Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE: | <bookshelf src="Buch:Benutzerhandbuch" /> | ||
{{DISPLAYTITLE:Bilder einfügen}} | |||
Mit | ==Bild hochladen == | ||
Mit dem [[Handbuch:Erweiterung/VisualEditor|visuellen Editor]] lassen sich die Bilder gleichzeitig ins Wiki hochladen sowie in die Seite einfügen und formatieren. | |||
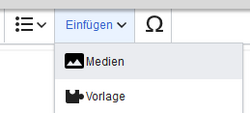
#Klicken Sie in der Editorleiste auf ''Einfügen > Medien'': [[Datei:VisualEditor-einfuegen-medien.png|alternativtext=Einfügen-Menü|zentriert|mini|250x250px|Einfügen-Menü]] | |||
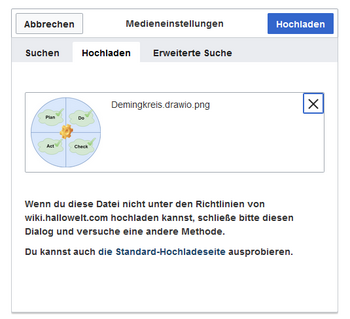
#Wechseln Sie auf den Reiter ''Hochladen''. Wählen Sie eine lokale Datei aus und klicken Sie ''Hochladen''.[[Datei:Demingkreis_PDCA.png|alternativtext=Bild hochladen|zentriert|mini|350x350px|Bild hochladen]] | |||
# Geben Sie im Schritt "Einzelheiten" die geforderten Informationen an. | |||
##'''Zielnamensraum:''' Wenn Sie mit Namensräumen arbeiten, können Sie eine Datei mit einem Namensraum assoziieren. Die Datei wird dann wie der Zielnamensraum verrechtet. | |||
##'''Name:''' Wenn Sie den Dateinamen im Wiki ändern wollen, ändern Sie den Namen hier (optional). | |||
##'''Beschreibung:''' Wenn Sie hier eine Bildbeschreibung eingeben, wird diese in der Volltextsuche indexiert . Dies hilft dabei, die Datei später wiederzufinden (optional). | |||
##'''Kategorien:''' Hier können Sie das Bild einer oder mehreren Kategorien zuordnen. Eine Bildvorschau wird dann entsprechend auf der zugehörigen Kategorienseite angezeigt. | |||
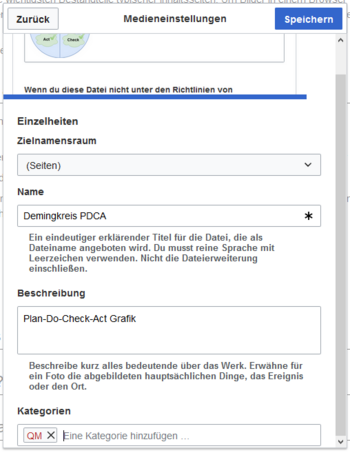
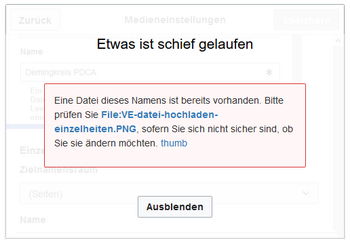
</ | ##'''Klicken''' Sie ''Speichern''. Das Bild ist nun im Wiki hochgeladen.[[Datei:VisualEditor-datei-hochladen-einzelheiten.png|alternativtext=Einzelheiten angeben|zentriert|mini|453x453px|Einzelheiten angeben]] <br />'''Fehlermeldung beim Speichern:''' Wenn das Bild bereits existiert, wird eine Fehlermeldung angezeigt:[[Datei:VisualEditor-datei-hochladen-error.png|alternativtext=Mögliche Fehlermeldung|zentriert|mini|350x350px|Mögliche Fehlermeldung]] | ||
=== | ===Allgemeine Einstellungen === | ||
In den allgemeinen Einstellungen wird das Bild für verschiedene Zwecke beschrieben. | |||
'''Beschriftung:''' Die Beschriftung wird in Bilddarstellungen mit Rahmen und beim Vorschaubild genutzt. | |||
'''Alternativtext:''' Der Alternativtext sollte unbedingt für jedes Bild eingegeben werden, da es das Bild in bestimmten Kontexten ersetzt. So zum Beispiel wird dieser Text von Bildschirmlesegeräten vorgelesen. Diese werden von Benutzern mit visuellen Einschränkungen genutzt, aber auch Suchmaschinen können diesen Text lesen. In manchen Geschäftsbereichen ist die Angabe des "Alt"-Textes auch gesetzlich in den Richtlinien zur Barrierefreiheit vorgeschrieben. Sollten Sie sich nicht sicher sein, fragen Sie entsprechend in Ihrem Unternehmen nach. | |||
''' | <br /> | ||
[[Datei:VisualEditor-datei-hochladen-allgemein.png|alternativtext=Allgemeine Einstellungen|zentriert|mini|350x350px|Allgemeine Einstellungen]] | |||
===Erweiterte Einstellungen=== | |||
Unter den erweiterten Einstellungen legen Sie Art der Bildansicht fest: | |||
[[Datei:VisualEditor-datei-hochladen-erweitert.png|alternativtext=Erweiterte Einstellungen|zentriert|mini|387x387px|Erweiterte Einstellungen]]'''Position:''' | |||
| | |||
| | |||
| | |||
| | |||
| | |||
Wenn diese Auswahlkästchen deaktiviert ist, wird das Bild einfach linksbündig zwischen zwei Textzeilen eingefügt. | |||
*Text um dieses Objekt umbrechen: | |||
| | **''Links:'' Das Bild wird auf der linken Seite des Texts angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes. | ||
**''Mitte:'' Das Bild wird zentriert über dem aktuellen Absatz angezeigt. | |||
**''Rechts:'' Das Bild wird rechts neben dem Text angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes. | |||
'''Bildtyp:''' | |||
{| class="wikitable" | |||
|+ | |||
!Bildtyp | |||
!Ausgabe | |||
!Beschreibung | |||
|- | |||
|Vorschaubild | |||
|[[Datei:Bild.jpg|alternativtext=Beispiel für ein Vorschaubild|zentriert|mini|Dies ist die Beschriftung.]] | |||
|Das Vorschaubild zeigt das Bild mit einer Standardbreite von 300px. Die Breite kann nach Bedarf angepasst werden. | |||
Zusätzlich wird die Bildunterschrift unter dem Bild angezeigt. Ein Vergrößerungssymbol zeigt an, dass das Bild vergrößert betrachtet werden kann. | |||
|- | |||
|Rahmenlos | |||
|[[Datei:Bild.jpg|alternativtext=Bild|zentriert|rahmenlos]] | |||
| Die rahmenlose Version zeigt das Bild ohne einen Rahmen. Die Breite kann nach Bedarf angepasst werden (hier setzen wir das Beispiel auf 300px). | |||
Die Bildunterschrift wird nicht unter dem Bild angezeigt. | |||
Standardmäßig wird das Bild ohne Textumbruch eingefügt. Es wird einen Satz genau dort aufbrechen, wo er eingefügt wird. Das Bild wird standardmäßig zentriert angezeigt. | |||
Die Bildgröße und -position können jedoch nach Bedarf angepasst werden. | |||
|- | |||
|Rahmen | |||
|[[Datei:Bild.jpg|alternativtext=Beispiel: Bildtyp frame|ohne|gerahmt|300x300px|Dies ist die Beschriftung]]<br /> | |||
| Die gerahmte Version ähnelt dem Vorschaubild. Im Vergleich zur Vorschau wird das Lupensymbol nicht angezeigt und als Vollbild auf der Seite eingefügt. | |||
. | |||
[[Datei: | |||
| | |||
Die Größe kann nicht angepasst werden. | |||
|- | |- | ||
| | |Einfach | ||
| | |[[Datei:Bild.jpg|300x300px]] | ||
| | |Die einfache Version funktioniert wie die rahmenlose Version. | ||
Standardmäßig wird kein Text umbrochen, sondern der Text wird an der Stelle unterbrochen, an der er eingefügt wurde. | |||
Das Bild wird in voller Breite eingefügt, während das rahmenlose Bild in Miniaturbildbreite (300px) eingefügt wird. Die Größe kann jedoch angepasst werden. | |||
|} | |} | ||
*'''Bildgröße:''' | |||
**''Standard:'' zeigt das Bild mit einer Breite von 300px an. | |||
**''Benutzerdefiniert:'' ermöglicht die Eingabe einer benutzerdefinierten Größe. | |||
**''Vollständige Größe:'' Setzt die Größe auf die tatsächliche Größe des Bildes zurück. | |||
== Drag-and-drop Einbindung == | |||
Ein Bild kann im visuellen Edit-Modus direkt mit der Maus vom Datei-Ordner ins Wiki gezogen werden. Es ist wichtig, dass beim Einfügen eine horizontale Linie die Einfügungsstelle markiert. Ansonsten wird das Bild nicht verarbeitet. | |||
[[Datei:drag and drop.png|alternativtext=Screenshot der Einfügungslinie bei Drag-and-drop|zentriert|mini|650x650px|Einfügungslinie bei Drag-and-drop]] | |||
=== Drag-and-drop Einstellungen {{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} === | |||
<span style="color: rgb(37, 37, 37); font-family: Lato, "sans-serif"; font-size: 15px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;">Die Standard-Bildeinstellungen können in der</span> [[Handbuch:Erweiterung/BlueSpiceConfigManager#EnhancedUpload|Konfigurationsverwaltung]] <span style="color: rgb(37, 37, 37); font-family: Lato, "sans-serif"; font-size: 15px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; display: inline !important; float: none;">angepasst werden.</span> | |||
==Wo speichere ich das Bild?== | |||
Sie können Bilder und Dateien problemlos im (Haupt-) Namenstraum speichern. Wenn Sie zusätzliche Namensräume erstellt haben, können Sie Bilder auch dort speichern. Voraussetzung ist die Erweiterung [[Referenz:NSFileRepo|BlueSpiceNSFileRepo]] (Teil von BlueSpice pro) und die entsprechenden Zugriffsrechte auf den jeweiligen Namensraum. Wenn Bilder allgemein verwendbar sein sollen und keinen Zugriffsbeschränkungen unterliegen, sollten Bilder im Hauptnamensraum (Seiten) gespeichert werden. | |||
==Wie ändere ich ein bereits hochgeladenes Bild?== | |||
Im Bearbeitungsmodus der Seite ist es möglich, das Bild mit einem Doppelklick zu bearbeiten. Verwenden Sie die Schaltfläche "Bild ändern", um das Bild entsprechend auszutauschen. | |||
Wenn Sie eine neue Version desselben Bildes verwenden möchten, öffnen Sie die Seite "Spezial: Datei hochladen" in einem neuen Browser-Tab (damit Sie keine Änderungen auf Ihrer Wiki-Seite verlieren). Dort können Sie bereits vorhandene Bilder mit oder ohne Warnung wieder unter demselben Namen speichern. Das Originalbild bleibt als Version erhalten. | |||
[[de:{{FULLPAGENAME}}]] | [[de:{{FULLPAGENAME}}]] | ||
[[en:Manual:Extension/VisualEditor/Insert_images]] | |||
[[Category: | [[Category:Bearbeitung]] | ||
Version vom 3. Mai 2023, 11:16 Uhr
Bild hochladen[Bearbeiten | Quelltext bearbeiten]
Mit dem visuellen Editor lassen sich die Bilder gleichzeitig ins Wiki hochladen sowie in die Seite einfügen und formatieren.
- Klicken Sie in der Editorleiste auf Einfügen > Medien:
- Wechseln Sie auf den Reiter Hochladen. Wählen Sie eine lokale Datei aus und klicken Sie Hochladen.
- Geben Sie im Schritt "Einzelheiten" die geforderten Informationen an.
- Zielnamensraum: Wenn Sie mit Namensräumen arbeiten, können Sie eine Datei mit einem Namensraum assoziieren. Die Datei wird dann wie der Zielnamensraum verrechtet.
- Name: Wenn Sie den Dateinamen im Wiki ändern wollen, ändern Sie den Namen hier (optional).
- Beschreibung: Wenn Sie hier eine Bildbeschreibung eingeben, wird diese in der Volltextsuche indexiert . Dies hilft dabei, die Datei später wiederzufinden (optional).
- Kategorien: Hier können Sie das Bild einer oder mehreren Kategorien zuordnen. Eine Bildvorschau wird dann entsprechend auf der zugehörigen Kategorienseite angezeigt.
- Klicken Sie Speichern. Das Bild ist nun im Wiki hochgeladen.
Fehlermeldung beim Speichern: Wenn das Bild bereits existiert, wird eine Fehlermeldung angezeigt:
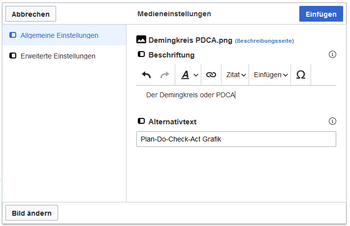
Allgemeine Einstellungen[Bearbeiten | Quelltext bearbeiten]
In den allgemeinen Einstellungen wird das Bild für verschiedene Zwecke beschrieben.
Beschriftung: Die Beschriftung wird in Bilddarstellungen mit Rahmen und beim Vorschaubild genutzt.
Alternativtext: Der Alternativtext sollte unbedingt für jedes Bild eingegeben werden, da es das Bild in bestimmten Kontexten ersetzt. So zum Beispiel wird dieser Text von Bildschirmlesegeräten vorgelesen. Diese werden von Benutzern mit visuellen Einschränkungen genutzt, aber auch Suchmaschinen können diesen Text lesen. In manchen Geschäftsbereichen ist die Angabe des "Alt"-Textes auch gesetzlich in den Richtlinien zur Barrierefreiheit vorgeschrieben. Sollten Sie sich nicht sicher sein, fragen Sie entsprechend in Ihrem Unternehmen nach.
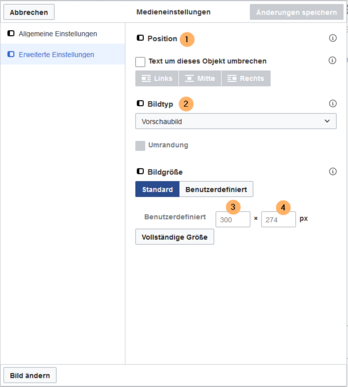
Erweiterte Einstellungen[Bearbeiten | Quelltext bearbeiten]
Unter den erweiterten Einstellungen legen Sie Art der Bildansicht fest:
Position:
Wenn diese Auswahlkästchen deaktiviert ist, wird das Bild einfach linksbündig zwischen zwei Textzeilen eingefügt.
- Text um dieses Objekt umbrechen:
- Links: Das Bild wird auf der linken Seite des Texts angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes.
- Mitte: Das Bild wird zentriert über dem aktuellen Absatz angezeigt.
- Rechts: Das Bild wird rechts neben dem Text angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes.
Bildtyp:
- Bildgröße:
- Standard: zeigt das Bild mit einer Breite von 300px an.
- Benutzerdefiniert: ermöglicht die Eingabe einer benutzerdefinierten Größe.
- Vollständige Größe: Setzt die Größe auf die tatsächliche Größe des Bildes zurück.
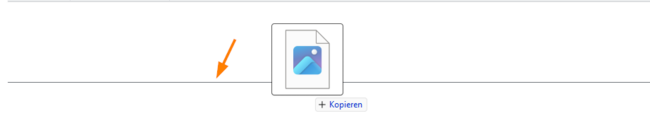
Drag-and-drop Einbindung[Bearbeiten | Quelltext bearbeiten]
Ein Bild kann im visuellen Edit-Modus direkt mit der Maus vom Datei-Ordner ins Wiki gezogen werden. Es ist wichtig, dass beim Einfügen eine horizontale Linie die Einfügungsstelle markiert. Ansonsten wird das Bild nicht verarbeitet.
Drag-and-drop Einstellungen v4.3+[Bearbeiten | Quelltext bearbeiten]
Die Standard-Bildeinstellungen können in der Konfigurationsverwaltung angepasst werden.
Wo speichere ich das Bild?[Bearbeiten | Quelltext bearbeiten]
Sie können Bilder und Dateien problemlos im (Haupt-) Namenstraum speichern. Wenn Sie zusätzliche Namensräume erstellt haben, können Sie Bilder auch dort speichern. Voraussetzung ist die Erweiterung BlueSpiceNSFileRepo (Teil von BlueSpice pro) und die entsprechenden Zugriffsrechte auf den jeweiligen Namensraum. Wenn Bilder allgemein verwendbar sein sollen und keinen Zugriffsbeschränkungen unterliegen, sollten Bilder im Hauptnamensraum (Seiten) gespeichert werden.
Wie ändere ich ein bereits hochgeladenes Bild?[Bearbeiten | Quelltext bearbeiten]
Im Bearbeitungsmodus der Seite ist es möglich, das Bild mit einem Doppelklick zu bearbeiten. Verwenden Sie die Schaltfläche "Bild ändern", um das Bild entsprechend auszutauschen.
Wenn Sie eine neue Version desselben Bildes verwenden möchten, öffnen Sie die Seite "Spezial: Datei hochladen" in einem neuen Browser-Tab (damit Sie keine Änderungen auf Ihrer Wiki-Seite verlieren). Dort können Sie bereits vorhandene Bilder mit oder ohne Warnung wieder unter demselben Namen speichern. Das Originalbild bleibt als Version erhalten.









Diskussionen