Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
== Checkliste == | |||
Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf | |||
== | == Datentabellen richtig aufgebaut (9.1.3.1e ) == | ||
==== Überschriftszellen ==== | |||
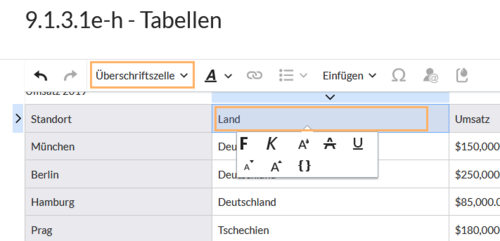
Bei allen Datentabellen ist es wichtig, dass Sie Überschriftszellen erstellen. Hierzu klicken Sie in die entsprechenden Zellen der ersten Reihe und stellen diese auf "Überschriftszelle". In manchen Fällen (je nach Inhalt) ist es auch nötig, die Zellen der ersten Spalte als "Überschriftszelle"zu markieren.[[Datei:BITV 9.1.3.1e - Tabelle Überschriftszelle.1.3.1e-h - Tabellen 1714125578751.png|alternativtext=Ausgewählter Menüpunkt "Überschriftszelle im visuellen Editor"|zentriert|mini|500x500px|Eine Überschriftszelle erzeugen]] | |||
| | ==== Tabellenüberschrift ==== | ||
| | In vielen Fällen ist es sinnvoll, direkt in der Tabelle eine Tabellenüberschrift (caption) anzugeben, da diese von Bildschirmlesegeräten angekündigt wird. Dies erlaubt es, über die Tastaturkürzel des Bildschirmlesegeräts schnell zwischen mehreren Tabellen auf einer Seite zu unterscheiden. | ||
| | |||
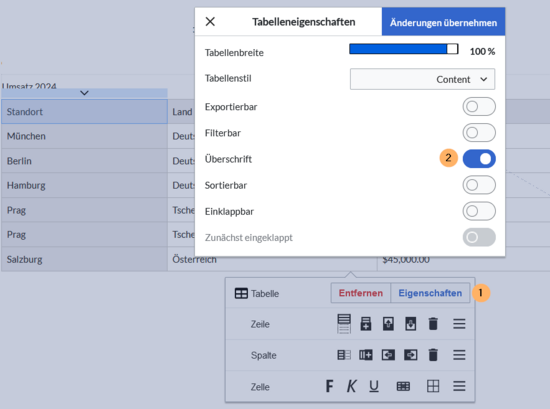
| | Standardmäßig ist der Überschriftenbereich beim Einfügen einer neuen Tabelle aktiviert. Geben Sie hier eine Überschrift ein, die den Inhalt der Tabelle sinnvoll beschreibt.[[Datei:BITV 9.1.3.1e Tabellenüberschrift.1.3.1e-h - Tabellen 1714135201556.png|alternativtext=Überschrift-Schaltfläche im Tabelleninspektor|zentriert|mini|550x550px|Tabellenüberschrift einfügen]] | ||
| | |||
Hinweis: Komplexere Tabellenlayouts können eventuell über die Erstellung von Vorlagen (zum Beispiel für wiederkehrende Infoboxen mit strukturierten Inhalten) erstellt werden. Hierzu sind fortgeschrittene Kenntnisse zu Wikitext, HTML und CSS nötig. | |||
== Layout-Tabellen vermeiden (9.1.3.1f) == | |||
Für Portalseiten können Sie [[Handbuch:Startseitenvorlagen|Startseitenvorlagen]] verwenden. Diese wurden so vorbereitet, dass sie sich der Monitorbreite anpassen. Änderungen an den Vorlagen erfordern Wikitext/HTML-Kenntnisse. | |||
== Tabellen für mobile Darstellungen optimieren (9.1.3.1h) == | |||
Tabellen mit mehr als zwei oder drei Spalten benötigen viel Platz auf dem Bildschirm und lassen sich nur schwer für mobile Geräte anpassen. Häufig entsteht hier eine horizontale Scrollbar. Bevor sie sich hierzu Gedanken machen, stellen Sie sicher, ob in Ihrem Arbeitsumfeld (internes Wiki) die Benutzung über mobile Endgeräte überhaupt vorgesehen ist. Oft werden interne Wikiseiten im Arbeitsumfeld ausschließlich über den Desktop-Browser aufgerufen. | |||
= | Falls die Anforderung einer mobilen Ansicht besteht, testen Sie die Ansichtüber den Browser-Inspektor für verschiedene mobile Endgeräte. Dies erlaubt Ihnen die ungefähr erwartete Ansicht in verschiedenen Geräten zu emulieren. Für mehr Infos hierzu gehen Sie zur Dokumentation für Ihren Browser ([https://learn.microsoft.com/de-de/microsoft-edge/devtools-guide-chromium/device-mode/ Microsoft Edge], [https://developer.chrome.com/docs/devtools/device-mode?hl=de Google Chrome]). | ||
== Tabellenbeispiele == | |||
== | === "Gute" Tabellen === | ||
{| class=" | {| class="contenttable" style="width: 100%;" | ||
! | |+Tabelle mit Überschriftszeile und Überschriftsspalte | ||
! | !Standort | ||
! | !Land | ||
!Umsatz | |||
!Jahr | |||
|- | |||
!München | |||
|Deutschland | |||
|$150,000.00 | |||
|2024 | |||
|- | |||
!Berlin | |||
|Deutschland | |||
|$250,000.00 | |||
|2024 | |||
|- | |||
!Hamburg | |||
|Deutschland | |||
|$85,000.00 | |||
|2024 | |||
|- | |||
!Prag | |||
|Tschechien | |||
|$180,000.00 | |||
|2024 | |||
|- | |- | ||
! | !Prag | ||
| | |Tschechien | ||
|$40,000.00 | |||
|2023 | |||
|- | |||
!Salzburg | |||
|Österreich | |||
|$45,000.00 | |||
|2024 | |||
|} | |||
{ | {| class="wikitable" | ||
| | |+Tabelle mit verbundenen Zellen | ||
|- | |||
! Gegenstand | |||
! Menge | |||
! Kosten | |||
|- | |||
! Brot | |||
| 0.3 kg | |||
|$0.65 | |||
|- | |||
! Butter | |||
|0.125 kg | |||
|$1.25 | |||
|- | |||
! colspan="2" |Gesamt | |||
|$1.90 | |||
|} | |||
{| class="wikitable" style="border: none; background: none;" | |||
|+Komplexe akzeptable Tabelle (nicht für Handy-Ansicht geeignet) | |||
! colspan="2" rowspan="2" style="border:none;background:none;" | | |||
! colspan="3" | zu | |||
|- | |||
! fest !! flüssig !! gasförmig | |||
|- | |||
! rowspan="3" | von | |||
! fest | |||
| fest-fest transformieren || schmelzen || sublimieren | |||
|- | |- | ||
! | ! flüssig | ||
| | | gefrieren || ― || verdampfen | ||
|- | |- | ||
! | ! gasförmig | ||
| resublimieren ||kondensieren || ― | |||
|} | |||
| | === "Schlechte" Tabellen === | ||
{| class="wikitable" | |||
|+Problemtabelle mit unstrukturierten Inhalten und verbundenen Zellen | |||
! colspan="6" |Einkaufsliste | |||
|- | |||
| rowspan="2" |Brot & Butter | |||
|Torte | |||
|Brötchen | |||
|Plundergebäck | |||
| colspan="2" |Croissant | |||
|- | |||
|Käse | |||
| colspan="2" |Eis | |||
|Butter | |||
|Joghurt | |||
|} | |||
{| class="wikitable" | |||
|+ Problemtabelle mit Zwischenüberschriften | |||
|- | |- | ||
! | ! Galaxie !! Beobachtungsdatum | ||
| | |- | ||
| Milchstraße || 12. Februar 2020 | |||
|- | |||
! colspan="2" | Erdbewohner | |||
|- | |||
| Max Mustermann || 3. Juli 1980 | |||
|- | |||
! colspan="2" | Außerirdische | |||
|- | |||
| Marsmännchen || rowspan="3" | ohne Angabe | |||
|- | |||
| Mondmännchen | |||
|- | |||
| Saturnmännchen | |||
|} | |||
== Vergleich von verschiedenen Ausgabeformaten == | |||
Es gibt zahlreiche Ausgabeformate von Tabellen, die die Bedürfnisse der Barrierefreiheit unterschiedlich berücksichtigen. | |||
Die folgende Matrix führt die Unterschiede auf. Zusätzlich wird angezeigt, ob die Tabelle im PDF-Export ausgedruckt wird (was bei Javascript-basierten Tabellen nicht der Fall ist). | |||
=== Tabellen, die über den visuellen Editor eingefügt werden === | |||
{| class="wikitable" | |||
|+ | |||
!Tabellentyp | |||
| | !Tastatur-Navigation | ||
!Bildschirmleser | |||
!Filtern | |||
!Sortierung | |||
!PDF-Ausdruck | |||
!Anmerkungen | |||
|- | |||
|sortable | |||
|vollständig unterstützt | |||
|vollständig unterstützt | |||
|n/a | |||
|barrierefrei | |||
|unsortiert | |||
|keine Paginierung, Filterung möglich | |||
(nicht-barrierefrei kann diese Tabelle über [[Referenz:ContainerFilter|ContainerFilter]] gefiltert werden) | |||
|- | |- | ||
|filterable | |||
| | |schwierig, da Tastaturnavigation erlernt werden muss. Das Verhalten weicht von Standard-Tabellennavigation ab. | ||
| | |vollständig unterstützt, erfordert Anleitung | ||
|barrierefrei | |||
|barrierefrei | |||
|nein | |||
| | |||
|} | |} | ||
== | === Beispiel "sortable" === | ||
{| class="sortable contenttable" style="width: 100%;" | |||
!Standort | |||
!Land | |||
!Umsatz | |||
!Jahr | |||
|- | |||
!München | |||
|Deutschland | |||
{| class="contenttable" style="width:100%;" | |$150,000.00 | ||
|2019 | |||
! | |||
! | |||
! | |||
|- | |- | ||
! | !Berlin | ||
|Deutschland | |||
| | |$250,000.00 | ||
| | |2019 | ||
|- | |- | ||
! | !Hamburg | ||
| | |Deutschland | ||
| | |$85,000.00 | ||
|2019 | |||
|- | |- | ||
! | !Prag | ||
| | |Tschechien | ||
| | |$180,000.00 | ||
|2019 | |||
|- | |- | ||
! | !Prag | ||
| | |Tschechien | ||
| | |$40,000.00 | ||
|2019 | |||
|- | |- | ||
! | !Salzburg | ||
| | |Österreich | ||
|$45,000.00 | |||
| | |2019 | ||
|} | |||
=== Beispiel "filterable" === | |||
{| class="filterable contenttable" style="width: 100%;" | |||
!Standort | |||
!Land | |||
!Umsatz | |||
!Jahr | |||
|- | |||
!München | |||
|Deutschland | |||
|$150,000.00 | |||
|2019 | |||
|- | |||
!Berlin | |||
|Deutschland | |||
|$250,000.00 | |||
|2019 | |||
|- | |||
!Hamburg | |||
|Deutschland | |||
|$85,000.00 | |||
|2019 | |||
|- | |- | ||
! | !Prag | ||
| | |Tschechien | ||
| | |$180,000.00 | ||
|2019 | |||
|- | |- | ||
! | !Prag | ||
| | |Tschechien | ||
| | |$40,000.00 | ||
|2019 | |||
|- | |- | ||
! | !Salzburg | ||
| | |Österreich | ||
| | |$45,000.00 | ||
|2019 | |||
|} | |} | ||
== | == Tabellen, die über SMW-Abfragen generiert werden == | ||
[[SMW-Abfragen]] erzeugen Seitenlisten, die als Tabellen ausgegeben werden können. Die Abfragen werden im Quelltext-Modus eingegeben. | |||
{| class="wikitable" style="width: 100%;" | |||
|+Barrierefreiheit und PDF-Ausdruck von Tabellen | |||
!Tabellentyp | |||
!Tastatur | |||
!Screen- | |||
reader | |||
!Filtern | |||
!Sortieren | |||
!PDF- | |||
Ausdruck | |||
!Anmerkungen | |||
|- | |||
|format="datatables" | |||
|ja | |||
|ja | |||
|ja | |||
|ja | |||
|nein | |||
|Screenreader: | |||
Art der Sprachausgabe der Sortierungspfeile ist störend. | |||
|- | |||
|class="smw-table-clean sortable" | |||
|ja | |||
|ja | |||
|nein | |||
|ja | |||
|ja | |||
|PDF-Ausdruck ist nicht barrierefrei. Ausgabe erfolgt unsortiert. | |||
|} | |||
=== Beispiel "datatables" === | |||
{{#ask:[[Handbuch:+]][[Modification date::+]] | |||
|?Modification date#-F[d.m.Y]=Bearbeitungsdatum | |||
|?Seitenkennung | |||
|format=datatables | |||
|noajax=true | |||
}} | |||
=== | ===Beispiel "smwtable-clean sortable"=== | ||
{{#ask:[[Handbuch:+]][[Modification date::+]] | |||
|?Modification date#-F[d.m.Y]=Bearbeitungsdatum | |||
|?Seitenkennung | |||
|class=smwtable-clean sortable | |||
|headers=plain | |||
}} | |||
== Tabelleneigenschaften == | |||
{| class="wikitable" | |||
|+Übersicht barrierefreiher Tabelleneinstellungen | |||
!Einstellung | |||
!barrierefrei? | |||
!Anmerkung | |||
|- | |||
|Tabellenbreite | |||
|ja | |||
|Prozentual einstellbar, passt sich automatisch an. | |||
Autoren sollten fixe Spaltenbreiten auf wenige Spalten reduzieren, um horizontale Scrollbars zu vermeiden. | |||
|- | |||
|Tabellenstil | |||
|ja | |||
|Alle Stile wurden auf Farbkontrast geprüft | |||
|- | |||
|Exportierbar | |||
|nein | |||
|Exportfunktion erfordert Rechtsklick mit der Maus. Keine Tastaturalternative möglich | |||
|- | |||
|Filterbar | |||
|ja | |||
|Erfordert eine Kenntnis des Umgangs mit der Tabelle hinsichtlich Tastaturnavigation. | |||
|- | |||
|Überschrift | |||
|ja | |||
|Erstellt ein <code><nowiki><caption></nowiki></code> -Element in der Tabelle, welches nützlich für Bildschirmlesegeräte ist. | |||
|- | |||
|Sortierbar | |||
|ja | |||
|Sortierung ist über Tastatur steuerbar und wird Bildschirmlesegeräten korrekt mitgeteilt. | |||
|- | |||
|Einklappbar | |||
|ja | |||
|Über Tastatur bedienbar. Status wird korrekt vorgelesen. | |||
|} | |||
Version vom 29. April 2024, 13:16 Uhr
Checkliste[Bearbeiten | Quelltext bearbeiten]
Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf
Datentabellen richtig aufgebaut (9.1.3.1e )[Bearbeiten | Quelltext bearbeiten]
Überschriftszellen[Bearbeiten | Quelltext bearbeiten]
Bei allen Datentabellen ist es wichtig, dass Sie Überschriftszellen erstellen. Hierzu klicken Sie in die entsprechenden Zellen der ersten Reihe und stellen diese auf "Überschriftszelle". In manchen Fällen (je nach Inhalt) ist es auch nötig, die Zellen der ersten Spalte als "Überschriftszelle"zu markieren.
Tabellenüberschrift[Bearbeiten | Quelltext bearbeiten]
In vielen Fällen ist es sinnvoll, direkt in der Tabelle eine Tabellenüberschrift (caption) anzugeben, da diese von Bildschirmlesegeräten angekündigt wird. Dies erlaubt es, über die Tastaturkürzel des Bildschirmlesegeräts schnell zwischen mehreren Tabellen auf einer Seite zu unterscheiden.
Standardmäßig ist der Überschriftenbereich beim Einfügen einer neuen Tabelle aktiviert. Geben Sie hier eine Überschrift ein, die den Inhalt der Tabelle sinnvoll beschreibt.
Hinweis: Komplexere Tabellenlayouts können eventuell über die Erstellung von Vorlagen (zum Beispiel für wiederkehrende Infoboxen mit strukturierten Inhalten) erstellt werden. Hierzu sind fortgeschrittene Kenntnisse zu Wikitext, HTML und CSS nötig.
Layout-Tabellen vermeiden (9.1.3.1f)[Bearbeiten | Quelltext bearbeiten]
Für Portalseiten können Sie Startseitenvorlagen verwenden. Diese wurden so vorbereitet, dass sie sich der Monitorbreite anpassen. Änderungen an den Vorlagen erfordern Wikitext/HTML-Kenntnisse.
Tabellen für mobile Darstellungen optimieren (9.1.3.1h)[Bearbeiten | Quelltext bearbeiten]
Tabellen mit mehr als zwei oder drei Spalten benötigen viel Platz auf dem Bildschirm und lassen sich nur schwer für mobile Geräte anpassen. Häufig entsteht hier eine horizontale Scrollbar. Bevor sie sich hierzu Gedanken machen, stellen Sie sicher, ob in Ihrem Arbeitsumfeld (internes Wiki) die Benutzung über mobile Endgeräte überhaupt vorgesehen ist. Oft werden interne Wikiseiten im Arbeitsumfeld ausschließlich über den Desktop-Browser aufgerufen.
Falls die Anforderung einer mobilen Ansicht besteht, testen Sie die Ansichtüber den Browser-Inspektor für verschiedene mobile Endgeräte. Dies erlaubt Ihnen die ungefähr erwartete Ansicht in verschiedenen Geräten zu emulieren. Für mehr Infos hierzu gehen Sie zur Dokumentation für Ihren Browser (Microsoft Edge, Google Chrome).
Tabellenbeispiele[Bearbeiten | Quelltext bearbeiten]
"Gute" Tabellen[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2024 |
| Berlin | Deutschland | $250,000.00 | 2024 |
| Hamburg | Deutschland | $85,000.00 | 2024 |
| Prag | Tschechien | $180,000.00 | 2024 |
| Prag | Tschechien | $40,000.00 | 2023 |
| Salzburg | Österreich | $45,000.00 | 2024 |
| Gegenstand | Menge | Kosten |
|---|---|---|
| Brot | 0.3 kg | $0.65 |
| Butter | 0.125 kg | $1.25 |
| Gesamt | $1.90 | |
| zu | ||||
|---|---|---|---|---|
| fest | flüssig | gasförmig | ||
| von | fest | fest-fest transformieren | schmelzen | sublimieren |
| flüssig | gefrieren | ― | verdampfen | |
| gasförmig | resublimieren | kondensieren | ― | |
"Schlechte" Tabellen[Bearbeiten | Quelltext bearbeiten]
| Einkaufsliste | |||||
|---|---|---|---|---|---|
| Brot & Butter | Torte | Brötchen | Plundergebäck | Croissant | |
| Käse | Eis | Butter | Joghurt | ||
| Galaxie | Beobachtungsdatum |
|---|---|
| Milchstraße | 12. Februar 2020 |
| Erdbewohner | |
| Max Mustermann | 3. Juli 1980 |
| Außerirdische | |
| Marsmännchen | ohne Angabe |
| Mondmännchen | |
| Saturnmännchen | |
Vergleich von verschiedenen Ausgabeformaten[Bearbeiten | Quelltext bearbeiten]
Es gibt zahlreiche Ausgabeformate von Tabellen, die die Bedürfnisse der Barrierefreiheit unterschiedlich berücksichtigen.
Die folgende Matrix führt die Unterschiede auf. Zusätzlich wird angezeigt, ob die Tabelle im PDF-Export ausgedruckt wird (was bei Javascript-basierten Tabellen nicht der Fall ist).
Tabellen, die über den visuellen Editor eingefügt werden[Bearbeiten | Quelltext bearbeiten]
| Tabellentyp | Tastatur-Navigation | Bildschirmleser | Filtern | Sortierung | PDF-Ausdruck | Anmerkungen |
|---|---|---|---|---|---|---|
| sortable | vollständig unterstützt | vollständig unterstützt | n/a | barrierefrei | unsortiert | keine Paginierung, Filterung möglich
(nicht-barrierefrei kann diese Tabelle über ContainerFilter gefiltert werden) |
| filterable | schwierig, da Tastaturnavigation erlernt werden muss. Das Verhalten weicht von Standard-Tabellennavigation ab. | vollständig unterstützt, erfordert Anleitung | barrierefrei | barrierefrei | nein |
Beispiel "sortable"[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2019 |
| Berlin | Deutschland | $250,000.00 | 2019 |
| Hamburg | Deutschland | $85,000.00 | 2019 |
| Prag | Tschechien | $180,000.00 | 2019 |
| Prag | Tschechien | $40,000.00 | 2019 |
| Salzburg | Österreich | $45,000.00 | 2019 |
Beispiel "filterable"[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2019 |
| Berlin | Deutschland | $250,000.00 | 2019 |
| Hamburg | Deutschland | $85,000.00 | 2019 |
| Prag | Tschechien | $180,000.00 | 2019 |
| Prag | Tschechien | $40,000.00 | 2019 |
| Salzburg | Österreich | $45,000.00 | 2019 |
Tabellen, die über SMW-Abfragen generiert werden[Bearbeiten | Quelltext bearbeiten]
SMW-Abfragen erzeugen Seitenlisten, die als Tabellen ausgegeben werden können. Die Abfragen werden im Quelltext-Modus eingegeben.
| Tabellentyp | Tastatur | Screen-
reader |
Filtern | Sortieren | PDF-
Ausdruck |
Anmerkungen |
|---|---|---|---|---|---|---|
| format="datatables" | ja | ja | ja | ja | nein | Screenreader:
Art der Sprachausgabe der Sortierungspfeile ist störend. |
| class="smw-table-clean sortable" | ja | ja | nein | ja | ja | PDF-Ausdruck ist nicht barrierefrei. Ausgabe erfolgt unsortiert. |
Beispiel "datatables"[Bearbeiten | Quelltext bearbeiten]
Beispiel "smwtable-clean sortable"[Bearbeiten | Quelltext bearbeiten]
Tabelleneigenschaften[Bearbeiten | Quelltext bearbeiten]
| Einstellung | barrierefrei? | Anmerkung |
|---|---|---|
| Tabellenbreite | ja | Prozentual einstellbar, passt sich automatisch an.
Autoren sollten fixe Spaltenbreiten auf wenige Spalten reduzieren, um horizontale Scrollbars zu vermeiden. |
| Tabellenstil | ja | Alle Stile wurden auf Farbkontrast geprüft |
| Exportierbar | nein | Exportfunktion erfordert Rechtsklick mit der Maus. Keine Tastaturalternative möglich |
| Filterbar | ja | Erfordert eine Kenntnis des Umgangs mit der Tabelle hinsichtlich Tastaturnavigation. |
| Überschrift | ja | Erstellt ein <caption> -Element in der Tabelle, welches nützlich für Bildschirmlesegeräte ist.
|
| Sortierbar | ja | Sortierung ist über Tastatur steuerbar und wird Bildschirmlesegeräten korrekt mitgeteilt. |
| Einklappbar | ja | Über Tastatur bedienbar. Status wird korrekt vorgelesen. |