(Unterschied zwischen Seiten)
K (1 Version importiert) |
(Die Kategorien wurden geändert.) |
||
| Zeile 1: | Zeile 1: | ||
{{ | {{DISPLAYTITLE:Zusatzmenü anpassen}} | ||
Ein zusätzliches Navigationsmenü kann von Administratoren erstellt und angepasst werden. Hierzu wird die Seite <code>MediaWiki:CustomMenu/Header</code> erstellt. | |||
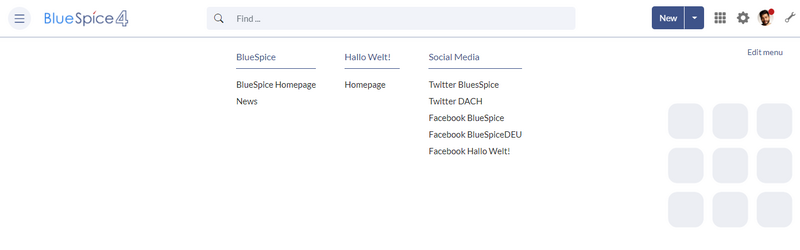
[[Datei:Handbuch:CustomMenu.png|alternativtext=Screenshot Zusatzmenü|zentriert|mini|800x800px|Zusatzmenü]] | |||
===Syntax=== | |||
Menüs werden über Listen-Syntax erstellt. Die Menü-Überschrift ist hierbei immer eine Hauptebene (*), die eigentlichen Links eine Unterebene (**). Weitere Unterebenen sind nicht möglich. Beispiel:<pre>*BlueSpice | |||
** BlueSpice Homepage|https://bluespice.com | |||
** News|https://bluespice.com/category/news-know-how/ | |||
*Hallo Welt! | |||
</ | ** Homepage|https://https://hallowelt.com/ | ||
*Social Media | |||
** Twitter BluesSpice|https://twitter.com/BlueSpiceTweets | |||
** Twitter DACH|https://twitter.com/BlueSpice_DACH | |||
** Facebook BlueSpice|https://www.facebook.com/BlueSpice.MediaWiki | |||
** Facebook BlueSpiceDEU|https://www.facebook.com/BlueSpiceDACH | |||
** Facebook Hallo Welt!|https://www.facebook.com/hallowelt.gmbh</pre> | |||
'''Beispiel: Link zu einer Wikiseite''' | |||
Ein Link zur Wikiseite 'Hautpseite' mit der Beschriftung "Testlink": | |||
<pre>** Testlink | Hauptseite</pre> | |||
< | |||
< | |||
'''Beispiel:''' '''Link zu einer externen Webseite''' | |||
2. Ein Link zur Website "bluespice.com" mit der Beschriftung "BlueSpice Homepage"<pre>** BlueSpice Homepage|https://bluespice.com</pre> | |||
{{Box Links|Thema2=[[Navigation|Hauptnavigation anpassen]]|Thema1=[[Referenz:BlueSpiceCustomMenu]]}} | |||
{{Translation}} | |||
[[ | |||
[[Category:Administration]] | |||
Aktuelle Version vom 10. Januar 2022, 14:21 Uhr
Ein zusätzliches Navigationsmenü kann von Administratoren erstellt und angepasst werden. Hierzu wird die Seite MediaWiki:CustomMenu/Header erstellt.
Syntax[Bearbeiten | Quelltext bearbeiten]
Menüs werden über Listen-Syntax erstellt. Die Menü-Überschrift ist hierbei immer eine Hauptebene (*), die eigentlichen Links eine Unterebene (**). Weitere Unterebenen sind nicht möglich. Beispiel:
*BlueSpice ** BlueSpice Homepage|https://bluespice.com ** News|https://bluespice.com/category/news-know-how/ *Hallo Welt! ** Homepage|https://https://hallowelt.com/ *Social Media ** Twitter BluesSpice|https://twitter.com/BlueSpiceTweets ** Twitter DACH|https://twitter.com/BlueSpice_DACH ** Facebook BlueSpice|https://www.facebook.com/BlueSpice.MediaWiki ** Facebook BlueSpiceDEU|https://www.facebook.com/BlueSpiceDACH ** Facebook Hallo Welt!|https://www.facebook.com/hallowelt.gmbh
Beispiel: Link zu einer Wikiseite
Ein Link zur Wikiseite 'Hautpseite' mit der Beschriftung "Testlink":
** Testlink | Hauptseite
Beispiel: Link zu einer externen Webseite
2. Ein Link zur Website "bluespice.com" mit der Beschriftung "BlueSpice Homepage"
** BlueSpice Homepage|https://bluespice.com

Diskussionen