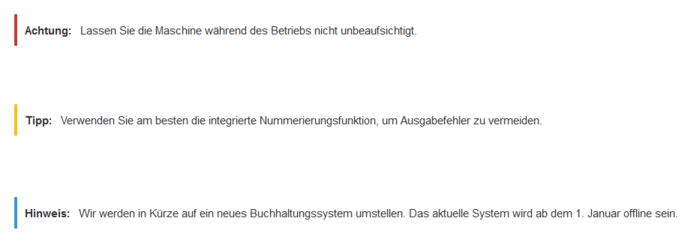
Um Textpassagen hervorzuheben, wird häufig eine Art Benachrichtigungsfeld verwendet. In diesem Beispiel erstellen wir ein Benachrichtigungsfeld, in dem eine Warnung, ein Tipp oder eine Notiz angezeigt werden kann.
Vorlagenbeispiel: Hinweisbox[Bearbeiten | Quelltext bearbeiten]

Die Farbe der Box und die Boxbezeichnung ändern sich automatisch, je nachdem, welchen Boxtyp der Benutzer auswählt.
Vorlage erstellen[Bearbeiten | Quelltext bearbeiten]
{Hinweisbox|boxtype=note|Note text=Sie können eine Infobox-Vorlage auch direkt in ihr Wiki importieren. Hierzu gibt es eine Download-Datei. Das folgende Beispiel soll als Tutorial für die Erstellung einer Vorlage dienen.}}
- Erstelle die Seite Vorlage:Box Note
- Füge den Vorlageninhalt hinzu und speichere die Seite:
<div class="infobox notification-{{{boxtype}}}"> <span class="boxlabel"> {{#switch: {{{boxtype}}} | note = Hinweis: | tip = Tipp: | warning = Achtung: | example = Beispiel: | important = Wichtig! | backgroundbox = | #default = Hinweis: }} </span>{{{Note text}}} </div>
Was dieser Code bewirkt:
- Der Container (
<div>...</div>) wird zum Gestalten der Box verwendet. Es hat die Stilklassen Infobox und{{{boxtype}}}. Der Parameter boxtype gibt den tatsächlichen Wert an, den der Benutzer bei der Verwendung der Vorlage auswählt. - Das
<span>...</ span>enthält die Beschriftung für die Box. Es zeigt die Beschriftung für den vom Benutzer ausgewählten Kastentyp an. Es hat die Stilklasse boxlabel, mit der das Etikett formatiert wird. {{{Hinweistext}}}ist der Platzhalter für den tatsächlichen Text, den der Benutzer auf einer bestimmten Seite erstellt.
Um Benutzern das Einfügen und Verwenden dieser Vorlage im visuellen Bearbeitungsmodus zu erleichtern, haben wir einen Abschnitt <nowiki><templatedata></nowiki> in die Vorlage aufgenommen.
Der Tag ist in <nowiki>...<nowiki> eingewickelt, um sicherzustellen, dass dieser Teil der Vorlage nicht auf der Zielseite übertragen wird, die die eigentliche Vorlage verwendet. Diese Funktion der Vorlagenabschnitte beschreibt die Parameter der Vorlage. Außerdem wird das Formular für die visuelle Bearbeitung ausgefüllt:
<div class="infobox notification-{{{boxtype}}}"
{{#if:{{{bgcolor|}}}|style="background:{{{bgcolor}}}"|}}>
<span class="boxlabel">
{{#switch: {{{boxtype}}}
| note = Hinweis:
| tip = Tipp:
| warning = Achtung:
| example = Beispiel:
| important = Wichtig!
| backgroundbox =
| #default = Hinweis:
}}
</span>{{{Note text}}}
</div>
<noinclude>
Kopiervorlage:
<pre>
{{Box_Note|Note text =|bgcolor =}}
</pre>
<templatedata>
{
"params": {
"Note text": {},
"boxtype": {
"description": "Mögliche Werte: note, tip, warning, important, example, backgroundbox",
"example": "note",
"type": "string",
"default": "note",
"required": true
},
"bgcolor": {
"label": "bgcolor",
"description": "Hintergrundfarbe der Box im Hex-format (z.B. #ececec)",
"type": "string"
}
},
"description": "Erstellt eine Infobox für Hinweise, Warnungen, Tipps, etc.",
"paramOrder": [
"boxtype",
"Note text",
"bgcolor"
]
}
</templatedata>
</noinclude>
Was dieser Code bewirkt:
- Es listet die Parameter (boxtype, Note text, bgcolor) auf, die durch ein Komma getrennt sind.
- Es listet die Parameterobjekte auf (optional): Beschreibung, Beispiel, Typ usw. Eine vollständige Liste der Vorlagendatenobjekte finden Sie unter www.mediawiki.org/wiki/Extension:TemplateData#Param_Objekt
- Beschreibt den Zweck der Vorlage (description), damit Benutzer sie von ähnlichen Vorlagen unterscheiden können.
Erstellen der Vorlagenstile[Bearbeiten | Quelltext bearbeiten]
Um das Benachrichtigungsfeld zu formatieren, haben wir drei Stilklassen zugewiesen:
- Infobox: Behälter für die Infobox. Wir können Layout-Eigenschaften wie Rahmen, Hintergrund oder Abstand festlegen
- notification-{{{boxtype}}}: Wird zur Farbcodierung der Box basierend auf dem Typ der Box verwendet, die ein Benutzer auf einer Seite einfügen möchte.
- Boxlabel: Gestaltung des Boxlabels.
So binden Sie das Stylesheet ein:
- Erstellen der Stylesheet-Seite:Vorlage:Box Note/styles.css. Falls dies in Ihrem Wiki nicht funktioniert, können Sie die styles auch der Seite MediaWiki:Common.css hinzufügen.
- Styles kopieren und einfügen:
/* Box Note*/
.infobox {
padding: 1em;
margin: 2em 0;
border:1px solid #ccc;
}
.infobox p {
padding: 0;
margin: 0;
}
.boxlabel {
font-weight:bold;
padding-right:0.5em;
}
.notification-note {
border-left: solid 4px #3498db;
}
.notification-tip {
border-left: solid 4px #f2c412;
}
.notification-warning {
border-left: solid 4px #c23c2b;
}
.notification-backgroundbox {
background:#ffd67f;
padding:12px;
}
.notification-backgroundbox .boxlabel {
display:none;
}
Fügen Sie nun den Verweis auf das Stylesheet oben auf der Vorlagenseite hinzu (Vorlage:Box-Hinweis) und speichern Sie die Vorlage erneut. Dies ist nur nötig wenn Sie ein separates Stylesheet erstellt haben (und nicht Common.css benutzen):
<templatestyles src="Template:Box_Note/styles.css" />
<div class="infobox notification-{{{boxtype}}}"
....
Ihre Vorlage kann jetzt verwendet werden.
Die Vorlage auf einer Seite einbinden[Bearbeiten | Quelltext bearbeiten]
So erstellen Sie ein Benachrichtigungsfeld auf einer Seite:
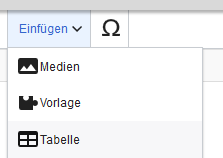
- Wählen Sie Einfügen > Vorlage im visuellen Bearbeitungsmodus:

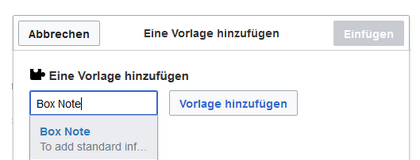
Vorlage auswählen - Wählen Sie die Vorlage Box Note und klicken Sie auf Vorlage hinzufügen:

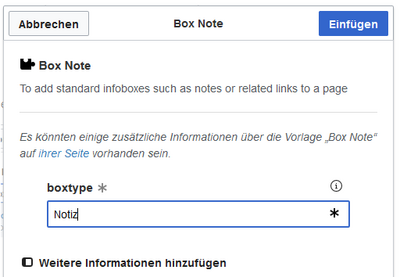
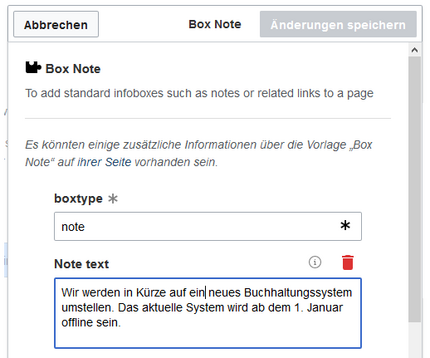
Vorlage hinzufügen - Geben Sie den Namen für den Typ der Box ein, die Sie erstellen möchten, zum Beispiel note:

Vorlagenparameter eingeben - Klicken Sie auf Weitere Informationen hinzufügen
- Klicken Sie auf Text notieren und geben Sie den Text für Ihr Benachrichtigungsfeld ein:

- Klicken Sie auf Einfügen. Das Benachrichtigungsfeld ist jetzt auf Ihrer Seite enthalten:

Eingebundene Vorlage
Speichern Sie die Seite, wenn Sie keine weiteren Änderungen vornehmen müssen.
Um die Benachrichtigung später im visuellen Bearbeitungsmodus zu bearbeiten, doppelklicken Sie einfach auf die Benachrichtigung, und das Vorlagendialogfenster wird geöffnet.