Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (43 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
<bookshelf src="Buch:Benutzerhandbuch" /> | <bookshelf src="Buch:Benutzerhandbuch" /> | ||
{{DISPLAYTITLE:Videos einbinden}} | {{DISPLAYTITLE:Videos einbinden}} | ||
{{BSVersion|bsvFrom=4.4|bsvFeature=EmbedVideo|info=Bis BlueSpice 4.3 ist die Erweiterung [[Handbuch:Erweiterung/EmbedVideo|EmbedVideo]] gebündelt.}} | |||
{{Hinweisbox|boxtype=Wichtig|icon=|Note text=Standardmäßig sind Video- und Audioformate nicht als erlaubte Dateiformate konfiguriert. | |||
Ein Administrator muss daher in der [[Handbuch:Erweiterung/BlueSpiceConfigManager|Konfigurationsverwaltung]] die entsprechenden Dateiformate erst hinzufügen, bevor Benutzer diese Dateien hochladen können|bgcolor=}} | |||
==Externe Videos einbetten== | ==Externe Videos einbetten== | ||
[[Datei: | ===Über Content Droplet=== | ||
Externe Videos aus unterstützten Diensten lassen sich über das [[Handbuch:Erweiterung/ContentDroplets|Content Droplet]] ''Video'' einfügen. | |||
Nachdem Sie das Content Droplet ''Video'' ausgewählt haben, können Sie den Videonamen angeben, beispielsweise eines YouTube-Videos: | |||
[[Datei:EmbedVideo (fork) Optionen.png|alternativtext=Video-Einstellungen für ein YouTube-Video als Vorschaubild mit Bildbeschriftung.|zentriert|mini|324x324px|Optionen für das Content Droplet "Video"]] | |||
Standardmäßig werden für eingebettete Videos Platzhalter angezeigt, solange keine Zustimmung zur Nutzung des externen Video-Dienstes erteilt wurde. Diese Anforderung einer Zustimmung kann über Serverkonfiguration deaktiviert werden.[[Datei:EmbedVideo (fork)-Zustimmung.png|alt=Zustimmung zur Datenschutzbestimmung über die Schaltfläche "Fortfahren"|zentriert|mini|Video-Platzhalter]] | |||
===Im Quelltextmodus=== | |||
{{Hinweisbox|boxtype=note|Note text=Die Anleitung zur Nutzung der Erweiterung EmbedVideo (fork) wurde aus der englischen [https://www.mediawiki.org/wiki/Extension:EmbedVideo_(fork) Mediawiki-Hilfeseite] übernommen und angepasst.}} | |||
====Syntax==== | |||
===Syntax=== | Ein einzelnes externes Video wird über folgendes Parser-Tag im Quelltext folgendermaßen eingefügt. Die Reihenfolge der Parameter ist hier (ohne Angabe des Parameters selbst) zwingend erforderlich: | ||
Ein einzelnes externes Video wird über folgendes Parser-Tag im Quelltext eingefügt | <syntaxhighlight lang="text"> | ||
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|autoResize|vAlignment|width|height|poster}} | |||
</syntaxhighlight>Platzhalter für nicht genutzte Argumente zwischen zwei Argumenten müssen leer gelassen werden und dürfen nicht entfernt werden. Beispiel:<syntaxhighlight lang="text"> | |||
{{# | |||
</syntaxhighlight>Platzhalter für nicht genutzte Argumente zwischen zwei Argumenten müssen leer gelassen werden und dürfen nicht entfernt werden:<syntaxhighlight> | |||
{{#ev:service|id|||description}} | {{#ev:service|id|||description}} | ||
</syntaxhighlight>Die kürzeste Einbindung erfolgt über den erforderlichen Service-Namen und die Video-ID:<syntaxhighlight> | </syntaxhighlight>Die kürzeste Einbindung erfolgt über den erforderlichen Service-Namen und die Video-ID. Beispiel:<syntaxhighlight lang="text">{{#ev:youtube|MLIE2642neg}} | ||
{{#ev:youtube|MLIE2642neg}} | </syntaxhighlight>Beispiel mit Video-Beschreibung. In die Beschreibung kann über das <code><nowiki><br /></nowiki></code> Tag ein Zeilenumbruch eingefügt werden. Beispiel: | ||
</syntaxhighlight>Beispiel mit Video-Beschreibung | <syntaxhighlight lang="text"> | ||
{{#ev:youtube|MLIE2642neg|||ISS - Leben auf der Weltraumstation <br/> 1:04:27}} | {{#ev:youtube|MLIE2642neg|||ISS - Leben auf der Weltraumstation <br/> 1:04:27}} | ||
</syntaxhighlight>Einfacher ist die explizite Angabe des jeweiligen Parameters. Dann muss die Reihenfolge nicht mehr eingehalten werden. Beispiel:<syntaxhighlight lang="text"> | |||
{{#ev:youtube|id=MLIE2642neg|description=ISS - Leben auf der Weltraumstation}} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
=== | ====Vorschaubild anzeigen==== | ||
{| class="contenttable-blue" style="width:100%; | Wenn Sie das Video im im Quelltextmodus einbetten, können Sie über den Parameter <code>cover</code> zusätzlich ein Vorschaubild anzeigen lassen. Beispiel: <syntaxhighlight lang="text"> | ||
! | {{#ev:youtube|id=MLIE2642neg|description=How to add tasks to a page|cover=Aufgaben.jpg}} | ||
! | </syntaxhighlight> | ||
! | [[Datei:Handbuch:embedvideo cover.png|alternativtext=Stift und Zettel mit einer fiktiven englischen "To-do"-Liste zum Tagesablauf|zentriert|mini|300x300px|Video cover]]{{Textbox|boxtype=important|header=Wichtig!|text=Um die interaktiven Schaltflächen zur Weiterleitung korrekt anzuzeigen, ist es derzeit aufgrund eines Fehlers notwendig, auf der Seite <code>MediaWiki:Common.css</code> folgende Zeile hinzuzufügen:<pre>.embedvideo-overlay {position:static} | ||
! | .mw-body-content .embedvideo-privacyNotice a {color:#b6ebff !important; text-decoration:underline}</pre>|icon=yes}} | ||
|- | ====Parameter==== | ||
{| class="contenttable-blue" style="width:100%;" | |||
!Attribut | |||
!erforderlich | |||
!Standard-wert | |||
|- | !Beschreibung | ||
|- | |||
|<code>service="(Siehe unterstützte Services unten)"</code> | |||
| ja | |||
| | |||
|- | | Der Video-Service, der aufgerufen wird. | ||
|- | |||
|<code><nowiki>id="[id|url]"</nowiki></code> | |||
| ja | |||
| | |||
|Die Video-ID oder die ganze URL des externen Videos. | |||
|- | |||
|<code><nowiki>dimensions="[BREITE|BREITExHÖHE|xHÖHE]"</nowiki></code> | |||
|nein | |||
|640 | |||
|Maße in Pixels, um die Größe des Einbindungs-Containers festzulegen. Das Standardformat ist Breite x Höhe, wobei jeweils eine Größenangabe ausgelassen werden kann. Das <code>x</code> muss der Höhe immer vorangestellt sein. | |||
Beispiele: <code>480</code>, <code>480x320</code>, <code>x320</code>. Wenn die Höhe nicht angegeben ist, wird sie automatisch über die Breite und das standardmäßige Seitenverhältnis des Video-Services berechnet. | Beispiele: <code>480</code>, <code>480x320</code>, <code>x320</code>. Wenn die Höhe nicht angegeben ist, wird sie automatisch über die Breite und das standardmäßige Seitenverhältnis des Video-Services berechnet. | ||
Manche Video-Services | Manche Video-Services haben keine Standardhöhe. Daher sollte die Höhe bei jeder Einbindung angegeben werden. <code>$wgEmbedVideoDefaultWidth</code> kann in der Datei <code>LocalSettings.php</code> die Standardbreite überschreiben. | ||
|- | |- | ||
|<code><nowiki>alignment="[left|center|right|inline]"</nowiki></code> | |||
|nein | |||
|keiner | |||
|Das Video kann links, mittig, rechts oder inline plaziert werden. Inline erlaubt es, mehrere Videos nebeneinander zu plazieren. In mobiler Ansicht werden die Videos automatisch untereinander angezeigt. | |||
|- | |- | ||
|<code>description="[wiki text]"</code> | |||
|nein | |||
|keiner | |||
|Zeigt eine Beschreibung unter dem Einbettungs-Container an. | |||
|- | |- | ||
|<code>container="[frame]"</code> | |||
| nein | |||
|keiner | |||
|Legt den Container-Typ für das Einbetten fest. | |||
<code>frame</code>: Umgibt den Video-Player mit einer Mediawiki Vorschaubox. | <code>frame</code>: Umgibt den Video-Player mit einer Mediawiki Vorschaubox. | ||
|- | |- | ||
|<code>urlargs="modestbranding=1&version=3"</code> | |||
| nein | |||
|keiner | |||
| Ermöglicht es, der generierten Einbettungs-URL extra URL-Argumente hinzuzufügen. Dies ist nützlich, wenn ein unterstützter Video-Service besondere Optionen anbietet, die nur von diesem Service unterstützt werden. | |||
|- | |- | ||
|<code>autoresize="false"</code> | |||
|nein | |||
|wahr | |||
| Passt die Video-Größe automatisch an, wenn die Größe des Videos den Container sprengen würde. | |||
|- | |- | ||
|<code><nowiki>valignment="[top|middle|bottom|baseline]"</nowiki></code> | |||
|nein | |||
|keiner | |||
|Das Video wird im Bezug auf das Parent-Element oben, mittig, unten oder auf der Grundlinie plaziert. Die Benutzung dieses Parameters forciert den Alignment-Parameter. | |||
|- | |||
|<code><nowiki>width</nowiki></code> | |||
| | |||
| | |||
|Breite des Videos (z.B. <code>300</code>). Die Höhe wird automatisch berechnet. | |||
|- | |||
|<code><nowiki>height</nowiki></code> | |||
| | |||
| | |||
|Höhe des Videos (z.B. <code>200</code>). Die Breite wird automatisch berechnet. | |||
|- | |||
|<code><nowiki>poster</nowiki></code> / <code><nowiki>cover</nowiki></code> | |||
| | |||
| | |||
|Wird nur berücksichtigt, wenn eine Zustimmung zum Laden des Videos erforderlich ist ($wgEmbedVideoRequireConsent=true). | |||
|- | |||
|<code><nowiki>title</nowiki></code> | |||
| | |||
| | |||
|Wird nur berücksichtigt, wenn eine Zustimmung zum Laden des Videos erforderlich ist ($wgEmbedVideoRequireConsent=true). | |||
|} | |} | ||
==Video- | ==Nicht mehr unterstützte Parameter== | ||
Wenn Sie bereits Video über die Vorgänger-Erweiterung EmbedVideo in ihrem Wiki eingebunden haben, kann es sein, dass diese nicht mehr angezeigt werden. | |||
=== | Beispiel einer vorhergehenden Einbindung:<syntaxhighlight lang="text"> | ||
{{#evt: | |||
service=youtube | |||
|id=fX8ml-XPMdY | |||
|dimensions=280 | |||
|alignment=right | |||
<syntaxhighlight | |description=Webinar: BlueSpice 4 (12:43) | ||
}} | |||
</syntaxhighlight>Die Parser-Funktion <code>#evt</code> sowie der Parametername <code>service</code> werden nun nicht mehr unterstützt. Ersetzen Sie diese Einbindung mit dem entsprechenden Content-Droplet oder verändern Sie die Syntax im Quelltext zu:<syntaxhighlight lang="text"> | |||
{{#ev: | |||
youtube | |||
|id=fX8ml-XPMdY | |||
|dimensions=280 | |||
|alignment=right | |||
|description=Webinar: BlueSpice 4 (12:43) | |||
}} | |||
</syntaxhighlight> | |||
== | ==Lokale Videos einbetten== | ||
=== | ===Mediendialog=== | ||
Videos können wie [[Handbuch:Erweiterung/VisualEditor/Bilder|Bilder]] direkt über den Mediendialog auf einer Seite eingefügt werden. Das Wiki erkennt die Dateiendung und generiert automatisch den nötigen HTML-Player. | |||
=== | ===BlueSpicePlayer oder EmbedVideo=== | ||
Videos, die direkt im Wiki gespeichert sind, können ebenso in der Quelltextbearbeitung eingebunden werden. Dies ist auch über die BlueSpice-spezifische Erweiterung [[Handbuch:Erweiterung/BlueSpicePlayer|BlueSpicePlayer]] möglich. BlueSpicePlayer hat keine Funktion zur Einbindung von externen Videos. Die Verwendung unterscheidet sich wie folgt: | Videos, die direkt im Wiki gespeichert sind, können ebenso in der Quelltextbearbeitung eingebunden werden. Dies ist auch über die BlueSpice-spezifische Erweiterung [[Handbuch:Erweiterung/BlueSpicePlayer|BlueSpicePlayer]] möglich. BlueSpicePlayer hat keine Funktion zur Einbindung von externen Videos. Die Verwendung unterscheidet sich wie folgt: | ||
{| class="contenttable-blue" style="width:100%;" | {| class="contenttable-blue" style="width:100%;" | ||
|+ | |+Vergleich der Funktionen von EmbedVideo und BlueSpicePlayer | ||
! style="width:20%;" | Syntax/Parameter | ! style="width:20%;" |Syntax/Parameter | ||
! style="width:39%;" |EmbedVideo | ! style="width:39%;" | EmbedVideo | ||
!BlueSpicePlayer | !BlueSpicePlayer | ||
|- | |- | ||
| Zeile 204: | Zeile 161: | ||
| style="width:39%;" |Angabe nur der Breite möglich, das Video füllt die gesamte Breite des Player-Containers aus: | | style="width:39%;" |Angabe nur der Breite möglich, das Video füllt die gesamte Breite des Player-Containers aus: | ||
<code><nowiki>[[Datei:beispielname.mp4|600px]]</nowiki></code> | <code><nowiki>[[Datei:beispielname.mp4|600px]]</nowiki></code> | ||
[[Datei:video-size-embedvideo-600.png|zentriert|mini|300x300px|EmbedVideo mit 600px Breite|verweis=Special:FilePath/video-size-embedvideo-600.png|alternativtext=Screenshot des Testvideos Gizmo.mp4 eingebunden über EmbedVideo]] | |||
|Breite und Höhe können unabhängig definiert werden. Sind die Videoabmessungen kleiner als die Breite des Video-Containers, wird der Canvas schwarz ausgefüllt. | |Breite und Höhe können unabhängig definiert werden. Sind die Videoabmessungen kleiner als die Breite des Video-Containers, wird der Canvas schwarz ausgefüllt. | ||
<code><nowiki><bs:showtime width="600"></nowiki></code>.. | <code><nowiki><bs:showtime width="600"></nowiki></code>.. | ||
[[Datei:video-size-showtime-600.png|zentriert|mini|300x300px|BlueSpicePlayer mit 600px Breite|verweis=Special:FilePath/video-size-showtime-600.png]]. | [[Datei:video-size-showtime-600.png|zentriert|mini|300x300px|BlueSpicePlayer mit 600px Breite|verweis=Special:FilePath/video-size-showtime-600.png|alternativtext=creenshot des Testvideos Gizmo.mp4 eingebunden über BlueSpicePlayer]]. | ||
|- | |- | ||
| style="width:20%;" |Loop | | style="width:20%;" |Loop | ||
| style="width:39%;" | - | | style="width:39%;" | - | ||
|<code><nowiki><bs:showtime repeat="yes"</code></nowiki> | |<code><nowiki><bs:showtime repeat="yes"</code></nowiki> | ||
|- | |- | ||
| Zeile 224: | Zeile 182: | ||
|- | |- | ||
| style="width:20%;" |HTML-Output | | style="width:20%;" |HTML-Output | ||
| style="width:39%;" | wird als <video>-Tag eingebettet | | style="width:39%;" |wird als <video>-Tag eingebettet | ||
|als verschachtelte <nowiki><div>-Tags eingebettet</nowiki> | |als verschachtelte <nowiki><div>-Tags eingebettet</nowiki> | ||
|- | |- | ||
| Zeile 235: | Zeile 193: | ||
| style="width:20%;" |Play-Button | | style="width:20%;" |Play-Button | ||
| style="width:39%;" |ja | | style="width:39%;" |ja | ||
|ja | | ja | ||
|- | |- | ||
| style="width:20%;" |Fortschrittsanzeige | | style="width:20%;" |Fortschrittsanzeige | ||
| Zeile 246: | Zeile 204: | ||
|- | |- | ||
| style="width:20%;" |Vollbild-Modus | | style="width:20%;" |Vollbild-Modus | ||
| style="width:39%;" |ja | | style="width:39%;" | ja | ||
|ja | |ja | ||
|- | |- | ||
| Zeile 252: | Zeile 210: | ||
| style="width:39%;" |ja | | style="width:39%;" |ja | ||
|ja | |ja | ||
|- | |- | ||
| style="width:20%;" |Download | | style="width:20%;" |Download | ||
| Zeile 263: | Zeile 222: | ||
==Unterstützte Video-Services== | ==Unterstützte Video-Services== | ||
Die folgenden Video-Services werden in der Erweiterung EmbedVideo unterstützt. In Klammern stehen die jeweiligen Servicenamen, die | Die folgenden Video-Services werden in der Erweiterung EmbedVideo unterstützt. In Klammern stehen die jeweiligen Servicenamen, die im <code>#ev</code> Tag verwendet werden: | ||
Archive.org Videos (archiveorg), | Archive.org Videos (archiveorg), Bilibili (bilibli), KakaoTV (kakaotv), NaverTIV (navertv), Niconico (niconico), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), Twitch (twitch), Vimeo (vimeo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist). | ||
{{Box Links | Neue Services können über [https://github.com/StarCitizenWiki/mediawiki-extensions-EmbedVideo/issues/new?assignees=&labels=enhancement&template=embed-service-request.md&title=Embed+Service+Request%3A+Service+Name GitHub] beim Entwickler angefragt werden. | ||
|Thema1=[https://www.mediawiki.org/wiki/Extension: | |||
|Thema2=[[Handbuch:Erweiterung/ | {{Box Links|Thema1=[https://www.mediawiki.org/wiki/Extension:EmbedVideo_(fork) Mediawiki Hilfeseite zur Erweiterung EmbedVideo_(fork) (Englisch)] | ||
|Thema2=[[Handbuch:Erweiterung/BlueSpicePlayer|Hilfeseite zum BlueSpicePlayer - nur für die Einbettung von Video-Dateien, die im Wiki hochgeladen sind]] | |||
}} | }} | ||
| Zeile 275: | Zeile 235: | ||
[[Category:Bearbeitung]] | [[Category:Bearbeitung]] | ||
{{translation}} | |||
Aktuelle Version vom 17. Mai 2024, 14:00 Uhr
Externe Videos einbetten[Bearbeiten | Quelltext bearbeiten]
Über Content Droplet[Bearbeiten | Quelltext bearbeiten]
Externe Videos aus unterstützten Diensten lassen sich über das Content Droplet Video einfügen.
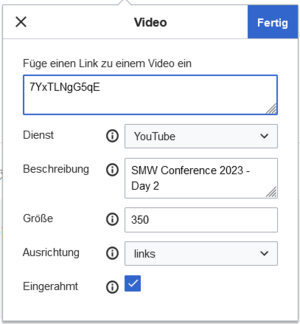
Nachdem Sie das Content Droplet Video ausgewählt haben, können Sie den Videonamen angeben, beispielsweise eines YouTube-Videos:

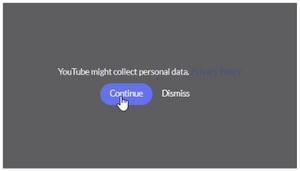
Standardmäßig werden für eingebettete Videos Platzhalter angezeigt, solange keine Zustimmung zur Nutzung des externen Video-Dienstes erteilt wurde. Diese Anforderung einer Zustimmung kann über Serverkonfiguration deaktiviert werden.

Im Quelltextmodus[Bearbeiten | Quelltext bearbeiten]
Syntax[Bearbeiten | Quelltext bearbeiten]
Ein einzelnes externes Video wird über folgendes Parser-Tag im Quelltext folgendermaßen eingefügt. Die Reihenfolge der Parameter ist hier (ohne Angabe des Parameters selbst) zwingend erforderlich:
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|autoResize|vAlignment|width|height|poster}}
Platzhalter für nicht genutzte Argumente zwischen zwei Argumenten müssen leer gelassen werden und dürfen nicht entfernt werden. Beispiel:
{{#ev:service|id|||description}}
Die kürzeste Einbindung erfolgt über den erforderlichen Service-Namen und die Video-ID. Beispiel:
{{#ev:youtube|MLIE2642neg}}
Beispiel mit Video-Beschreibung. In die Beschreibung kann über das <br /> Tag ein Zeilenumbruch eingefügt werden. Beispiel:
{{#ev:youtube|MLIE2642neg|||ISS - Leben auf der Weltraumstation <br/> 1:04:27}}
Einfacher ist die explizite Angabe des jeweiligen Parameters. Dann muss die Reihenfolge nicht mehr eingehalten werden. Beispiel:
{{#ev:youtube|id=MLIE2642neg|description=ISS - Leben auf der Weltraumstation}}
Vorschaubild anzeigen[Bearbeiten | Quelltext bearbeiten]
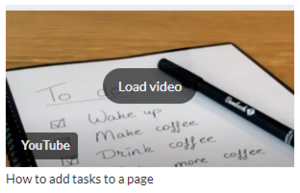
Wenn Sie das Video im im Quelltextmodus einbetten, können Sie über den Parameter cover zusätzlich ein Vorschaubild anzeigen lassen. Beispiel:
{{#ev:youtube|id=MLIE2642neg|description=How to add tasks to a page|cover=Aufgaben.jpg}}

MediaWiki:Common.css folgende Zeile hinzuzufügen:.embedvideo-overlay {position:static}
.mw-body-content .embedvideo-privacyNotice a {color:#b6ebff !important; text-decoration:underline}
Parameter[Bearbeiten | Quelltext bearbeiten]
| Attribut | erforderlich | Standard-wert | Beschreibung |
|---|---|---|---|
service="(Siehe unterstützte Services unten)"
|
ja | Der Video-Service, der aufgerufen wird. | |
id="[id|url]"
|
ja | Die Video-ID oder die ganze URL des externen Videos. | |
dimensions="[BREITE|BREITExHÖHE|xHÖHE]"
|
nein | 640 | Maße in Pixels, um die Größe des Einbindungs-Containers festzulegen. Das Standardformat ist Breite x Höhe, wobei jeweils eine Größenangabe ausgelassen werden kann. Das x muss der Höhe immer vorangestellt sein.
Beispiele: Manche Video-Services haben keine Standardhöhe. Daher sollte die Höhe bei jeder Einbindung angegeben werden. |
alignment="[left|center|right|inline]"
|
nein | keiner | Das Video kann links, mittig, rechts oder inline plaziert werden. Inline erlaubt es, mehrere Videos nebeneinander zu plazieren. In mobiler Ansicht werden die Videos automatisch untereinander angezeigt. |
description="[wiki text]"
|
nein | keiner | Zeigt eine Beschreibung unter dem Einbettungs-Container an. |
container="[frame]"
|
nein | keiner | Legt den Container-Typ für das Einbetten fest.
|
urlargs="modestbranding=1&version=3"
|
nein | keiner | Ermöglicht es, der generierten Einbettungs-URL extra URL-Argumente hinzuzufügen. Dies ist nützlich, wenn ein unterstützter Video-Service besondere Optionen anbietet, die nur von diesem Service unterstützt werden. |
autoresize="false"
|
nein | wahr | Passt die Video-Größe automatisch an, wenn die Größe des Videos den Container sprengen würde. |
valignment="[top|middle|bottom|baseline]"
|
nein | keiner | Das Video wird im Bezug auf das Parent-Element oben, mittig, unten oder auf der Grundlinie plaziert. Die Benutzung dieses Parameters forciert den Alignment-Parameter. |
width
|
Breite des Videos (z.B. 300). Die Höhe wird automatisch berechnet.
| ||
height
|
Höhe des Videos (z.B. 200). Die Breite wird automatisch berechnet.
| ||
poster / cover
|
Wird nur berücksichtigt, wenn eine Zustimmung zum Laden des Videos erforderlich ist ($wgEmbedVideoRequireConsent=true). | ||
title
|
Wird nur berücksichtigt, wenn eine Zustimmung zum Laden des Videos erforderlich ist ($wgEmbedVideoRequireConsent=true). |
Nicht mehr unterstützte Parameter[Bearbeiten | Quelltext bearbeiten]
Wenn Sie bereits Video über die Vorgänger-Erweiterung EmbedVideo in ihrem Wiki eingebunden haben, kann es sein, dass diese nicht mehr angezeigt werden.
Beispiel einer vorhergehenden Einbindung:
{{#evt:
service=youtube
|id=fX8ml-XPMdY
|dimensions=280
|alignment=right
|description=Webinar: BlueSpice 4 (12:43)
}}
Die Parser-Funktion #evt sowie der Parametername service werden nun nicht mehr unterstützt. Ersetzen Sie diese Einbindung mit dem entsprechenden Content-Droplet oder verändern Sie die Syntax im Quelltext zu:
{{#ev:
youtube
|id=fX8ml-XPMdY
|dimensions=280
|alignment=right
|description=Webinar: BlueSpice 4 (12:43)
}}
Lokale Videos einbetten[Bearbeiten | Quelltext bearbeiten]
Mediendialog[Bearbeiten | Quelltext bearbeiten]
Videos können wie Bilder direkt über den Mediendialog auf einer Seite eingefügt werden. Das Wiki erkennt die Dateiendung und generiert automatisch den nötigen HTML-Player.
BlueSpicePlayer oder EmbedVideo[Bearbeiten | Quelltext bearbeiten]
Videos, die direkt im Wiki gespeichert sind, können ebenso in der Quelltextbearbeitung eingebunden werden. Dies ist auch über die BlueSpice-spezifische Erweiterung BlueSpicePlayer möglich. BlueSpicePlayer hat keine Funktion zur Einbindung von externen Videos. Die Verwendung unterscheidet sich wie folgt:
| Syntax/Parameter | EmbedVideo | BlueSpicePlayer |
|---|---|---|
| Syntax | entspricht der Syntax von Bild-Dateien
|
<bs:showtime>beispielname.mp4</bs:showtime>
|
| Größe | Angabe nur der Breite möglich, das Video füllt die gesamte Breite des Player-Containers aus:
 |
Breite und Höhe können unabhängig definiert werden. Sind die Videoabmessungen kleiner als die Breite des Video-Containers, wird der Canvas schwarz ausgefüllt.
 |
| Loop | - | <bs:showtime repeat="yes"</code>
|
| Autostart | - | <bs:showtime autostart="yes"</code>
|
| Start/Ende | [[Datei:beispielname.mp4]]
Zeitangabe als: ss, mm:ss, hh:mm:ss |
- |
| HTML-Output | wird als <video>-Tag eingebettet | als verschachtelte <div>-Tags eingebettet |
| Anpassung an mobiles Display | ja | nein |
| Bedienelemente | ||
| Play-Button | ja | ja |
| Fortschrittsanzeige | ja | ja |
| Lautstärkenregler | ja | ja |
| Vollbild-Modus | ja | ja |
| Bild-im-Bild-Modus | ja | ja |
| Download | ja | nein |
| Geschwindigkeitsregler | nein | ja |
Unterstützte Video-Services[Bearbeiten | Quelltext bearbeiten]
Die folgenden Video-Services werden in der Erweiterung EmbedVideo unterstützt. In Klammern stehen die jeweiligen Servicenamen, die im #ev Tag verwendet werden:
Archive.org Videos (archiveorg), Bilibili (bilibli), KakaoTV (kakaotv), NaverTIV (navertv), Niconico (niconico), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), Twitch (twitch), Vimeo (vimeo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist).
Neue Services können über GitHub beim Entwickler angefragt werden.
Weiterführende Links