425 |
| Benutzerverwaltung | 20.06.2025 | 1.429 |
| Besuchte Seiten anzeigen | 16.12.2021 | 833 |
| Bewertungen und Empfehlungen | 20.06.2025 | 2.184 |
Beispiel "smwtable-clean sortable"[Bearbeiten | Quelltext bearbeiten]
Tabelleneigenschaften[Bearbeiten | Quelltext bearbeiten]
| Einstellung | barrierefrei? | Anmerkung |
|---|---|---|
| Tabellenbreite | ja | Prozentual einstellbar, passt sich automatisch an.
Autoren sollten fixe Spaltenbreiten auf wenige Spalten reduzieren, um horizontale Scrollbars zu vermeiden. |
| Tabellenstil | ja | Alle Stile wurden auf Farbkontrast geprüft |
| Exportierbar | nein | Exportfunktion erfordert Rechtsklick mit der Maus. Keine Tastaturalternative möglich |
| Filterbar | ja | Erfordert eine Kenntnis des Umgangs mit der Tabelle hinsichtlich Tastaturnavigation. |
| Überschrift | ja | Erstellt ein <caption> -Element in der Tabelle, welches nützlich für Screenreader ist.
|
| Sortierbar | ja | Sortierung ist über Tastatur steuerbar und wird Screenreadern korrekt mitgeteilt. |
| Einklappbar | ja | Über Tastatur bedienbar. Status wird korrekt vorgelesen. |