(Die Seite wurde neu angelegt: „<div class="downloadarea"> <span class="getButton">Download</span> File:Image cards large.png|450x450px|verweis=Special:FilePat…“) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 4: | Zeile 4: | ||
[[File:Image cards large.png|450x450px|verweis=Special:FilePath/Image_cards_large.png]] | [[File:Image cards large.png|450x450px|verweis=Special:FilePath/Image_cards_large.png]] | ||
</div>This template creates a set of images that is useful for linking to wiki pages. | </div>This template creates a set of images that is useful for linking to wiki pages. | ||
== | |||
== <span class="mw-headline">Import der Vorlage</span> == | |||
Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml. | Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml. | ||
<span><br /></span> | |||
Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: | Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: | ||
| Zeile 21: | Zeile 22: | ||
The xml import erstellt folgende Seiten: | The xml import erstellt folgende Seiten: | ||
* | *Vorlage:Image_cards | ||
* | *Vorlage:Image_cards/start | ||
* | *Vorlage:Image_cards/end | ||
* | *Vorlage:Image_cards/styles.css | ||
== | ==Bildkarten darstellen== | ||
=== | ===Allgemeines=== | ||
*'''Start | *'''Start- und Endvorlagen:''' Jedes Kartenset benötigt die ''Startvorlage'' (Bildkarten/start) und die ''Endvorlage'' (Bildkarten/end). Stellen Sie sicher, dass Sie die Endvorlage direkt nach der letzten Bildkarte ohne Zeilenumbruch hinzufügen. Wenn Sie einen Zeilenumbruch haben, sehen Sie nach der letzten Karte ein unnötiges Leerzeichen. | ||
*''' | *'''Kartengrößen:''' Sie können zwischen mittleren (Standard), kleinen und großen Bildkarten wählen. Standardmäßig wird die mittlere Größe angezeigt. | ||
*''' | *'''Bilder oder Icons:''' Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen ''klein'' und ''mittel'' darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen. | ||
<span | <span><span /><br /></span> | ||
[[ | [[Vorlagen Download/Bildkarten#Einstellungen|siehe unten: Liste aller Einstellungen]] | ||
=== | ===Bildkarten=== | ||
The easiest way to add card is to choose a starting layout from the examples provided on this page. Simply copy and paste the example code in source-editing mode into your page. | The easiest way to add card is to choose a starting layout from the examples provided on this page. Simply copy and paste the example code in source-editing mode into your page. | ||
{{Messagebox|boxtype=important|icon=|Note text=Always paste any code using plaintext - '''<code>Ctrl+Shift+v</code>''' - in your wiki in source editing mode to avoid creating unnecessary tags which will break the view.|bgcolor=}} | {{Messagebox|boxtype=important|icon=|Note text=Always paste any code using plaintext - '''<code>Ctrl+Shift+v</code>''' - in your wiki in source editing mode to avoid creating unnecessary tags which will break the view.|bgcolor=}} | ||
==== | ====Bildkarten einfügen==== | ||
[[File:Image cards standard.png|center|thumb|950x950px|Standard-sized cards|verweis=Special:FilePath/Image_cards_standard.png]] | Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.[[File:Image cards standard.png|center|thumb|950x950px|Standard-sized cards|verweis=Special:FilePath/Image_cards_standard.png]] | ||
<span><span /><span /><span /><br /></span> | <span><span /><span /><span /><span /><br /></span> | ||
'''Code | '''Code zumKopieren:'''<syntaxhighlight lang="text"> | ||
{{Image cards/start|cardsize=}} | {{Image cards/start|cardsize=}} | ||
{{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}} | {{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}} | ||
| Zeile 60: | Zeile 61: | ||
<span><span /><br /></span> | <span><span /><br /></span> | ||
Code | Code zumKopieren: | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
{{Image cards/start|cardsize=large|flexwrap=wrap}} | {{Image cards/start|cardsize=large|flexwrap=wrap}} | ||
| Zeile 75: | Zeile 76: | ||
For icon cards, you can use most current bootstrap icons. (BlueSpice includes Bootstrap icons v.) | For icon cards, you can use most current bootstrap icons. (BlueSpice includes Bootstrap icons v.) | ||
On the bootstrap icons website, select an icon by clicking on it. Copy the name of the icon font into your template.<span /><span /><span /><br /> | On the bootstrap icons website, select an icon by clicking on it. Copy the name of the icon font into your template.<span /><span /><span /><span /><br /> | ||
*<span>Icon cards support card sizes ''medium (standard)'' and ''small'', but '''not''' ''large''.</span> | *<span>Icon cards support card sizes ''medium (standard)'' and ''small'', but '''not''' ''large''.</span> | ||
<span><span /><br /></span> | <span><span /><span /><br /></span> | ||
[[File:Image cards icons.png|center|thumb|950x950px|Icon cards|verweis=Special:FilePath/Image_cards_icons.png]] | [[File:Image cards icons.png|center|thumb|950x950px|Icon cards|verweis=Special:FilePath/Image_cards_icons.png]] | ||
<span><span /><br /></span> | <span><span /><span /><br /></span> | ||
Code | Code zumKopieren:<syntaxhighlight lang="text"> | ||
{{Image cards/start|cardsize=}} | {{Image cards/start|cardsize=}} | ||
{{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}} | {{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}} | ||
| Zeile 92: | Zeile 93: | ||
{{Image cards|iconname=bi bi-geo-alt|label=Locations|imglink=|alt=}}{{Image cards/end}} | {{Image cards|iconname=bi bi-geo-alt|label=Locations|imglink=|alt=}}{{Image cards/end}} | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== | ==Einstellungen== | ||
===Template:Image_cards/start=== | ===Template:Image_cards/start=== | ||
Version vom 21. November 2022, 09:44 Uhr
This template creates a set of images that is useful for linking to wiki pages.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-Bildkarten.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar .
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
The xml import erstellt folgende Seiten:
- Vorlage:Image_cards
- Vorlage:Image_cards/start
- Vorlage:Image_cards/end
- Vorlage:Image_cards/styles.css
Bildkarten darstellen[Bearbeiten | Quelltext bearbeiten]
Allgemeines[Bearbeiten | Quelltext bearbeiten]
- Start- und Endvorlagen: Jedes Kartenset benötigt die Startvorlage (Bildkarten/start) und die Endvorlage (Bildkarten/end). Stellen Sie sicher, dass Sie die Endvorlage direkt nach der letzten Bildkarte ohne Zeilenumbruch hinzufügen. Wenn Sie einen Zeilenumbruch haben, sehen Sie nach der letzten Karte ein unnötiges Leerzeichen.
- Kartengrößen: Sie können zwischen mittleren (Standard), kleinen und großen Bildkarten wählen. Standardmäßig wird die mittlere Größe angezeigt.
- Bilder oder Icons: Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen klein und mittel darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen.
siehe unten: Liste aller Einstellungen
Bildkarten[Bearbeiten | Quelltext bearbeiten]
The easiest way to add card is to choose a starting layout from the examples provided on this page. Simply copy and paste the example code in source-editing mode into your page.
Bildkarten einfügen[Bearbeiten | Quelltext bearbeiten]
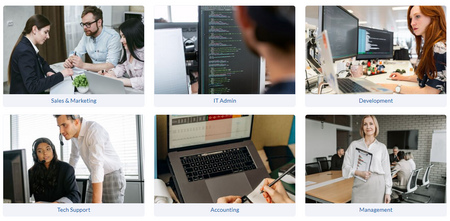
Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.
Code zumKopieren:
{{Image cards/start|cardsize=}}
{{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}}
{{Image cards|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}}
{{Image cards|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Image cards/end}}
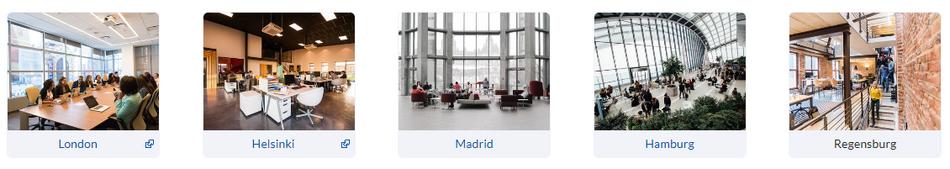
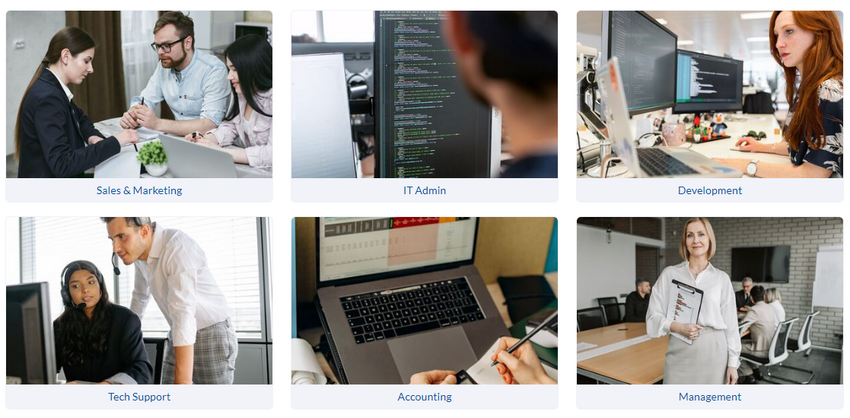
Large image cards[Bearbeiten | Quelltext bearbeiten]
Code zumKopieren:
{{Image cards/start|cardsize=large|flexwrap=wrap}}
{{Image cards|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page}}
{{Image cards|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page}}
{{Image cards|imgname=yourimage3.jpg|label=Development|imglink=Main Page}}
{{Image cards|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page}}
{{Image cards|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page}}
{{Image cards|imgname=yourimage6.jpg|label=Management|imglink=Main Page}}{{Image cards/end}}
Icon cards[Bearbeiten | Quelltext bearbeiten]
For icon cards, you can use most current bootstrap icons. (BlueSpice includes Bootstrap icons v.)
On the bootstrap icons website, select an icon by clicking on it. Copy the name of the icon font into your template.
- Icon cards support card sizes medium (standard) and small, but not large.
Code zumKopieren:
{{Image cards/start|cardsize=}}
{{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-lightbulb|label=How-to's|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-eyeglasses|label=Knowledge base|imglink=https://google.de|alt=}}
{{Image cards|iconname=bi bi-signpost|label=Directories|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-geo-alt|label=Locations|imglink=|alt=}}{{Image cards/end}}
Einstellungen[Bearbeiten | Quelltext bearbeiten]
Template:Image_cards/start[Bearbeiten | Quelltext bearbeiten]
| Parameter | Value | Description |
|---|---|---|
| cardsize |
|
Sets the size of the individual cards |
| justifycontent |
|
Spreads the cards out evenly in the available space |
|
If there is a wrap to another line, the cards are left-aligned | |
| flexwrap |
|
Cards get smaller if many images are added to avoid wrapping |
| flexwrap |
|
Cards keep their original size. Images that don't fit on the first row will move to the next row.
This setting should be used with cardsize=large. |
Template:Image_cards[Bearbeiten | Quelltext bearbeiten]
| Parameter | Value | Description |
|---|---|---|
| imgname | e.g.:
myimage.jpg, myimage.png |
Name of the image without a namespace prefix.
It needs to be blank or not present if icons are used instead of images. |
| label | e.g.:
London |
Label that is shown under the image/icon. |
| imglink | e.g.:
Main_Page Help:Main_Page https://google.com |
Link to a wiki page or a website.
The link is optional. |
| alt | e.g.:
office in London headquarters |
Provided for assistive technologies of users who cannot see the image.
This is not necessary when using icons, since icons are loaded as background images only. |
| iconname | e.g.:
bi bi-lightbulb |
Used instead of imgname if icons are used as a visual. |
| iconcolor | e.g.:
Tomato, #607d8b |
HTML-color value. This includes color names or generally HEX-values. |



Diskussionen