Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 110: | Zeile 110: | ||
|Wird nur berücksichtigt, wenn eine Zustimmung zum Laden des Videos erforderlich ist ($wgEmbedVideoRequireConsent=true). | |Wird nur berücksichtigt, wenn eine Zustimmung zum Laden des Videos erforderlich ist ($wgEmbedVideoRequireConsent=true). | ||
|} | |} | ||
== Nicht mehr unterstützte Parameter == | |||
Wenn Sie bereits Video über die Vorgänger-Erweiterung EmbedVideo in ihrem Wiki eingebunden haben, kann es sein, dass diese nicht mehr angezeigt werden. | |||
Beispiel einer vorhergehenden Einbindung:<syntaxhighlight lang="text"> | |||
{{#evt: | |||
service=youtube | |||
|id=fX8ml-XPMdY | |||
|dimensions=280 | |||
|alignment=right | |||
|description=Webinar: BlueSpice 4 (12:43) | |||
}} | |||
</syntaxhighlight>Die Parser-Funktion <code>#evt</code> sowie der Parametername <code>service</code> werden nun nicht mehr unterstützt. Ersetzen Sie diese Einbindung mit dem entsprechenden Content-Droplet oder verändern Sie die Syntax im Quelltext zu:<syntaxhighlight lang="text"> | |||
{{#ev: | |||
youtube | |||
|id=fX8ml-XPMdY | |||
|dimensions=280 | |||
|alignment=right | |||
|description=Webinar: BlueSpice 4 (12:43) | |||
}} | |||
</syntaxhighlight> | |||
==Lokale Videos einbetten== | ==Lokale Videos einbetten== | ||
Version vom 12. Januar 2024, 08:11 Uhr
Externe Videos einbetten[Bearbeiten | Quelltext bearbeiten]
Standardmäßig werden für eingebettete Videos Platzhalter angezeigt, solange keine Zustimmung zur Nutzung des Video-Dienstes erteilt wurde. Diese Anforderung einer Zustimmung kann über Serverkonfiguration deaktiviert werden.

Content Droplet[Bearbeiten | Quelltext bearbeiten]
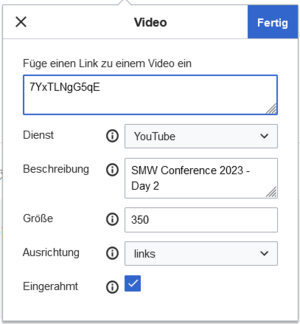
Externe Videos aus unterstützten Diensten lassen sich über das Content Droplet "Video" einfügen.
Nachdem Sie das Content Droplet „Video“ ausgewählt haben, können Sie den Videonamen angeben, beispielsweise eines YouTube-Videos:

Quelltextmodus[Bearbeiten | Quelltext bearbeiten]
Syntax[Bearbeiten | Quelltext bearbeiten]
Ein einzelnes externes Video wird über folgendes Parser-Tag im Quelltext eingefügt:
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize}}
Platzhalter für nicht genutzte Argumente zwischen zwei Argumenten müssen leer gelassen werden und dürfen nicht entfernt werden:
{{#ev:service|id|||description}}
<syntaxhighlight lang="text">Die kürzeste Einbindung erfolgt über den erforderlichen Service-Namen und die Video-ID:<syntaxhighlight>
{{#ev:youtube|MLIE2642neg}}
Beispiel mit Video-Beschreibung (- in die Beschreibung kann über das <br /> Tag ein Zeilenumbruch eingefügt werden):
{{#ev:youtube|MLIE2642neg|||ISS - Leben auf der Weltraumstation <br/> 1:04:27}}
Parameter[Bearbeiten | Quelltext bearbeiten]
| Attribut | erforderlich | Standard-wert | Beschreibung |
|---|---|---|---|
service="(Siehe unterstützte Services unten)"
|
ja | Der Video-Service, der aufgerufen wird. | |
id="[id|url]"
|
ja | Die Video-ID oder die ganze URL des externen Videos. | |
dimensions="[BREITE|BREITExHÖHE|xHÖHE]"
|
nein | 640 | Maße in Pixels, um die Größe des Einbindungs-Containers festzulegen. Das Standardformat ist Breite x Höhe, wobei jeweils eine Größenangabe ausgelassen werden kann. Das x muss der Höhe immer vorangestellt sein.
Beispiele: Manche Video-Services haben keine Standardhöhe. Daher sollte die Höhe bei jeder Einbindung angegeben werden. |
alignment="[left|center|right|inline]"
|
nein | keiner | Das Video kann links, mittig, rechts oder inline plaziert werden. Inline erlaubt es, mehrere Videos nebeneinander zu plazieren. In mobiler Ansicht werden die Videos automatisch untereinander angezeigt. |
description="[wiki text]"
|
nein | keiner | Zeigt eine Beschreibung unter dem Einbettungs-Container an. |
container="[frame]"
|
nein | keiner | Legt den Container-Typ für das Einbetten fest.
|
urlargs="modestbranding=1&version=3"
|
nein | keiner | Ermöglicht es, der generierten Einbettungs-URL extra URL-Argumente hinzuzufügen. Dies ist nützlich, wenn ein unterstützter Video-Service besondere Optionen anbietet, die nur von diesem Service unterstützt werden. |
autoresize="false"
|
nein | wahr | Passt die Video-Größe automatisch an, wenn die Größe des Videos den Container sprengen würde. |
valignment="[top|middle|bottom|baseline]"
|
nein | keiner | Das Video wird im Bezug auf das Parent-Element oben, mittig, unten oder auf der Grundlinie plaziert. Die Benutzung dieses Parameters forciert den Alignment-Parameter. |
width
|
Breite des Videos (z.B. 300). Die Höhe wird automatisch berechnet.
| ||
height
|
Höhe des Videos (z.B. 200). Die Breite wird automatisch berechnet.
| ||
poster / cover
|
Wird nur berücksichtigt, wenn eine Zustimmung zum Laden des Videos erforderlich ist ($wgEmbedVideoRequireConsent=true). | ||
title
|
Wird nur berücksichtigt, wenn eine Zustimmung zum Laden des Videos erforderlich ist ($wgEmbedVideoRequireConsent=true). |
Nicht mehr unterstützte Parameter[Bearbeiten | Quelltext bearbeiten]
Wenn Sie bereits Video über die Vorgänger-Erweiterung EmbedVideo in ihrem Wiki eingebunden haben, kann es sein, dass diese nicht mehr angezeigt werden.
Beispiel einer vorhergehenden Einbindung:
{{#evt:
service=youtube
|id=fX8ml-XPMdY
|dimensions=280
|alignment=right
|description=Webinar: BlueSpice 4 (12:43)
}}
Die Parser-Funktion #evt sowie der Parametername service werden nun nicht mehr unterstützt. Ersetzen Sie diese Einbindung mit dem entsprechenden Content-Droplet oder verändern Sie die Syntax im Quelltext zu:
{{#ev:
youtube
|id=fX8ml-XPMdY
|dimensions=280
|alignment=right
|description=Webinar: BlueSpice 4 (12:43)
}}
Lokale Videos einbetten[Bearbeiten | Quelltext bearbeiten]
Mediendialog[Bearbeiten | Quelltext bearbeiten]
Videos können wie Bilder direkt über den Mediendialog auf einer Seite eingefügt werden. Das Wiki erkennt die Dateiendung und generiert automatisch den nötigen HTML-Player.
BlueSpicePlayer oder EmbedVideo[Bearbeiten | Quelltext bearbeiten]
Videos, die direkt im Wiki gespeichert sind, können ebenso in der Quelltextbearbeitung eingebunden werden. Dies ist auch über die BlueSpice-spezifische Erweiterung BlueSpicePlayer möglich. BlueSpicePlayer hat keine Funktion zur Einbindung von externen Videos. Die Verwendung unterscheidet sich wie folgt:
| Syntax/Parameter | EmbedVideo | BlueSpicePlayer |
|---|---|---|
| Syntax | entspricht der Syntax von Bild-Dateien
|
<bs:showtime>beispielname.mp4</bs:showtime>
|
| Größe | Angabe nur der Breite möglich, das Video füllt die gesamte Breite des Player-Containers aus:
 |
Breite und Höhe können unabhängig definiert werden. Sind die Videoabmessungen kleiner als die Breite des Video-Containers, wird der Canvas schwarz ausgefüllt.
 |
| Loop | - | <bs:showtime repeat="yes"</code>
|
| Autostart | - | <bs:showtime autostart="yes"</code>
|
| Start/Ende | [[Datei:beispielname.mp4]]
Zeitangabe als: ss, mm:ss, hh:mm:ss |
- |
| HTML-Output | wird als <video>-Tag eingebettet | als verschachtelte <div>-Tags eingebettet |
| Anpassung an mobiles Display | ja | nein |
| Bedienelemente | ||
| Play-Button | ja | ja |
| Fortschrittsanzeige | ja | ja |
| Lautstärkenregler | ja | ja |
| Vollbild-Modus | ja | ja |
| Bild-im-Bild-Modus | ja | ja |
| Download | ja | nein |
| Geschwindigkeitsregler | nein | ja |
Unterstützte Video-Services[Bearbeiten | Quelltext bearbeiten]
Die folgenden Video-Services werden in der Erweiterung EmbedVideo unterstützt. In Klammern stehen die jeweiligen Servicenamen, die im #ev Tag verwendet werden:
Archive.org Videos (archiveorg), Bilibili (bilibli), KakaoTV (kakaotv), NaverTIV (navertv), Niconico (niconico), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), Twitch (twitch), Vimeo (vimeo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist).
Neue Services können über GitHub beim Entwickler angefragt werden.
Weiterführende Links