(Die Seite wurde neu angelegt: „{{DISPLAYTITLE:Portal flex}} <div class="downloadarea"> <span class="getButton">Download</span> Datei:HW-PortalFlex-Combo-de…“) Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE: | {{DISPLAYTITLE:Flexible Portalseite}} | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Medium:HW-PortalFlex-de.zip|Download]]</span> | <span class="getButton">[[Medium:HW-PortalFlex-de.zip|Download]]</span> | ||
| Zeile 25: | Zeile 25: | ||
==Portalseite erstellen== | ==Portalseite erstellen== | ||
Um eine Portalseite zu erstellen, | Um eine Portalseite zu erstellen, können Sie die enthaltene Seite Vorlage:Portal flex PT in die Seitenvorlagenverwaltung mit aufnehmen, da sie bereits ein Startlayout definiert hat. | ||
Nach dem Speichern können Sie die Seite über Formular weiterbearbeiten. | |||
==Portalseiten kombinieren== | ==Portalseiten kombinieren== | ||
Jede Seite, die über Portal flex erstellt wurde, kann nur ein bestimmes Spalten-Layout haben (also z.B. 2-spaltig). Wenn Sie mehrere Layouts mit verschiedener Spaltenanzahl kombinieren wollen, erstellen Sie | Jede Seite, die über Portal flex erstellt wurde, kann nur ein bestimmes Spalten-Layout haben (also z.B. 2-spaltig). Wenn Sie mehrere Layouts mit verschiedener Spaltenanzahl kombinieren wollen, erstellen Sie mehrere Unterseiten zur eigentlichen Portalseite und transkludieren Sie diese in die Haupt-Portalseite. | ||
Die so entstandene Hauptseite kann praktischerweise auch andere Elemente (zusätzliche Vorlagen oder Seitenabschnitte) enthalten. | Die so entstandene Hauptseite kann praktischerweise auch andere Elemente (zusätzliche Vorlagen oder Seitenabschnitte) enthalten. | ||
{{ | {{Hinweisbox|boxtype=Wichtig|Note text=Wenn eine Portalseite eine Kombination aus mehreren mit ''Portal flex'' erstellten Seiten ist, kann das Menü ''Mit Formular bearbeiten'' nicht genutzt werden. Obwohl es für die ''Bearbeiten''-Schaltfläche angeboten wird, können Sie die Seite nur im normalen ''Bearbeiten''-Modus bearbeiten. Die transkludierten ''Portal flex'' Seiten müssen wie bei jeder Transklusion über die jeweilige Originalseite bearbeitet werden.}} | ||
==Enthaltene Importdateien== | ==Enthaltene Importdateien== | ||
| Zeile 48: | Zeile 42: | ||
*Vorlage:Portal flex/End | *Vorlage:Portal flex/End | ||
*Vorlage:Portal flex/styles.css | *Vorlage:Portal flex/styles.css | ||
*Formular:Portal flex<br /> | *Vorlage:Portal flex PT | ||
*Formular:Portal flex<span /><br /> | |||
__NOTOC__ | __NOTOC__ | ||
Aktuelle Version vom 25. Oktober 2022, 11:23 Uhr
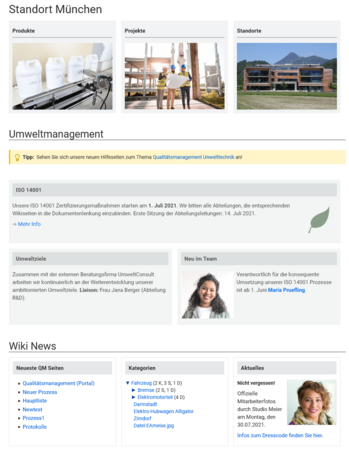
Die Vorlage Portal flex erlaubt es, mehrspaltig formatierte Inhalte auf einer Seite darzustellen. Zusätzlich kann am Beginn der Seite ein Einleitungsabschnitt vorangestellt werden.
Einzelne mit Portal flex erstellte Seiten können auch über Transklusion zu einer Portalseite vereint werden (siehe Abbildung rechts).
Das so entstandene Layout ist responsiv und wird entsprechend für mobile Geräten optimiert angezeigt.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-PortalFlex-de.zip.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-PortalFlex-de.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar und kann über Formular bearbeitet werden.
Portalseite erstellen[Bearbeiten | Quelltext bearbeiten]
Um eine Portalseite zu erstellen, können Sie die enthaltene Seite Vorlage:Portal flex PT in die Seitenvorlagenverwaltung mit aufnehmen, da sie bereits ein Startlayout definiert hat.
Nach dem Speichern können Sie die Seite über Formular weiterbearbeiten.
Portalseiten kombinieren[Bearbeiten | Quelltext bearbeiten]
Jede Seite, die über Portal flex erstellt wurde, kann nur ein bestimmes Spalten-Layout haben (also z.B. 2-spaltig). Wenn Sie mehrere Layouts mit verschiedener Spaltenanzahl kombinieren wollen, erstellen Sie mehrere Unterseiten zur eigentlichen Portalseite und transkludieren Sie diese in die Haupt-Portalseite.
Die so entstandene Hauptseite kann praktischerweise auch andere Elemente (zusätzliche Vorlagen oder Seitenabschnitte) enthalten.
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
Der xml-Import erstellt folgende Dateien im Wiki:
- Vorlage:Portal flex/Start
- Vorlage:Portal flex/Box
- Vorlage:Portal flex/End
- Vorlage:Portal flex/styles.css
- Vorlage:Portal flex PT
- Formular:Portal flex

Diskussionen