K (Benutzername entfernt) (Logbucheinzelheiten entfernt) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf | == Checkliste == | ||
Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf | |||
== 9.1.3.1e Datentabellen richtig aufgebaut == | |||
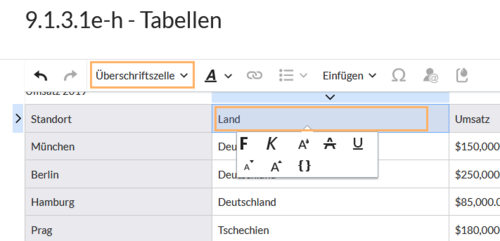
#Überschriftszellen: Erzeugen Sie über den visuellen Editor eine Kopfzeile. Hierzu klicken Sie in die entsprechenden Zellen der ersten Reihe und stellen diese auf "Überschriftszelle". In manchen Fällen ist es auch nötig, die Zellen der ersten Spalte als "Überschriftszelle"zu markieren.[[Datei:BITV 9.1.3.1e - Tabelle Überschriftszelle.1.3.1e-h - Tabellen 1714125578751.png|alternativtext=Ausgewählter Menüpunkt "Überschriftszelle im visuellen Editor"|zentriert|mini|500x500px|Eine Überschriftszelle erzeugen]] | |||
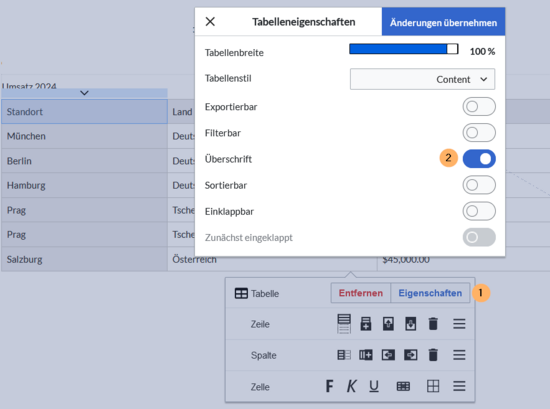
#Tabellenüberschrift: In vielen Fällen ist es sinnvoll, direkt in der Tabelle eine Tabellenüberschrift (caption) anzugeben, da diese von Bildschirmlesegeräten angekündigt werden und so schnell zwischen mehreren Tabellen auf einer Seite unterschieden werden kann. Standardmäßig ist der Überschriftenbereich beim Einfügen einer neuen Tabelle aktiviert. Geben Sie hier eine Überschrift ein, die den Inhalt der Tabelle sinnvoll beschreibt.[[Datei:BITV 9.1.3.1e Tabellenüberschrift.1.3.1e-h - Tabellen 1714135201556.png|alternativtext=Überschrift-Schaltfläche im Tabelleninspektor|zentriert|mini|550x550px|Tabellenüberschrift einfügen]] | |||
Hinweis: Komplexere Tabellenlayouts können eventuell über die Erstellung von Vorlagen (zum Beispiel für wiederkehrende Infoboxen mit strukturierten Inhalten) erstellt werden. Hierzu sind fortgeschrittene Kenntnisse zu Wikitext, HTML und CSS nötig). | |||
== Layout-Tabellen vermeiden == | == Layout-Tabellen vermeiden == | ||
| Zeile 7: | Zeile 16: | ||
*Oft nicht möglich für tabulare Daten. Die mobile Darstellung sollten Sie nur berücksichtigen, wenn hier eine Anforderung besteht. | *Oft nicht möglich für tabulare Daten. Die mobile Darstellung sollten Sie nur berücksichtigen, wenn hier eine Anforderung besteht. | ||
* | * | ||
Gut: | Gut: | ||
{| class="contenttable" style="width: 100%;" | {| class="contenttable" style="width: 100%;" | ||
|+Umsatz | |+Umsatz 2024 | ||
!Standort | !Standort | ||
!Land | !Land | ||
| Zeile 191: | Zeile 198: | ||
| | | | ||
|} | |} | ||
== Checkliste für Autoren == | |||
Version vom 26. April 2024, 12:40 Uhr
Checkliste[Bearbeiten | Quelltext bearbeiten]
Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf
9.1.3.1e Datentabellen richtig aufgebaut[Bearbeiten | Quelltext bearbeiten]
- Überschriftszellen: Erzeugen Sie über den visuellen Editor eine Kopfzeile. Hierzu klicken Sie in die entsprechenden Zellen der ersten Reihe und stellen diese auf "Überschriftszelle". In manchen Fällen ist es auch nötig, die Zellen der ersten Spalte als "Überschriftszelle"zu markieren.

Eine Überschriftszelle erzeugen - Tabellenüberschrift: In vielen Fällen ist es sinnvoll, direkt in der Tabelle eine Tabellenüberschrift (caption) anzugeben, da diese von Bildschirmlesegeräten angekündigt werden und so schnell zwischen mehreren Tabellen auf einer Seite unterschieden werden kann. Standardmäßig ist der Überschriftenbereich beim Einfügen einer neuen Tabelle aktiviert. Geben Sie hier eine Überschrift ein, die den Inhalt der Tabelle sinnvoll beschreibt.

Tabellenüberschrift einfügen
Hinweis: Komplexere Tabellenlayouts können eventuell über die Erstellung von Vorlagen (zum Beispiel für wiederkehrende Infoboxen mit strukturierten Inhalten) erstellt werden. Hierzu sind fortgeschrittene Kenntnisse zu Wikitext, HTML und CSS nötig).
Layout-Tabellen vermeiden[Bearbeiten | Quelltext bearbeiten]
Für Layouts Karten oder Startseitenvorlagen verwenden. Diese passen sich auch besser der Monitorbreite an.
Tabellen für mobile Darstellungen optimieren[Bearbeiten | Quelltext bearbeiten]
- Oft nicht möglich für tabulare Daten. Die mobile Darstellung sollten Sie nur berücksichtigen, wenn hier eine Anforderung besteht.
Gut:
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2019 |
| Berlin | Deutschland | $250,000.00 | 2019 |
| Hamburg | Deutschland | $85,000.00 | 2019 |
| Prag | Tschechien | $180,000.00 | 2019 |
| Prag | Tschechien | $40,000.00 | 2019 |
| Salzburg | Österreich | $45,000.00 | 2019 |
Gut:
| Gegenstand | Menge | Kosten |
|---|---|---|
| Brot | 0.3 kg | $0.65 |
| Butter | 0.125 kg | $1.25 |
| Gesamt | $1.90 | |
Schlecht:
| Einkaufsliste | |||||
|---|---|---|---|---|---|
| Brot & Butter | Torte | Brötchen | Plundergebäck | Croissant | |
| Käse | Eis | Butter | Joghurt | ||
Test:
| zu | ||||
|---|---|---|---|---|
| fest | flüssig | gasförmig | ||
| von | fest | fest-fest transformieren | schmelzen | sublimieren |
| flüssig | gefrieren | ― | verdampfen | |
| gasförmig | resublimieren | kondensieren | ― | |
Schlecht:
| Spaltenüberschrift | Spaltenüberschrift |
|---|---|
| Beispieltext in der ersten Zelle | 12. Februar 2020 |
| Erdbewohner (Zwischenüberschrift) | |
| Max Mustermann | 3. Juli 1980 |
| Außerirdische (Zwischenüberschrift) | |
| Marsmännchen | ohne Angabe |
| Mondmännchen | |
| Saturnmännchen | |
| Fußzeile | Fußzeile |
Vergleich von verschiedenen Ausgabeformaten[Bearbeiten | Quelltext bearbeiten]
Es gibt zahlreiche Ausgabeformate von Tabellen, die die Bedürfnisse der Barrierefreiheit unterschiedlich berücksichtigen.
Die folgende Matrix führt die Unterschiede auf. Zusätzlich wird angezeigt, ob die Tabelle im PDF-Export berücksichtigt wird (was bei Javascript-basierten Tabellen nicht der Fall ist).
Tabellen, die über den visuellen Editor eingefügt werden[Bearbeiten | Quelltext bearbeiten]
| Tabellentyp | Tastatur-Navigation | Bildschirmleser | Filtern | Sortierung | PDF-Ausdruck | Anmerkungen |
|---|---|---|---|---|---|---|
| sortable | vollständig unterstützt | vollständig unterstützt | n/a | barrierefrei | unsortiert | keine Paginierung, Filterung möglich
(nicht-barrierefrei kann über ContainerFilter gefiltert werden) |
| filterable | schwierig, da Tastaturnavigation erlernt werden muss. Das Verhalten weicht von Standard-Tabellennavigation ab. | vollständig unterstützt | barrierefrei | barrierefrei | nein |
Tabellen, die über SMW-Abfragen generiert werden[Bearbeiten | Quelltext bearbeiten]
| Tabellentyp | Tastatur-Navigation | Bildschirmleser | Filtern | Sortierung | PDF-Ausdruck | Anmerkungen |
|---|---|---|---|---|---|---|
| smw result format "datatables" | vollständig unterstützt | vollständig unterstützt
(auch "auto-complete" Filterergebnis wird korrekt angekündigt) |
barrierefrei | barrierefrei | nein | Bildschirmleser: Ausgabe der Sortierungspfeile ist zu ausführlich, da Pfeile bei jedem Spalten wechsel als HTML-Entitäten gelesen werden. |
| smw result format table sortable |