Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
||
| (28 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE:Drawio}} | {{DISPLAYTITLE:Drawio}}<div class="training"> | ||
'''Drawio''' bietet umfangreiche Zeichenmöglichkeiten für Prozessflussdiagramme, Infografiken und andere Visualisierungen auf einer Wikiseite. Beschreibende Grafiken wie Organigramme oder Flussdiagramme können direkt auf einer Wikiseite erstellt werden.</div> | |||
''' | ==Drawio-Editor einbinden== | ||
'''So fügen Sie ein Diagramm mit''' '''dem''' '''[[Handbuch:Erweiterung/VisualEditor|visuellen Editor]] ein:''' | |||
== | |||
'''So fügen Sie ein Diagramm mit [[VisualEditor]] ein:''' | |||
#'''Erstellen oder wählen''' Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten. | #'''Erstellen oder wählen''' Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten. | ||
#''' | #'''Öffnen''' Sie das Menü ''Content Droplets'' im visuellen Editor. [[Datei:Handbuch:Handbuch Erweiterung DrawioEditor 1748351554066.png|alternativtext=Diagramm Content Droplet und Auswahl des Diagramms|zentriert|mini|400x400px|Diagramm Content Droplet]] | ||
#'''Wählen''' Sie das | #'''Wählen''' Sie das Diagramm aus der Liste der Content Droplets. | ||
#'''Klicken''' Sie '''auf''' '' | #'''Klicken''' Sie '''auf''' ''Einfügen''. | ||
#''' | #Dies öffnet ein Dialogfeld. Es öffnet sich ein Dialogfeld. Folgende Eigenschaften können festgelegt werden: | ||
#'''Speichern''' Sie die Seite. | #*'''Name:''' Der Name des Drawio-Diagramms wird als Bildname verwendet, unter dem das Diagramm im Wiki gespeichert wird. | ||
#'''Klicken''' Sie '''auf''' ''Bearbeiten'', um den | #*'''Bearbeitungsmodus'''{{Bsvs|bsvFrom=5.2}}''':''' Die Option ''Vollbildansicht'' öffnet den Drawio-Editor im gesamten Browserfenster. Die Option ''Seitenansicht'' zeigt den Drawio-Editor im Inhaltsbereich der Seite an. | ||
#'''Klicken''' Sie in | #*'''Bildbeschreibung:''' Alternativer Bildtext für Screenreader. Dieser wird in der Ansichtsansicht nicht angezeigt. | ||
#'''Klicken''' Sie in | #*'''Bildausrichtung:''' Horizontale Ausrichtung des Diagramms im Inhaltsbereich der Seite. | ||
#'''Klicken''' Sie auf ''Einfügen. Hiermit wird das <code><nowiki><drawio></nowiki></code>''-''Tag in Ihren Quellcode eingefügt.''[[Datei:Handbuch:Handbuch Erweiterung DrawioEditor 1748351797076.png|alternativtext=drawio Einfügen-Dialog|zentriert|mini|Drawio "Einfügen"-Dialog]] | |||
# '''Speichern''' Sie die Seite. | |||
Der Drawio-Editor steht nun auf Ihrer Seite zur Verfügung. | |||
[[Datei:DrawioEditor Platzhalter.png|alternativtext=Drawio Platzhalter und "Bearbeiten" Link|zentriert|mini|550x550px|Drawio Platzhalter und "Bearbeiten" Link]] | |||
== Diagramm bearbeiten == | |||
{{Hinweisbox|boxtype=Hinweis|icon=|Note text=Der Drawio-Editor wird immer über den [Bearbeiten]-Link im '''Ansichtsmodus''' der Seite geöffnet.|bgcolor=}} | |||
'''So bearbeiten Sie das Diagramm:''' | |||
#'''Klicken''' Sie im Ansichstmodus der Seite '''auf''' ''Bearbeiten'', um den Drawio-Editor zu öffnen. | |||
#'''Fügen''' Sie die gewünschten Diagramm-Elemente '''hinzu'''. | |||
#'''Klicken''' Sie in Drawio auf ''Speichern'', um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert. | |||
#'''Klicken''' Sie in Drawio auf ''Beenden'', um den Drawio-Editor zu schließen. | |||
<section begin="training" /><div class="training"><gallery widths="300" heights="360"> | <section begin="training" /><div class="training"><gallery widths="300" heights="360"> | ||
Datei:aa.png|Bearbeitungsmodus | Datei:aa.png|Bearbeitungsmodus | ||
Datei:aa2.png|Gespeichertes Flussdiagram | Datei:aa2.png|Gespeichertes Flussdiagram | ||
</gallery><section end="training" | </gallery><section end="training" /> | ||
== | === Links einfügen === | ||
So fügen Sie auf einer Form einen Link ein: | |||
# '''Öffnen''' Sie über Rechts-Klick das Form-Menü. | |||
# '''Klicken''' Sie auf ''Verknüpfung bearbeiten.''[[Datei:DrawioEditor Formmenü.png|alternativtext=Form-Menü|zentriert|mini|650x650px|Form-Menü]] | |||
# '''Geben''' Sie den vollen Pfad des Links '''an'''. <br /> Auch bei internen Wikiseiten muss der volle Pfad angegeben werden (Beispiel externer Link: https://bluespice.com, Beispiel interner Link: [[Handbuch:Erweiterung/DrawioEditor|https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/DrawioEditor).]] <br />'''Hinweis:''' Das angezeigte Dropdown-Menu hat derzeit in BlueSpice keine Funktion.[[Datei:DrawioEditor Linkpfad.png|alternativtext=Scfeenshot des Link-Dialogs|zentriert|mini|650x650px|(1) Vollen url-Link-Pfad eingeben (2) Link kann in neuem Fenster geöffnet werden (3) Dropdown wird in BlueSpice nicht verwendet.]] | |||
# '''Klicken''' Sie ''Anwenden''. | |||
# '''Wiederholen''' Sie die Schritte 1-4 für weitere Formen im Diagramm. | |||
# '''Klicken''' Sie ''Speichern''. | |||
# '''Klicken''' Sie ''Beenden,'' um den Editor zu schließen. | |||
Wenn Sie die Änderungen noch nicht sehen, klicken Sie <code>F5</code> auf Ihrer Tastatur, um die Seite neu zu laden. | |||
=== Automatische Größenanpassung für Drawio-Bilder deaktivieren{{Bsvs|bsvTo=5.1}} === | |||
Folgende Information gilt nur für Drawio-Diagramme, die als PNG eingebunden sind. | |||
{{Textbox|boxtype=important|header=Vermeiden Sie die automatische Größenänderung von verknüpften Formen:|text=Standardmäßig wird die Größe von Drawio-Bildern so angepasst, dass sie immer in den Inhaltsbereich passen. | |||
Da die Links als Kartenkoordinaten implementiert sind, kann die Größe des png Bildes nicht verändert werden, ohne die Linkgrenzen zu verletzen. Um dies zu vermeiden, können Sie die automatische Größenanpassung Ihrer drawio-Bilder mit dem folgenden css deaktivieren.|icon=yes}} | |||
Füge die folgenden Regeln zu ''MediaWiki:Common.css'' hinzu<syntaxhighlight language="css"> | |||
/*Drawio png - do not auto-resize preview images when links are added directly to the shapes */ | |||
div[id*=drawio-img-box] { | |||
overflow-x:scroll | |||
} | |||
== | /*Drawio png - do not auto-resize preview images when links are created as image maps from file description page */ | ||
div[id*=drawio-img-box] img { | |||
height: initial; | |||
max-width: initial; | |||
width: initial; | |||
} | |||
</syntaxhighlight> | |||
Damit wird die automatische Größenanpassung aller drawio-Vorschaubilder entfernt. | |||
Um dieses Styling nur auf einige drawio-Bilder anzuwenden, können Sie einen Wrapper zu diesen Bildern im Quelltextbearbeitungsmodus hinzufügen. Zum Beispiel: | |||
<syntaxhighlight language="text"> | |||
<div class="drawio-linked"> | |||
<drawio filename="processmap" alt="Processmap showing the management, core, and supporting processes "> | |||
</drawio> | |||
</div> | |||
</syntaxhighlight> | |||
In diesem Fall fügen Sie die oben genannten Formatierungen nicht in Ihre Common.css ein, sondern verwenden stattdessen diese Regeln: | |||
<syntaxhighlight language="css"> | |||
/*Drawio png - do not auto-resize drawio diagrams that are wrapped in a container with class drawio-linked */ | |||
.drawio-linked { | |||
overflow-x:scroll | |||
} | |||
.drawio-linked img { | |||
height: initial!important; | |||
max-width: initial!important; | |||
width: initial!important; | |||
} | |||
</syntaxhighlight> | |||
==PNG und SVG Format{{Bsvs|bsvFrom=5.1.1}}== | |||
Bis BlueSpice 5.1 werden Drawio-Diagramme immer im PNG-Format gespeichert und in der Vorschau angezeigt. | |||
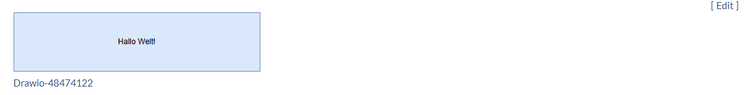
Ab BlueSpice 5.1.1 werden neu erstellte Drawio-Diagramme im SVG-Format gespeichert und in der Vorschau angezeigt. Zusammen mit dem Diagramm wird hierbei in BlueSpice 5.1.1 auch ein Link auf die Versionierungsseite generiert. | |||
[[Datei:drawio svg.png|alt=Diagramm mit einer quadratischen Form und der Beschriftung „Hallo Welt!“. Es zeigt auch einen Link zurDateiversionierungsseite.|zentriert|mini|750x750px|Diagramm im SVG-Format.]]Der Link auf die Versionierungsseite kann über die Seite ''MediaWiki:Common.css'' für das gesamte Wiki ausgeblendet werden:<syntaxhighlight lang="css"> | |||
/* hide drawio caption for BlueSpice 5.1.1 */ | |||
.drawio-caption {display:none;} | |||
</syntaxhighlight> | |||
== Drawio-Diagramme in Tabellenzellen == | |||
Es wird nicht empfohlen, Drawio-Diagramme in Tabellenzellen zu verwenden, da dies zu Problemen bei der Bearbeitung des Diagramms und bei der Anzeige in PDF-Dokumenten führen kann. Alternativ können Sie die Drawio-Datei auf einer separaten Seite erstellen und die Bilddatei mit den richtigen Abmessungen in eine beliebige Tabellenzelle im Wiki einfügen. | |||
Wenn Sie dennoch Drawio-Dateien direkt in einer Tabellenzelle erstellen möchten, können Sie die Größe des Bildes im PDF-Export steuern, indem Sie folgendes CSS zu'' MediaWiki:Common.css'' hinzufügen: | |||
<syntaxhighlight language="css"> | |||
/** ERM42590*/ | |||
.pdfcreator-type-page .drawio-table-test img { | |||
max-width: 10cm !important; | |||
} | |||
</syntaxhighlight> | |||
==Import von bestehenden Diagrammen== | ==Import von bestehenden Diagrammen== | ||
===Visio-Diagramme=== | ===Visio-Diagramme=== | ||
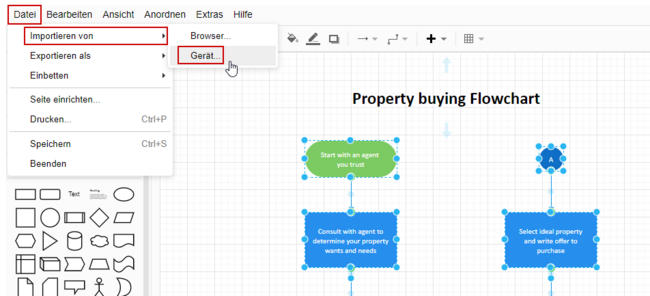
Dateien mit der Endung .vsdx können Sie direkt in | Dateien mit der Endung .vsdx können Sie direkt in Drawio importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres Drawio-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus. Dort wählen Sie ''Datei > Importieren von > Gerät.'' Anschließend können Sie das importierte Diagramm bearbeiten. | ||
<br />[[Datei:drawio-vsdx Datei importieren.png|zentriert|mini|650x650px|Importieren einer vsdx-Datei| | <br /> | ||
[[Datei:drawio-vsdx Datei importieren.png|zentriert|mini|650x650px|Importieren einer vsdx-Datei|]] | |||
== | ==Konfiguration== | ||
Administratoren haben folgende Konfigurationsmöglichkeiten in der [[Handbuch:Erweiterung/BlueSpiceConfigManager#DrawioEditor|Konfigurationsverwaltung]]: | |||
= | {{#dpl:title=Handbuch:Erweiterung/BlueSpiceConfigManager|include=#DrawioEditor}} | ||
{{Box Links | {{Box Links | ||
|Thema1=[https://www.diagrams.net/index.html draw.io support] | |Thema1=[https://www.diagrams.net/index.html draw.io support] | ||
| Zeile 47: | Zeile 126: | ||
|Thema4=Anja Ebersbach, [https://bluespice.com/de/draw-io-fuer-mediawiki-und-bluespice/ draw.io für MediaWiki und BlueSpice - Kollaborativ erstellte Zeichnungen], BlueSpice News & KnowHow vom 13. Februar 2020. (german) | |Thema4=Anja Ebersbach, [https://bluespice.com/de/draw-io-fuer-mediawiki-und-bluespice/ draw.io für MediaWiki und BlueSpice - Kollaborativ erstellte Zeichnungen], BlueSpice News & KnowHow vom 13. Februar 2020. (german) | ||
}} | }} | ||
{{translation}} | |||
Aktuelle Version vom 18. Dezember 2025, 07:26 Uhr
Drawio-Editor einbinden[Bearbeiten | Quelltext bearbeiten]
So fügen Sie ein Diagramm mit dem visuellen Editor ein:
- Erstellen oder wählen Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten.
- Öffnen Sie das Menü Content Droplets im visuellen Editor.

Diagramm Content Droplet - Wählen Sie das Diagramm aus der Liste der Content Droplets.
- Klicken Sie auf Einfügen.
- Dies öffnet ein Dialogfeld. Es öffnet sich ein Dialogfeld. Folgende Eigenschaften können festgelegt werden:
- Name: Der Name des Drawio-Diagramms wird als Bildname verwendet, unter dem das Diagramm im Wiki gespeichert wird.
- Bearbeitungsmodus v5.2+: Die Option Vollbildansicht öffnet den Drawio-Editor im gesamten Browserfenster. Die Option Seitenansicht zeigt den Drawio-Editor im Inhaltsbereich der Seite an.
- Bildbeschreibung: Alternativer Bildtext für Screenreader. Dieser wird in der Ansichtsansicht nicht angezeigt.
- Bildausrichtung: Horizontale Ausrichtung des Diagramms im Inhaltsbereich der Seite.
- Klicken Sie auf Einfügen. Hiermit wird das
<drawio>-Tag in Ihren Quellcode eingefügt.
Drawio "Einfügen"-Dialog - Speichern Sie die Seite.
Der Drawio-Editor steht nun auf Ihrer Seite zur Verfügung.

Diagramm bearbeiten[Bearbeiten | Quelltext bearbeiten]
So bearbeiten Sie das Diagramm:
- Klicken Sie im Ansichstmodus der Seite auf Bearbeiten, um den Drawio-Editor zu öffnen.
- Fügen Sie die gewünschten Diagramm-Elemente hinzu.
- Klicken Sie in Drawio auf Speichern, um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert.
- Klicken Sie in Drawio auf Beenden, um den Drawio-Editor zu schließen.
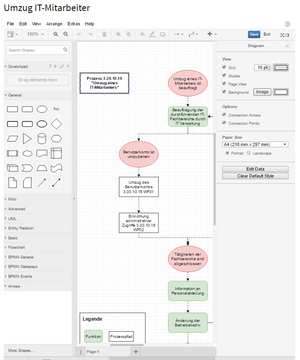
-
Bearbeitungsmodus
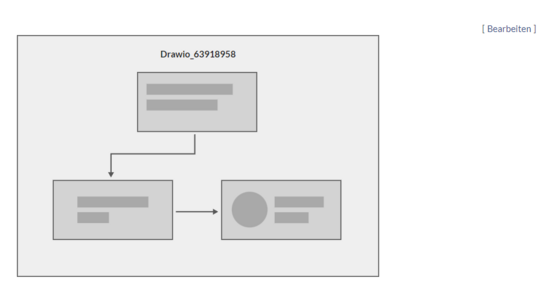
-
Gespeichertes Flussdiagram
Links einfügen[Bearbeiten | Quelltext bearbeiten]
So fügen Sie auf einer Form einen Link ein:
- Öffnen Sie über Rechts-Klick das Form-Menü.
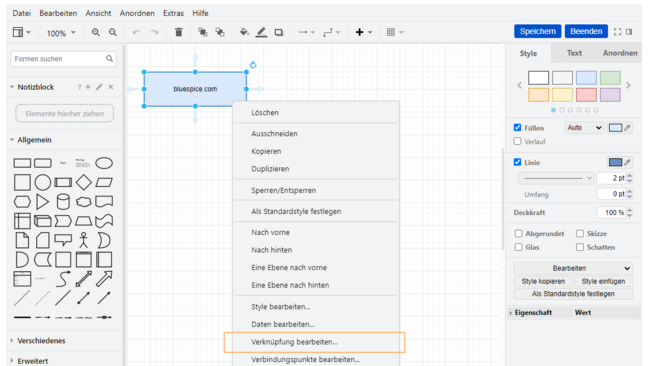
- Klicken Sie auf Verknüpfung bearbeiten.

Form-Menü - Geben Sie den vollen Pfad des Links an.
Auch bei internen Wikiseiten muss der volle Pfad angegeben werden (Beispiel externer Link: https://bluespice.com, Beispiel interner Link: https://de.wiki.bluespice.com/wiki/Handbuch:Erweiterung/DrawioEditor).
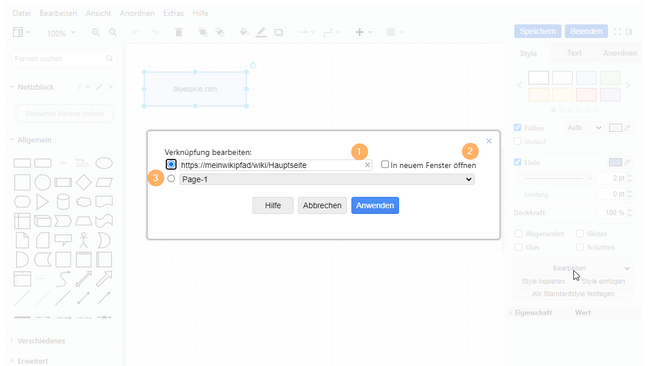
Hinweis: Das angezeigte Dropdown-Menu hat derzeit in BlueSpice keine Funktion.
(1) Vollen url-Link-Pfad eingeben (2) Link kann in neuem Fenster geöffnet werden (3) Dropdown wird in BlueSpice nicht verwendet. - Klicken Sie Anwenden.
- Wiederholen Sie die Schritte 1-4 für weitere Formen im Diagramm.
- Klicken Sie Speichern.
- Klicken Sie Beenden, um den Editor zu schließen.
Wenn Sie die Änderungen noch nicht sehen, klicken Sie F5 auf Ihrer Tastatur, um die Seite neu zu laden.
Automatische Größenanpassung für Drawio-Bilder deaktivieren -v5.1[Bearbeiten | Quelltext bearbeiten]
Folgende Information gilt nur für Drawio-Diagramme, die als PNG eingebunden sind.
Standardmäßig wird die Größe von Drawio-Bildern so angepasst, dass sie immer in den Inhaltsbereich passen.
Da die Links als Kartenkoordinaten implementiert sind, kann die Größe des png Bildes nicht verändert werden, ohne die Linkgrenzen zu verletzen. Um dies zu vermeiden, können Sie die automatische Größenanpassung Ihrer drawio-Bilder mit dem folgenden css deaktivieren.
/*Drawio png - do not auto-resize preview images when links are added directly to the shapes */
div[id*=drawio-img-box] {
overflow-x:scroll
}
/*Drawio png - do not auto-resize preview images when links are created as image maps from file description page */
div[id*=drawio-img-box] img {
height: initial;
max-width: initial;
width: initial;
}Damit wird die automatische Größenanpassung aller drawio-Vorschaubilder entfernt.
Um dieses Styling nur auf einige drawio-Bilder anzuwenden, können Sie einen Wrapper zu diesen Bildern im Quelltextbearbeitungsmodus hinzufügen. Zum Beispiel:
<div class="drawio-linked">
<drawio filename="processmap" alt="Processmap showing the management, core, and supporting processes ">
</drawio>
</div>In diesem Fall fügen Sie die oben genannten Formatierungen nicht in Ihre Common.css ein, sondern verwenden stattdessen diese Regeln:
/*Drawio png - do not auto-resize drawio diagrams that are wrapped in a container with class drawio-linked */
.drawio-linked {
overflow-x:scroll
}
.drawio-linked img {
height: initial!important;
max-width: initial!important;
width: initial!important;
}PNG und SVG Format v5.1.1+[Bearbeiten | Quelltext bearbeiten]
Bis BlueSpice 5.1 werden Drawio-Diagramme immer im PNG-Format gespeichert und in der Vorschau angezeigt.
Ab BlueSpice 5.1.1 werden neu erstellte Drawio-Diagramme im SVG-Format gespeichert und in der Vorschau angezeigt. Zusammen mit dem Diagramm wird hierbei in BlueSpice 5.1.1 auch ein Link auf die Versionierungsseite generiert.

/* hide drawio caption for BlueSpice 5.1.1 */
.drawio-caption {display:none;}
Drawio-Diagramme in Tabellenzellen[Bearbeiten | Quelltext bearbeiten]
Es wird nicht empfohlen, Drawio-Diagramme in Tabellenzellen zu verwenden, da dies zu Problemen bei der Bearbeitung des Diagramms und bei der Anzeige in PDF-Dokumenten führen kann. Alternativ können Sie die Drawio-Datei auf einer separaten Seite erstellen und die Bilddatei mit den richtigen Abmessungen in eine beliebige Tabellenzelle im Wiki einfügen.
Wenn Sie dennoch Drawio-Dateien direkt in einer Tabellenzelle erstellen möchten, können Sie die Größe des Bildes im PDF-Export steuern, indem Sie folgendes CSS zu MediaWiki:Common.css hinzufügen:
/** ERM42590*/
.pdfcreator-type-page .drawio-table-test img {
max-width: 10cm !important;
}Import von bestehenden Diagrammen[Bearbeiten | Quelltext bearbeiten]
Visio-Diagramme[Bearbeiten | Quelltext bearbeiten]
Dateien mit der Endung .vsdx können Sie direkt in Drawio importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres Drawio-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus. Dort wählen Sie Datei > Importieren von > Gerät. Anschließend können Sie das importierte Diagramm bearbeiten.

Konfiguration[Bearbeiten | Quelltext bearbeiten]
Administratoren haben folgende Konfigurationsmöglichkeiten in der Konfigurationsverwaltung:
Diese Konfigurationsmöglichkeiten bestehen ab Version v5.1.4+.
- Backend URL: Erlaubt das Umstellen des aufgerufenen Drawio-Editors auf eine externe URL. Die Standard-URL ist lokal konfiguriert:
https://<wikidomain>/_diagram/
Das vsdx-Importmodul, welches den Import von Visio-Diagrammen ermöglicht, ist in der Standardkonfiguration nicht verfügbar. Administratoren können den vsdx-Import aktivieren, indem sie die Backend-URL auf eine externe URL wiehttps://embed.diagrams.net/ändern.
Das Ändern des Pfads zu einer externen URL könnte dazu führen, dass Daten an externe Dienste gesendet werden. Der Wiki-Admin ist für die Einhaltung der Datensicherheitsanforderungen verantwortlich.
- Bearbeitungsmodus: Die Standardeinstellung für das Drawio-Tag, das auf Seiten eingebunden wird. Die Einstellung lässt sich pro Diagramm auf der Wikiseite überschreiben.
- Seitenansicht: Bindet den Drawio-Editor im Inhaltsbereich der Wikiseite ein.
- Vollbildansicht: Beim Öffnen des Drawio-Editors wird die Wiki-Oberfläche komplett ausgeblendet.