Die Seite wurde neu angelegt: „<bookshelf src="Buch:Benutzerhandbuch" />“ |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
<bookshelf src="Buch:Benutzerhandbuch" /> | Über das Element TagSearch lässt sich ein Suchfeld direkt auf einer Wiki-Seite einfügen. | ||
== Standard Suchfeld == | |||
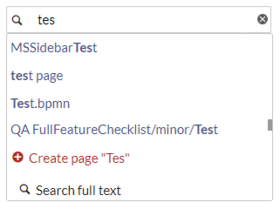
[[Datei:Suchfeld standard.png|alternativtext=Screenshot des Standard Suchfelds mit einigen Suchergebnissen|ohne|mini|280x280px|Standard Suchfeld]] | |||
== Anpassung des Stils == | |||
Der Stil des Suchfelds kann über CSS angepasst werden. | |||
[[Datei:Suchfeld angepasst.png|alternativtext=Screenshot eines angepassten Suchfelds|ohne|mini|400x400px|Angepasstes Suchfeld]] | |||
Kopieren Sie z.B. folgende Anweisungen in die Seite ''MediaWiki:Common.css:''<syntaxhighlight lang="css"> | |||
/*Tagsearch */ | |||
.bs-tagsearch-cnt .bs-tagsearch-form .btn { | |||
height: 40px; | |||
border-radius: 5px 0 0 5px; | |||
background-color:#f1f3f9; | |||
border-color: #f1f3f9; | |||
padding-left:10px | |||
} | |||
.bs-tagsearch-cnt .bs-tagsearch-form { | |||
min-width: 180px; | |||
max-width: 650px; | |||
margin: 0 auto; | |||
position: relative; | |||
align-items: stretch; | |||
width: 570px; | |||
} | |||
.bs-tagsearch-cnt .bs-extendedsearch-searchbar-wrapper { | |||
display: table; | |||
width: 570px; | |||
background-color: #f1f3f9!important; | |||
border-radius: 0 5px 5px 0; | |||
border-color: #f1f3f9; | |||
} | |||
.bs-tagsearch-cnt .bs-tagsearch-form input | |||
{ | |||
height: 40px; | |||
width:100%; | |||
font-size: 1em; | |||
background-color: #f1f3f9!important; | |||
border-radius: 0 5px 5px 0; | |||
border: 1px solid #f1f3f9!important; | |||
} | |||
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-searchbar-wrapper .bs-extendedsearch-searchbar-clear { | |||
background-color: #f1f3f9!important; | |||
border: 1px solid #f1f3f9!important; | |||
border-left: none; | |||
border-radius: 0 5px 5px 0; | |||
width: 1%; | |||
padding-right: 16px; | |||
} | |||
.bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary { | |||
font-size: 1em; | |||
width: 100%; | |||
padding-bottom: 5px; | |||
overflow: hidden; | |||
} | |||
.bs-tagsearch-cnt .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary > .bs-extendedsearch-autocomplete-popup-primary-item { | |||
padding: 5px; | |||
position: relative; | |||
line-height:1.3em; | |||
height:auto; | |||
max-height:4em; | |||
background:#f1f3f9; | |||
margin:3px; | |||
border-radius:4px | |||
} | |||
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-autocomplete-popup.compact { | |||
top: 42px !important; | |||
left: 5px; | |||
width: 558px !important; | |||
border: 2px solid #f1f3f9; | |||
} | |||
</syntaxhighlight><bookshelf src="Buch:Benutzerhandbuch" /> | |||
Version vom 17. April 2023, 12:53 Uhr
Über das Element TagSearch lässt sich ein Suchfeld direkt auf einer Wiki-Seite einfügen.
Standard Suchfeld[Bearbeiten | Quelltext bearbeiten]

Anpassung des Stils[Bearbeiten | Quelltext bearbeiten]
Der Stil des Suchfelds kann über CSS angepasst werden.

Kopieren Sie z.B. folgende Anweisungen in die Seite MediaWiki:Common.css:
/*Tagsearch */
.bs-tagsearch-cnt .bs-tagsearch-form .btn {
height: 40px;
border-radius: 5px 0 0 5px;
background-color:#f1f3f9;
border-color: #f1f3f9;
padding-left:10px
}
.bs-tagsearch-cnt .bs-tagsearch-form {
min-width: 180px;
max-width: 650px;
margin: 0 auto;
position: relative;
align-items: stretch;
width: 570px;
}
.bs-tagsearch-cnt .bs-extendedsearch-searchbar-wrapper {
display: table;
width: 570px;
background-color: #f1f3f9!important;
border-radius: 0 5px 5px 0;
border-color: #f1f3f9;
}
.bs-tagsearch-cnt .bs-tagsearch-form input
{
height: 40px;
width:100%;
font-size: 1em;
background-color: #f1f3f9!important;
border-radius: 0 5px 5px 0;
border: 1px solid #f1f3f9!important;
}
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-searchbar-wrapper .bs-extendedsearch-searchbar-clear {
background-color: #f1f3f9!important;
border: 1px solid #f1f3f9!important;
border-left: none;
border-radius: 0 5px 5px 0;
width: 1%;
padding-right: 16px;
}
.bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary {
font-size: 1em;
width: 100%;
padding-bottom: 5px;
overflow: hidden;
}
.bs-tagsearch-cnt .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary > .bs-extendedsearch-autocomplete-popup-primary-item {
padding: 5px;
position: relative;
line-height:1.3em;
height:auto;
max-height:4em;
background:#f1f3f9;
margin:3px;
border-radius:4px
}
.bs-tagsearch-cnt .bs-tagsearch-form .bs-extendedsearch-autocomplete-popup.compact {
top: 42px !important;
left: 5px;
width: 558px !important;
border: 2px solid #f1f3f9;
}