Beschreibung[Bearbeiten | Quelltext bearbeiten]

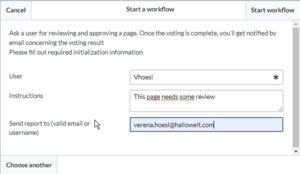
Die Aktivität CustomForm it eine generische Aktivität, die auf einem benutzerdefinierten Formular basiert. Diese Aktivität sammelt Daten für den Workflow, der ausgeführt werden soll. Daher hängen die Eingabefelder von der Art des Workflows ab, die der Benutzer wählt. Generell sind die Daten immer gleich und unterscheiden sich nur im Bezug auf den jeweiligen Workflow und die benötigte Benutzeranzahl. Die CustomForm-Aktivität enthält meist leere Werte, die auch als Standardwerte eingefügt werden können. Dies hängt mit der Metadatenpflege im Zusammenhang mit der Verwendung von Wikitext zusammen.
| Kurzprofil | |
|---|---|
| Name | CustomForm |
| Async | Nein |
| Input/Formular | Abhängig vom Workflow-Typ, aber generell:
|
| BPMN Element | bpmn:userTask
|
| BPMN Extension Element "wf:type" | custom_form
|
Extension Elemente[Bearbeiten | Quelltext bearbeiten]
| Name des Extension Elements | Beschreibung | Typ |
|---|---|---|
| formModule | element | |
| formModule/module | ResourceLoader-Modul, das geladen werden soll | string |
| formModule/class | Klasse der Formulardefinition, die angezeigt werden soll | string |
Beispiel[Bearbeiten | Quelltext bearbeiten]
<bpmn:extensionElements>
<wf:type>custom_form</wf:type>
<wf:formModule>
<wf:module>my.custom.form</wf:module>
<wf:class>MyCustomForm</wf:class>
</wf:formModule>
</bpmn:extensionElements>
Dies läadt das ResourceLoader-Modul my.custom.form und erwartet, dass hierfür die JavaScript-Klasse MyCustomForm implementiert ist. Ein solches RL-Modul kann durch eine Erweiterung oder durch ein benutzerdefiniertes Gadget bereitgestellt werden.
Attribute[Bearbeiten | Quelltext bearbeiten]
| Name des Attributs | Quelle | Beschreibung | Typ |
|---|---|---|---|
due_date
|
UIActivity | Fälligkeitsdatum der Aufgabe | date/timestamp |
Each field provided by the form specified in formModule/class needs to be listed as a property with a default value.
Beispiel[Bearbeiten | Quelltext bearbeiten]
Formular spezifiziert in <wf:class> :
MyCustomForm = function( cfg, activity ) {
MyCustomForm.parent.call( this, cfg, activity );
};
OO.inheritClass( MyCustomForm, workflows.object.form.Form );
MyCustomForm.prototype.getDefinitionItems = function() {
return [
{
name: 'username',
label: "Username",
type: 'user_picker',
required: true
},
{
name: 'comment',
label: 'Comment'
type: 'wikitext',
}
];
};
Die Attribute können so aussehen:
<bpmn:property name="username" />
<bpmn:property name="comment" default="Some default comment text" />
Wenn die id der Aktivität im Element <bpmn:userTask> als "CollectData" spezifiziert wurde, dann können verbundene Aktivitäten auf die Ausgabedaten in ihren jeweiligen Attributen zugreifen:
<bpmn:task id="SomeActivity">
...
<bpmn:property name="user" default="{{{CollectData.username}}}"></bpmn:property>
<bpmn:property name="intro" default="{{{CollectData.comment}}}"></bpmn:property>
...