|
|
| Zeile 1: |
Zeile 1: |
| /* Das folgende CSS wird für alle Benutzeroberflächen geladen. */
| | {{Textbox|boxtype=note|header=|text=Ab BlueSpice 4.3 können Hinweisboxen als [[Handbuch:Erweiterung/ContentDroplets|Content Droplet]] eingefügt werden. Deshalb wird diese Vorlage nicht mehr benötigt.|icon=yes}}<div class="downloadarea"> |
| /*hide spans from templates in TOC text*/
| | <span class="getButton">[[Medium:HW-hinweisbox.zip|Download]]</span> |
| .toctext span {display:none!important} | |
| /*Standard content table bg color */
| |
| table.contenttable thead tr, table.contenttable th {background-color: #e9e9ee; vertical-align:top}
| |
| table.contenttable td {vertical-align:top}
| |
| /*Wikitext Referenz*/
| |
| .page-Handbuch_Wikitext_Wikitext_Referenz .mw-editsection {display:none}
| |
|
| |
|
| /* bootstrap icons in blue and big */
| | [[Datei:HW-Infobox-de.png|450x450px]] |
| .bi-big {font-size: 2rem; color: #2b80ea}
| |
|
| |
|
| /*images in a list*/ | | </div> |
| #content li figure, #content li .floatnone, #content li img:first-child, #content li .thumb, content li .thumb img:first-child
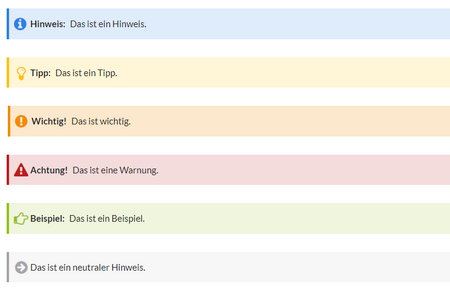
| | Diese Vorlage kann über die Editorleiste auf jeder Wikiseite eingebunden werden. Die Art der Box (Hinweis, Tipp, Warnung, etc.) kann als Parameter angegeben werden. Dieser Parameter bewirkt die entsprechende farbige Formattierung und die jeweilige fettgedruckte Bezeichnung vor dem eigentlichen Hinweistext. |
| {
| |
| margin-top:1.5em; margin-bottom:1.5em;
| |
| }
| |
| #content li.ve-ce-branchNode .thumb img:first-child, #content li.ve-ce-branchNode figure img:first-child, #content li.ve-ce-branchNode img.ve-ce-chimera {
| |
| margin-top:0;
| |
| }
| |
| #content li .thumb {
| |
| margin-bottom:0
| |
| }
| |
|
| |
|
| | Das Symbol kann aktiviert und deaktiviert werden. |
| | ==Import der Vorlage== |
| | Die benötigte Import-Datei befindet sich im Archiv ''HW-hinweisbox.zip''. Sie enthält die Datei ''HW-hinweisbox.xml''. |
|
| |
|
| #data-after-content {display: none;}
| | Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: |
| table {font-size: var(--content-font-size);}
| |
| .wikitable > tr > th, .wikitable > tr > td, .wikitable > * > tr > th, .wikitable > * > tr > td {padding: 0.8em 0.4em;}
| |
| span.new::after { content: 'neu!'; vertical-align: super; background: #64b334; margin-left: 3px;font-size: 10px;padding: 2px 5px; border-radius: 50%;
| |
| color:#ffffff;}
| |
| .flexbox{display:flex;flex-direction:row;flex-wrap:wrap;justify-content:flex-start;align-items:stretch;align-content:stretch;}
| |
| .flexbox div{margin:5px;padding:2px 8px;text-align:center;background:#ececec}
| |
| .center > div.thumb {margin-top:2em}
| |
| #content .toctitle h2 {margin-right: 1em; display: inline;font-size: 1.4rem;}
| |
| .qtip {font-size: 1em;line-height: 1.4em;}
| |
|
| |
|
| /*Related links */
| | #'''Entpacken''' Sie die zip-Datei. |
| h2#relatedinfo
| | #'''Klicken''' Sie ''Browse...'' und wählen Sie die Datei ''HW-hinweisbox.xml''. |
| {border-left: solid 4px #d8d8d9;
| | #'''Geben''' Sie ein Interwiki-Präfix '''an'''. Da dieses Feld erforderlich ist, geben Sie hier einfach ''hw'' (für hallowelt) ein. |
| background:#f1f3f9;
| | #Belassen Sie die Vorauswahl ''Zu den Standard-Speicherorten'' importieren. |
| color: #868585;
| | #'''Klicken''' Sie ''Datei hochladen...'' . |
| margin-top: 3rem;
| |
| margin-bottom:0 !important;
| |
| padding: 20px 10px 2px 30px;
| |
| }
| |
| .relatedtopics { | |
| display:flex;
| |
| flex-wrap: wrap;
| |
| border-left: solid 4px #d8d8d9;
| |
| background:#f1f3f9;
| |
| padding: 2em !important;
| |
| margin:0 !important;
| |
| }
| |
| .relatedtopics .col{flex-basis: 50%; flex-grow: 1; flex-shrink: 1;} | |
|
| |
|
| /*Tours */
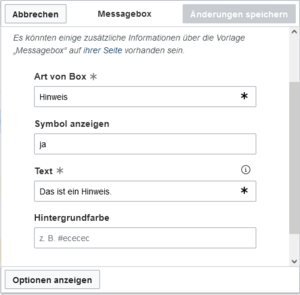
| | Die Vorlage ist nun in Ihrem Wiki verfügbar und kann über den visuellen Editor eingefügt und bearbeitet werden. Die Standard-Hintergrundfarbe einer Box kann manuell überschrieben werden. So können Sie z.B. den grauen Hintergrund der neutralen Box in jede beliebige Farbe umwandeln. Eine Farbtabelle mit Hex-Werten finden Sie z.B. hier: https://www.w3schools.com/colors/colors_picker.asp. Da die Textfarbe dunkel ist, sollten Sie eine sehr helle Hintergrundfarbe wählen. |
| .nextstep {display: inline-block;padding: 6px;background: #36c;border-radius: 2px;color: #ffffff;font-weight: bold;} | |
| #mw-content-text .nextstep a:not(.new), [class^="mw-content-"] .nextstep a:not(.new), #mw-content-text .nextstep a:link:not(.new), [class^="mw-content-"] .nextstep a:link:not(.new) {
| |
| color: #ffffff; font-weight: bold;}
| |
| #mw-content-text .nextstep a:not(.new):hover, #mw-content-text .nextstep a:link:not(.new):hover, [class^="mw-content-"] .nextstep a:link:not(.new):hover {
| |
| color: #efefef;}
| |
| .nextstep a:not(.new)::after, .nextstep a:link:not(.new)::after {content: " \25B6";}
| |
|
| |
|
| /*Main page
| | [[Datei:HW-Infobox-templatedata.png|alternativtext=Bearbeitungsdialog der Vorlage|zentriert|mini|300x300px|Bearbeitungsdialog der Vorlage]] |
| #mw-content-text .flexbox-portal div > h2 span::before {vertical-align: text-bottom; size:1.1em;}
| |
| .mw-parser-output .flexbox-portal.col3 > div:nth-child(3n) {margin-right:0 !important}*/
| |
| #maintopics ul {list-style: none!important;}
| |
| #maintopics li {padding-bottom:0.6em!important;margin-left: 12px!important;}
| |
| #mpbanner {background:#fff url(/w/nsfr_img_auth.php/f/fa/BlueSpice-Demo_Header.jpg) -90px no-repeat; background-size: 1000px 122px;}
| |
| #mpbanner-byline {font-size:1.8em; color:#3e5389;line-height: 0.8rem; padding-top: 20px;}
| |
| #mpbanner-title {font-size:3.4rem; color:#3e5389; line-height:1.2em; font-weight: 900;letter-spacing: 1px; display:block}
| |
| #maintopics h2 span::before {vertical-align: text-bottom;padding-bottom: 2px;}
| |
|
| |
|
| /** Cards **/
| | == Enthaltene Importdateien == |
| .cards {display:flex; flex-wrap:wrap; justify-content: space-around;}
| | Der xml-Import erstellt folgende Dateien in Ihrem Wiki: |
| .cards > div {flex-basis:290px; margin-bottom:50px; border-top: 1px solid #f0f0f0; box-shadow: 0 1px 3px rgba(0,0,0,.12),0 1px 2px rgba(0,0,0,.24);
| |
| transition: all .3s cubic-bezier(.25,.8,.25,1); cursor: pointer; text-align:center}
| |
| .cards > div:hover {
| |
| box-shadow: 0 14px 28px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.22);
| |
| }
| |
| .cards a.image img {max-width:600px}
| |
| .cards .screenshot {width:300px;height:200px; overflow:hidden; border-top:14px solid #eee; border-bottom:14px solid #eee}
| |
| #content #bodyContent .cards h2 {margin:10px; padding:0; font-size:1.1rem; font-color:#444; border:none; text-align:center}
| |
| .cards h2 .mw-editsection {display:none}
| |
| .cards .text {font-size:0.85rem; padding:20px 10px; text-align:center; font-weight:bold;}
| |
| #mw-content-text text a:not(.new), [class^="mw-content-"] .text a:not(.new), #mw-content-text .text a:link:not(.new), [class^="mw-content-"] .text a:link:not(.new), #mw-content-text .text a:not(.new):visited, [class^="mw-content-"] .text a:not(.new):visited, #mw-content-text .text a:link:not(.new):visited, [class^="mw-content-"] .text a:link:not(.new):visited
| |
| {color:#444;}
| |
| .cards .emptycard, .cards > div.emptycard:hover
| |
| {border: 0;
| |
| box-shadow: none;}
| |
| .getButton {
| |
| display: inline-block;
| |
| background-color: #4CAF50;
| |
| border: none;
| |
| color: white;
| |
| padding: 8px 20px;
| |
| text-align: center;
| |
| text-decoration: none;
| |
| font-size: 16px;
| |
| margin: 0 0 10px 0;
| |
| -webkit-transition-duration: 0.4s;
| |
| transition-duration: 0.4s;
| |
| border-radius: 8px;}
| |
|
| |
|
| #mw-content-text .getButton a:not(.new), [class^="mw-content-"] .getButton a:not(.new), #mw-content-text .getButton a:link:not(.new), [class^="mw-content-"] .getButton a:link:not(.new), #mw-content-text .getButton a:not(.new):visited, [class^="mw-content-"] a:not(.new):visited, #mw-content-text .getButton a:link:not(.new):visited, [class^="mw-content-"] .getButton a:link:not(.new):visited
| | *Vorlage:Hinweisbox |
| {color:#ffffff;}
| | *Vorlage:Hinweisbox/styles.css |
| .getButton:hover { | |
| box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
| |
| color:'f5f5f5';
| |
| }
| |
| .getButton:active {
| |
| position:relative;
| |
| top:1px;
| |
| }
| |
| .getButton a:before {font-family: 'fontawesome';
| |
| content: '\f019 ';
| |
| font-size: 1.3em;
| |
| vertical-align: middle;
| |
| margin-right: 10px;
| |
| }
| |
|
| |
|
| .cart a:before {font-family: 'fontawesome';
| | == <span class="mw-headline" id="Alignment_adjustments">Anpassung d</span>er Ausrichtung == |
| content: '\f217 ';
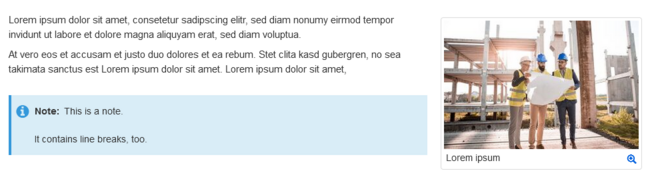
| | Standardmäßig wird daie Box in voller Breite angezeigt. Dies bedeutet, dass es unter jedem Bild angezeigt wird, das direkt vor der Box verwendet wird. |
| }
| |
|
| |
|
| .downloadarea {
| | Um dieses Verhalten so zu ändern, dass die Box im Textfluss bleibt, können Sie folgende Änderung auf der Seite Vorlage:Hinweisbox/styles.css vornehmen: |
| text-align:center;
| |
| display: inline-block;
| |
| float: right;
| |
| margin: 0 0 20px 40px;
| |
| padding: 10px;
| |
| background: #efefef;
| |
| background: linear-gradient(270deg, rgb(240, 240, 240) 0%, rgb(224, 224, 224) 52%, rgb(240, 240, 240) 100%);
| |
| }
| |
| .downloadarea p {margin:0}
| |
| @media only screen and (max-width: 768px)
| |
| {.cards > div {flex-basis:98%; }}
| |
|
| |
|
| .headertabsbox .oo-ui-panelLayout-framed {border: 0;} | | '''Ersetzen''' Sie für den CSS-Selektor ''.hw-messagebox'' die Deklaration "clear:both" durch "overflow:hidden". |
| .headertabsbox .oo-ui-tabSelectWidget-framed {border-bottom: 1px solid #d3d5da;} | |
|
| |
|
| | Vorher: |
| | .cd-textbox <span class="p">{</span> |
| | <span class="err">...</span> |
| | <span class="k">clear</span><span class="p">:</span><span class="kc">both</span><span class="p">;</span> |
| | <span class="p">}</span> |
| | Nachher: |
| | .cd-textbox <span class="p">{</span> |
| | <span class="err">...</span> |
| | <span class="err">overflow</span> <span class="err">hidden</span><span class="p">;</span> |
| | <span class="p">}</span> |
| | [[Datei:hw-messagebox-textflow.png|alternativtext=Hinweisbox im Textfluss|zentriert|mini|650x650px|Hinweisbox im Textfluss]] |
|
| |
|
| /*HP Aktuelles */
| |
| #aktuelles {background: rgba(201, 224, 143, .3); padding:10px; margin:20px 0}
| |
| #aktuelles h2::before {font-family:'fontawesome'; font-size:0.8em; content:'\f02e'; color: #64b334; margin-right:10px}
| |
| #aktuelles h2 {margin: 8px 0 8px 24px; color: #454545; font-size: 1.4em; border-bottom: none; }
| |
| #aktuelles table {margin: 0 8px 15px 37px}
| |
| #aktuelles td {padding:3px 10px}
| |
| #aktuelles [class^="bi-"]::before, #aktuelles [class*=" bi-"]::before {
| |
| vertical-align: -0.125em;
| |
| }
| |
|
| |
|
| /*Training Handout */
| |
| body.traininghandout {font-family:"Helvetica","Arial", "sans-serif";margin-right:1cm; margin-top:1cm;}
| |
| .traininghandout .toc {border:0;}
| |
| .traininghandout h1 {visibility:hidden;}
| |
| .traininghandout h2, .traininghandout h3, .traininghandout h4 {font-family:"Helvetica","Arial", "sans-serif";}
| |
| .traininghandout p {font-size:8pt;}
| |
| table.padded td {padding:8px;}/*extra padding in table cells*/
| |
| /* indicate training transclusions in edit mode */
| |
| section ~ div.training.ve-ce-branchNode {background: #fffde2;}
| |
| section ~ div.training.anwender.ve-ce-branchNode {background: #f8f9fa;}
| |
| section ~ div.training.redakteur.ve-ce-branchNode {background: #c5e8c9;}
| |
| section ~ div.training.maintainer.ve-ce-branchNode {background: #e0ecf8;}
| |
| section ~ div.training.semantic.ve-ce-branchNode {background: #fff0dd;}
| |
|
| |
|
| /*sample table designs */
| |
| table.portal {border-spacing: 20px 2px; border-collapse: separate;}
| |
| table.portalboxes {border-spacing: 20px; border-collapse: separate;}
| |
| table.portal th, table.portal td, table.portalboxes th, table.portalboxes td
| |
| {padding:10px; border:0; vertical-align:top;}
| |
|
| |
|
| .tblue th {background-color:#CADAEA;}
| |
| .tblue td {background-color:#E0ECF8;}
| |
|
| |
|
| .tyellow th {background-color:#F7E1B2;}
| | __NOTOC__ |
| .tyellow td {background-color:#E0ECF8;}
| | [[Category:Neu]] |
| | |
| .twhite th {background-color:#787878; color:#FFF;}
| |
| .twhite td {background-color:#FFF;}
| |
| | |
| .tgrey th {background-color:#ACB1CF; color:#FFF;}
| |
| .tgrey td {background-color:#E6E7EB}
| |
| | |
| /** cropped image **/
| |
| img.responsive {width:100%;height:auto;}
| |
| .crop { max-height: 50px; overflow: hidden; }
| |
| | |
| /*Fixed table header */
| |
| | |
| | |
| .scrolltable table.jquery-tablesorter th.headerSort {background-position: 20px 112px;}
| |
| | |
| .table-scroll{
| |
| /*width:100%; */
| |
| display: block;
| |
| empty-cells: show;
| |
|
| |
| /* Decoration */
| |
| border-spacing: 0;
| |
| border: 1px solid;
| |
| }
| |
| | |
| .table-scroll thead{
| |
| background-color: #f1f1f1;
| |
| position:relative;
| |
| display: block;
| |
| width:100%;
| |
| overflow-y: scroll;
| |
| }
| |
| | |
| .table-scroll tbody{
| |
| /* Position */
| |
| display: block; position:relative;
| |
| width:100%; overflow-y:scroll;
| |
| /* Decoration */
| |
| border-top: 1px solid rgba(0,0,0,0.2);
| |
| max-height: 50vh;
| |
| }
| |
| | |
| .table-scroll tr{
| |
| width: 100%;
| |
| display:flex;
| |
| }
| |
| .table-scroll th{
| |
| writing-mode:vertical-lr;
| |
| font-weight:normal;
| |
| }
| |
| .table-scroll td,.table-scroll th{
| |
| flex-grow: 2;
| |
| display: block;
| |
| padding: 5px;
| |
| text-align: right;
| |
| border-right: 1px solid #ccc;
| |
| width:60px
| |
| }
| |
| .table-scroll td {text-align: center;}
| |
| .table-scroll th {text-align: right;}
| |
| /* Other options */
| |
| | |
| .table-scroll td:first-child,
| |
| .table-scroll th:first-child{
| |
| flex-basis:200px;
| |
| flex-grow:0;
| |
| text-align:left;
| |
| writing-mode: unset;
| |
| }
| |
| .widefirst td:first-child,.widefirst th:first-child{ flex-basis:500px;}
| |
| | |
| .table-scroll tbody tr:nth-child(2n){
| |
| background-color: rgba(130,130,170,0.1);
| |
| }
| |
| | |
| .mediawiki .bi-arrow-right-circle::before {vertical-align: -0.1em!important}
| |
| | |
| /* Styles for section cards */
| |
| .sectionflex {display: flex; flex-wrap: wrap; justify-content:space-between;}
| |
| .sectionflex.col1 > div {flex-basis:100%; padding:10px 20px; margin:10px 0;}
| |
| .sectionflex.col2 > div {flex-basis:49%; padding:10px 20px; margin:10px;}
| |
| .sectionflex.col3 > div {flex-basis:32%; padding:10px 20px; margin:6px;}
| |
| .sectionflex.col4 > div {flex-basis:23%; padding:10px 20px; margin:10px;}
| |
| .sectionflex > div.empty {border:none; background:none}
| |
| .sectionflex > div h2 {margin:0 0 1em 0; font-size:1.3em}
| |
| .sectionflex.frame > div {border: 1px solid #e7e7e7}
| |
| .sectionflex.background> div {background: #f1f3f9}
| |
| .sectionflex .ve-ce-branchNode-slug, .sectionflex span.mw-editsection {display:none}
| |
| | |
| /*Themen*/
| |
| .sectionflex.themenhd div [class*=" bi-"]::before {font-size: 1.6em; vertical-align: middle; padding: 6px; border-radius: 50%;}
| |
| .sectionflex.themenhd div [class*=" bi-"]::before {font-size:2em; vertical-align:middle; background-color:#f1f3f9; padding: 10px; }
| |
| .sectionflex.themenhd.background div [class*=" bi-"]::before {font-size:2em; vertical-align:middle; background-color:#fff; padding: 10px; }
| |
| .themenhd div a {display:block}
| |
| .themenhd div:hover {background:rgb(233,233,238,0.5)}
| |
| ul.smw-format.ul-format.alltopics-col {column-count: 3;}
| |
| @media (max-width: 767px) {.sectionflex.col2 > div, .sectionflex.col3 > div {flex-basis:100%; margin-top:2em}}
| |
| | |
| | |
| /*Präsentationen*/
| |
| * {
| |
| -webkit-print-color-adjust: exact !important; /* Chrome, Safari */
| |
| color-adjust: exact !important; /*Firefox*/
| |
| }
| |
| | |
| .bs-data-after-content, .mw-lingo-tooltip {display:none}
| |
| .slideNav {font-size:1rem}
| |
| .slideNext::after {font-family:"fontawesome"; content:"\f061"; color:blue; margin-left: 5px;}
| |
| .slidePrevious::before {font-family:"fontawesome"; content:"\f060"; color:blue; margin-right:5px;}
| |
| .slideHd h1 {border-bottom: 1px solid #e5e5e5;}
| |
| .main-footer {display:none;}
| |
| .slideBoxes {
| |
| display: flex;
| |
| flex-direction: row;
| |
| flex-wrap: wrap;
| |
| justify-content: center;
| |
| align-items: stretch;
| |
| }
| |
| .slideBoxes > div {
| |
| width: 45%;
| |
| color: #242424;
| |
| background-color: #f2f2f2;
| |
| border-radius: 20px;
| |
| padding: 4px 30px 30px 30px;
| |
| margin: 15px;
| |
| justify-content:center;
| |
| }
| |
| .slideBoxes > div.empty {background:none;}
| |
| .slideBoxes.hdOnly > div.haslink {transition: all .3s cubic-bezier(.25,.8,.25,1); cursor: pointer;}
| |
| .slideBoxes.hdOnly > div.haslink:hover {box-shadow: 0 14px 28px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.22);}
| |
| .slideBoxes.hdOnly > div {padding:10px;}
| |
| .slideBoxes.col3 > div {width:30%;}
| |
| .slideBoxes.col1 > div {width:90%;}
| |
| #content #bodyContent .slideBoxes h2 {
| |
| border-bottom: 0px;
| |
| padding-bottom: 0;
| |
| margin-top: 10px;
| |
| margin-bottom: 0px;
| |
| font-weight:bold;
| |
| color: #242424;
| |
| position:relative;
| |
| }
| |
| #content #bodyContent #mw-content-text .slideBoxes h2 {padding-left:68px; display:block; min-height:2em;}
| |
| #content #bodyContent #mw-content-text .slideBoxes.noicon h2 {padding-left:0;}
| |
| #content #bodyContent #mw-content-text .slideBoxes h2 a {color: #242424 !important;}
| |
| | |
| #content #bodyContent .slideBoxes p, #content #bodyContent .slideBoxes li {
| |
| margin-top:0.5em;
| |
| font-size:1.2em;
| |
| }
| |
| .slideBoxes .fas,.slideBoxes .fab, .slideBoxes .fa {
| |
| margin-right: 20px;
| |
| vertical-align: sub;
| |
| font-size:1.7em;
| |
| margin-left:-56px;
| |
| }
| |
| .slidetext, .slidetext p, .slidetext div, .slidetext h3 {font-size:1.3rem;}
| |
| #slidecollection {width:100%;}
| |
| #slidecollection .slideNav {display:none;}
| |
| #slidecollection .slide {padding-top:30px;
| |
| background:url('https://de.wiki.bluespice.com/w/nsfr_img_auth.php/6/60/BlueSpice_Logo_v2020-steel-150.png')top right no-repeat !important;
| |
| background-size:50px;}
| |
| /* printstyles for presentation slides note- PDF export not working well, therefore use browser print function*/
| |
| | |
| | |
| /*Referenz Seiten */
| |
| .extension-infobox {width:25em;font-size:90%;background-color:#f1f3f9;color:black;margin-bottom:0.5em;margin-left:1em;padding:0.2em;float:right;clear:right;text-align:left;}
| |
| .extension-infobox-header{text-align:center;background-color:#2e6096;padding:8px; color:#ffffff;}
| |
| .extension-infobox-headertext{font-size:larger;color:#FFFFFF;}
| |
| .extension-infobox-description{font-weight:normal!important;text-align:left;background-color:#f1f3f9;padding:20px 10px 20px 10px!important;}
| |
| .extension-infobox-first-row{vertical-align:top;padding:20px 10px 0 10px;}
| |
| .extension-infobox-row{vertical-align:top;padding:0 10px;}
| |
| .extension-infobox-last-row{vertical-align:top;padding:0 10px 20px 10px;}
| |
| .extension-infobox-helppage{font-weight:normal;text-align:center;vertical-align:top;padding-left:10px;padding-top:10px;padding-bottom:10px;background-color:#eeeeee;}
| |
| .extension-infobox.fullwidth {width:100%; float:none; font-size:1em; margin-left:0;}
| |
| .extension-infobox.fullwidth th {text-align:right; }
| |
| .extension-infobox-header, .extension-infobox-helppage {text-align:center !important; font-size:1.1em}
| |
| .extension-infobox.fullwidth th, .extension-infobox.fullwidth td {padding:8px;width:100px; border: 1px solid #ffffff;}
| |
| .extension-infobox.fullwidth td {width:300px; }
| |
| .extension-infobox-helppage { background-color: #eaecf0;}
| |
| #content #bodyContent #importdata h3 {margin:1em 0 1.4em;}
| |
| #importdata .flexbox {justify-content: space-between; margin-top: 2em;}
| |
| #mw-content-text #importdata .flexbox h3, [class^="mw-content-"] #importdata .flexbox h3 {background:#d8d8d9; margin:0 0 12px 0; padding:8px; font-size:1em !important; font-weight:bold}
| |
| #importdata .mw ul, .bs ul {margin:0}
| |
| #importdata .mw li {margin-left:0;list-style-type:none; padding-left:30px; background: no-repeat left 1px top 3px / 18px url('/w/nsfr_img_auth.php/c/c6/MediaWiki-2020-small-icon.svg');}
| |
| #importdata .bs li {margin-left:0;list-style-type:none; padding-left:30px; background: no-repeat left 2px top 4px / 15px url('/w/nsfr_img_auth.php/c/c4/Bluespice_Icon.svg');}
| |
| #importdata .flexbox div {background:#f1f3f9; text-align:left; margin:0; flex-basis:33%; padding:0}
| |
| #importdata table.wikitable > tr > th, #importdata table.wikitable > * > tr > th, table.wikitable.reference > tr > th, .importdata .wikitable.reference > * > tr > th {background-color: #eaecf0;text-align: left;padding:8px; border: 1px solid #ffffff}
| |
| #importdata table.wikitable > tr > td, #importdata table.wikitable > * > tr > td, #importdata table.wikitable.reference > tr > td, #importdata table.wikitable.reference > * > tr > td {padding:8px; border: 1px solid #ffffff;}
| |
| #importdata div .inner {padding:8px 12px}
| |
| #importdata .bs p {font-size: 0.9rem; margin-left: 2.1em; display:list-item;}
| |
| /*Quiz */
| |
| .quiz .question{margin-bottom:3em;}
| |
| .questionText{font-weight:700;margin-bottom:1.2em;}
| |
| .question .header{background:#fff0e1;padding:1px 6px;}
| |
| span.questionText{display:block;}
| |
| .question td{background:#f6f6f6;border-bottom:2px solid #fff;padding:8px 6px 6px;}
| |
| .question th{background:#f6f6f6;border-bottom:2px solid #fff;padding:8px 6px 6px;}
| |
| .quiz table{width:100%;}
| |
| .quizQuestions .question .sign{width:26px;}
| |
| .quiz table.settings{margin-left:30px!important;}
| |
| .mw-content-ltr .quiz .question .border{border-width:0 0 0 12px !important;}
| |
| .quiz .margin.correct{background-color:#8ed27d!important;}
| |
| .quiz .margin.NA{background-color:#337ecc!important;}
| |
| .quiz .margin.incorrect{background-color:#ff5c64!important;}
| |
| .quiz .question .border.correct{border-color:#8ed27d!important;}
| |
| .quiz .question .border.NA{border-color:#337ecc!important;}
| |
| .quiz .question .border.incorrect{border-color:#ff5c64!important;}
| |
| .quiz .question .check.right{outline:3px solid #8ed27d!important;}
| |
| .quiz .question .check.NA{outline:3px solid #337ecc!important;}
| |
| .quiz .question .check.incorrect{outline:3px solid #ff5c64!important;}
| |
| .quizForm input[value="Submit"]{background:#36c;border:none;color:#FFF;margin-right:10px;margin-left:30px;padding:6px 12px;}
| |
| .quizForm input:hover[value="Submit"]{background:#2551aa;}
| |
| .quizForm input[value="Reset"]{background:#a4a4a4;border:none;color:#FFF;margin-right:10px;padding:6px 12px;}
| |
| .quizForm input:hover[value="Reset"]{background:#858585;}
| |
| .quiz .correction{background-color:#ffe4c9;display:block;font-weight:700;margin:10px 0 30px 28px;padding:20px;}
| |
| | |
| | |
| .bs-data-after-content {display:none;}
| |
| | |
| /*404 system message badaccess-groups*/
| |
| #system404-error {text-align:center;}
| |
| #system404-error div.floatnone a.image img {padding:0; margin:0;}
| |
| #system404-error hr {
| |
| margin-top: 0px;
| |
| margin-bottom: 2rem;
| |
| border: 0;
| |
| max-width: 600px;
| |
| border-top: 3px dotted #ddd;
| |
| }
| |
| | |
| /*quick search */
| |
| .bs-extendedsearch-autocomplete-popup .bs-extendedsearch-autocomplete-popup-primary .bs-extendedsearch-autocomplete-popup-primary-item {
| |
| padding: 5px 5px 5px 8px;
| |
| position: relative;
| |
| cursor: pointer;
| |
| }
| |
| | |
| .bs-extendedsearch-autocomplete-popup .bs-extendedsearch-autocomplete-popup-primary {
| |
| font-size: 15px;}
| |
| | |
| /* Icon in boxes on reference pages */
| |
| .questionmark-icon::before {
| |
| content: '\f059';
| |
| font-family: 'fontawesome';
| |
| color:#6f6969;
| |
| vertical-align: -0.1em;
| |
| }
| |
| | |
| .bs-extendedsearch-autocomplete-popup .bs-extendedsearch-autocomplete-popup-primary {
| |
| font-size: 0.95rem;}
| |
| .bs-extendedsearch-result-original-title label {font-size:0.8rem;}
| |
| | |
| /*Fußnoten-Kommentare*/
| |
| .gewa-cite-backlink .reference-text {
| |
| display: inline-block;
| |
| white-space: nowrap;
| |
| width: 10em;
| |
| height: 1.4em;
| |
| overflow: hidden;
| |
| text-overflow: ellipsis;
| |
| vertical-align: top;
| |
| }
| |
| .gewa-cite-backlink.show .reference-text {
| |
| width: auto;
| |
| overflow: visible;
| |
| }
| |
| .gewa-cite-backlink-btn {
| |
| font-size: 0.8em;
| |
| padding: 0 2em;
| |
| cursor: pointer;
| |
| }
| |
| | |
| | |
|
| |
|
| |
| /*Tabs */
| |
| .tab{
| |
| position:relative;
| |
| }
| |
| | |
| .tab li{
| |
| float:left;
| |
| overflow:hidden;
| |
| list-style-type: none;
| |
| display: block;
| |
| margin-right:10px;
| |
| left:10px;
| |
| cursor: pointer;
| |
| position: relative;
| |
| color: WHITE;
| |
| background: #e7e7e7;
| |
| | |
| | |
| }
| |
| | |
| .tab li a{
| |
| display:block;
| |
| text-decoration: none;
| |
| color:white;
| |
| padding:6px 14px;
| |
| }
| |
| | |
| .tab section{
| |
| z-index:0;
| |
| width:100%;
| |
| padding:5px 20px;
| |
| position: absolute;
| |
| top:36px;
| |
| background: white;
| |
| border:1px solid #e7e7e7;
| |
| border-top: 1px solid #a2a2a2;
| |
| }
| |
| | |
| .tab section:first-child{
| |
| z-index:1;
| |
| }
| |
| | |
| .tab li:hover{
| |
| background-color:#efefef;
| |
| }
| |
| | |
| .tab section:target{
| |
| z-index:2;
| |
| margin:0;
| |
| }
| |
| | |
| .tab section + li{
| |
| border-bottom:2px solid #e7e7e7;
| |
| }
| |
| | |
| .tab section:target + li {
| |
| | |
| background-color:#efefef;
| |
| border-bottom:1px solid #a2a2a2;
| |
| | |
| }
| |
| | |
| /*dpl column layout - avoid header orphans */
| |
| .mw-category-group h3 {break-after:avoid}
| |
| .mw-category-group h3 {margin:0 0 0.3em; border-bottom:1px solid #e2e2e2}
| |
| .mw-category-group ul {margin-bottom:2em}
| |
| | |
| /*Galerie Beispiele */
| |
| #mw-content-text .slides img {max-width:650px; border:1px solid #ddd; box-shadow:5px 5px 10px #ddd}
| |
| | |
| | |
| /*Quick Search */
| |
| | |
| .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary {
| |
| font-size: 1em;
| |
| width: 100%;
| |
| padding-bottom: 5px;
| |
| text-align:left;
| |
| overflow: hidden;
| |
| border-bottom:10px solid #f1f3f9; border-top:0
| |
| }
| |
| .bs-extendedsearch-autocomplete-popup.compact .bs-extendedsearch-autocomplete-popup-primary .bs-extendedsearch-autocomplete-popup-primary-item {
| |
| padding: 6px;
| |
| height: fit-content;
| |
| max-height: unset!important;
| |
| background:#f1f3f9;
| |
| margin:3px;
| |
| }
| |
| #bs-extendedsearch-box .bs-extendedsearch-autocomplete-popup .bs-extendedsearch-autocomplete-popup-primary .bs-extendedsearch-autocomplete-popup-primary-item .bs-extendedsearch-autocomplete-popup-primary-item-header {
| |
| width: 100%;
| |
| color:#444;
| |
| font-size:1.1em;
| |
| }
| |
| .bs-extendedsearch-result-original-title {
| |
| font-size:0.85em
| |
| }
| |
| | |
| | |
| /*temporary language switcher*/
| |
| .ddlistwrapper {display:inline-block; padding:8px 10px 4px 10px!important; text-align:right; background:#f1f3f9; vertical-align:middle; float:right}
| |
| .ddlist .dropdown-menu {left: 2px!important;}
| |