Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung |
||
| (12 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE:Filterbare Tabellen}} | {{DISPLAYTITLE:Filterbare Tabellen}} | ||
<span><span /><br /></span> | |||
Die Erweiterung '''FilterableTables''' erlaubt es, Tabelleninhhalte auf Wikiseiten filterbar und sortierbar zu machen. | Die Erweiterung '''FilterableTables''' erlaubt es, Tabelleninhhalte auf Wikiseiten filterbar und sortierbar zu machen. | ||
==Anwendung der Filteroption== | ==Anwendung der Filteroption== | ||
===Visuelle Bearbeitung=== | |||
=== | So aktivieren Sie eine filterbare Tabelle: | ||
Klicken Sie im | |||
=== | # '''Klicken''' Sie einmal '''auf''' Ihre Tabelle. Dies öffnet den Tabelleninspektor. | ||
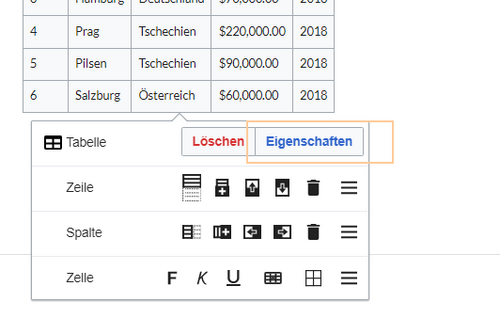
Im Quelltext der Seite fügen Sie der Tabelle in der ersten Zeile die Klasse "filterable" hinzu | # '''Klicken''' Sie im Inspektor '''auf''' ''Eigenschaften.''[[Datei:Handbuch:table-eigenschaften.png|alt=Ausgeklapptes Dialogfeld "Tabelleninspektor" mit hervorgehobener Schaltfläche "Eigenschaften"|zentriert|mini|500x500px|Eigenschaften im Inspektor auswählen]] | ||
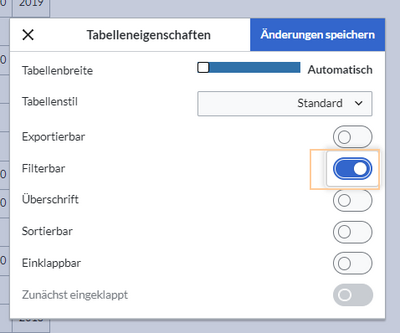
{| class="wikitable filterable" | # '''Aktivieren''' Sie den Umschalter für die Einstellung ''Filterbar.''[[Datei:Handbuch:table-filterbar.png|alt=Dialogfeld mit hervorgehobenem aktivierten Umschalter|zentriert|mini|400x400px|Umschalter "Filterbar"]]<span /><br /> | ||
# '''Klicken''' Sie '''auf''' Fertig. | |||
# '''Speichern''' Sie die Seite. Nach dem Speichern der Seite sehen Sie ein filterbares Tabellenlayout. | |||
===Quelltext-Bearbeitung=== | |||
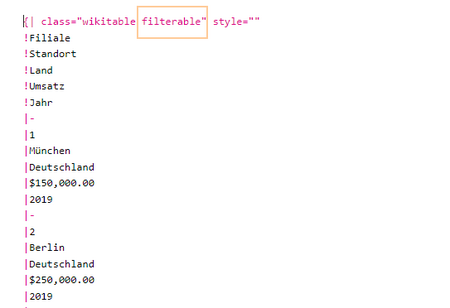
Im Quelltext der Seite fügen Sie der Tabelle in der ersten Zeile die css-Klasse "filterable" hinzu:<pre> | |||
{| class="wikitable sortable filterable" | |||
|+ | |+ | ||
!Überschrift 1 | !Überschrift 1 | ||
... | ... | ||
</pre> | </pre> | ||
= | [[Datei:BlueSpiceFilterableTables quelltext.png|alt=Beginn einer Tabelle im Wikitext-Format mit hervorgehobener CSS-Klasse "filterable"|zentriert|mini|450x450px|Quelltext]]{{Box Links | ||
|Thema2= | |||
|Thema1=[[Handbuch:Erweiterung/VisualEditor/Tabellen|Tabellen einfügen]]}} | |||
{{Box Links | |||
|Thema2= | |||
|Thema1=[[VisualEditor/Tabellen]]}} | |||
__INHALTSVERZEICHNIS_ERZWINGEN__ | __INHALTSVERZEICHNIS_ERZWINGEN__ | ||
[[Category:Bearbeitung]] | [[Category:Bearbeitung]] | ||
{{translation}} | |||
Aktuelle Version vom 13. Mai 2025, 15:55 Uhr
Die Erweiterung FilterableTables erlaubt es, Tabelleninhhalte auf Wikiseiten filterbar und sortierbar zu machen.
Anwendung der Filteroption
Visuelle Bearbeitung
So aktivieren Sie eine filterbare Tabelle:
- Klicken Sie einmal auf Ihre Tabelle. Dies öffnet den Tabelleninspektor.
- Klicken Sie im Inspektor auf Eigenschaften.

Eigenschaften im Inspektor auswählen - Aktivieren Sie den Umschalter für die Einstellung Filterbar.

Umschalter "Filterbar" - Klicken Sie auf Fertig.
- Speichern Sie die Seite. Nach dem Speichern der Seite sehen Sie ein filterbares Tabellenlayout.
Quelltext-Bearbeitung
Im Quelltext der Seite fügen Sie der Tabelle in der ersten Zeile die css-Klasse "filterable" hinzu:
{| class="wikitable sortable filterable"
|+
!Überschrift 1
...