Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung |
||
| Zeile 8: | Zeile 8: | ||
Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml. | Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml. | ||
<span><span /><span /><br /></span> | <span><span /><span /><span /><br /></span> | ||
Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: | Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: | ||
| Zeile 35: | Zeile 35: | ||
*'''Bilder oder Icons:''' Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen ''klein'' und ''mittel'' darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen. | *'''Bilder oder Icons:''' Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen ''klein'' und ''mittel'' darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen. | ||
<span><span /><span /><span /><br /></span> | <span><span /><span /><span /><span /><br /></span> | ||
[[Vorlagen Download/Bildkarten#Einstellungen|siehe unten: Liste aller Einstellungen]] | [[Vorlagen Download/Bildkarten#Einstellungen|siehe unten: Liste aller Einstellungen]] | ||
| Zeile 46: | Zeile 46: | ||
Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.[[File:Image cards standard.png|center|thumb|950x950px|Standard-sized cards|verweis=Special:FilePath/Image_cards_standard.png]] | Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.[[File:Image cards standard.png|center|thumb|950x950px|Standard-sized cards|verweis=Special:FilePath/Image_cards_standard.png]] | ||
<span><span /><span /><span /><span /><span /><span /><br /></span> | <span><span /><span /><span /><span /><span /><span /><span /><br /></span> | ||
'''Code zum Kopieren:'''<syntaxhighlight lang="text"> | '''Code zum Kopieren:''' | ||
(Setzen Sie anschließend die gewünschten Dateinamen für i''magname='' aus Ihrem Wiki ein)<syntaxhighlight lang="text"> | |||
{{Bildkarten/start|cardsize=}} | {{Bildkarten/start|cardsize=}} | ||
{{Bildkarten|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}} | {{Bildkarten|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}} | ||
| Zeile 60: | Zeile 62: | ||
[[File:Image cards large.png|center|thumb|850x850px|Large Bildkarten|verweis=Special:FilePath/Image_cards_large.png]] | [[File:Image cards large.png|center|thumb|850x850px|Large Bildkarten|verweis=Special:FilePath/Image_cards_large.png]] | ||
<span | <span><span /><br /></span> | ||
Code zum Kopieren: | Code zum Kopieren: | ||
(Setzen Sie anschließend die gewünschten Dateinamen für i''magname='' aus Ihrem Wiki ein) | |||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
{{Bildkarten/start|cardsize=large|flexwrap=wrap}} | {{Bildkarten/start|cardsize=large|flexwrap=wrap}} | ||
| Zeile 74: | Zeile 78: | ||
===Icon-Karten=== | ===Icon-Karten=== | ||
Für Icon-karten können Sie die meisten aktuellen Bootstrap-Symbole verwenden. Wählen Sie auf der Bootstrap-Icons-Website ein Icon aus, indem Sie darauf klicken. Kopieren Sie den Namen des Icons in Ihre Vorlage.<span /><span /><br /><span /><span /><span /><span /> | Für Icon-karten können Sie die meisten aktuellen Bootstrap-Symbole verwenden. Wählen Sie auf der Bootstrap-Icons-Website ein Icon aus, indem Sie darauf klicken. Kopieren Sie den Namen des Icons in Ihre Vorlage.<span /><span /><span /><br /><span /><span /><span /><span /> | ||
*<span>Icon-Karten unterstützen die Kartengrößen ''medium''(Standard) und ''small,'' aber nicht die Größe ''large''.</span> | *<span>Icon-Karten unterstützen die Kartengrößen ''medium''(Standard) und ''small,'' aber nicht die Größe ''large''.</span> | ||
<span><span /><span /><span /><span /><br /></span> | <span><span /><span /><span /><span /><span /><br /></span> | ||
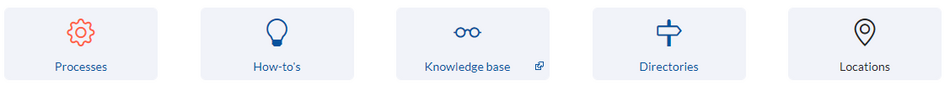
[[File:Image cards icons.png|center|thumb|950x950px|Icon cards|verweis=Special:FilePath/Image_cards_icons.png]] | [[File:Image cards icons.png|center|thumb|950x950px|Icon cards|verweis=Special:FilePath/Image_cards_icons.png]] | ||
<span><span /><span /><span /><span /><br /></span> | <span><span /><span /><span /><span /><span /><br /></span> | ||
Code zum Kopieren:<syntaxhighlight lang="text"> | Code zum Kopieren: | ||
(Setzen Sie anschließend die gewünschten Dateinamen für i''magname='' aus Ihrem Wiki ein)<syntaxhighlight lang="text"> | |||
{{Bildkarten/start|cardsize=}} | {{Bildkarten/start|cardsize=}} | ||
{{Bildkarten|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}} | {{Bildkarten|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}} | ||
Version vom 21. November 2022, 08:19 Uhr
This template creates a set of images that is useful for linking to wiki pages.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-Bildkarten.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar .
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
The xml import erstellt folgende Seiten:
- Vorlage:Image_cards
- Vorlage:Image_cards/start
- Vorlage:Image_cards/end
- Vorlage:Image_cards/styles.css
Bildkarten darstellen[Bearbeiten | Quelltext bearbeiten]
Allgemeines[Bearbeiten | Quelltext bearbeiten]
- Start- und Endvorlagen: Jedes Kartenset benötigt die Startvorlage (Bildkarten/start) und die Endvorlage (Bildkarten/end). Stellen Sie sicher, dass Sie die Endvorlage direkt nach der letzten Bildkarte ohne Zeilenumbruch hinzufügen. Wenn Sie einen Zeilenumbruch haben, sehen Sie nach der letzten Karte ein unnötiges Leerzeichen.
- Kartengrößen: Sie können zwischen mittleren (Standard), kleinen und großen Bildkarten wählen. Standardmäßig wird die mittlere Größe angezeigt.
- Bilder oder Icons: Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen klein und mittel darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen.
siehe unten: Liste aller Einstellungen
Bildkarten[Bearbeiten | Quelltext bearbeiten]
Wählen Sie ein Startlayout aus den Beispielen auf dieser Seite. Kopieren Sie einfach den Beispielcode und fügen Sie ihn im Quellbearbeitungsmodus auf einer Wikiseite ein.
Bildkarten einfügen[Bearbeiten | Quelltext bearbeiten]
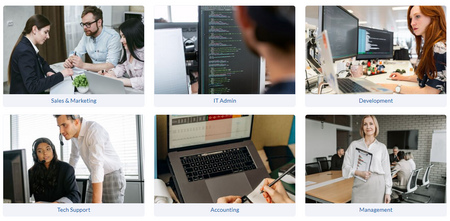
Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.

Code zum Kopieren:
(Setzen Sie anschließend die gewünschten Dateinamen für imagname= aus Ihrem Wiki ein)
{{Bildkarten/start|cardsize=}}
{{Bildkarten|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}}
{{Bildkarten|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}}
{{Bildkarten|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}}
{{Bildkarten|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}}
{{Bildkarten|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Bildkarten/end}}
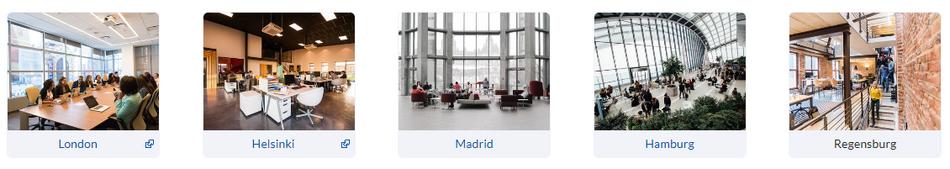
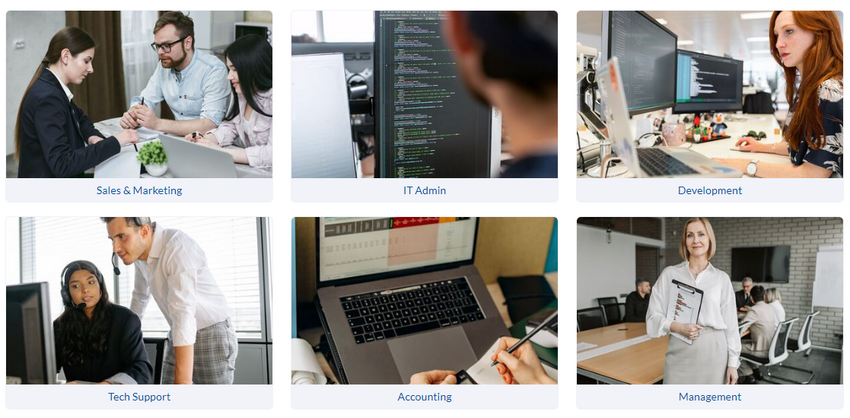
Große Bildkarten[Bearbeiten | Quelltext bearbeiten]

Code zum Kopieren:
(Setzen Sie anschließend die gewünschten Dateinamen für imagname= aus Ihrem Wiki ein)
{{Bildkarten/start|cardsize=large|flexwrap=wrap}}
{{Bildkarten|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page}}
{{Bildkarten|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page}}
{{Bildkarten|imgname=yourimage3.jpg|label=Development|imglink=Main Page}}
{{Bildkarten|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page}}
{{Bildkarten|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page}}
{{Bildkarten|imgname=yourimage6.jpg|label=Management|imglink=Main Page}}{{Bildkarten/end}}

Icon-Karten[Bearbeiten | Quelltext bearbeiten]
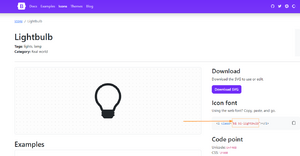
Für Icon-karten können Sie die meisten aktuellen Bootstrap-Symbole verwenden. Wählen Sie auf der Bootstrap-Icons-Website ein Icon aus, indem Sie darauf klicken. Kopieren Sie den Namen des Icons in Ihre Vorlage.
- Icon-Karten unterstützen die Kartengrößen medium(Standard) und small, aber nicht die Größe large.

Code zum Kopieren:
(Setzen Sie anschließend die gewünschten Dateinamen für imagname= aus Ihrem Wiki ein)
{{Bildkarten/start|cardsize=}}
{{Bildkarten|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}}
{{Bildkarten|iconname=bi bi-lightbulb|label=How-to's|imglink=Main Page|alt=}}
{{Bildkarten|iconname=bi bi-eyeglasses|label=Knowledge base|imglink=https://google.de|alt=}}
{{Bildkarten|iconname=bi bi-signpost|label=Directories|imglink=Main Page|alt=}}
{{Bildkarten|iconname=bi bi-geo-alt|label=Locations|imglink=|alt=}}{{Bildkarten/end}}
Einstellungen[Bearbeiten | Quelltext bearbeiten]
Vorlage:Bildkarten/start[Bearbeiten | Quelltext bearbeiten]
| Parameter | Value | Description |
|---|---|---|
| cardsize |
|
Setzt die Größe der einzelnen Karten. |
| justifycontent |
|
Verteilt die Karten gleichmäßig auf dem verfügbaren Platz in einer Zeile. |
|
Wenn es einen Umbruch zu einer anderen Zeile gibt (z.B. über die Einstellung flexwrap=wrap), werden die Karten linksbündig ausgerichtet. | |
| flexwrap |
|
Karten werden kleiner, wenn neue Bilder hinzugefügt werden. Es erfolgt kein Zeilenumbruch. |
| flexwrap |
|
Die Karten behalten ihre Originalgröße. Bilder, die nicht in die erste Reihe passen, werden in die nächste Reihe verschoben.
Diese Einstellung sollte vor allem mit cardsize=large verwendet werden. |
Vorlage:Bildkarten[Bearbeiten | Quelltext bearbeiten]
| Value | Description | |
|---|---|---|
| imgname | e.g.:
meinbild.jpg, meinbild.png |
Name des Bildes ohne Namensraum-Präfix.
Es darf kein Wert angegeben sein, wenn Icons anstelle von Bildern verwendet werden. |
| label | e.g.:
London |
Beschriftung, die unter dem Bild/Symbol angezeigt wird. |
| imglink | e.g.:
Hauptseite Hilfe:Hauptseite |
Link zu einer Wiki-Seite oder einer Website.
Der Link ist optional. |
| alt | e.g.:
Büro am Standort London |
Bereitgestellt zur Unterstützung von Benutzern mit Bildschirmlesegeräten.
Bei Verwendung von Icons ist diese Angabe nicht notwendig, da Icons nur als Hintergrundbilder geladen werden. |
| iconname | e.g.:
bi bi-lightbulb |
Wird anstelle von imgname verwendet, wenn Icons als Bild verwendet werden. |
| iconcolor | e.g.:
Tomato, #607d8b |
HTML-Farbwert. Es sind gültige Farbbezeichnungen oder (meistens) HEX-Werte möglich. |