Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 2: | Zeile 2: | ||
Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf | Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf | ||
== 9.1.3.1e | == Datentabellen richtig aufgebaut (9.1.3.1e ) == | ||
==== Überschriftszellen ==== | |||
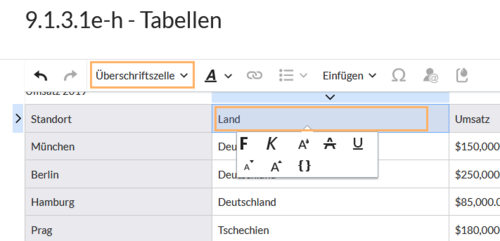
Erzeugen Sie über den visuellen Editor eine Kopfzeile. Hierzu klicken Sie in die entsprechenden Zellen der ersten Reihe und stellen diese auf "Überschriftszelle". In manchen Fällen ist es auch nötig, die Zellen der ersten Spalte als "Überschriftszelle"zu markieren.[[Datei:BITV 9.1.3.1e - Tabelle Überschriftszelle.1.3.1e-h - Tabellen 1714125578751.png|alternativtext=Ausgewählter Menüpunkt "Überschriftszelle im visuellen Editor"|zentriert|mini|500x500px|Eine Überschriftszelle erzeugen]] | |||
==== Tabellenüberschrift ==== | |||
In vielen Fällen ist es sinnvoll, direkt in der Tabelle eine Tabellenüberschrift (caption) anzugeben, da diese von Bildschirmlesegeräten angekündigt wird. Dies erlaubt es, über die Tastaturkürzel des Bildschirmlesegeräts schnell zwischen mehreren Tabellen auf einer Seite zu unterscheiden. | |||
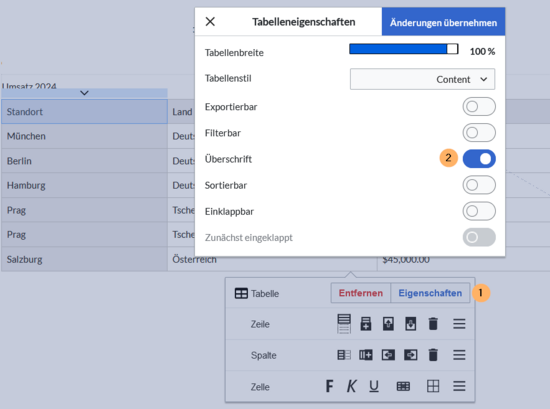
Standardmäßig ist der Überschriftenbereich beim Einfügen einer neuen Tabelle aktiviert. Geben Sie hier eine Überschrift ein, die den Inhalt der Tabelle sinnvoll beschreibt.[[Datei:BITV 9.1.3.1e Tabellenüberschrift.1.3.1e-h - Tabellen 1714135201556.png|alternativtext=Überschrift-Schaltfläche im Tabelleninspektor|zentriert|mini|550x550px|Tabellenüberschrift einfügen]] | |||
Hinweis: Komplexere Tabellenlayouts können eventuell über die Erstellung von Vorlagen (zum Beispiel für wiederkehrende Infoboxen mit strukturierten Inhalten) erstellt werden. Hierzu sind fortgeschrittene Kenntnisse zu Wikitext, HTML und CSS nötig. | |||
== Layout-Tabellen vermeiden (9.1.3.1f) == | |||
Für Layouts [[Handbuch:Seitenabschnitte als Karten darstellen|Karten]] oder [[Handbuch:Startseitenvorlagen|Startseitenvorlagen]] verwenden. Diese wurden so vorbereitet, dass sie sich der Monitorbreite anpassen. Änderungen an den Vorlagen erfordern Wikitext/HTML-Kenntnisse. | |||
== Tabellen für mobile Darstellungen optimieren (9.1.3.1h) == | |||
Tabellen mit mehr als zwei oder drei Spalten benötigen häufig viel Platz auf dem Bildschirm und lassen sich nur schwer auf mobile Bildschirme anpassen. Häufig entsteht hier eine horizontale Scrollbar. Bevor sie sich hierzu Gedanken machen, stellen Sie sicher, ob in Ihrem Arbeitsumfeld (internes Wiki) die Benutzung über mobile Endgeräte überhaupt vorgesehen ist. Oft werden interne Wikiseiten im Arbeitsumfeld ausschließlich über den Desktop-Browser aufgerufen. | |||
Falls die Anforderung einer mobilen Ansicht besteht, testen Sie die Ansichtüber den Browser-Inspektor für verschiedene mobile Endgeräte. | |||
* | * | ||
Version vom 26. April 2024, 13:14 Uhr
Checkliste[Bearbeiten | Quelltext bearbeiten]
Checkliste für Autoren: https://lbit.hessen.de/sites/lbit.hessen.de/files/2022-08/checkliste_fuer_tabellen.pdf
Datentabellen richtig aufgebaut (9.1.3.1e )[Bearbeiten | Quelltext bearbeiten]
Überschriftszellen[Bearbeiten | Quelltext bearbeiten]
Erzeugen Sie über den visuellen Editor eine Kopfzeile. Hierzu klicken Sie in die entsprechenden Zellen der ersten Reihe und stellen diese auf "Überschriftszelle". In manchen Fällen ist es auch nötig, die Zellen der ersten Spalte als "Überschriftszelle"zu markieren.

Tabellenüberschrift[Bearbeiten | Quelltext bearbeiten]
In vielen Fällen ist es sinnvoll, direkt in der Tabelle eine Tabellenüberschrift (caption) anzugeben, da diese von Bildschirmlesegeräten angekündigt wird. Dies erlaubt es, über die Tastaturkürzel des Bildschirmlesegeräts schnell zwischen mehreren Tabellen auf einer Seite zu unterscheiden.
Standardmäßig ist der Überschriftenbereich beim Einfügen einer neuen Tabelle aktiviert. Geben Sie hier eine Überschrift ein, die den Inhalt der Tabelle sinnvoll beschreibt.

Hinweis: Komplexere Tabellenlayouts können eventuell über die Erstellung von Vorlagen (zum Beispiel für wiederkehrende Infoboxen mit strukturierten Inhalten) erstellt werden. Hierzu sind fortgeschrittene Kenntnisse zu Wikitext, HTML und CSS nötig.
Layout-Tabellen vermeiden (9.1.3.1f)[Bearbeiten | Quelltext bearbeiten]
Für Layouts Karten oder Startseitenvorlagen verwenden. Diese wurden so vorbereitet, dass sie sich der Monitorbreite anpassen. Änderungen an den Vorlagen erfordern Wikitext/HTML-Kenntnisse.
Tabellen für mobile Darstellungen optimieren (9.1.3.1h)[Bearbeiten | Quelltext bearbeiten]
Tabellen mit mehr als zwei oder drei Spalten benötigen häufig viel Platz auf dem Bildschirm und lassen sich nur schwer auf mobile Bildschirme anpassen. Häufig entsteht hier eine horizontale Scrollbar. Bevor sie sich hierzu Gedanken machen, stellen Sie sicher, ob in Ihrem Arbeitsumfeld (internes Wiki) die Benutzung über mobile Endgeräte überhaupt vorgesehen ist. Oft werden interne Wikiseiten im Arbeitsumfeld ausschließlich über den Desktop-Browser aufgerufen.
Falls die Anforderung einer mobilen Ansicht besteht, testen Sie die Ansichtüber den Browser-Inspektor für verschiedene mobile Endgeräte.
Gut:
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2019 |
| Berlin | Deutschland | $250,000.00 | 2019 |
| Hamburg | Deutschland | $85,000.00 | 2019 |
| Prag | Tschechien | $180,000.00 | 2019 |
| Prag | Tschechien | $40,000.00 | 2019 |
| Salzburg | Österreich | $45,000.00 | 2019 |
Gut:
| Gegenstand | Menge | Kosten |
|---|---|---|
| Brot | 0.3 kg | $0.65 |
| Butter | 0.125 kg | $1.25 |
| Gesamt | $1.90 | |
Schlecht:
| Einkaufsliste | |||||
|---|---|---|---|---|---|
| Brot & Butter | Torte | Brötchen | Plundergebäck | Croissant | |
| Käse | Eis | Butter | Joghurt | ||
Test:
| zu | ||||
|---|---|---|---|---|
| fest | flüssig | gasförmig | ||
| von | fest | fest-fest transformieren | schmelzen | sublimieren |
| flüssig | gefrieren | ― | verdampfen | |
| gasförmig | resublimieren | kondensieren | ― | |
Schlecht:
| Spaltenüberschrift | Spaltenüberschrift |
|---|---|
| Beispieltext in der ersten Zelle | 12. Februar 2020 |
| Erdbewohner (Zwischenüberschrift) | |
| Max Mustermann | 3. Juli 1980 |
| Außerirdische (Zwischenüberschrift) | |
| Marsmännchen | ohne Angabe |
| Mondmännchen | |
| Saturnmännchen | |
| Fußzeile | Fußzeile |
Vergleich von verschiedenen Ausgabeformaten[Bearbeiten | Quelltext bearbeiten]
Es gibt zahlreiche Ausgabeformate von Tabellen, die die Bedürfnisse der Barrierefreiheit unterschiedlich berücksichtigen.
Die folgende Matrix führt die Unterschiede auf. Zusätzlich wird angezeigt, ob die Tabelle im PDF-Export berücksichtigt wird (was bei Javascript-basierten Tabellen nicht der Fall ist).
Tabellen, die über den visuellen Editor eingefügt werden[Bearbeiten | Quelltext bearbeiten]
| Tabellentyp | Tastatur-Navigation | Bildschirmleser | Filtern | Sortierung | PDF-Ausdruck | Anmerkungen |
|---|---|---|---|---|---|---|
| sortable | vollständig unterstützt | vollständig unterstützt | n/a | barrierefrei | unsortiert | keine Paginierung, Filterung möglich
(nicht-barrierefrei kann über ContainerFilter gefiltert werden) |
| filterable | schwierig, da Tastaturnavigation erlernt werden muss. Das Verhalten weicht von Standard-Tabellennavigation ab. | vollständig unterstützt | barrierefrei | barrierefrei | nein |
Tabellen, die über SMW-Abfragen generiert werden[Bearbeiten | Quelltext bearbeiten]
| Tabellentyp | Tastatur-Navigation | Bildschirmleser | Filtern | Sortierung | PDF-Ausdruck | Anmerkungen |
|---|---|---|---|---|---|---|
| smw result format "datatables" | vollständig unterstützt | vollständig unterstützt
(auch "auto-complete" Filterergebnis wird korrekt angekündigt) |
barrierefrei | barrierefrei | nein | Bildschirmleser: Ausgabe der Sortierungspfeile ist zu ausführlich, da Pfeile bei jedem Spalten wechsel als HTML-Entitäten gelesen werden. |
| smw result format table sortable |