Keine Bearbeitungszusammenfassung Markierungen: Manuelle Zurücksetzung Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Eine Auswahl von standardmäßig integrierten Inhaltselementen - so holen Sie sich das Wiki Leben ein! | |||
Wechseln Sie in den <span class="plainlinks">[{{fullurl:{{FULLPAGENAME}}|action=edit}} Bearbeitungsmodus]</span>, um die Seite selbst zu bearbeiten. | |||
{{DISPLAYTITLE:Sandkasten2}} | {{DISPLAYTITLE:Sandkasten2}} | ||
| Zeile 18: | Zeile 19: | ||
<span><br /></span>[[Datei:Translate Rasperry pi.pdf|mini]]<span><span /><br /></span> | <span><br /></span>[[Datei:Translate Rasperry pi.pdf|mini]]<span><span /><br /></span> | ||
<span | <span><br /></span> | ||
<span | <span><br /></span> | ||
==Bildvorschau== | ==Bildvorschau== | ||
| Zeile 27: | Zeile 28: | ||
==Tabellen == | ==Tabellen == | ||
<span | <span><br /></span> | ||
Tabellen haben praktische Filter- und Sortiermöglichkeiten. Zum Filtern und Sortieren können Benutzer im Ansichtsmodus auf die jeweilige Kopfzeile einer Spalte klicken. Diese Funktion steht im Bearbeitungsmodus nicht zur Verfügung. Beispiel einer filterbaren Tabelle: | Tabellen haben praktische Filter- und Sortiermöglichkeiten. Zum Filtern und Sortieren können Benutzer im Ansichtsmodus auf die jeweilige Kopfzeile einer Spalte klicken. Diese Funktion steht im Bearbeitungsmodus nicht zur Verfügung. Beispiel einer filterbaren Tabelle:<br /> | ||
{| class="wikitable sortable" style="width:100%;" | {| class="wikitable sortable" style="width:100%;" | ||
!Funktion!!Wert | !Funktion!!Wert | ||
| Zeile 39: | Zeile 40: | ||
|funktioniert | |funktioniert | ||
|} | |} | ||
== | ==Diagramme / Infografiken== | ||
<span><br /></span> | <span><br /></span> | ||
| Zeile 45: | Zeile 46: | ||
<bs:drawio filename="Sandkasten-11346612">test</bs:drawio> | <bs:drawio filename="Sandkasten-11346612">test</bs:drawio> | ||
== | ==Videos == | ||
<span><br /></span> | <span><br /></span> | ||
Video geht natürlich auch. Egal, ob es direkt im Wiki gespeichert ist oder ob es auf einem gängigen Video-Service läuft. Hier ein Video, das ins Demowiki hochgeladen wurde: | Video geht natürlich auch. Egal, ob es direkt im Wiki gespeichert ist oder ob es auf einem gängigen Video-Service läuft. Hier ein Video, das ins Demowiki hochgeladen wurde: | ||
== | ==Seitenlisten == | ||
<span | <span><br /></span> | ||
Mit der integrierten Erweiterung ''Smartlist'' lassen sich ganz leicht Seitenlisten erstellen. <smartlist new="false" count="7" trim="false" /> | Mit der integrierten Erweiterung ''Smartlist'' lassen sich ganz leicht Seitenlisten erstellen. <smartlist new="false" count="7" trim="false" /> | ||
== | ==Eingabefeld== | ||
Inputboxen sind praktische Werkzeuge, um neue Seiten in bestimmte Namensräume (Wikibereiche) zu lenken. Eine Seite, die Sie hier anlegen, wird im Namensraum IMS gespeichert:<inputbox> | Inputboxen sind praktische Werkzeuge, um neue Seiten in bestimmte Namensräume (Wikibereiche) zu lenken. Eine Seite, die Sie hier anlegen, wird im Namensraum IMS gespeichert:<inputbox> | ||
| Zeile 64: | Zeile 65: | ||
buttonlabel=Seite erstellen | buttonlabel=Seite erstellen | ||
</inputbox> | </inputbox> | ||
<br /> | |||
== | ==Codebeispiele dokumentieren == | ||
<span | <span><br /></span> | ||
Code läßt sich übersichtlich über die enthaltene Erweiterung ''SyntaxHighlight'' darstellen:<syntaxhighlight lang="php" line="1"> | Code läßt sich übersichtlich über die enthaltene Erweiterung ''SyntaxHighlight'' darstellen:<syntaxhighlight lang="php" line="1"> | ||
| Zeile 75: | Zeile 76: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== | ==RSS-Feed == | ||
<span | <span><br /></span> | ||
Hier ein Feed von Bluespice.com. Mit oder ohne Beschreibung formatierbar.<rss max="4" highlight="MediaWiki BlueSpice">https://blog.bluespice.com/feed/</rss><span></span> | Hier ein Feed von Bluespice.com. Mit oder ohne Beschreibung formatierbar.<rss max="4" highlight="MediaWiki BlueSpice">https://blog.bluespice.com/feed/</rss><span></span> | ||
== | ==Emoticons== | ||
<span | <span><br /></span> | ||
Weil sie immer noch Spaß machen. Smileys sind mit an Bord. | Weil sie immer noch Spaß machen. Smileys sind mit an Bord. | ||
Hallo :-) | Hallo :-) | ||
<br /> | |||
== | ==CountThings == | ||
<span | <span><br /></span> | ||
<bs:countcharacters mode="words">SmokeTest</bs:countcharacters> | <bs:countcharacters mode="words">SmokeTest</bs:countcharacters> | ||
== | ==Kategorienbaum == | ||
<span | <span><br /></span> | ||
Der Kategorienbaum zeigt die Kategorienhierarchie - mal mit, mal ohne die zugehörigen Seiten. Ganz wie Sie wollen... | Der Kategorienbaum zeigt die Kategorienhierarchie - mal mit, mal ohne die zugehörigen Seiten. Ganz wie Sie wollen... | ||
<categorytree>Produkt</categorytree> | <categorytree>Produkt</categorytree> | ||
== | ==Tag Wolke== | ||
<span | <span><br /></span> | ||
Welche Kategorie wächst am schnellsten? Mit einer TagCloud sehe ich es auf den ersten Blick. | Welche Kategorie wächst am schnellsten? Mit einer TagCloud sehe ich es auf den ersten Blick. | ||
| Zeile 127: | Zeile 128: | ||
</div><span></span> | </div><span></span> | ||
<br /> | |||
== | ==Widgets == | ||
<span | <span><br /></span> | ||
Iframes, Google Kalendar, Wetteranzeige und mehr. Oder eigene Widgets entwickeln. test | Iframes, Google Kalendar, Wetteranzeige und mehr. Oder eigene Widgets entwickeln. test | ||
Version vom 1. August 2024, 11:13 Uhr
Eine Auswahl von standardmäßig integrierten Inhaltselementen - so holen Sie sich das Wiki Leben ein! Wechseln Sie in den Bearbeitungsmodus, um die Seite selbst zu bearbeiten.
ASK[Bearbeiten | Quelltext bearbeiten]
Eine Auswahl von standardmäßig integrierten Inhaltselementen - so holen Sie sich das Wiki Leben ein! Wechseln Sie in den Bearbeitungsmodus, um die Seite selbst zu bearbeiten.
PDF-Handler[Bearbeiten | Quelltext bearbeiten]



Bildvorschau[Bearbeiten | Quelltext bearbeiten]


Tabellen[Bearbeiten | Quelltext bearbeiten]
Tabellen haben praktische Filter- und Sortiermöglichkeiten. Zum Filtern und Sortieren können Benutzer im Ansichtsmodus auf die jeweilige Kopfzeile einer Spalte klicken. Diese Funktion steht im Bearbeitungsmodus nicht zur Verfügung. Beispiel einer filterbaren Tabelle:
| Funktion | Wert |
|---|---|
| Filtrierbare Tabelle | funktioniert |
| Kategoriencheck | nicht vorhanden |
| Sortierbare Tabelle | funktioniert |
Diagramme / Infografiken[Bearbeiten | Quelltext bearbeiten]
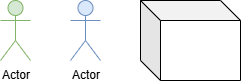
Ablaufdiagramme, Organigramme, Prozesslandkarten, BPMN-Diagramme und mehr. Hier als Beispiel eine Infografik, erstellt mit dem eingebundenen drawio-Tool:
Videos[Bearbeiten | Quelltext bearbeiten]
Video geht natürlich auch. Egal, ob es direkt im Wiki gespeichert ist oder ob es auf einem gängigen Video-Service läuft. Hier ein Video, das ins Demowiki hochgeladen wurde:
Seitenlisten[Bearbeiten | Quelltext bearbeiten]
Mit der integrierten Erweiterung Smartlist lassen sich ganz leicht Seitenlisten erstellen.
Eingabefeld[Bearbeiten | Quelltext bearbeiten]
Inputboxen sind praktische Werkzeuge, um neue Seiten in bestimmte Namensräume (Wikibereiche) zu lenken. Eine Seite, die Sie hier anlegen, wird im Namensraum IMS gespeichert:
Codebeispiele dokumentieren[Bearbeiten | Quelltext bearbeiten]
Code läßt sich übersichtlich über die enthaltene Erweiterung SyntaxHighlight darstellen:
<?php
echo "Hallo Welt";
?>
RSS-Feed[Bearbeiten | Quelltext bearbeiten]
Hier ein Feed von Bluespice.com. Mit oder ohne Beschreibung formatierbar.
- We’re taking a short Christmas break
- Hallo Welt! GmbH will be closed for holidays from December 24, 2025, through January 6, 2026. Here's how to contact us during this time.
Der Beitrag <a href="https://bluespice.com/chrsitmas-vacation… - BlueSpice 2025-12-15 12:23:11
- What’s new in BlueSpice 5.2?
- What's new in the latest minor release? We'll show you the brand-new features of the popular open-source enterprise wiki!
Der Beitrag <a href="https://bluespice.com/whats-new-in-bluespice-5-2/">What… - BlueSpice 2025-11-25 09:09:14
- Breaking free from the Confluence dilemma
- Learn how BlueSpice can provide you with a powerful, scalable, and GDPR-compliant knowledge platform—including easy migration and modern AI support.
Der Beitrag <a href="https://bluespice.com/esca… - BlueSpice 2025-11-24 09:19:44
- Hello BlueSpice 5.2
- Optimize your company knowledge with BlueSpice 5.2 thanks to AI chatbot, AI-supported search, smart chat functions, and new links to external tools.
Der Beitrag <a href="https://bluespice.com/hello-… - BlueSpice 2025-11-19 09:18:44
Emoticons[Bearbeiten | Quelltext bearbeiten]
Weil sie immer noch Spaß machen. Smileys sind mit an Bord.
Hallo :-)
CountThings[Bearbeiten | Quelltext bearbeiten]
| SmokeTest | |
|---|---|
| Wörter | 1 |
Kategorienbaum[Bearbeiten | Quelltext bearbeiten]
Der Kategorienbaum zeigt die Kategorienhierarchie - mal mit, mal ohne die zugehörigen Seiten. Ganz wie Sie wollen...
Tag Wolke[Bearbeiten | Quelltext bearbeiten]
Welche Kategorie wächst am schnellsten? Mit einer TagCloud sehe ich es auf den ersten Blick.
- Edition (3)
- Wasser (5)
- Bearbeitung von (1)
- Übersetzung (1)
- BlueSpice pro (18)
- Suche (4)
- SMW (1)
- Berechtigungen (5)
- Setup (11)
- Konzept (4)
- Neu (1)
- Organisation (10)
- Inhalt (4)
- QM (1)
- Mehrsprachigkeit (1)
- Thema (14)
- Wikipflege (1)
- BlueSpice free (34)
- MediaWiki (1)
- Social (3)
- Bearbeitung (16)
- Anpassung (7)
- Administration (15)
- Seitenwerkzeuge (6)
- Seiten mit RSS-Feeds (1)
- Extension (218)
- BlueSpice cloud (2)
- Erweiterung (2)
- Search (1)
- Organization (1)
- Qualität (10)
- Systemkategorie (5)
- Personalisierung (9)
- BPMN (3)
- [/wiki/Category:WCAG WCAG] (9)
* [/wiki/Category:Organization Organisation] (11) * [/wiki/Category:Personalization Personalisierung] (8) * [/w/index.php?title=Category:MediaWiki&action=edit&redlink=1 MediaWiki] (6) * [/wiki/Category:Editing Bearbeitung von] (16) * [/w/index.php?title=Category:Imported_vocabulary&action=edit&redlink=1 Importiertes Vokabular] (7) * [/wiki/Category:Extension Erweiterung] (198) * [/wiki/Category:Customization Anpassungen] (9) * [/wiki/Category:Setup Einrichtung] (8) * [/wiki/Category:BlueSpice_free BlueSpice kostenlos] (9)
Widgets[Bearbeiten | Quelltext bearbeiten]
Iframes, Google Kalendar, Wetteranzeige und mehr. Oder eigene Widgets entwickeln. test
Mathematik[Bearbeiten | Quelltext bearbeiten]