Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung |
||
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
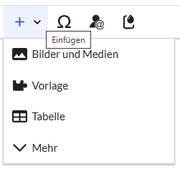
Wählen Sie im visuellen Editor den Menüpunkt ''Einfügen'' und dann ''Tabelle.'' | Wählen Sie im visuellen Editor den Menüpunkt ''Einfügen'' und dann ''Tabelle.'' | ||
[[Datei: | [[Datei:Handbuch:Ve einfügen.png|alternativtext=aufgeklapptes Einfügen-Menü des visuellen Editors|zentriert|mini|180x180px|Aktion "Einfügen"]] | ||
[[Datei:VE-tabelle-eingefuegt.png| | |||
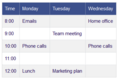
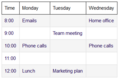
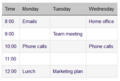
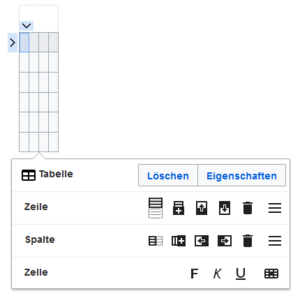
Nach Angabe der Zeilen und Spalten erscheint eine leere Tabelle mit einem Dialogfeld zur Tabellenbearbeitung. Wenn der Mauszeiger auf einem Symbol ruht, wird die jeweilige Funktion angezeigt. | |||
[[Datei:VE-tabelle-eingefuegt.png|alt=Leere Tabelle mit offenem Tabelleninspektor|zentriert|mini|305x305px|Eingefügte Tabelle]] | |||
<span><br /></span><span><span /></span> | <span><br /></span><span><span /></span> | ||
| Zeile 20: | Zeile 22: | ||
Die verbundenen Zellen können Sie über die gleiche Schaltfläche wieder teilen. | Die verbundenen Zellen können Sie über die gleiche Schaltfläche wieder teilen. | ||
==Tabelleneigenschaften festlegen== | == Tabelleneigenschaften festlegen == | ||
Im Eigenschaften-Dialgofenster gibt es zahlreiche Funktionen zur Anpassung der Tabelle: | Im Eigenschaften-Dialgofenster gibt es zahlreiche Funktionen zur Anpassung der Tabelle: | ||
{| class="contenttable-blue" style="" | {| class="contenttable-blue" style="" | ||
|+Übersicht der Tabelleneigenschaften | |+Übersicht der Tabelleneigenschaften | ||
!Eigenschaft | ! style="" |Eigenschaft | ||
!Beschreibung | ! style="" |Beschreibung | ||
|- | |- | ||
| Tabellenbreite | | style="" | Tabellenbreite | ||
|Die Gesamtbreite kann hier prozentual zur verfügbaren Seitenbreite eingestellt werden, zum Beispiel auf 100%. | | style="" |Die Gesamtbreite kann hier prozentual zur verfügbaren Seitenbreite eingestellt werden, zum Beispiel auf 100%. | ||
|- | |- | ||
|Tabellenstil | | style="" |Tabellenstil | ||
|Hier können verschiedene Stilvorlagen für die Tabelle geladen werden. Siehe: [[Handbuch:Erweiterung/VisualEditor/Tabellen#Tabellenstile|Galerie der Tabellenstile]]. | | style="" |Hier können verschiedene Stilvorlagen für die Tabelle geladen werden. Siehe: [[de4:Handbuch:Erweiterung/VisualEditor/Tabellen#Tabellenstile|Galerie der Tabellenstile]]. | ||
|- | |- | ||
|Exportierbar | | style="" |Exportierbar | ||
|Fügt der Tabelle ein Kontextmenü hinzu, das die Tabelle im xlsx oder csv-Format speichern läßt. Das Kontextmenü kann über Rechtsklick mit der Maus aktiviert werden. Exportierbare Tabellen sind erkennbar, da sie beim Mouseover gelb hinterlegt sind. | | style="" |Fügt der Tabelle ein Kontextmenü hinzu, das die Tabelle im xlsx oder csv-Format speichern läßt. Das Kontextmenü kann über Rechtsklick mit der Maus aktiviert werden. Exportierbare Tabellen sind erkennbar, da sie beim Mouseover gelb hinterlegt sind. | ||
Die gelbe Färbung läßt sich global von Wiki-Admins entfernen. Folgende 3 Zeilen können hierzu dem globalen Stylesheet ''MediaWiki:Common.css'' hinzugefügt werden:<syntaxhighlight lang="css"> | |||
<syntaxhighlight lang=" | |||
/* Entfernen der gelben Highlight-Farbe von exportierbaren Tabellen */ | /* Entfernen der gelben Highlight-Farbe von exportierbaren Tabellen */ | ||
#mw-content-text table.bs-et-highlight {background-color: transparent!important;} | #mw-content-text table.bs-et-highlight {background-color: transparent!important;} | ||
#mw-content-text table.bs-et-highlight.wikitable {background-color: #f8f9fa!important; | #mw-content-text table.bs-et-highlight.wikitable {background-color: #f8f9fa!important; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|- | |- | ||
|Filterbar | | style="" |Filterbar | ||
| | | style="" |<span>Fügt den Kopfzellen jeder Spalte eine Filterfunktion hinzu.</span> | ||
|- | |||
| style="" |Sticky header | |||
| style="" |Die Kopfzeile der Tabelle bleibt bei langen Tabellen beim Scrollen der Seite sichtbar. | |||
<span> | |||
|- | |- | ||
|Überschrift | | style="" |Überschrift | ||
|Zeigt eine Überschrift über der Tabelle: | | style="" |Zeigt eine Überschrift über der Tabelle: | ||
Nach dem Deaktivieren der Überschrift ist sie verloren und muss beim Re-aktivieren neu eingegeben werden. | Nach dem Deaktivieren der Überschrift ist sie verloren und muss beim Re-aktivieren neu eingegeben werden. | ||
|- | |- | ||
|Sortierbar | | style="" |Sortierbar | ||
|In der ersten Reihe wird eine Sortierungsfunktion angezeigt: | | style="" |In der ersten Reihe wird eine Sortierungsfunktion angezeigt: | ||
Die aktuelle Sortierung ist in der Titelzeile ersichtlich. In der sortierten Spalte wird nur einer der beiden Sortierungspfeile angezeigt. | Die aktuelle Sortierung ist in der Titelzeile ersichtlich. In der sortierten Spalte wird nur einer der beiden Sortierungspfeile angezeigt. | ||
|- | |- | ||
|Einklappbar | | style="" |Einklappbar | ||
|Die Tabelle kannüber einen Textlink aus- und eingeklappt werden. | | style="" |Die Tabelle kannüber einen Textlink aus- und eingeklappt werden. | ||
|- | |- | ||
|Zunächst eingeklappt | | style="" |Zunächst eingeklappt | ||
|Wenn die Eigenschaft "Einklappbar" aktiv ist, wird hier bestimmt, ob die Tabelle beim Laden der Wikiseite sichtbar oder ausgeblendet ist. Die Titelzeile bleibt immer sichtbar: | | style="" |Wenn die Eigenschaft "Einklappbar" aktiv ist, wird hier bestimmt, ob die Tabelle beim Laden der Wikiseite sichtbar oder ausgeblendet ist. Die Titelzeile bleibt immer sichtbar: | ||
|} | |} | ||
==Tabellenstile== | == Tabellenstile == | ||
Im Menü Tabellenstil sind folgende Stilvorlagen auswählbar. Klicken Sie auf ein Bild um die Galerie zu starten: | Im Menü Tabellenstil sind folgende Stilvorlagen auswählbar. Klicken Sie auf ein Bild um die Galerie zu starten: | ||
<gallery> | <gallery> | ||
Datei:tables-nostyle.png|No table style | Datei:tables-nostyle.png|alt=Tabelle ohne Tabellenlinien|No table style | ||
Datei:ve-tabellen-farbe-standard.PNG|alt= | Datei:ve-tabellen-farbe-standard.PNG|alt=Weiße Kopfzeile mit hellgrauen Inhaltszellen|Standard (wikitable) | ||
Datei:ve-tabellen-farbe-content.PNG|alt= | Datei:ve-tabellen-farbe-content.PNG|alt=Graue Kopfzeile mit weißen Inhaltszellen|Content (contenttable) | ||
Datei:ve-tabellen-farbe-content black.PNG|alt= | Datei:ve-tabellen-farbe-content black.PNG|alt=Dunkelgraue Kopfzeile und dunkle Zellenrahmen|Content (black) (contenttable-black) | ||
Datei:ve-tabellen-farbe-blue.PNG|alt= | Datei:ve-tabellen-farbe-blue.PNG|alt=Blaue Kopfzeile udn Blaue Zellenrahmen|Content (blue) (contenttable-blue) | ||
Datei:ve-tabellen-farbe-content darkblue.PNG|alt= | Datei:ve-tabellen-farbe-content darkblue.PNG|alt=Dunkelblaue Kopfzeile und blaue Zellenrahmen|Content (darkblue) (contenttable-darkblue) | ||
Datei:ve-tabellen-farbe-cusco sky.PNG|alt= | Datei:ve-tabellen-farbe-cusco sky.PNG|alt=Hellblaue Kopfzeile mit alternierenden Zeilenfarben und dunkelblauem Text|Cusco Sky (cuskosky) | ||
Datei:ve-tabellen-farbe-casablanca.PNG|alt= | Datei:ve-tabellen-farbe-casablanca.PNG|alt=Dunkelblaue Kopfzeile mit alternierenden Zeilenfarben und dunkelblauem Text|Casablanca (casablanca) | ||
Datei:ve-tabellen-farbe-greyscale.PNG|alt= | Datei:ve-tabellen-farbe-greyscale.PNG|alt=Weiße Kopfzeile mit dunklen Zellenrahmen und alternierende Reihenfarbe mit blauem Text|Greyscale (greyscale) | ||
Datei:ve-tabellen-farbe-greyscale narrow.PNG|alt= | Datei:ve-tabellen-farbe-greyscale narrow.PNG|alt=Dunklegrau Kopfzeile mit alternierende Reihenfarbe und blauem Text|Greyscale (narrow) (greyscale-narrow) | ||
</gallery> | </gallery> | ||
< | == Sortierung von speziellen Datenformaten == | ||
Wenn eine Spalte bei der Sortierung besondere Datentypen berücksichtigen soll (z.B. Datum, Nummer), kann dies '''in der Kopfzelle der Spalte''' entsprechend im Attribut ''class'' angegeben werden. Beachten Sie, dass eine Kopfzelle über "!" definiert wird.<syntaxhighlight lang="html"> | |||
{| class="wikitable sortable" | |||
|+ | |||
! class="number" |Col A | |||
|- | |||
|1 | |||
|- | |||
|2 | |||
|- | |||
|30 | |||
|- | |||
|11 | |||
|- | |||
|5 | |||
|} | |||
</syntaxhighlight>Ausgabe: | |||
{| class="wikitable sortable" | |||
|+Sortierbare Nummern-Spalte | |||
! style="width:200px;" class="number" |Col A | |||
|- | |||
| style="width:200px;" |1 | |||
|- | |||
| style="width:200px;" |2 | |||
|- | |||
| style="width:200px;" |30 | |||
|- | |||
| style="width:200px;" |11 | |||
|- | |||
| style="width:200px;" |5 | |||
|} | |||
Mögliche Werte sind: | |||
* string | |||
* integer | |||
* number | |||
* date | |||
== <span>Existierende Tabellen nutzen</span> == | |||
<div class="training anwender"> | <div class="training anwender"> | ||
Mit dem visuellen Editor ist es leicht, Inhalte als Tabelle zu formatieren. Es gibt hierzu folgende Alternativen:<span><br /></span><span><span /></span> | Mit dem visuellen Editor ist es leicht, Inhalte als Tabelle zu formatieren. Es gibt hierzu folgende Alternativen:<span><br /></span><span><span /></span> | ||
Aktuelle Version vom 13. Mai 2025, 15:40 Uhr
Eine Tabelle einfügen
Wählen Sie im visuellen Editor den Menüpunkt Einfügen und dann Tabelle.

Nach Angabe der Zeilen und Spalten erscheint eine leere Tabelle mit einem Dialogfeld zur Tabellenbearbeitung. Wenn der Mauszeiger auf einem Symbol ruht, wird die jeweilige Funktion angezeigt.

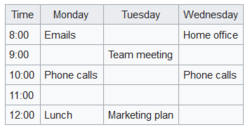
Doppelklicken Sie in die Zellen, um Text einzufügen.

Zeilen und Spalten verbinden
So verbinden Sie Tabellenzellen:
- Wählen Sie bei gedrückter
Umschalt-Taste nebeneinanderliegende Zellen in einer Spalte oder Zeile aus. - Klicken Sie auf Verbinden im offenen Dialogfeld. Die Zellen sind nun verbunden.
Die verbundenen Zellen können Sie über die gleiche Schaltfläche wieder teilen.
Tabelleneigenschaften festlegen
Im Eigenschaften-Dialgofenster gibt es zahlreiche Funktionen zur Anpassung der Tabelle:
| Eigenschaft | Beschreibung |
|---|---|
| Tabellenbreite | Die Gesamtbreite kann hier prozentual zur verfügbaren Seitenbreite eingestellt werden, zum Beispiel auf 100%. |
| Tabellenstil | Hier können verschiedene Stilvorlagen für die Tabelle geladen werden. Siehe: Galerie der Tabellenstile. |
| Exportierbar | Fügt der Tabelle ein Kontextmenü hinzu, das die Tabelle im xlsx oder csv-Format speichern läßt. Das Kontextmenü kann über Rechtsklick mit der Maus aktiviert werden. Exportierbare Tabellen sind erkennbar, da sie beim Mouseover gelb hinterlegt sind.
Die gelbe Färbung läßt sich global von Wiki-Admins entfernen. Folgende 3 Zeilen können hierzu dem globalen Stylesheet MediaWiki:Common.css hinzugefügt werden:/* Entfernen der gelben Highlight-Farbe von exportierbaren Tabellen */
#mw-content-text table.bs-et-highlight {background-color: transparent!important;}
#mw-content-text table.bs-et-highlight.wikitable {background-color: #f8f9fa!important;
|
| Filterbar | Fügt den Kopfzellen jeder Spalte eine Filterfunktion hinzu. |
| Sticky header | Die Kopfzeile der Tabelle bleibt bei langen Tabellen beim Scrollen der Seite sichtbar. |
| Überschrift | Zeigt eine Überschrift über der Tabelle:
Nach dem Deaktivieren der Überschrift ist sie verloren und muss beim Re-aktivieren neu eingegeben werden. |
| Sortierbar | In der ersten Reihe wird eine Sortierungsfunktion angezeigt:
Die aktuelle Sortierung ist in der Titelzeile ersichtlich. In der sortierten Spalte wird nur einer der beiden Sortierungspfeile angezeigt. |
| Einklappbar | Die Tabelle kannüber einen Textlink aus- und eingeklappt werden. |
| Zunächst eingeklappt | Wenn die Eigenschaft "Einklappbar" aktiv ist, wird hier bestimmt, ob die Tabelle beim Laden der Wikiseite sichtbar oder ausgeblendet ist. Die Titelzeile bleibt immer sichtbar: |
Tabellenstile
Im Menü Tabellenstil sind folgende Stilvorlagen auswählbar. Klicken Sie auf ein Bild um die Galerie zu starten:
-
No table style
-
Standard (wikitable)
-
Content (contenttable)
-
Content (black) (contenttable-black)
-
Content (blue) (contenttable-blue)
-
Content (darkblue) (contenttable-darkblue)
-
Cusco Sky (cuskosky)
-
Casablanca (casablanca)
-
Greyscale (greyscale)
-
Greyscale (narrow) (greyscale-narrow)
Sortierung von speziellen Datenformaten
Wenn eine Spalte bei der Sortierung besondere Datentypen berücksichtigen soll (z.B. Datum, Nummer), kann dies in der Kopfzelle der Spalte entsprechend im Attribut class angegeben werden. Beachten Sie, dass eine Kopfzelle über "!" definiert wird.
{| class="wikitable sortable"
|+
! class="number" |Col A
|-
|1
|-
|2
|-
|30
|-
|11
|-
|5
|}
Ausgabe:
| Col A |
|---|
| 1 |
| 2 |
| 30 |
| 11 |
| 5 |
Mögliche Werte sind:
- string
- integer
- number
- date
Existierende Tabellen nutzen
Mit dem visuellen Editor ist es leicht, Inhalte als Tabelle zu formatieren. Es gibt hierzu folgende Alternativen:
- Tabellen können auch als csv-Datei auf einer Seite eingefügt werden (einfach die CSV-Datei auf die Seite im Bearbeitungsmodus ziehen)
- Komplexe Tabellen können alternativ als xls-Datei an die Seite angehängt werden.
Weiterführende Links