Die Seite wurde neu angelegt: „<div class="downloadarea"> <span class="getButton">Download</span> File:Image cards large.png|450x450px|verweis=Special:FilePat…“ |
Keine Bearbeitungszusammenfassung |
||
| (19 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Medium:HW- | <span class="getButton">[[Medium:HW-Bildkarten.zip|Download]]</span> | ||
[[File:Image cards large.png|450x450px|verweis=Special:FilePath/Image_cards_large.png]] | [[File:Image cards large.png|450x450px|verweis=Special:FilePath/Image_cards_large.png]] | ||
</div> | </div>Diese Vorlage erstellt eine Reihe von Bildern, die für die Verlinkung von Wiki-Seiten vorgesehen sind. | ||
== | |||
== <span class="mw-headline">Import der Vorlage</span> == | |||
Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml. | Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml. | ||
<span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: | Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: | ||
| Zeile 21: | Zeile 22: | ||
The xml import erstellt folgende Seiten: | The xml import erstellt folgende Seiten: | ||
* | *Vorlage:Bildkarten | ||
* | *Vorlage:Bildkarten/start | ||
* | *Vorlage:Bildkarten/end | ||
* | *Vorlage:Bildkarten/styles.css | ||
== | ==Bildkarten darstellen== | ||
=== | ===Allgemeines=== | ||
*'''Start | *'''Start- und Endvorlagen:''' Jedes Kartenset benötigt die ''Startvorlage'' (Bildkarten/start) und die ''Endvorlage'' (Bildkarten/end). Stellen Sie sicher, dass Sie die Endvorlage direkt nach der letzten Bildkarte ohne Zeilenumbruch hinzufügen. Wenn Sie einen Zeilenumbruch haben, sehen Sie nach der letzten Karte ein unnötiges Leerzeichen. | ||
*''' | *'''Kartengrößen:''' Sie können zwischen mittleren (Standard), kleinen und großen Bildkarten wählen. Standardmäßig wird die mittlere Größe angezeigt. | ||
*''' | *'''Bilder oder Icons:''' Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen ''klein'' und ''mittel'' darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen. | ||
<span><span /><span /><br /></span> | <span><span /><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | ||
[[ | [[Vorlagen Download/Bildkarten#Einstellungen|siehe unten: Liste aller Einstellungen]] | ||
=== | ===Bildkarten=== | ||
Wählen Sie ein Startlayout aus den Beispielen auf dieser Seite. Kopieren Sie einfach den Beispielcode und fügen Sie ihn im Quellbearbeitungsmodus auf einer Wikiseite ein. | |||
{{ | {{Hinweisbox|boxtype=important|icon=|Note text=Kopierte Inhalte immer über '''<code>Strg+Umschalt+v</code>''' in den Quelltexteinfügen. Ansonsten können zusätzliche Formattierungs-Anweisungen erzeugt werden, die das Funktionieren der Vorlage verhindern.|bgcolor=}} | ||
==== | ====Bildkarten einfügen==== | ||
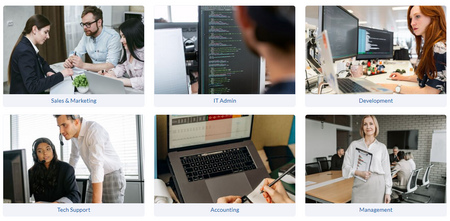
[[File:Image cards standard.png|center|thumb|950x950px|Standard-sized cards|verweis=Special:FilePath/Image_cards_standard.png]] | Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.[[File:Image cards standard.png|center|thumb|950x950px|Standard-sized cards|verweis=Special:FilePath/Image_cards_standard.png]] | ||
<span><span /><span /><span /><br /></span> | <span><span /><span /><span /><span /><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | ||
'''Code | '''Code zum Kopieren:''' | ||
{{ | |||
{{ | (Setzen Sie anschließend die gewünschten Dateinamen für i''mgname='' aus Ihrem Wiki ein)<syntaxhighlight lang="text"> | ||
{{ | {{Bildkarten/start|cardsize=}} | ||
{{ | {{Bildkarten|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}} | ||
{{ | {{Bildkarten|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}} | ||
{{ | {{Bildkarten|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}} | ||
{{Bildkarten|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}} | |||
{{Bildkarten|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Bildkarten/end}} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
==== | ====Große Bildkarten==== | ||
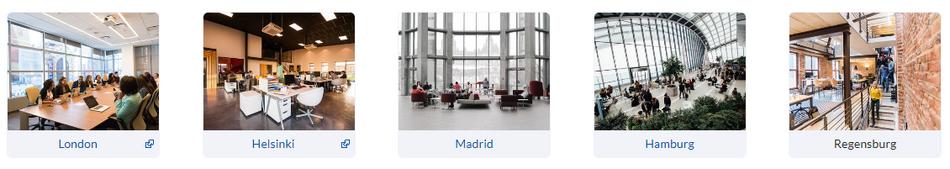
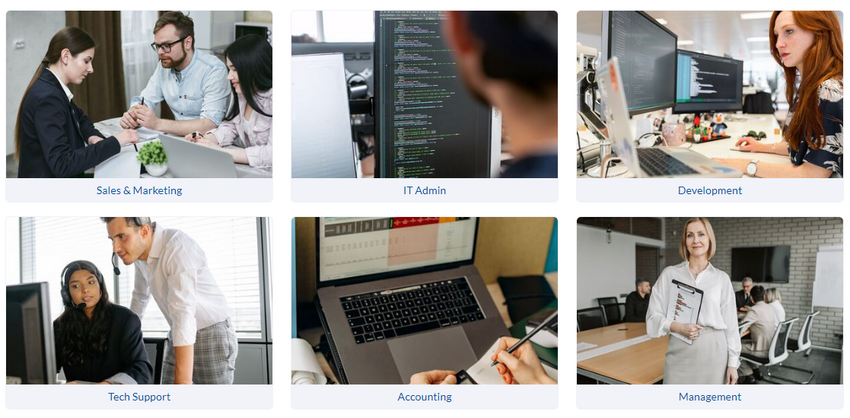
[[File:Image cards large.png|center|thumb|850x850px|Large | [[File:Image cards large.png|center|thumb|850x850px|Large Bildkarten|verweis=Special:FilePath/Image_cards_large.png]] | ||
<span><span /><br /></span> | <span><span /><span /><span /><span /><span /><span /><br /></span> | ||
Code | Code zum Kopieren: | ||
(Setzen Sie anschließend die gewünschten Dateinamen für <code>imgname=</code> aus Ihrem Wiki ein) | |||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
{{ | {{Bildkarten/start|cardsize=large|flexwrap=wrap}} | ||
{{ | {{Bildkarten|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page}} | ||
{{ | {{Bildkarten|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page}} | ||
{{ | {{Bildkarten|imgname=yourimage3.jpg|label=Development|imglink=Main Page}} | ||
{{ | {{Bildkarten|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page}} | ||
{{ | {{Bildkarten|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page}} | ||
{{ | {{Bildkarten|imgname=yourimage6.jpg|label=Management|imglink=Main Page}}{{Bildkarten/end}} | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[File:Image cards bootstrap icons.png|thumb|Bootstrap icon name | [[File:Image cards bootstrap icons.png|thumb|Bootstrap icon name]] | ||
===Icon-Karten=== | |||
Die im Folgenden aufgelisteten Icons müssen nicht als Datei im Wiki hochgeladen werden. Die Icon-Sets sind bereits paketiert in BlueSpice enthalten und können mit der dazu angegebenen Syntax einfach in die Bildkarte integriert werden. | |||
Unterstützte Icons | |||
* [https://icons.getbootstrap.com/ Bootstrap icons]<br />Syntax: ''bi'' ''bi-gear'' | |||
* [https://fontawesome.com/v6/search Font Awesome bis v6.2.1]<br />''Syntax: fas fa-wrench'' | |||
<br /> | |||
<span>Icon-Karten unterstützen die Kartengrößen ''medium'' (Standard) und ''small,'' aber nicht die Größe ''large''.</span> | |||
<span><span /><br /></span> | <span><span /><span /><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | ||
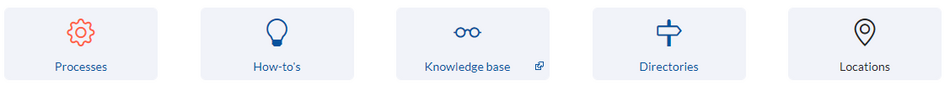
[[File:Image cards icons.png|center|thumb|950x950px|Icon cards | [[File:Image cards icons.png|center|thumb|950x950px|Icon cards]] | ||
<span><span /><br /></span> | <span><span /><span /><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | ||
Code | Code zum Kopieren: | ||
{{ | |||
{{ | (Setzen Sie anschließend die gewünschten Dateinamen für <code>iconname''=''</code> ein)<syntaxhighlight lang="text"> | ||
{{ | {{Bildkarten/start|cardsize=}} | ||
{{ | {{Bildkarten|iconname=fas fa-calendar-days|label=Inkasso|imglink=Hauptseite}} | ||
{{ | {{Bildkarten|iconname=bi bi-lightbulb|label=Anleitungen|imglink=Hauptseite}} | ||
{{ | {{Bildkarten|iconname=bi bi-eyeglasses|label=Wissensbank|imglink=https://google.de}} | ||
{{Bildkarten|iconname=bi bi-signpost|label=Verzeichnisse|imglink=Hauptseite}} | |||
{{Bildkarten|iconname=bi bi-geo-alt|label=Standorte|imglink=Hauptseite}}{{Bildkarten/end}} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
== | ==Einstellungen== | ||
=== | ===Vorlage:Bildkarten/start=== | ||
{| class="wikitable" style="width:100%;" | {| class="wikitable" style="width:100%;" | ||
! style="background-color:rgb(234, 236, 240);text-align:center | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);width:200px;" |Parameter | ||
! style="background-color:rgb(234, 236, 240);text-align:center | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);width:180px;" |Value | ||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Description | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Description | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style=" | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);width:200px;" |cardsize | ||
| style=" | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);width:180px;" | | ||
*medium (can stay empty, it is the default) | *medium (can stay empty, it is the default) | ||
*small | *small | ||
*large | *large | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Setzt die Größe der einzelnen Karten. | ||
|- | |- | ||
| rowspan="2" |justifycontent | | rowspan="2" style="" |justifycontent | ||
| | | style="" | | ||
*space-between (default) | *space-between (default) | ||
| | | style="" | Verteilt die Karten gleichmäßig auf dem verfügbaren Platz in einer Zeile. | ||
<span><br /></span> | |||
Wenn die Anzahl der Karten hier einen Zeilenumbruch verursacht, und Sie nicht von "space-between" auf "flex-start" umstellen möchten, können Sie hier zusätzliche leere Platzhalterkarten einfügen, die die Bildkarten in der zweiten Reihe nach links "schieben". Die Anzahl der nötigen Platzhalter müssen Sie austesten. Hier würden 2 Platzhalter generiert werden:<syntaxhighlight lang="text"> | |||
{{Bildkarten|class=placeholder}} | |||
{{Bildkarten|class=placeholder}} | |||
</syntaxhighlight> | |||
|- | |- | ||
| | | style="" | | ||
*flex-start | *flex-start | ||
| | | style="" | Wenn es einen Umbruch zu einer anderen Zeile gibt (z.B. über die Einstellung flexwrap=wrap), werden die Karten linksbündig ausgerichtet. | ||
|- | |- | ||
|flexwrap | | style="" | flexwrap | ||
| | | style="" | | ||
*nowrap (default) | * nowrap (default) | ||
| | | style="" |Karten werden kleiner, wenn neue Bilder hinzugefügt werden. Es erfolgt kein Zeilenumbruch. | ||
|- | |- | ||
|flexwrap | | style="" |flexwrap | ||
| | | style="" | | ||
*wrap | *wrap | ||
| | | style="" |Die Karten behalten ihre Originalgröße. Bilder, die nicht in die erste Reihe passen, werden in die nächste Reihe verschoben. | ||
Diese Einstellung sollte vor allem mit ''cardsize=large'' verwendet werden. | |||
|} | |} | ||
=== | ===Vorlage:Bildkarten=== | ||
{| class="wikitable" style="width:100%;" | {| class="wikitable" style="width:100%;" | ||
! style="background-color:rgb(234, 236, 240);text-align:center | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);width:200px;" | | ||
! style="background-color:rgb(234, 236, 240);text-align:center | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);width:180px;" |Value | ||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Description | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Description | ||
|- | |- | ||
| style=" | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);width:200px;" |imgname | ||
| style=" | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);width:180px;" | e.g.: | ||
meinbild.jpg, meinbild.png | |||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Name des Bildes ohne Namensraum-Präfix. | |||
Es darf kein Wert angegeben sein, wenn Icons anstelle von Bildern verwendet werden. | |||
|- | |- | ||
|label | | style="" | label | ||
|e.g.: | | style="" |e.g.: | ||
London | London | ||
| | | style="" |Beschriftung, die unter dem Bild/Symbol angezeigt wird. | ||
|- | |- | ||
|imglink | | style="" |imglink | ||
|e.g.: | | style="" |e.g.: | ||
Hauptseite | |||
Hilfe:Hauptseite | |||
https://google.de | |||
|Link | | style="" |Link zu einer Wiki-Seite oder einer Website. | ||
Der Link ist optional. | |||
|- | |- | ||
|alt | | style="" |alt | ||
|e.g.: | | style="" |e.g.: | ||
Büro am Standort London | |||
| | | style="" | Bereitgestellt zur Unterstützung von Benutzern mit Bildschirmlesegeräten. | ||
Bei Verwendung von Icons ist diese Angabe nicht notwendig, da Icons nur als Hintergrundbilder geladen werden. | |||
|- | |- | ||
|iconname | | style="" |iconname | ||
|e.g.: | | style="" | e.g.: | ||
bi bi-lightbulb | bi bi-lightbulb | ||
| | | style="" |Wird anstelle von ''imgname'' verwendet, wenn Icons als Bild verwendet werden. | ||
|- | |- | ||
|iconcolor | | style="" |iconcolor | ||
|e.g.: | | style="" |e.g.: | ||
Tomato, | Tomato, | ||
<nowiki>#</nowiki>607d8b | <nowiki>#</nowiki>607d8b | ||
|HTML- | | style="" |HTML-Farbwert. Es sind [https://www.w3schools.com/colors/colors_names.asp gültige Farbbezeichnungen] oder (meistens) [https://www.w3schools.com/colors/colors_schemes.asp HEX-]Werte möglich. | ||
|} | |} | ||
Aktuelle Version vom 23. Juli 2025, 10:59 Uhr
Diese Vorlage erstellt eine Reihe von Bildern, die für die Verlinkung von Wiki-Seiten vorgesehen sind.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-Bildkarten.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar .
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
The xml import erstellt folgende Seiten:
- Vorlage:Bildkarten
- Vorlage:Bildkarten/start
- Vorlage:Bildkarten/end
- Vorlage:Bildkarten/styles.css
Bildkarten darstellen[Bearbeiten | Quelltext bearbeiten]
Allgemeines[Bearbeiten | Quelltext bearbeiten]
- Start- und Endvorlagen: Jedes Kartenset benötigt die Startvorlage (Bildkarten/start) und die Endvorlage (Bildkarten/end). Stellen Sie sicher, dass Sie die Endvorlage direkt nach der letzten Bildkarte ohne Zeilenumbruch hinzufügen. Wenn Sie einen Zeilenumbruch haben, sehen Sie nach der letzten Karte ein unnötiges Leerzeichen.
- Kartengrößen: Sie können zwischen mittleren (Standard), kleinen und großen Bildkarten wählen. Standardmäßig wird die mittlere Größe angezeigt.
- Bilder oder Icons: Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen klein und mittel darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen.
siehe unten: Liste aller Einstellungen
Bildkarten[Bearbeiten | Quelltext bearbeiten]
Wählen Sie ein Startlayout aus den Beispielen auf dieser Seite. Kopieren Sie einfach den Beispielcode und fügen Sie ihn im Quellbearbeitungsmodus auf einer Wikiseite ein.
Bildkarten einfügen[Bearbeiten | Quelltext bearbeiten]
Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.

Code zum Kopieren:
(Setzen Sie anschließend die gewünschten Dateinamen für imgname= aus Ihrem Wiki ein)
{{Bildkarten/start|cardsize=}}
{{Bildkarten|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}}
{{Bildkarten|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}}
{{Bildkarten|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}}
{{Bildkarten|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}}
{{Bildkarten|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Bildkarten/end}}
Große Bildkarten[Bearbeiten | Quelltext bearbeiten]

Code zum Kopieren:
(Setzen Sie anschließend die gewünschten Dateinamen für imgname= aus Ihrem Wiki ein)
{{Bildkarten/start|cardsize=large|flexwrap=wrap}}
{{Bildkarten|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page}}
{{Bildkarten|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page}}
{{Bildkarten|imgname=yourimage3.jpg|label=Development|imglink=Main Page}}
{{Bildkarten|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page}}
{{Bildkarten|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page}}
{{Bildkarten|imgname=yourimage6.jpg|label=Management|imglink=Main Page}}{{Bildkarten/end}}

Icon-Karten[Bearbeiten | Quelltext bearbeiten]
Die im Folgenden aufgelisteten Icons müssen nicht als Datei im Wiki hochgeladen werden. Die Icon-Sets sind bereits paketiert in BlueSpice enthalten und können mit der dazu angegebenen Syntax einfach in die Bildkarte integriert werden.
Unterstützte Icons
- Bootstrap icons
Syntax: bi bi-gear - Font Awesome bis v6.2.1
Syntax: fas fa-wrench
Icon-Karten unterstützen die Kartengrößen medium (Standard) und small, aber nicht die Größe large.

Code zum Kopieren:
(Setzen Sie anschließend die gewünschten Dateinamen für iconname= ein)
{{Bildkarten/start|cardsize=}}
{{Bildkarten|iconname=fas fa-calendar-days|label=Inkasso|imglink=Hauptseite}}
{{Bildkarten|iconname=bi bi-lightbulb|label=Anleitungen|imglink=Hauptseite}}
{{Bildkarten|iconname=bi bi-eyeglasses|label=Wissensbank|imglink=https://google.de}}
{{Bildkarten|iconname=bi bi-signpost|label=Verzeichnisse|imglink=Hauptseite}}
{{Bildkarten|iconname=bi bi-geo-alt|label=Standorte|imglink=Hauptseite}}{{Bildkarten/end}}
Einstellungen[Bearbeiten | Quelltext bearbeiten]
Vorlage:Bildkarten/start[Bearbeiten | Quelltext bearbeiten]
| Parameter | Value | Description |
|---|---|---|
| cardsize |
|
Setzt die Größe der einzelnen Karten. |
| justifycontent |
|
Verteilt die Karten gleichmäßig auf dem verfügbaren Platz in einer Zeile.
{{Bildkarten|class=placeholder}}
{{Bildkarten|class=placeholder}}
|
|
Wenn es einen Umbruch zu einer anderen Zeile gibt (z.B. über die Einstellung flexwrap=wrap), werden die Karten linksbündig ausgerichtet. | |
| flexwrap |
|
Karten werden kleiner, wenn neue Bilder hinzugefügt werden. Es erfolgt kein Zeilenumbruch. |
| flexwrap |
|
Die Karten behalten ihre Originalgröße. Bilder, die nicht in die erste Reihe passen, werden in die nächste Reihe verschoben.
Diese Einstellung sollte vor allem mit cardsize=large verwendet werden. |
Vorlage:Bildkarten[Bearbeiten | Quelltext bearbeiten]
| Value | Description | |
|---|---|---|
| imgname | e.g.:
meinbild.jpg, meinbild.png |
Name des Bildes ohne Namensraum-Präfix.
Es darf kein Wert angegeben sein, wenn Icons anstelle von Bildern verwendet werden. |
| label | e.g.:
London |
Beschriftung, die unter dem Bild/Symbol angezeigt wird. |
| imglink | e.g.:
Hauptseite Hilfe:Hauptseite |
Link zu einer Wiki-Seite oder einer Website.
Der Link ist optional. |
| alt | e.g.:
Büro am Standort London |
Bereitgestellt zur Unterstützung von Benutzern mit Bildschirmlesegeräten.
Bei Verwendung von Icons ist diese Angabe nicht notwendig, da Icons nur als Hintergrundbilder geladen werden. |
| iconname | e.g.:
bi bi-lightbulb |
Wird anstelle von imgname verwendet, wenn Icons als Bild verwendet werden. |
| iconcolor | e.g.:
Tomato, #607d8b |
HTML-Farbwert. Es sind gültige Farbbezeichnungen oder (meistens) HEX-Werte möglich. |