(Unterschied zwischen Seiten)
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{ | {{Featureseite|featured=wahr|featuredesc=Anleitung: Seitenabschnitte als Karten (Spalten) formatieren|featurestart=21.03.2022}} | ||
Abschnitte einer Wikiseite können mit etwas Geschick leicht in Form von "Karten" dargestellt werden. | |||
< | == Was sind Karten? == | ||
<div class="sectionflex | Karten sind Kombinationen von zusammenhängenden Spalten, die sich durch ein bestimmtes Format auszeichnen. Jede Wikiseite kann solche Karten beinhalten.<gallery widths="480" heights="250"> | ||
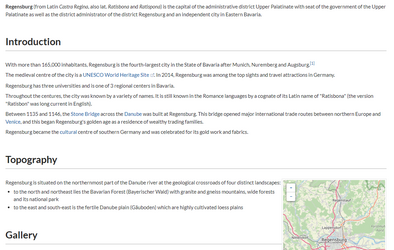
Datei:Handbuch:karten-before.png|alt=Wikiseite ohne Karten|Wikiseite ohne Karten | |||
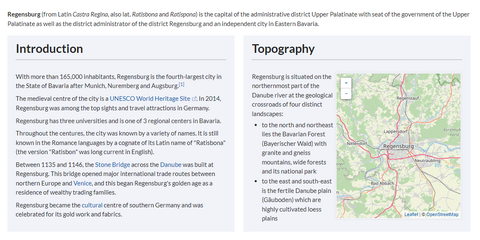
Datei:Handbuch:karten-after.png|alt=Wikiseite mit Karten|Wikiseite mit Karten | |||
</gallery> | |||
== Kartenstile anlegen == | |||
Bevor Abschnitte als Karten formatiert werden können, muss ein Benutzer mit Admin-Rechten folgende Information zur Seite MediaWiki:Common.css hinzufügen und speichern:<syntaxhighlight lang="css"> | |||
/* Styles for section cards */ | |||
.sectionflex {display: flex; flex-wrap: wrap; justify-content:space-between;} | |||
.sectionflex.col1 > div {flex-basis:100%; padding:10px 20px 20px 20px; margin:10px 0;} | |||
.sectionflex.col2 > div {flex-basis:49%; padding:10px 20px 20px 20px; margin:10px 0;} | |||
.sectionflex.col3 > div {flex-basis:32%; padding:10px 20px 20px 20px; margin:10px 0;} | |||
.sectionflex > div h2 {margin:0 0 1em 0; font-size:1.3em} | |||
.sectionflex > div h3 {margin:1.2em 0 0 0; font-size:1em} | |||
.sectionflex.frame > div {border: 1px solid #e7e7e7} | |||
.sectionflex.background> div {background: #f1f3f9} | |||
.sectionflex .ve-ce-branchNode-slug, .sectionflex span.mw-editsection {display:none} | |||
@media (max-width: 767px) {.sectionflex.col2 > div, .sectionflex.col3 > div {flex-basis:100%; margin-top:2em}} | |||
</syntaxhighlight> | |||
== Karten erstellen == | |||
Um Abschnitte als Karten zu formatieren: | |||
# '''Legen''' Sie eine Seite '''an''', die verschiedene Abschnitte beinhaltet. Abschnitte sind durch Überschriften gekennzeichnet. | |||
# '''Öffnen''' Sie die Seite im Quelltextbearbeitungsmodus. | |||
# '''Fügen''' Sie den Anfang für den Kartencontainer <code><nowiki><div class="sectionflex col2 background"></nowiki></code> überhalb der gewünschten ersten Karte (d.h. über der ersten gewünschten Überschrift) '''ein'''. Eine Überschrift beginnt und endet mit zwei Ist-gleich (=) Zeichen:<syntaxhighlight lang="text"> | |||
<div class="sectionflex col2 background"> | |||
==Introduction== | |||
With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg. | |||
</syntaxhighlight> | |||
# '''Umschließen''' Sie nun alle Abschnitte, die Sie in diesem Container als Karte anzeigen wollen mit einem Start <code><nowiki><div></nowiki></code> und einem End <code><nowiki></div></nowiki></code>:<syntaxhighlight lang="text"> | |||
<div class="sectionflex col2 background"> | |||
<div> | <div> | ||
== | ==Introduction== | ||
With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...) | |||
</div> | </div> | ||
<div> | <div> | ||
== | ==Topography== | ||
Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...) | |||
</div> | |||
< | </syntaxhighlight> | ||
# '''Schließen''' Sie den sectionflex-Container selbst mit einem End <code><nowiki></div></nowiki></code>, um das Kartenlayout zu beenden:<syntaxhighlight lang="text"> | |||
< | <div class="sectionflex col2 background"> <! --- Start des Kartenlayouts--> | ||
[ | <div> <! --- Start einer Karte --> | ||
< | ==Introduction== | ||
With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...) | |||
</div> <! --- Ende einer Karte --> | |||
<div> <! --- Start einer Karte --> | |||
==Topography== | |||
Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...) | |||
</div> <! --- Ende einer Karte --> | |||
</div> <! --- Ende des Kartenlayouts--> | |||
</syntaxhighlight>Die beiden Abschnitte sollten nun so aussehen:[[Datei:Handbuch:karten-after.png|alternativtext=Zwei aufeinanderfolgende Abschnitte im Kartenlayout|zentriert|mini|750x750px|Zwei aufeinanderfolgende Abschnitte im Kartenlayout: <code><nowiki><div class="sectionflex col2 background"></nowiki></code>]] | |||
== Verfügbare Kartenformate == | |||
Wahlweise können Sie so 1-spaltige ("col1"), 2-spaltige ("col2") oder 3-spaltige ("col3") Karten mit grauem Hintergrund ("background") oder grauem Rahmen ("frame") erstellen. Zum Beispiel: | |||
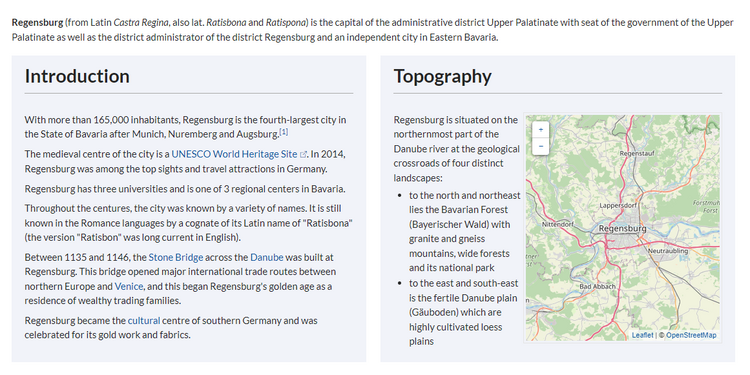
[[Datei:Handbuch:karten-col3-frame.png|alternativtext=3-spaltig mit Rahmen|zentriert|mini|750x750px|3-spaltig mit Rahmen: <code><nowiki><div class="sectionflex col3 frame"></nowiki></code>]] | |||
== Kombination von Karten == | |||
Es ist möglich unterschiedliche Kartenformate auf einer Seite zu kombinieren:<syntaxhighlight lang="css"> | |||
<div class="sectionflex col2 frame"> | |||
<div> | |||
==Abschnitt 1== | |||
Inhalt Abschnitt 1 | |||
</div> | </div> | ||
<div> | <div> | ||
== | ==Abschnitt 2== | ||
Inhalt Abschnitt 1 | |||
</div> | |||
< | </div> | ||
<div class="sectionflex col3 background"> | |||
<div> | <div> | ||
== | ==Abschnitt 3== | ||
Inhalt Abschnitt 3 | |||
</div> | </div> | ||
<div> | <div> | ||
== | ==Abschnitt 4== | ||
Inhalt Abschnitt 4 | |||
</div> | </div> | ||
<div> | <div> | ||
== | ==Abschnitt 5== | ||
Inhalt Abschnitt 5 | |||
</div> | </div> | ||
</div> | </div> | ||
</syntaxhighlight> | |||
[[de:{{FULLPAGENAME}}]] | [[de:{{FULLPAGENAME}}]] | ||
[[en: | [[en:Manual:Displaying_page_sections_as_cards]] | ||
[[Category:Anpassung]] | |||
Version vom 12. Dezember 2022, 15:04 Uhr
Abschnitte einer Wikiseite können mit etwas Geschick leicht in Form von "Karten" dargestellt werden.
Was sind Karten?
Karten sind Kombinationen von zusammenhängenden Spalten, die sich durch ein bestimmtes Format auszeichnen. Jede Wikiseite kann solche Karten beinhalten.
Kartenstile anlegen
Bevor Abschnitte als Karten formatiert werden können, muss ein Benutzer mit Admin-Rechten folgende Information zur Seite MediaWiki:Common.css hinzufügen und speichern:
/* Styles for section cards */
.sectionflex {display: flex; flex-wrap: wrap; justify-content:space-between;}
.sectionflex.col1 > div {flex-basis:100%; padding:10px 20px 20px 20px; margin:10px 0;}
.sectionflex.col2 > div {flex-basis:49%; padding:10px 20px 20px 20px; margin:10px 0;}
.sectionflex.col3 > div {flex-basis:32%; padding:10px 20px 20px 20px; margin:10px 0;}
.sectionflex > div h2 {margin:0 0 1em 0; font-size:1.3em}
.sectionflex > div h3 {margin:1.2em 0 0 0; font-size:1em}
.sectionflex.frame > div {border: 1px solid #e7e7e7}
.sectionflex.background> div {background: #f1f3f9}
.sectionflex .ve-ce-branchNode-slug, .sectionflex span.mw-editsection {display:none}
@media (max-width: 767px) {.sectionflex.col2 > div, .sectionflex.col3 > div {flex-basis:100%; margin-top:2em}}
Karten erstellen
Um Abschnitte als Karten zu formatieren:
- Legen Sie eine Seite an, die verschiedene Abschnitte beinhaltet. Abschnitte sind durch Überschriften gekennzeichnet.
- Öffnen Sie die Seite im Quelltextbearbeitungsmodus.
- Fügen Sie den Anfang für den Kartencontainer
<div class="sectionflex col2 background">überhalb der gewünschten ersten Karte (d.h. über der ersten gewünschten Überschrift) ein. Eine Überschrift beginnt und endet mit zwei Ist-gleich (=) Zeichen:<div class="sectionflex col2 background"> ==Introduction== With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.
- Umschließen Sie nun alle Abschnitte, die Sie in diesem Container als Karte anzeigen wollen mit einem Start
<div>und einem End</div>:<div class="sectionflex col2 background"> <div> ==Introduction== With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...) </div> <div> ==Topography== Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...) </div>
- Schließen Sie den sectionflex-Container selbst mit einem End
</div>, um das Kartenlayout zu beenden:Die beiden Abschnitte sollten nun so aussehen:<div class="sectionflex col2 background"> <! --- Start des Kartenlayouts--> <div> <! --- Start einer Karte --> ==Introduction== With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...) </div> <! --- Ende einer Karte --> <div> <! --- Start einer Karte --> ==Topography== Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...) </div> <! --- Ende einer Karte --> </div> <! --- Ende des Kartenlayouts-->
Verfügbare Kartenformate
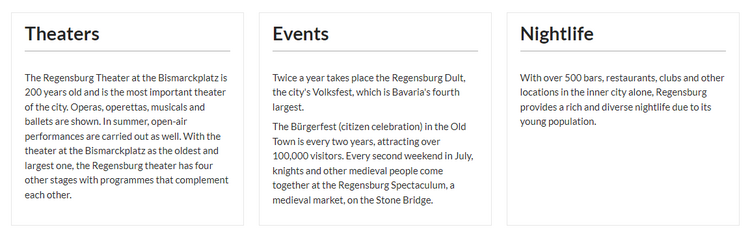
Wahlweise können Sie so 1-spaltige ("col1"), 2-spaltige ("col2") oder 3-spaltige ("col3") Karten mit grauem Hintergrund ("background") oder grauem Rahmen ("frame") erstellen. Zum Beispiel:
Kombination von Karten
Es ist möglich unterschiedliche Kartenformate auf einer Seite zu kombinieren:
<div class="sectionflex col2 frame">
<div>
==Abschnitt 1==
Inhalt Abschnitt 1
</div>
<div>
==Abschnitt 2==
Inhalt Abschnitt 1
</div>
</div>
<div class="sectionflex col3 background">
<div>
==Abschnitt 3==
Inhalt Abschnitt 3
</div>
<div>
==Abschnitt 4==
Inhalt Abschnitt 4
</div>
<div>
==Abschnitt 5==
Inhalt Abschnitt 5
</div>
</div>