Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 16: | Zeile 16: | ||
.sectionflex.col3 > div {flex-basis:32%; padding:10px 20px 20px 20px; margin:10px 0;} | .sectionflex.col3 > div {flex-basis:32%; padding:10px 20px 20px 20px; margin:10px 0;} | ||
.sectionflex > div h2 {margin:0 0 1em 0; font-size:1.3em} | .sectionflex > div h2 {margin:0 0 1em 0; font-size:1.3em} | ||
.sectionflex > div h3 {margin:1.2em 0 0 0; font-size:1em} | |||
.sectionflex.frame > div {border: 1px solid #e7e7e7} | .sectionflex.frame > div {border: 1px solid #e7e7e7} | ||
.sectionflex.background> div {background: #f1f3f9} | .sectionflex.background> div {background: #f1f3f9} | ||
Version vom 12. Dezember 2022, 13:04 Uhr
Abschnitte einer Wikiseite können mit etwas Geschick leicht in Form von "Karten" dargestellt werden.
Was sind Karten?
Karten sind Kombinationen von zusammenhängenden Spalten, die sich durch ein bestimmtes Format auszeichnen. Jede Wikiseite kann solche Karten beinhalten.
-
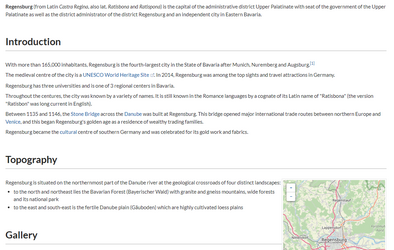
Wikiseite ohne Karten
-
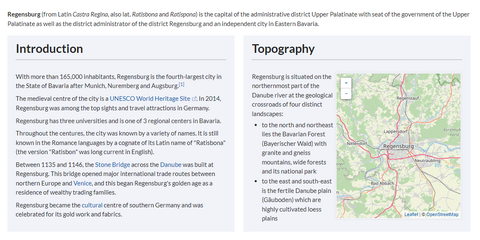
Wikiseite mit Karten
Kartenstile anlegen
Bevor Abschnitte als Karten formatiert werden können, muss ein Benutzer mit Admin-Rechten folgende Information zur Seite MediaWiki:Common.css hinzufügen und speichern:
/* Styles for section cards */
.sectionflex {display: flex; flex-wrap: wrap; justify-content:space-between;}
.sectionflex.col1 > div {flex-basis:100%; padding:10px 20px 20px 20px; margin:10px 0;}
.sectionflex.col2 > div {flex-basis:49%; padding:10px 20px 20px 20px; margin:10px 0;}
.sectionflex.col3 > div {flex-basis:32%; padding:10px 20px 20px 20px; margin:10px 0;}
.sectionflex > div h2 {margin:0 0 1em 0; font-size:1.3em}
.sectionflex > div h3 {margin:1.2em 0 0 0; font-size:1em}
.sectionflex.frame > div {border: 1px solid #e7e7e7}
.sectionflex.background> div {background: #f1f3f9}
.sectionflex .ve-ce-branchNode-slug, .sectionflex span.mw-editsection {display:none}
@media (max-width: 767px) {.sectionflex.col2 > div, .sectionflex.col3 > div {flex-basis:100%; margin-top:2em}}
Karten erstellen
Um Abschnitte als Karten zu formatieren:
- Legen Sie eine Seite an, die verschiedene Abschnitte beinhaltet. Abschnitte sind durch Überschriften gekennzeichnet.
- Öffnen Sie die Seite im Quelltextbearbeitungsmodus.
- Fügen Sie den Anfang für den Kartencontainer
<div class="sectionflex col2 background">überhalb der gewünschten ersten Karte (d.h. über der ersten gewünschten Überschrift) ein. Eine Überschrift beginnt und endet mit zwei Ist-gleich (=) Zeichen:<div class="sectionflex col2 background"> ==Introduction== With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.
- Umschließen Sie nun alle Abschnitte, die Sie in diesem Container als Karte anzeigen wollen mit einem Start
<div>und einem End</div>:<div class="sectionflex col2 background"> <div> ==Introduction== With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...) </div> <div> ==Topography== Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...) </div>
- Schließen Sie den sectionflex-Container selbst mit einem End
</div>, um das Kartenlayout zu beenden:Die beiden Abschnitte sollten nun so aussehen:<div class="sectionflex col2 background"> <! --- Start des Kartenlayouts--> <div> <! --- Start einer Karte --> ==Introduction== With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...) </div> <! --- Ende einer Karte --> <div> <! --- Start einer Karte --> ==Topography== Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...) </div> <! --- Ende einer Karte --> </div> <! --- Ende des Kartenlayouts-->

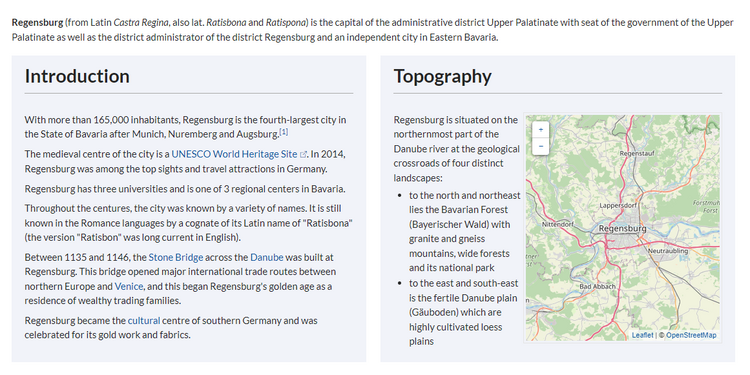
Zwei aufeinanderfolgende Abschnitte im Kartenlayout: <div class="sectionflex col2 background">
Verfügbare Kartenformate
Wahlweise können Sie so 1-spaltige ("col1"), 2-spaltige ("col2") oder 3-spaltige ("col3") Karten mit grauem Hintergrund ("background") oder grauem Rahmen ("frame") erstellen. Zum Beispiel:

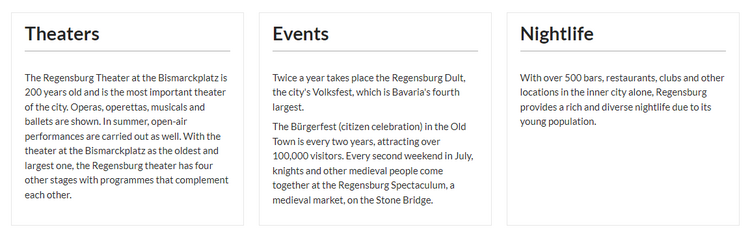
<div class="sectionflex col3 frame">Kombination von Karten
Es ist möglich unterschiedliche Kartenformate auf einer Seite zu kombinieren:
<div class="sectionflex col2 frame">
<div>
==Abschnitt 1==
Inhalt Abschnitt 1
</div>
<div>
==Abschnitt 2==
Inhalt Abschnitt 1
</div>
</div>
<div class="sectionflex col3 background">
<div>
==Abschnitt 3==
Inhalt Abschnitt 3
</div>
<div>
==Abschnitt 4==
Inhalt Abschnitt 4
</div>
<div>
==Abschnitt 5==
Inhalt Abschnitt 5
</div>
</div>