(Die Seite wurde neu angelegt: „{{DISPLAYTITLE:Blog}} Die Erweiterung ''BlueSpiceSocialBlog'' ist Teil von ''BlueSpiceSocial,'' dem Kommunikationsmodul von BlueSpice. Neben dem Typ ''Blog''…“) Markierung: 2017-Quelltext-Bearbeitung |
KKeine Bearbeitungszusammenfassung |
||
| (32 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
<bookshelf src="Buch:Benutzerhandbuch" /> | |||
{{DISPLAYTITLE:Blog}} | {{DISPLAYTITLE:Blog}} | ||
Die Erweiterung ''BlueSpiceSocialBlog'' ist Teil von ''BlueSpiceSocial,'' dem Kommunikationsmodul von BlueSpice. Neben dem Typ ''Blog'' gibt es noch andere Typen von sogenannten sozialen Einheiten, z. B. ''Kommentare'', ''Diskussionsthemen'' oder ''Microblogs''. | |||
==Was ist ein Blog?== | |||
Grundsätzlich ist ein Blog eine Liste von Beiträgen wie Kommentare, Fragen oder Rückmeldungen verschiedener Benutzer. Das Blog ist oft chronologisch aufgebaut. Eine lebhafte Kommunikation kann entstehen, wenn die Beiträge weiter kommentiert, empfohlen, mit verwandten Seiten verknüpft oder auf eine persönliche Beobachtungsliste gesetzt werden. | |||
Die Blog-Funktion steht auf der Seite ''Spezial:Blog'' zur Verfügung. Diese Seite ist in jeder neuen Wiki-Installation direkt von der Hauptnavigation aus verlinkt. So können Sie sofort mit der Nutzung des Blogs beginnen. [[File:Handbuch:nav-blog.png|alt=Blog link in the main navigation|200x200px|zentriert|mini|Navigationslink]] | |||
== | == Merkmale und Funktionen == | ||
* Ein Blogeintrag besteht aus einem Titel und dem Inhalt. | |||
* '''Kommentare:''' Jeder Blogeintrag kann von den Benutzern kommentiert werden. | |||
* '''Aktionen:''' | |||
** '''Löschen:''' Bearbeiter können ihre eigenen Beiträge löschen. Administratoren können alle Beiträge löschen. Gelöschte Beiträge werden nicht mehr angezeigt. Ausnahme: Administratoren sehen gelöschte Artikel mit rotem Hintergrund und können diese wiederherstellen. | |||
** '''Empfehlen:''' Blogbeiträge können eine Empfehlung erhalten. Es ist möglich, über den Timeline-Filter eine Liste von Beiträgen mit den meisten Empfehlungen zu generieren. (Siehe hierzu: [[Handbuch:Erweiterung/BlueSpiceSocialBlog#Das Blog auf einer Seite einbinden|Das Blog auf einer Seite einbinden]]) | |||
** '''Verknüpfter Artikel:''' Jeder Blogeintrag ist systembedingt mit einer Wikiseite verknüpft. Standardmäßig ist das die Hauptseite des Wikis. Es können aber weitere Seiten verlinkt werden. Blogeinträge können dann über die Seite ''Spezial:Timeline'' nach verlinkten Seiten gefiltert werden. | |||
** '''Beobachten:''' Eigene Blogbeiträge und Kommentare werden automatisch auf die [[Handbuch:Erweiterung/BlueSpiceWatchList|Beobachtungsliste]] gesetzt. | |||
* '''Berechtigungen:''' Es ist möglich, Benutzern mit Leserechten im Wiki das Kommentieren von Blogeinträgen zu erlauben. Siehe: [[Handbuch:Erweiterung/BlueSpiceSocial#Berechtigungen|BlueSpiceSocial Berechtigungen]]. | |||
Beiträge können alternativ in einer Timeline konsolidiert und chronologisch angezeigt sowie nach Bedarf gefiltert und sortiert werden. | ==Blog auf einer Seite einbinden== | ||
Es ist auch möglich, die Blog-Funktionalität in jede Wiki-Seite aufzunehmen. Beiträge können alternativ in einer Timeline konsolidiert und chronologisch angezeigt sowie nach Bedarf gefiltert und sortiert werden. Hierzu wird der <span title="" class="">erforderliche Codeblock in den Quellcode einer Seite einfügt.</span> | |||
== | === Alle Blogbeiträge im Wiki === | ||
<span title="">'''So fügen Sie eine Blogansicht hinzu:'''</span> | |||
#'''Gehen Sie zu''' der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite. | #'''Gehen Sie zu''' der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite. | ||
#'''Öffnen''' Sie die Seite in der Quellbearbeitung. | #'''Öffnen''' Sie die Seite in der Quellbearbeitung. | ||
#'''Kopieren''' Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen. <syntaxhighlight lang=" | #'''Kopieren''' Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen. <syntaxhighlight lang="json"> | ||
<bs:timeline> | <bs:timeline> | ||
| Zeile 45: | Zeile 57: | ||
} | } | ||
</bs:timeline> | </bs:timeline> | ||
</syntaxhighlight>Nach dem Speichern der Seite sehen Sie die Liste | </syntaxhighlight>Nach dem Speichern der Seite sehen Sie die Liste aller Blogeinträge des Wikis. Die Liste basiert auf den angegebenen Filter- und Sortierungskriterien. | ||
=== Blogbeiträge einer verknüpften Seite === | |||
Wenn Sie ein Blog erstellen wollen, dass nur die Beiträge der auf dieser Seite erstellten Blog-Beiträge anzeigt, kopieren Sie folgendes Timeline-Tag. Hier werden unter den preloadedentities neue Blogeinträge bereits mit der Seite verknüpft und gefiltert. Ersetzen Sie Blog1 unter ''preloadedentities'' und im Filter-Abschnitt mit dem entsprechenden Seitennamen:<syntaxhighlight lang="json"> | |||
<bs:timeline> | |||
{ | |||
"showentitylistmenu": true, | |||
"preloadtitles": { | |||
"blog": "Vorlage:Blog" | |||
}, | |||
"preloadedentities": [{ | |||
"type": "blog", | |||
"tags":["Blog1"] | |||
}], | |||
"headlinemessagekey": "Community-Blog", | |||
"showheadline": true, | |||
"usemorescroll": false, | |||
"morelink": "Special:Blog", | |||
"limit": 5, | |||
"sort": [ { | |||
"property": "timestampcreated", | |||
"direction": "DESC" | |||
}], | |||
"lockedfilternames": [ | |||
"type" | |||
], | |||
"filter": [ { | |||
"property": "type", | |||
"value": ["blog"], | |||
"comparison": "ct", | |||
"type": "list"}, | |||
{ | |||
"property": "tags", | |||
"value": ["Blog1"], | |||
"comparison": "ct", | |||
"type": "list" }, | |||
{ | |||
"property":"archived", | |||
"value":false, | |||
"type":"boolean", | |||
"comparison":"eq"} | |||
] | |||
} | |||
</bs:timeline> | |||
</syntaxhighlight> | |||
==Blog Parameter== | ==Blog Parameter== | ||
===Ausgabeformat=== | ===Ausgabeformat=== | ||
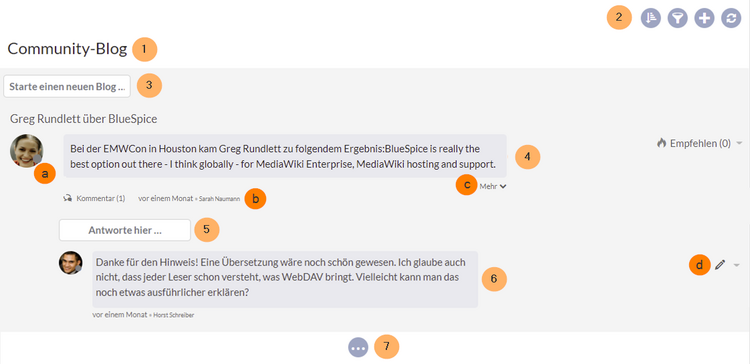
Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht: | Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht.[[Datei:Handbuch:blog-layout.png|alt=Screenshot mit Beschriftungen aus Zahlen und Buchstaben|zentriert|750x750px|mini|Eingebundenes Blog]] | ||
{| class="wikitable" | {| class="wikitable" style="" | ||
|+ | |+ | ||
!Element | ! style="width:100px;" |Element | ||
!Parameters | ! style="width:160px;" |Parameters | ||
!Parameter and element description | !Parameter and element description | ||
!Type | ! style="width:80px;" |Type | ||
!Default value | ! style="width:80px;" |Default value | ||
|- | |- | ||
| rowspan="2" |1 - Überschrift | | rowspan="2" style="width:100px;" |1 - Überschrift | ||
|headlinemessagekey | | style="width:160px;" |headlinemessagekey | ||
|Überschrift | |Überschrift | ||
|string | | style="width:80px;" |string | ||
|''Timeline'' | | style="width:80px;" |''Timeline'' | ||
|- | |- | ||
|showheadline | | style="width:160px;" |showheadline | ||
|Überschrift anzeigen | |Überschrift anzeigen | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
| rowspan="7" |2 - Blogmenü | | rowspan="7" style="width:100px;" |2 - Blogmenü | ||
|showentitylistmenu | | style="width:160px;" | showentitylistmenu | ||
|Blogmenü anzeigen | |Blogmenü anzeigen | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
|showentityspawner | | style="width:160px;" |showentityspawner | ||
|Textfeld zum Erstellen eines Blogeintrags anzeigen | |Textfeld zum Erstellen eines Blogeintrags anzeigen | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
|availablesorterfields | | style="width:160px;" |availablesorterfields | ||
|Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren: | |Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren: | ||
<code>"availablesorterfields":["timestampcreated","ownerid"]</code> | <code>"availablesorterfields":["timestampcreated","ownerid"]</code> | ||
[[Datei:Handbuch:blog-filter-availablesorterfields. | [[Datei:Handbuch:blog-filter-availablesorterfields.png|350x350px]] | ||
[[Handbuch:Erweiterung/BlueSpiceSocialBlog#Sortierung|Liste typischer Sortierfelder]] | [[Handbuch:Erweiterung/BlueSpiceSocialBlog#Sortierung|Liste typischer Sortierfelder]] | ||
|array | | style="width:80px;" |array | ||
|alle | | style="width:80px;" |alle | ||
|- | |- | ||
|lockedoptionnames | | style="width:160px;" | lockedoptionnames | ||
|Diese Sortierfelder können vom Benutzer nicht geändert werden. | |Diese Sortierfelder können vom Benutzer nicht geändert werden. | ||
|array | | style="width:80px;" |array | ||
|[] | | style="width:80px;" |[] | ||
|- | |- | ||
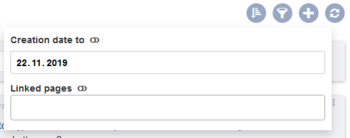
|availablefilterfields | | style="width:160px;" |availablefilterfields | ||
|Datenfelder die als Filteroptionen im Filtermenü vorhanden sind. | |Datenfelder die als Filteroptionen im Filtermenü vorhanden sind. | ||
Beispiel: Benutzer können nach ''Erstellungsdatum'' oder ''Verknüpfte Artikel'' filtern: | Beispiel: Benutzer können nach ''Erstellungsdatum'' oder ''Verknüpfte Artikel'' filtern: | ||
| Zeile 102: | Zeile 159: | ||
<code>"availablefilterfields":["timestampcreated","tags"]</code> | <code>"availablefilterfields":["timestampcreated","tags"]</code> | ||
[[Datei:Handbuch:blog-filter-availablefilterfields. | [[Datei:Handbuch:blog-filter-availablefilterfields.png|350x350px]] | ||
|array | | style="width:80px;" |array | ||
|alle | | style="width:80px;" |alle | ||
|- | |- | ||
|lockedfilternames | | style="width:160px;" |lockedfilternames | ||
|Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter ''Verknüpfte Seiten'' nicht verändern. Das Feld ist ausgegraut: | |Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter ''Verknüpfte Seiten'' nicht verändern. Das Feld ist ausgegraut: | ||
<code>"lockedfilternames": ["tags"]</code> | <code>"lockedfilternames": ["tags"]</code> | ||
[[Datei:Handbuch:blog-filter-lockedfilternames. | [[Datei:Handbuch:blog-filter-lockedfilternames.png|350x350px]] | ||
<br /> | <span /><span /><span /><span /><span /><span /><span /><span /><span /><br /> | ||
|array | | style="width:80px;" |array | ||
|[] | | style="width:80px;" |[] | ||
|- | |- | ||
|persistsettings | | style="width:160px;" |persistsettings | ||
|Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen. | |Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen. | ||
Die URL kann dann auf anderen Seiten verlinkt werden. | Die URL kann dann auf anderen Seiten verlinkt werden. | ||
<code>"persistsettings":true</code> | <code>"persistsettings":true</code> | ||
[[File:Handbuch:blog-filter-persistsettings. | [[File:Handbuch:blog-filter-persistsettings.png|450x450px|basic]] | ||
|boolean | | style="width:80px;" |boolean | ||
|''false'' | | style="width:80px;" |''false'' | ||
|- | |- | ||
|3 - Neuer Blogeintrag | | style="width:100px;" |3 - Neuer Blogeintrag | ||
| | | style="width:160px;" |preloadedentiti<span /><span /><span /><span /><span /><span /><span /><span /><span />es<br /> | ||
|Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt. | |Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt. | ||
Anzeige des Textfelds mit: | Anzeige des Textfelds mit: | ||
| Zeile 131: | Zeile 188: | ||
<code>"preloadedentities": [{"type":"blog"}]</code> | <code>"preloadedentities": [{"type":"blog"}]</code> | ||
[ | <span><span /><span /><span /><span /><span /><span /><span /><br /></span> | ||
|array of objects | Wenn die Wikiseite, die das <code><nowiki><bs:timeline></nowiki></code>-Tag eingebunden hat, nur ihre eigenen Blogeinträge zeigen soll, werden alle Seiten mit dem Seitennamen getagged, z.B.: | ||
| - | |||
<span><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
<code>"preloadedentities": [{</code> | |||
<code> "type": "blog",</code> | |||
<code> "tags":["Blog1"]</code> | |||
<code> }]</code> | |||
<span><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
Hier ist <code>Blog1</code> die assozieerte Seite jedes Blogeintrags. Entsprechend muss dann auch der [[Handbuch:Erweiterung/BlueSpiceSocialBlog#Filtern|Blog-Filter]] angepasst werden, um diesesTag zu berücksichtigen. | |||
| style="width:80px;" |array of objects | |||
| style="width:80px;" | - | |||
|- | |- | ||
| rowspan="2" |4 - Existierender Blogeintrag | | rowspan="2" style="width:100px;" |4 - Existierender Blogeintrag | ||
|outputtypes | | style="width:160px;" |outputtypes | ||
|Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: ''List, Short, Default, Page.'' ([[Handbuch:Erweiterung/BlueSpiceSocialBlog#Beispiele für die Ausgabeformate|siehe Beispiele]]) | | Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: ''List, Short, Default, Page.'' ([[Handbuch:Erweiterung/BlueSpiceSocialBlog#Beispiele für die Ausgabeformate|siehe Beispiele]]) | ||
Jeder Blogeintrag ist eine ''social entity''. | Jeder Blogeintrag ist eine ''social entity''. | ||
|object | | style="width:80px;" |object | ||
|''Default'' | | style="width:80px;" |''Default'' | ||
|- | |- | ||
|limit | | style="width:160px;" |limit | ||
|Definiert, wie viele ''social entities'' initial dargestellt werden. | |Definiert, wie viele ''social entities'' initial dargestellt werden. | ||
|object | | style="width:80px;" |object | ||
|''Default'' | | style="width:80px;" |''Default'' | ||
|- | |- | ||
|4a - Avatar | | style="width:100px;" |4a - Avatar | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
|Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer ''List'' angezeigt. | |Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer ''List'' angezeigt. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|4b - | | style="width:100px;" |4b - Infoleiste | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
| | | Link zu den Kommentaren und Bearbeitungsinfo. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|4c - Inhalt des Blogeintrags | | style="width:100px;" | 4c - Inhalt des Blogeintrags | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
|Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat ''Default'' klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link ''Mehr'' ausgeklappt. | |Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat ''Default'' klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link ''Mehr'' ausgeklappt. | ||
| | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
| | |||
|<nowiki>-</nowiki> | |||
|- | |- | ||
| | | style="width:100px;" |4d - Aktionsmenü | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
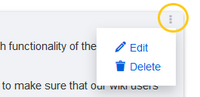
| | |Funktionen: ''bearbeiten, löschen, empfehlen, Verknüpfter Artikel, beobachten'' | ||
[[Datei:Handbuch:blog-editmenu.png|200x200px]] | [[Datei:Handbuch:blog-editmenu.png|200x200px]] | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|5 - Neuer Kommentar | | style="width:100px;" |5 - Neuer Kommentar | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
|Textfeld zum Erstellen eines neuen Kommentars. | |Schaltfläche und Textfeld zum Erstellen eines neuen Kommentars. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|6 - Existierender Kommentar | | style="width:100px;" |6 - Existierender Kommentar | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
|Kommentare enthalten das Social Tag ''Empfehlen''. | |Kommentare enthalten das Social Tag ''Empfehlen''. | ||
Jeder Kommentar ist eine ''social entity''. | Jeder Kommentar ist eine ''social entity''. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
| rowspan="3" |7 - Schaltfläche "Mehr" | | rowspan="3" style="width:100px;" |7 - Schaltfläche "Mehr" | ||
|morelink | | style="width:160px;" | morelink | ||
|Linkziel für die Schaltfläche ''Mehr''. Für Blogs ist es sinnvoll, zur Seite ''Spezial:Blog'' zu verlinken. | |Linkziel für die Schaltfläche ''Mehr''. Für Blogs ist es sinnvoll, zur Seite ''Spezial:Blog'' zu verlinken. | ||
|str | | style="width:80px;" |str | ||
|''Spezial:Timeline'' | | style="width:80px;" |''Spezial:Timeline'' | ||
|- | |- | ||
|useendlessscroll | | style="width:160px;" |useendlessscroll | ||
|Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. | |Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. | ||
|boolean | | style="width:80px;" | boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
|showentitylistmore | | style="width:160px;" |showentitylistmore | ||
|Zeigt die Schaltfläche ''Mehr'' an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn ''useendlessscroll'' auf ''false'' eingstellt ist. | |Zeigt die Schaltfläche ''Mehr'' an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn ''useendlessscroll'' auf ''false'' eingstellt ist. | ||
|boolean | | style="width:80px;" |boolean | ||
|''false'' | | style="width:80px;" |''false'' | ||
|} | |} | ||
| Zeile 223: | Zeile 287: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
====Attribute==== | ====Attribute ==== | ||
Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind: | Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind: | ||
{| class="wikitable" | {| class="wikitable" style="" | ||
|+ | |+ | ||
!Attribut | !Attribut | ||
| Zeile 231: | Zeile 295: | ||
|- | |- | ||
|timestampcreated | |timestampcreated | ||
|creation date | | creation date | ||
|- | |- | ||
|timestamptouched | |timestamptouched | ||
| Zeile 251: | Zeile 315: | ||
====Richtung==== | ====Richtung==== | ||
Blogeinträge können in absteigender und aufsteigender Reihenfolge sortiert werden. Absteigend ist die Standardsortierung. | Blogeinträge können in absteigender und aufsteigender Reihenfolge sortiert werden. Absteigend ist die Standardsortierung. | ||
{| class="wikitable" | {| class="wikitable" style="" | ||
|+ | |+ | ||
!Wert | !Wert | ||
| Zeile 257: | Zeile 321: | ||
|- | |- | ||
|DESC | |DESC | ||
|sorts the blog entries in descending order | | sorts the blog entries in descending order | ||
|- | |- | ||
|ASC | |ASC | ||
| Zeile 281: | Zeile 345: | ||
"comparison": "ct" | "comparison": "ct" | ||
}] | }] | ||
</syntaxhighlight> | |||
=== Verknüpfte Seiten filtern === | |||
Wenn ein eingebundenes Blog nur Beiträge zeigen soll, die mit dem Seitennamen (z.B. ''Blog1'') verknüpft sind, muss dieses in den [[Handbuch:Erweiterung/BlueSpiceSocialBlog#Blog Parameter|Blog-Parametern (siehe preloadedentities)]] definiert werden und anschließend im Filter angegeben werden:<syntaxhighlight lang="json-object"> | |||
"filter": [ { | |||
"property": "type", | |||
"value": ["blog"], | |||
"comparison": "ct", | |||
"type": "list"}, | |||
{ | |||
"property": "tags", | |||
"value": ["Blog1"], | |||
"comparison": "ct", | |||
"type": "list" }, | |||
{ | |||
"property":"archived", | |||
"value":false, | |||
"type":"boolean", | |||
"comparison":"eq"} | |||
] | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| Zeile 291: | Zeile 375: | ||
===Default=== | ===Default=== | ||
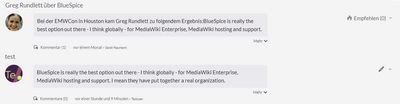
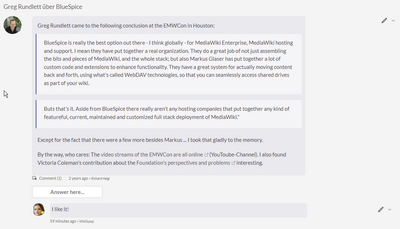
Der Ausgabetyp ''Default'' zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link ''Mehr'' klicken. | Der Ausgabetyp ''Default'' zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link ''Mehr'' klicken. | ||
[[Datei:Handbuch:blog-output-default. | [[Datei:Handbuch:blog-output-default.png|alt=Ausschnitt aus dem Blogeintrag anderer Nutzer|zentriert|400x400px|mini|Ausgabe "Default"]] | ||
===Short=== | ===Short=== | ||
Der Ausgabetyp ''Short'' zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.<br /> | Der Ausgabetyp ''Short'' zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.<span /><span /><span /><span /><span /><span /><span /><span /><span /><br /> | ||
[[Datei:Handbuch:blog-output-short. | [[Datei:Handbuch:blog-output-short.png|alt=Absender des Blogeintrages wird angezeigt aber nicht der Post selber|zentriert|400x400px|mini|Ausgabe "Short"]] | ||
===Page=== | ===Page=== | ||
Der Ausgabetyp ''Page'' zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.<br /> | Der Ausgabetyp ''Page'' zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.<span /><span /><span /><span /><span /><span /><span /><span /><span /><br /> | ||
[[Datei:Handbuch:blog-output-page. | [[Datei:Handbuch:blog-output-page.png|alt=Anzeige des kompletten Beitrages von anderen Nutzern|zentriert|400x400px|mini|Ausgabe "Page"]] | ||
===List=== | ===List=== | ||
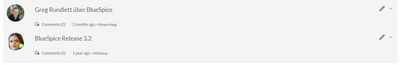
Der Ausgabetyp ''List'' zeigt nur den Titel und das Erstellungsdatum an. | Der Ausgabetyp ''List'' zeigt nur den Titel und das Erstellungsdatum an. | ||
<br /> | <span /><span /><span /><span /><span /><span /><span /><span /><span /><br /> | ||
[[Datei:Handbuch:blog-output-list. | [[Datei:Handbuch:blog-output-list.png|alt=Zeigt Titel und Nutzer|zentriert|mini|450x450px|Ausgabe "List"]] | ||
== Blog-Berechtigungen setzen == | |||
=== Über die Rolle "commenter" === | |||
Generell können alle Benutzer mit Bearbeitungsrechten Blogeinträge und Kommentare erstellen. Die Rolle ''commenter'' in der Rechteverwaltung erlaubt es jedoch nicht, Blogeinträge zu erstellen. Diese Rolle weist lediglich das Recht zu, Kommentare zu bestehenden Blogeinträgen zu erstellen. Siehe auch [[Handbuch:Erweiterung/BlueSpiceSocial#Berechtigungen|BlueSpiceSocial Berechtigungen]]. | |||
=== Über Benutzergruppen === | |||
{{BSVersion|bsvFrom=4.2|bsvTo=|bsvFeature=}} | |||
Wenn ein Blog auf einer Seite eingebunden wird, so kann die Erstellung und Bearbeitung von Diskussionsbeiträgen und Kommentaren auf bestimmte Benutzergruppen beschränkt werden. Diese Möglichkeit besteht nicht auf der Seite S''pezial:Blog'' selbst. | |||
<span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
Fügen Sie das Blog folgendermaßen auf einer Wikiseite ein. Ändern Sie anschließend die Gruppen ''editgroups, commentgroups, deletegroups und readgroups''. | |||
{{Hinweisbox|boxtype=Wichtig|icon=|Note text=Setzen Sie nur die Gruppen, die Sie wirklich benötigen, da die Vererbung der einzelnen Rechte nicht gegeben ist. Lesen Sie die folgenden Erklärungen daher sorgfältig durch!|bgcolor=}}<syntaxhighlight lang="json"> | |||
<bs:timeline> | |||
{ | |||
"showentitylistmenu": true, | |||
"preloadedentities": [{ | |||
"type": "groupblog", | |||
"editgroups": ["blog_GF"], | |||
"commentgroups": ["blog_commenter"], | |||
"deletegroups": ["blog_delete"], | |||
"readgroups": ["blog_reader","blog_GF","blog_commenter","blog_delete"] | |||
}], | |||
"headlinemessagekey": "My Blog", | |||
"showheadline": true, | |||
"usemorescroll": true, | |||
"limit": 5, | |||
"sort": [ { | |||
"property": "timestampcreated", | |||
"direction": "DESC" | |||
}], | |||
"lockedfilternames": [ | |||
"type" | |||
], | |||
"filter": [ { | |||
"type": "list", | |||
"property": "type", | |||
"value": [ "groupblog" ], | |||
"comparison": "ct" | |||
}] | |||
} | |||
</bs:timeline> | |||
</syntaxhighlight>Im Objekt ''preloadedentities'' werden die unterschiedlichen Berechtigungen definiert: | |||
{| class="wikitable" style="" | |||
|+ | |||
!Name | |||
!Wert | |||
!Beschreibung | |||
|- | |||
|type | |||
|groupblog | |||
|Der Typ ''groupblog'' erlaubt die Sonderverrechtung des Blogs | |||
|- | |||
|editgroups | |||
|["blog_GF"] | |||
|Berechtigung, Blogeinträge zu erstellen | |||
|- | |||
|commentgroups | |||
|["blog_commenter"] | |||
|Berechtigung, Kommentare zu erstellen | |||
|- | |||
|deletegroups | |||
|["blog_delete"] | |||
|Löschberechtigung | |||
|- | |||
|readgroups | |||
|["blog_reader","blog_GF","blog_commenter","blog_delete"] | |||
|Leseberechtigung: | |||
Alle Gruppen die in editgroups, commentgroups und deletegroups aufgeführt sind, müssen auch hier explizit aufgeführt werden. | |||
|} | |||
<span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
'''Wichtige Hinweise:''' | |||
# Wenn das Blog bereits auf einer Seite existiert und die Gruppenzuweisungen nachträglich erstellt werden, so werden die Berechtigungen '''nicht''' '''auf vorhandene''' Blogeinträge angewandt. | |||
# Es gibt '''keine Vererbung''', falls eine Gruppendefinition explizit angegeben wird''':''' z. B. kann eine Benutzergruppe, die sich in „editgroups“, aber nicht in „commentgroups“ (falls vorhanden) befindet, keine Kommentare hinzufügen. | |||
<span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
'''“editgroups”''' existiert: | |||
{{ | * nur Benutzer in diesen Gruppen sehen die Schaltfläche, um einen neuen Blogeintrag zu starten. | ||
<span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
'''“commentgroups”''' existiert: | |||
| | * nur Benutzer in diesen Gruppen sehen die Schaltfläche “answer here” und können Kommentare hinzufügen | ||
| | |||
| | <span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | ||
'''“deletegroups”''' existiert: | |||
* nur Benutzer in diesen Gruppen sehen den Link “Löschen” und können die Beiträge '''anderer''' Benutzer löschen. Hinweis: “sysop” Benutzer können immer einen Beitrag löschen oder wiederherstellen. Siehe unten zu Leseberechtigungen von Sysop-Benutzern. | |||
<span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
'''“readgroups”''' existiert''':''' | |||
Nur bei Bedarf setzen, da keine Vererbung erfolgt. Falls vorhanden, müssen alle Benutzergruppen der anderen Bloggruppen hier hinzugefügt werden. | |||
Beispiele: | |||
* Wenn die Benutzergruppe ''blog_GF'' in „editgroups“, aber nicht in „readgroups“ ist, wird der „create“-Button trotz der expliziten Bearbeitungsrechte nicht angezeigt. | |||
* Wenn sich die Benutzergruppe ''blog_commenter'' in „commentgroups“, aber nicht in „readgroups“ befindet, sind die neuen Blogeinträge, auf die diese Einstellung angewendet wurde, nicht sichtbar. | |||
* Wenn sich die Benutzergruppe blog_delete in „deletegroups“, aber nicht in „readgroups“ befindet, sind die neuen Blogeinträge nicht sichtbar und können daher nicht gelöscht werden. | |||
<span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
'''user group “sysop”:''' | |||
* Wenn „readgroups“ nicht definiert ist, kann Gruppe s''ysop'' alle Blogeinträge löschen | |||
* Wenn „readgroups“ definiert ist und sysop kein Teil dieser Gruppe ist, kann sysop keine Blogeinträge sehen und sie daher nicht auf der Seite löschen. Aber mit einem direkten Link zur eigentlichen Blogseite kann der sysop-Benutzer den Eintrag von dort löschen/wiederherstellen. | |||
{{Hinweisbox|boxtype=Wichtig|icon=|Note text=Die Standard-Benutzergruppe „sysop“ kann nicht als Benutzergruppe zu einer Definition hinzugefügt werden. Um beispielsweise einem Admin-Benutzer Leserechte zuzuweisen (falls „readgroups“ existiert), muss der Benutzer einer Benutzergruppe hinzugefügt werden, die in „readgroups“ definiert ist ( z.B. blog_reader)|bgcolor=}} | |||
<span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
'''more”-Schaltfläche:''' | |||
Um zu vermeiden, dass am Ende des Blogs auf die Standardseite ''Spezial:Blog'' gewechselt wird, muss der Mehr-Button als Scroll-Button eingestellt werden, anstatt auf die Spezialseite zu verlinken. Hierfür setzen Sie (wie im Beispiel bereits angegeben):<syntaxhighlight lang="json"> | |||
"usemorescroll": true | |||
</syntaxhighlight> | |||
== Benachrichtigungen == | |||
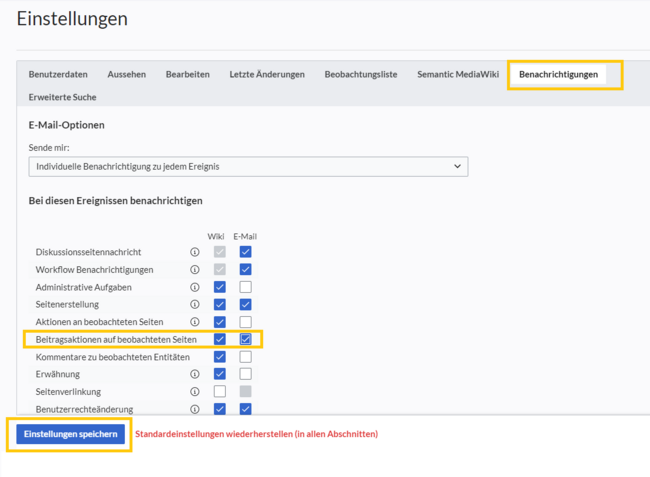
Wenn Benutzer Benachrichtigungen zu Blogbeiträgen im Wiki oder per Email erhalten wollen, muss die Einstellung "<span style="color: rgb(51, 64, 85)">Beitragsaktionen auf beobachteten Seiten" in den Benutzereinstellungen (Reiter "Benachrichtigungen") aktiviert sein.</span> | |||
[[Datei:BlueSpiceSocialBlog-Benachrichtigungen.png|alt=Benachrichtigungs Einstellungen mit Juckboxes|zentriert|mini|650x650px|Blog-Benachrichtigungen]] | |||
== Letzte Blog-Einträge darstellen == | |||
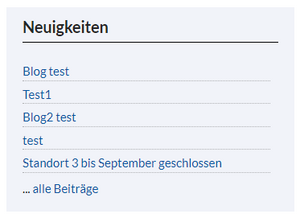
[[Datei:BlueSpiceSocialBlog letzteBeiträge.png|mini|Liste der letzten Blogbeiträge]] | |||
Wenn Sie die letzten Blogeinträge eines bestimmten Blogs z.B. auf der Hauptseite darstellen wollen, sind folgende Schritte nötig: | |||
# Timeline-Tag auf der Hauptseite einbinden | |||
# Formatierungsanweisungen in ''MediaWiki:Common.css'' einfügen | |||
=== Timeline-Tag einbinden === | |||
Kopieren Sie folgendes Timeline-Tag auf die Hauptseite (oder beliebige andere Wikiseite)<syntaxhighlight lang="json"> | |||
<div class="bloglist"><bs:timeline> | |||
{ | |||
"showentitylistmenu": false, | |||
"preloadtitles": { | |||
"blog": "Vorlage:Blog" | |||
}, | |||
"limit": 5, | |||
"sort": [ { | |||
"property": "timestampcreated", | |||
"direction": "DESC" | |||
}], | |||
"showentitylistmore": false, | |||
"availablefilterfields": [], | |||
"lockedfilternames": [ | |||
"type" | |||
], | |||
"outputtypes": { | |||
"blog": "List" | |||
}, | |||
"filter": [ { | |||
"property": "type", | |||
"value": ["blog"], | |||
"comparison": "ct", | |||
"type": "list"}, | |||
{ | |||
"property": "tags", | |||
"value": ["Blog1"], | |||
"comparison": "ct", | |||
"type": "list" }, | |||
{ | |||
"property":"archived", | |||
"value":false, | |||
"type":"boolean", | |||
"comparison":"eq"} | |||
] | |||
} | |||
</bs:timeline> | |||
... [[Blog1|alle Beiträge]] | |||
</div> | |||
</syntaxhighlight>Beachten Sie hierbei, dass die Angabe '''Blog1''' im Filter und nach dem Timeline-Tag als Link zur eigentlichen Blog-Seite mit dem wirklichen Namen ihrer Blog-Seite ausgetauscht werden muss. Damit der Wert '''Blog1''' bzw. der Name Ihrer Blogseite auf der eigentlichen Blog-Seite automatisch für alle Blogbeiträge generiert wird, muss er im dortigen ''<nowiki><bs:timeline></nowiki>''-Tag unter ''preloadedentities'' angegeben werden:<syntaxhighlight lang="json"> | |||
"preloadedentities": [{ | |||
"type": "blog", | |||
"tags":["Blog1"] | |||
}] | |||
</syntaxhighlight> | |||
=== Formatierungsanweisungen einfügen === | |||
Kopieren Sie folgende Zeilen in MediaWiki:Common.css:<syntaxhighlight lang="css"> | |||
/* Simple list view of timeline items */ | |||
.bloglist .bs-social-entity .bs-social-entity-right .bs-social-entity-actions, .bs-social-entity-timecreated {display:none} | |||
.bloglist ul.bs-social-entitylist {background-color:transparent!important; list-style-type:disc; padding:0!important} | |||
.bloglist ul.bs-social-entitylist li {margin:0!important; border-bottom:1px dotted #74747488} | |||
.bloglist .bs-social-entity div.bs-social-entity-right {margin: 0} | |||
.bloglist .bs-social-entity-actions {display:none!important} | |||
.bloglist .bs-social-entity .bs-social-entity-title h3 {font-size: 1em!important; margin:0;} | |||
.bloglist .bs-social-entity-title {width:100%; margin:0!important} | |||
#content .bloglist .bs-social-entity-right a, #content .bloglist .bs-social-entity-right a::before {color:#08529d!important} | |||
</syntaxhighlight>Falls die Stile nicht wie im Screenshot oben angezeigt werden, ist ein Seiten-Refresh nötig (<code>Strg+F5</code>).{{Box Links | |||
|Thema1=[[Referenz:BlueSpiceSocial]] | |||
|Thema2=[[Handbuch:Erweiterung/BlueSpiceSocialMicroBlog|Micro-Blog]] | |||
|Thema3=[[Handbuch:Erweiterung/BlueSpiceSocialProfile|Benutzerprofil]] | |||
}} | }} | ||
<span><span /><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
{{Translation}} | {{Translation}} | ||
[[Category:Social]] | [[Category:Social]] | ||
Aktuelle Version vom 6. Juni 2024, 13:22 Uhr
Die Erweiterung BlueSpiceSocialBlog ist Teil von BlueSpiceSocial, dem Kommunikationsmodul von BlueSpice. Neben dem Typ Blog gibt es noch andere Typen von sogenannten sozialen Einheiten, z. B. Kommentare, Diskussionsthemen oder Microblogs.
Was ist ein Blog?[Bearbeiten | Quelltext bearbeiten]
Grundsätzlich ist ein Blog eine Liste von Beiträgen wie Kommentare, Fragen oder Rückmeldungen verschiedener Benutzer. Das Blog ist oft chronologisch aufgebaut. Eine lebhafte Kommunikation kann entstehen, wenn die Beiträge weiter kommentiert, empfohlen, mit verwandten Seiten verknüpft oder auf eine persönliche Beobachtungsliste gesetzt werden.
Die Blog-Funktion steht auf der Seite Spezial:Blog zur Verfügung. Diese Seite ist in jeder neuen Wiki-Installation direkt von der Hauptnavigation aus verlinkt. So können Sie sofort mit der Nutzung des Blogs beginnen.
Merkmale und Funktionen[Bearbeiten | Quelltext bearbeiten]
- Ein Blogeintrag besteht aus einem Titel und dem Inhalt.
- Kommentare: Jeder Blogeintrag kann von den Benutzern kommentiert werden.
- Aktionen:
- Löschen: Bearbeiter können ihre eigenen Beiträge löschen. Administratoren können alle Beiträge löschen. Gelöschte Beiträge werden nicht mehr angezeigt. Ausnahme: Administratoren sehen gelöschte Artikel mit rotem Hintergrund und können diese wiederherstellen.
- Empfehlen: Blogbeiträge können eine Empfehlung erhalten. Es ist möglich, über den Timeline-Filter eine Liste von Beiträgen mit den meisten Empfehlungen zu generieren. (Siehe hierzu: Das Blog auf einer Seite einbinden)
- Verknüpfter Artikel: Jeder Blogeintrag ist systembedingt mit einer Wikiseite verknüpft. Standardmäßig ist das die Hauptseite des Wikis. Es können aber weitere Seiten verlinkt werden. Blogeinträge können dann über die Seite Spezial:Timeline nach verlinkten Seiten gefiltert werden.
- Beobachten: Eigene Blogbeiträge und Kommentare werden automatisch auf die Beobachtungsliste gesetzt.
- Berechtigungen: Es ist möglich, Benutzern mit Leserechten im Wiki das Kommentieren von Blogeinträgen zu erlauben. Siehe: BlueSpiceSocial Berechtigungen.
Blog auf einer Seite einbinden[Bearbeiten | Quelltext bearbeiten]
Es ist auch möglich, die Blog-Funktionalität in jede Wiki-Seite aufzunehmen. Beiträge können alternativ in einer Timeline konsolidiert und chronologisch angezeigt sowie nach Bedarf gefiltert und sortiert werden. Hierzu wird der erforderliche Codeblock in den Quellcode einer Seite einfügt.
Alle Blogbeiträge im Wiki[Bearbeiten | Quelltext bearbeiten]
So fügen Sie eine Blogansicht hinzu:
- Gehen Sie zu der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite.
- Öffnen Sie die Seite in der Quellbearbeitung.
- Kopieren Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen. Nach dem Speichern der Seite sehen Sie die Liste aller Blogeinträge des Wikis. Die Liste basiert auf den angegebenen Filter- und Sortierungskriterien.
<bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Vorlage:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "showheadline": true, "usemorescroll": false, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:timeline>
Blogbeiträge einer verknüpften Seite[Bearbeiten | Quelltext bearbeiten]
Wenn Sie ein Blog erstellen wollen, dass nur die Beiträge der auf dieser Seite erstellten Blog-Beiträge anzeigt, kopieren Sie folgendes Timeline-Tag. Hier werden unter den preloadedentities neue Blogeinträge bereits mit der Seite verknüpft und gefiltert. Ersetzen Sie Blog1 unter preloadedentities und im Filter-Abschnitt mit dem entsprechenden Seitennamen:
<bs:timeline>
{
"showentitylistmenu": true,
"preloadtitles": {
"blog": "Vorlage:Blog"
},
"preloadedentities": [{
"type": "blog",
"tags":["Blog1"]
}],
"headlinemessagekey": "Community-Blog",
"showheadline": true,
"usemorescroll": false,
"morelink": "Special:Blog",
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"lockedfilternames": [
"type"
],
"filter": [ {
"property": "type",
"value": ["blog"],
"comparison": "ct",
"type": "list"},
{
"property": "tags",
"value": ["Blog1"],
"comparison": "ct",
"type": "list" },
{
"property":"archived",
"value":false,
"type":"boolean",
"comparison":"eq"}
]
}
</bs:timeline>
Blog Parameter[Bearbeiten | Quelltext bearbeiten]
Ausgabeformat[Bearbeiten | Quelltext bearbeiten]
Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht.
| Element | Parameters | Parameter and element description | Type | Default value |
|---|---|---|---|---|
| 1 - Überschrift | headlinemessagekey | Überschrift | string | Timeline |
| showheadline | Überschrift anzeigen | boolean | true | |
| 2 - Blogmenü | showentitylistmenu | Blogmenü anzeigen | boolean | true |
| showentityspawner | Textfeld zum Erstellen eines Blogeintrags anzeigen | boolean | true | |
| availablesorterfields | Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren:
|
array | alle | |
| lockedoptionnames | Diese Sortierfelder können vom Benutzer nicht geändert werden. | array | [] | |
| availablefilterfields | Datenfelder die als Filteroptionen im Filtermenü vorhanden sind.
Beispiel: Benutzer können nach Erstellungsdatum oder Verknüpfte Artikel filtern:
|
array | alle | |
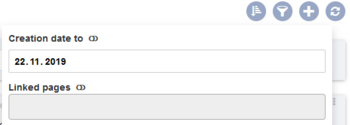
| lockedfilternames | Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter Verknüpfte Seiten nicht verändern. Das Feld ist ausgegraut:
|
array | [] | |
| persistsettings | Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen.
Die URL kann dann auf anderen Seiten verlinkt werden.
|
boolean | false | |
| 3 - Neuer Blogeintrag | preloadedentities |
Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt.
Anzeige des Textfelds mit:
|
array of objects | - |
| 4 - Existierender Blogeintrag | outputtypes | Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: List, Short, Default, Page. (siehe Beispiele)
Jeder Blogeintrag ist eine social entity. |
object | Default |
| limit | Definiert, wie viele social entities initial dargestellt werden. | object | Default | |
| 4a - Avatar | - | Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer List angezeigt. | - | - |
| 4b - Infoleiste | - | Link zu den Kommentaren und Bearbeitungsinfo. | - | - |
| 4c - Inhalt des Blogeintrags | - | Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat Default klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link Mehr ausgeklappt. | - | - |
| 4d - Aktionsmenü | - | Funktionen: bearbeiten, löschen, empfehlen, Verknüpfter Artikel, beobachten | - | - |
| 5 - Neuer Kommentar | - | Schaltfläche und Textfeld zum Erstellen eines neuen Kommentars. | - | - |
| 6 - Existierender Kommentar | - | Kommentare enthalten das Social Tag Empfehlen.
Jeder Kommentar ist eine social entity. |
- | - |
| 7 - Schaltfläche "Mehr" | morelink | Linkziel für die Schaltfläche Mehr. Für Blogs ist es sinnvoll, zur Seite Spezial:Blog zu verlinken. | str | Spezial:Timeline |
| useendlessscroll | Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. | boolean | true | |
| showentitylistmore | Zeigt die Schaltfläche Mehr an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn useendlessscroll auf false eingstellt ist. | boolean | false |
Sortierung[Bearbeiten | Quelltext bearbeiten]
Generell werden in einem Blog die neuesten Blogeinträge zuerst angezeigt. Es gibt jedoch viele verschiedene Möglichkeiten, die Liste der Blogeinträge zu sortieren.
Syntax[Bearbeiten | Quelltext bearbeiten]
[{
"property": "timestamptouched",
"direction": "DESC"
}]
Attribute[Bearbeiten | Quelltext bearbeiten]
Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind:
| Attribut | Beschreibung |
|---|---|
| timestampcreated | creation date |
| timestamptouched | last edit date |
| commentcount | number of comments |
| ratingcount | number of ratings |
| ownerid | username of the creator of a blog entry |
| ownerrealname | real name of the user |
Richtung[Bearbeiten | Quelltext bearbeiten]
Blogeinträge können in absteigender und aufsteigender Reihenfolge sortiert werden. Absteigend ist die Standardsortierung.
| Wert | Beschreibung |
|---|---|
| DESC | sorts the blog entries in descending order |
| ASC | sorts the blog entries in ascending order |
Filtern[Bearbeiten | Quelltext bearbeiten]
Wenn der Parameter Filter nicht existiert, gibt es keine Blogausgabe.
Um die Blogeinträge Ihres Wikis anzuzeigen, schließen Sie den folgenden Codeblock ein, wie im obigen Codebeispiel gezeigt:
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}]
Dieser Filter enthält alle sozialen Einheiten, die dem Typ Blog entsprechen. Da wir nur social entities vom Typ Blog anzeigen möchten, nehmen wir auch nur Blogeinträge in unseren Filter auf. Wenn Sie anstelle einer Blogansicht eine Timeline erstellen möchten, können Sie auch andere Arten von social entities hinzufügen. Das folgende Beispiel zeigt eine Timeline-Ansicht mit Blogeinträgen, Diskussionseinträgen von Wiki-Seiten und Benutzerprofilinformationen:
"filter": [ {
"type": "list",
"property": "type",
"value": ["blog","topic","profile"],
"comparison": "ct"
}]
Verknüpfte Seiten filtern[Bearbeiten | Quelltext bearbeiten]
Wenn ein eingebundenes Blog nur Beiträge zeigen soll, die mit dem Seitennamen (z.B. Blog1) verknüpft sind, muss dieses in den Blog-Parametern (siehe preloadedentities) definiert werden und anschließend im Filter angegeben werden:
"filter": [ {
"property": "type",
"value": ["blog"],
"comparison": "ct",
"type": "list"},
{
"property": "tags",
"value": ["Blog1"],
"comparison": "ct",
"type": "list" },
{
"property":"archived",
"value":false,
"type":"boolean",
"comparison":"eq"}
]
Beispiele für die Ausgabeformate[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp für ein Blog wird mit dem Parameter outputtypes hinzugefügt. Vergessen Sie nicht, vor und nach diesem Parameter ein Komma einzufügen (es sei denn, dies ist der letzte Parameter in Ihrem Codeblock):
"outputtypes": {
"blog": "Default"
}
Default[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp Default zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link Mehr klicken.
Short[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp Short zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.
Page[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp Page zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.
List[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp List zeigt nur den Titel und das Erstellungsdatum an.
Blog-Berechtigungen setzen[Bearbeiten | Quelltext bearbeiten]
Über die Rolle "commenter"[Bearbeiten | Quelltext bearbeiten]
Generell können alle Benutzer mit Bearbeitungsrechten Blogeinträge und Kommentare erstellen. Die Rolle commenter in der Rechteverwaltung erlaubt es jedoch nicht, Blogeinträge zu erstellen. Diese Rolle weist lediglich das Recht zu, Kommentare zu bestehenden Blogeinträgen zu erstellen. Siehe auch BlueSpiceSocial Berechtigungen.
Über Benutzergruppen[Bearbeiten | Quelltext bearbeiten]
Wenn ein Blog auf einer Seite eingebunden wird, so kann die Erstellung und Bearbeitung von Diskussionsbeiträgen und Kommentaren auf bestimmte Benutzergruppen beschränkt werden. Diese Möglichkeit besteht nicht auf der Seite Spezial:Blog selbst.
Fügen Sie das Blog folgendermaßen auf einer Wikiseite ein. Ändern Sie anschließend die Gruppen editgroups, commentgroups, deletegroups und readgroups.
<bs:timeline>
{
"showentitylistmenu": true,
"preloadedentities": [{
"type": "groupblog",
"editgroups": ["blog_GF"],
"commentgroups": ["blog_commenter"],
"deletegroups": ["blog_delete"],
"readgroups": ["blog_reader","blog_GF","blog_commenter","blog_delete"]
}],
"headlinemessagekey": "My Blog",
"showheadline": true,
"usemorescroll": true,
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"lockedfilternames": [
"type"
],
"filter": [ {
"type": "list",
"property": "type",
"value": [ "groupblog" ],
"comparison": "ct"
}]
}
</bs:timeline>
Im Objekt preloadedentities werden die unterschiedlichen Berechtigungen definiert:
| Name | Wert | Beschreibung |
|---|---|---|
| type | groupblog | Der Typ groupblog erlaubt die Sonderverrechtung des Blogs |
| editgroups | ["blog_GF"] | Berechtigung, Blogeinträge zu erstellen |
| commentgroups | ["blog_commenter"] | Berechtigung, Kommentare zu erstellen |
| deletegroups | ["blog_delete"] | Löschberechtigung |
| readgroups | ["blog_reader","blog_GF","blog_commenter","blog_delete"] | Leseberechtigung:
Alle Gruppen die in editgroups, commentgroups und deletegroups aufgeführt sind, müssen auch hier explizit aufgeführt werden. |
Wichtige Hinweise:
- Wenn das Blog bereits auf einer Seite existiert und die Gruppenzuweisungen nachträglich erstellt werden, so werden die Berechtigungen nicht auf vorhandene Blogeinträge angewandt.
- Es gibt keine Vererbung, falls eine Gruppendefinition explizit angegeben wird: z. B. kann eine Benutzergruppe, die sich in „editgroups“, aber nicht in „commentgroups“ (falls vorhanden) befindet, keine Kommentare hinzufügen.
“editgroups” existiert:
- nur Benutzer in diesen Gruppen sehen die Schaltfläche, um einen neuen Blogeintrag zu starten.
“commentgroups” existiert:
- nur Benutzer in diesen Gruppen sehen die Schaltfläche “answer here” und können Kommentare hinzufügen
“deletegroups” existiert:
- nur Benutzer in diesen Gruppen sehen den Link “Löschen” und können die Beiträge anderer Benutzer löschen. Hinweis: “sysop” Benutzer können immer einen Beitrag löschen oder wiederherstellen. Siehe unten zu Leseberechtigungen von Sysop-Benutzern.
“readgroups” existiert:
Nur bei Bedarf setzen, da keine Vererbung erfolgt. Falls vorhanden, müssen alle Benutzergruppen der anderen Bloggruppen hier hinzugefügt werden.
Beispiele:
- Wenn die Benutzergruppe blog_GF in „editgroups“, aber nicht in „readgroups“ ist, wird der „create“-Button trotz der expliziten Bearbeitungsrechte nicht angezeigt.
- Wenn sich die Benutzergruppe blog_commenter in „commentgroups“, aber nicht in „readgroups“ befindet, sind die neuen Blogeinträge, auf die diese Einstellung angewendet wurde, nicht sichtbar.
- Wenn sich die Benutzergruppe blog_delete in „deletegroups“, aber nicht in „readgroups“ befindet, sind die neuen Blogeinträge nicht sichtbar und können daher nicht gelöscht werden.
user group “sysop”:
- Wenn „readgroups“ nicht definiert ist, kann Gruppe sysop alle Blogeinträge löschen
- Wenn „readgroups“ definiert ist und sysop kein Teil dieser Gruppe ist, kann sysop keine Blogeinträge sehen und sie daher nicht auf der Seite löschen. Aber mit einem direkten Link zur eigentlichen Blogseite kann der sysop-Benutzer den Eintrag von dort löschen/wiederherstellen.
more”-Schaltfläche:
Um zu vermeiden, dass am Ende des Blogs auf die Standardseite Spezial:Blog gewechselt wird, muss der Mehr-Button als Scroll-Button eingestellt werden, anstatt auf die Spezialseite zu verlinken. Hierfür setzen Sie (wie im Beispiel bereits angegeben):
"usemorescroll": true
Benachrichtigungen[Bearbeiten | Quelltext bearbeiten]
Wenn Benutzer Benachrichtigungen zu Blogbeiträgen im Wiki oder per Email erhalten wollen, muss die Einstellung "Beitragsaktionen auf beobachteten Seiten" in den Benutzereinstellungen (Reiter "Benachrichtigungen") aktiviert sein.
Letzte Blog-Einträge darstellen[Bearbeiten | Quelltext bearbeiten]
Wenn Sie die letzten Blogeinträge eines bestimmten Blogs z.B. auf der Hauptseite darstellen wollen, sind folgende Schritte nötig:
- Timeline-Tag auf der Hauptseite einbinden
- Formatierungsanweisungen in MediaWiki:Common.css einfügen
Timeline-Tag einbinden[Bearbeiten | Quelltext bearbeiten]
Kopieren Sie folgendes Timeline-Tag auf die Hauptseite (oder beliebige andere Wikiseite)
<div class="bloglist"><bs:timeline>
{
"showentitylistmenu": false,
"preloadtitles": {
"blog": "Vorlage:Blog"
},
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"showentitylistmore": false,
"availablefilterfields": [],
"lockedfilternames": [
"type"
],
"outputtypes": {
"blog": "List"
},
"filter": [ {
"property": "type",
"value": ["blog"],
"comparison": "ct",
"type": "list"},
{
"property": "tags",
"value": ["Blog1"],
"comparison": "ct",
"type": "list" },
{
"property":"archived",
"value":false,
"type":"boolean",
"comparison":"eq"}
]
}
</bs:timeline>
... [[Blog1|alle Beiträge]]
</div>
Beachten Sie hierbei, dass die Angabe Blog1 im Filter und nach dem Timeline-Tag als Link zur eigentlichen Blog-Seite mit dem wirklichen Namen ihrer Blog-Seite ausgetauscht werden muss. Damit der Wert Blog1 bzw. der Name Ihrer Blogseite auf der eigentlichen Blog-Seite automatisch für alle Blogbeiträge generiert wird, muss er im dortigen <bs:timeline>-Tag unter preloadedentities angegeben werden:
"preloadedentities": [{
"type": "blog",
"tags":["Blog1"]
}]
Formatierungsanweisungen einfügen[Bearbeiten | Quelltext bearbeiten]
Kopieren Sie folgende Zeilen in MediaWiki:Common.css:
/* Simple list view of timeline items */
.bloglist .bs-social-entity .bs-social-entity-right .bs-social-entity-actions, .bs-social-entity-timecreated {display:none}
.bloglist ul.bs-social-entitylist {background-color:transparent!important; list-style-type:disc; padding:0!important}
.bloglist ul.bs-social-entitylist li {margin:0!important; border-bottom:1px dotted #74747488}
.bloglist .bs-social-entity div.bs-social-entity-right {margin: 0}
.bloglist .bs-social-entity-actions {display:none!important}
.bloglist .bs-social-entity .bs-social-entity-title h3 {font-size: 1em!important; margin:0;}
.bloglist .bs-social-entity-title {width:100%; margin:0!important}
#content .bloglist .bs-social-entity-right a, #content .bloglist .bs-social-entity-right a::before {color:#08529d!important}
Falls die Stile nicht wie im Screenshot oben angezeigt werden, ist ein Seiten-Refresh nötig (Strg+F5).
Weiterführende Links