Diese Vorlage erstellt eine Reihe von Bildern, die für die Verlinkung von Wiki-Seiten vorgesehen sind.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-Bildkarten.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar .
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
The xml import erstellt folgende Seiten:
- Vorlage:Bildkarten
- Vorlage:Bildkarten/start
- Vorlage:Bildkarten/end
- Vorlage:Bildkarten/styles.css
Bildkarten darstellen[Bearbeiten | Quelltext bearbeiten]
Allgemeines[Bearbeiten | Quelltext bearbeiten]
- Start- und Endvorlagen: Jedes Kartenset benötigt die Startvorlage (Bildkarten/start) und die Endvorlage (Bildkarten/end). Stellen Sie sicher, dass Sie die Endvorlage direkt nach der letzten Bildkarte ohne Zeilenumbruch hinzufügen. Wenn Sie einen Zeilenumbruch haben, sehen Sie nach der letzten Karte ein unnötiges Leerzeichen.
- Kartengrößen: Sie können zwischen mittleren (Standard), kleinen und großen Bildkarten wählen. Standardmäßig wird die mittlere Größe angezeigt.
- Bilder oder Icons: Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen klein und mittel darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen.
siehe unten: Liste aller Einstellungen
Bildkarten[Bearbeiten | Quelltext bearbeiten]
Wählen Sie ein Startlayout aus den Beispielen auf dieser Seite. Kopieren Sie einfach den Beispielcode und fügen Sie ihn im Quellbearbeitungsmodus auf einer Wikiseite ein.
Bildkarten einfügen[Bearbeiten | Quelltext bearbeiten]
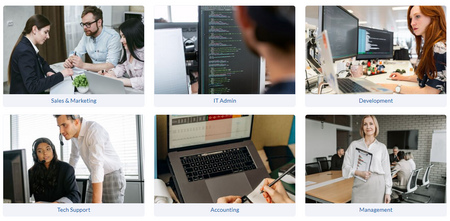
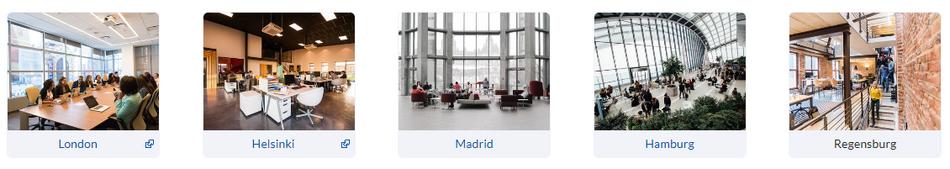
Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.

Code zum Kopieren:
(Setzen Sie anschließend die gewünschten Dateinamen für imgname= aus Ihrem Wiki ein)
{{Bildkarten/start|cardsize=}}
{{Bildkarten|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}}
{{Bildkarten|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}}
{{Bildkarten|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}}
{{Bildkarten|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}}
{{Bildkarten|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Bildkarten/end}}
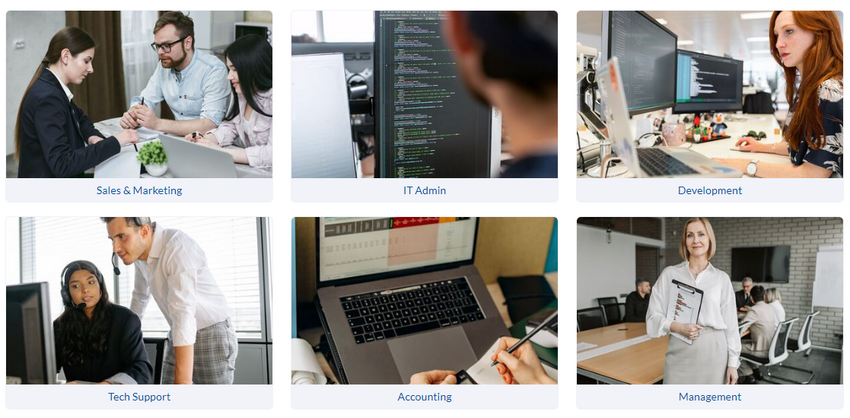
Große Bildkarten[Bearbeiten | Quelltext bearbeiten]

Code zum Kopieren:
(Setzen Sie anschließend die gewünschten Dateinamen für imgname= aus Ihrem Wiki ein)
{{Bildkarten/start|cardsize=large|flexwrap=wrap}}
{{Bildkarten|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page}}
{{Bildkarten|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page}}
{{Bildkarten|imgname=yourimage3.jpg|label=Development|imglink=Main Page}}
{{Bildkarten|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page}}
{{Bildkarten|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page}}
{{Bildkarten|imgname=yourimage6.jpg|label=Management|imglink=Main Page}}{{Bildkarten/end}}

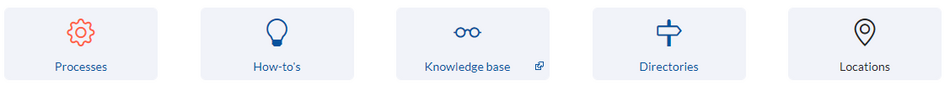
Icon-Karten[Bearbeiten | Quelltext bearbeiten]
Die im Folgenden aufgelisteten Icons müssen nicht als Datei im Wiki hochgeladen werden. Die Icon-Sets sind bereits paketiert in BlueSpice enthalten und können mit der dazu angegebenen Syntax einfach in die Bildkarte integriert werden.
Unterstützte Icons
- Bootstrap icons
Syntax: bi bi-gear - Font Awesome bis v6.2.1
Syntax: fas fa-wrench
Icon-Karten unterstützen die Kartengrößen medium (Standard) und small, aber nicht die Größe large.

Code zum Kopieren:
(Setzen Sie anschließend die gewünschten Dateinamen für iconname= ein)
{{Bildkarten/start|cardsize=}}
{{Bildkarten|iconname=fas fa-calendar-days|label=Inkasso|imglink=Hauptseite}}
{{Bildkarten|iconname=bi bi-lightbulb|label=Anleitungen|imglink=Hauptseite}}
{{Bildkarten|iconname=bi bi-eyeglasses|label=Wissensbank|imglink=https://google.de}}
{{Bildkarten|iconname=bi bi-signpost|label=Verzeichnisse|imglink=Hauptseite}}
{{Bildkarten|iconname=bi bi-geo-alt|label=Standorte|imglink=Hauptseite}}{{Bildkarten/end}}
Einstellungen[Bearbeiten | Quelltext bearbeiten]
Vorlage:Bildkarten/start[Bearbeiten | Quelltext bearbeiten]
| Parameter | Value | Description |
|---|---|---|
| cardsize |
|
Setzt die Größe der einzelnen Karten. |
| justifycontent |
|
Verteilt die Karten gleichmäßig auf dem verfügbaren Platz in einer Zeile.
{{Bildkarten|class=placeholder}}
{{Bildkarten|class=placeholder}}
|
|
Wenn es einen Umbruch zu einer anderen Zeile gibt (z.B. über die Einstellung flexwrap=wrap), werden die Karten linksbündig ausgerichtet. | |
| flexwrap |
|
Karten werden kleiner, wenn neue Bilder hinzugefügt werden. Es erfolgt kein Zeilenumbruch. |
| flexwrap |
|
Die Karten behalten ihre Originalgröße. Bilder, die nicht in die erste Reihe passen, werden in die nächste Reihe verschoben.
Diese Einstellung sollte vor allem mit cardsize=large verwendet werden. |
Vorlage:Bildkarten[Bearbeiten | Quelltext bearbeiten]
| Value | Description | |
|---|---|---|
| imgname | e.g.:
meinbild.jpg, meinbild.png |
Name des Bildes ohne Namensraum-Präfix.
Es darf kein Wert angegeben sein, wenn Icons anstelle von Bildern verwendet werden. |
| label | e.g.:
London |
Beschriftung, die unter dem Bild/Symbol angezeigt wird. |
| imglink | e.g.:
Hauptseite Hilfe:Hauptseite |
Link zu einer Wiki-Seite oder einer Website.
Der Link ist optional. |
| alt | e.g.:
Büro am Standort London |
Bereitgestellt zur Unterstützung von Benutzern mit Bildschirmlesegeräten.
Bei Verwendung von Icons ist diese Angabe nicht notwendig, da Icons nur als Hintergrundbilder geladen werden. |
| iconname | e.g.:
bi bi-lightbulb |
Wird anstelle von imgname verwendet, wenn Icons als Bild verwendet werden. |
| iconcolor | e.g.:
Tomato, #607d8b |
HTML-Farbwert. Es sind gültige Farbbezeichnungen oder (meistens) HEX-Werte möglich. |