Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE:Videos einbinden}} | |||
BlueSpice integriert die MediaWiki Erweiterung ''EmbedVideo'', um Video-Dateien von externen Video-Services wie YouTube oder Vimeo einzubinden. ''EmbedVideo'' unterstützt über 20 Video-Services. Zusätzlich können auch Videos, die direkt auf dem Wiki hochgeladen wurden, eingebettet werden. | |||
</ | <br /> | ||
==Externe Videos einbetten== | |||
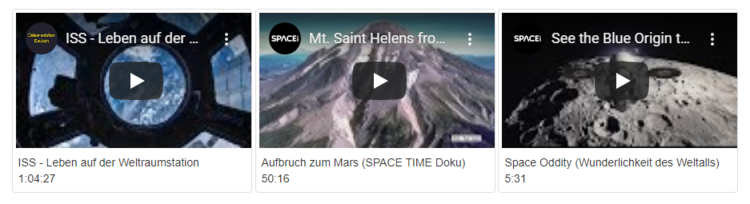
{{Hinweisbox|boxtype= | [[Datei:750px-video-extern-einbetten.png|alternativtext=Eingebettete externe YouTube-Videos|zentriert|mini|750x750px|Eingebettete externe YouTube-Videos]] | ||
< | |||
{{ | {{Hinweisbox|boxtype=note|Note text=Die Anleitung zur Nutzung der Erweiterung EmbedVideo wurde aus der englischen [https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki-Hilfeseite] übernommen und angepasst.}} | ||
===Syntax=== | |||
| | Ein einzelnes externes Video wird über folgendes Parser-Tag im Quelltext eingefügt: | ||
<syntaxhighlight> | |||
{{#evt: | |||
service=youtube | |||
|id=https://www.youtube.com/watch?v=MLIE2642neg | |||
}} | }} | ||
</syntaxhighlight> | |||
Es können weitere optionale Parameter hinzugefügt werden (siehe [[#Attribute für das Parser-Tag #evt|Liste der Attribute]]):<syntaxhighlight> | |||
{{#evt: | |||
service=youtube | |||
|id=https://www.youtube.com/watch?v=MLIE2642neg | |||
|dimensions=300 | |||
|alignment=inline | |||
| | |description=ISS - Leben auf der Weltraumstation <br/> 1:04:27 | ||
|container=frame | |||
|urlargs= | |||
|autoresize= | |||
|valignment= | |||
}} | }} | ||
{{ | </syntaxhighlight>Eine Kurzschreibweise ist über das <code>#ev</code>-Tag möglich:<syntaxhighlight> | ||
| | {{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|valignment}} | ||
|content= | </syntaxhighlight>Platzhalter für nicht genutzte Argumente zwischen zwei Argumenten müssen leer gelassen werden und dürfen nicht entfernt werden:<syntaxhighlight> | ||
{{#ev:service|id|||description}} | |||
</syntaxhighlight>Die kürzeste Einbindung erfolgt über den erforderlichen Service-Namen und die Video-ID:<syntaxhighlight> | |||
{{#ev:youtube|MLIE2642neg}} | |||
</syntaxhighlight>Beispiel mit Video-Beschreibung (- in die Beschreibung kann über das <code><nowiki><br /></nowiki></code> Tag ein Zeilenumbruch eingefügt werden):<syntaxhighlight> | |||
| | {{#ev:youtube|MLIE2642neg|||ISS - Leben auf der Weltraumstation <br/> 1:04:27}} | ||
</syntaxhighlight> | |||
===Attribute für das Parser-Tag #evt=== | |||
{| class="contenttable-blue" style="width:100%;" data-sourcepos="123:1-133:266" dir="auto" | |||
! data-sourcepos="123:2-123:46" |Attribut | |||
! data-sourcepos="123:48-123:57" |erforderlich | |||
! data-sourcepos="123:59-123:67" |Standard-wert | |||
! data-sourcepos="123:69-123:262" |Beschreibung | |||
|- data-sourcepos="125:1-125:263" | |||
| data-sourcepos="125:2-125:46" |<code>service="(Siehe unterstützte Services unten)"</code> | |||
| data-sourcepos="125:48-125:57" |ja | |||
| data-sourcepos="125:59-125:67" | | |||
| data-sourcepos="125:69-125:262" |Der Video-Service, der aufgerufen wird. | |||
|- data-sourcepos="126:1-126:264" | |||
| data-sourcepos="126:2-126:47" |<code><nowiki>id="[id|url]"</nowiki></code> | |||
| data-sourcepos="126:49-126:58" |ja | |||
| data-sourcepos="126:60-126:68" | | |||
| data-sourcepos="126:70-126:263" |Die Video-ID oder die ganze URL des externen Videos. | |||
|- data-sourcepos="127:1-127:596" | |||
| data-sourcepos="127:2-127:48" |<code><nowiki>dimensions="[BREITE|BREITExHÖHE|xHÖHE]"</nowiki></code> | |||
| data-sourcepos="127:50-127:59" |nein | |||
| data-sourcepos="127:61-127:69" |640 | |||
| data-sourcepos="127:71-127:595" |Maße in Pixels, um die Größe des Einbindungs-Containers festzulegen. Das Standardformat ist Breite x Höhe, wobei jeweils eine Größenangabe ausgelassen werden kann. Das <code>x</code> muss der Höhe immer vorangestellt sein. | |||
Beispiele: <code>480</code>, <code>480x320</code>, <code>x320</code>. Wenn die Höhe nicht angegeben ist, wird sie automatisch über die Breite und das standardmäßige Seitenverhältnis des Video-Services berechnet. | |||
Manche Video-Services wie ''Gfycat'' haben keine Standardhöhe. Daher sollte die Höhe bei jeder Einbindung angegeben werden. <code>$wgEmbedVideoDefaultWidth</code> kann in der Datei <code>LocalSettings.php</code> die Standardbreite überschreiben. | |||
|- data-sourcepos="128:1-128:266" | |||
| data-sourcepos="128:2-128:49" |<code><nowiki>alignment="[left|center|right|inline]"</nowiki></code> | |||
| data-sourcepos="128:51-128:60" |nein | |||
| data-sourcepos="128:62-128:70" |keiner | |||
| data-sourcepos="128:72-128:265" |Das Video kann links, mittig, rechts oder inline plaziert werden. Inline erlaubt es, mehrere Videos nebeneinander zu plazieren. In mobiler Ansicht werden die Videos automatisch untereinander angezeigt. | |||
|- data-sourcepos="129:1-129:263" | |||
| data-sourcepos="129:2-129:46" |<code>description="[wiki text]"</code> | |||
| data-sourcepos="129:48-129:57" |nein | |||
| data-sourcepos="129:59-129:67" |keiner | |||
| data-sourcepos="129:69-129:262" |Zeigt eine Beschreibung unter dem Einbettungs-Container an. | |||
|- data-sourcepos="130:1-130:263" | |||
| data-sourcepos="130:2-130:46" |<code>container="[frame]"</code> | |||
| data-sourcepos="130:48-130:57" |nein | |||
| data-sourcepos="130:59-130:67" |keiner | |||
| data-sourcepos="130:69-130:262" |Legt den Container-Typ für das Einbetten fest. | |||
<code>frame</code>: Umgibt den Video-Player mit einer Mediawiki Vorschaubox. | |||
|- data-sourcepos="131:1-131:263" | |||
| data-sourcepos="131:2-131:46" |<code>urlargs="modestbranding=1&version=3"</code> | |||
| data-sourcepos="131:48-131:57" |nein | |||
| data-sourcepos="131:59-131:67" |keiner | |||
| data-sourcepos="131:69-131:262" |Ermöglicht es, der generierten Einbettungs-URL extra URL-Argumente hinzuzufügen. Dies ist nützlich, wenn ein unterstützter Video-Service besondere Optionen anbietet, die nur von diesem Service unterstützt werden. | |||
|- data-sourcepos="132:1-132:263" | |||
| data-sourcepos="132:2-132:46" |<code>autoresize="false"</code> | |||
| data-sourcepos="132:48-132:57" |nein | |||
| data-sourcepos="132:59-132:67" |wahr | |||
| data-sourcepos="132:69-132:262" |Passt die Video-Größe automatisch an, wenn die Größe des Videos den Container sprengen würde. | |||
|- data-sourcepos="133:1-133:266" | |||
| data-sourcepos="133:2-133:49" |<code><nowiki>valignment="[top|middle|bottom|baseline]"</nowiki></code> | |||
| data-sourcepos="133:51-133:60" |nein | |||
| data-sourcepos="133:62-133:70" |keiner | |||
| data-sourcepos="133:72-133:265" |Das Video wird im Bezug auf das Parent-Element oben, mittig, unten oder auf der Grundlinie plaziert. Die Benutzung dieses Parameters forciert den Alignment-Parameter. | |||
|} | |||
==Video-Container für mehrere Videos== | |||
===Das <nowiki><evlplayer> Tag</nowiki>=== | |||
Über das Tag <code><nowiki><evlplayer></nowiki></code> und die Parser-Funktion <code>#evl</code> lassen sich mehrere Videos über einen Player auf der Seite abspielen. | |||
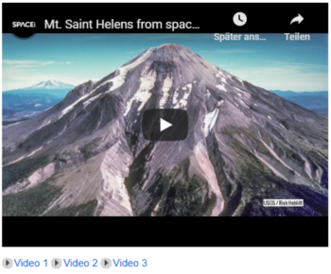
[[Datei:350px-video-extern-videocontainer-hook.png|alternativtext=Videos über kombinierten Player abspielen|zentriert|mini|331x331px|Videos über kombinierten Player abspielen]] | |||
<syntaxhighlight> | |||
<evlplayer id="Player ID" w="Breite" h="Höhe" class="class" style="style">Standardinhalt</evlplayer> | |||
</syntaxhighlight>Alternativ kann ein Startvideo über das Attribut <code>defaultid</code> angezeigt werden: | |||
<syntaxhighlight><evlplayer id="player1" w="480" h="360" service="youtube" defaultid="mCtmECVnrOM" /></syntaxhighlight> | |||
==== Attribute für das Tag <nowiki><evlplayer> </nowiki>==== | |||
{| class="contenttable-blue" style="width:100%;" | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="11%" |Attribut | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="10%" |erforderlich | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="23%" |Standardwert | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="54%" |Beschreibung | |||
|- | |||
| style="" |id | |||
| style="" |nein | |||
| style="" |default | |||
| style="" |Ein optionale eindeutige ID für diesen Container. | |||
|- | |||
| style="" | w | |||
| style="" |nein | |||
| style="" |800 | |||
| style="" |Breite, die an den eingebetteten Spieler weitergegeben wird. | |||
|- | |||
| style="" |h | |||
| style="" |nein | |||
| style="" |16:9 Seitenverhältnis wird über die Breite erreicht | |||
| style="" |Höhe, die an den eingebetteten Spieler weitergegebe wird. | |||
|- | |||
| style="" |class | |||
| style="" |nein | |||
| style="" | | |||
| style="" |Zusätzliche CSS-Klasse, die dem Container-div hinzugefügt wird. | |||
|- | |||
| style="" |style | |||
| style="" |nein | |||
| style="" | | |||
| style="" |Zusätzliches Inline-CSS, das auf den Container angewandt wird. | |||
|- | |||
| style="" |defaultid | |||
| style="" |nein | |||
| style="" | | |||
| style="" |Video-ID des standardmäßige geladenen Videos, wenn ein Standard-Video gewünscht ist. | |||
|- | |||
| style="" | service | |||
| style="" |nein | |||
| style="" | | |||
| style="" |Service des Standard-Videos, wenn ein Standard-Video gewünscht wird. | |||
|} | |||
===Video Links hinzufügen=== | |||
Über die Parser-Funktion <nowiki>{{#evl}}</nowiki> werden die Videos definiert, die im Player abgespielt werden:<syntaxhighlight> | |||
{{#evl:<video id>|<Link text>>|<video to play>|service=youtube|player=<player id>}} | |||
</syntaxhighlight>Beispiel:<syntaxhighlight> | |||
{{#evl:mCtmECVnrOM|Aufbruch zum Mars|player=example-player}} | |||
</syntaxhighlight>Zusätzlich zu den für <code>#evt</code> gültigen Attributen gibt es noch folgende spezielle Attribute für das <code>#evl</code>-Tag<br /> | |||
====Attribute für das Parser-Tag #evl==== | |||
{| class="contenttable-blue" style="width:100%;" | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:100px;" width="5%" |Attribut | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="4%" |erforderlich | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="3%" |Standardwert | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" width="86%" |Beschreibung | |||
|- | |||
| style="width:100px;" |video id | |||
| style="" |ja | |||
| style="" |keiner | |||
| style="" |Die ID des Videos, das im Spieler abgespielt werden soll. | |||
|- | |||
| style="width:100px;" |link text | |||
| style="" |ja | |||
| style="" |keiner | |||
| style="" |Der angezeigte Link-Text für das jeweilige Video | |||
|- | |||
| style="width:100px;" |player | |||
| style="" | nein | |||
| style="" |‘default’ | |||
| style="" |Player-Container, in den das Video geladen wird. Die ID ''<nowiki/>'default''' existiert nur, wenn im Tag <nowiki><evlplayer> keine Player-ID definiert wurde.</nowiki> | |||
|} | |||
===Beispiel=== | |||
<syntaxhighlight> | |||
<evlplayer w="600" id="example-player">default content</evlplayer> | |||
{{#evl:OLeWbRdW6rY|Let eet Go|1|player=example-player}} | |||
{{#evl:mCtmECVnrOM|Aufbruch zum Mars|2|player=example-player}} | |||
{{#evl:MLIE2642neg|ISS - Leben auf der Weltraumstation|3|player=example-player}} | |||
</syntaxhighlight> | |||
==Lokale Videos einbetten== | |||
Videos, die direkt im Wiki gespeichert sind, können ebenso in der Quelltextbearbeitung eingebunden werden. Dies ist auch über die BlueSpice-spezifische Erweiterung [[Handbuch:Erweiterung/BlueSpicePlayer|BlueSpicePlayer]] möglich. BlueSpicePlayer hat keine Funktion zur Einbindung von externen Videos. Die Verwendung unterscheidet sich wie folgt: | |||
{| class="contenttable-blue" style="width:100%;" | |||
|+ | |||
! style="width:20%;" | Syntax/Parameter | |||
! style="width:39%;" |EmbedVideo | |||
!BlueSpicePlayer | |||
|- | |||
| style="width:20%;" |Syntax | |||
| style="width:39%;" |entspricht der Syntax von Bild-Dateien | |||
<code><nowiki>[[Datei:beispielname.mp4]]</nowiki></code> | |||
|<code><nowiki><bs:showtime>beispielname.mp4</bs:showtime></nowiki></code> | |||
|- | |||
| style="width:20%;" |Größe | |||
| style="width:39%;" |Angabe nur der Breite möglich, das Video füllt die gesamte Breite des Player-Containers aus: | |||
<code><nowiki>[[Datei:beispielname.mp4|600px]]</nowiki></code> | |||
<br />[[Datei:video-size-embedvideo-600.png|zentriert|mini|300x300px|EmbedVideo mit 600px Breite|verweis=Special:FilePath/video-size-embedvideo-600.png]]<br /> | |||
|Breite und Höhe können unabhängig definiert werden. Sind die Videoabmessungen kleiner als die Breite des Video-Containers, wird der Canvas schwarz ausgefüllt. | |||
<code><nowiki><bs:showtime width="600"></nowiki></code>.. | |||
[[Datei:video-size-showtime-600.png|zentriert|mini|300x300px|BlueSpicePlayer mit 600px Breite|verweis=Special:FilePath/video-size-showtime-600.png]]. | |||
|- | |||
| style="width:20%;" |Loop | |||
| style="width:39%;" | -<br /> | |||
|<code><nowiki><bs:showtime repeat="yes"</code></nowiki> | |||
|- | |||
|Autostart | |||
| - | |||
|<code><nowiki><bs:showtime autostart="yes"</code></nowiki> | |||
|- | |||
|Start/Ende | |||
|<code><nowiki>[[Datei:beispielname.mp4]]</nowiki></code> | |||
Zeitangabe als: ''ss, mm:ss, hh:mm:ss'' | |||
| - | |||
|- | |||
| style="width:20%;" |HTML-Output | |||
| style="width:39%;" | wird als <video>-Tag eingebettet | |||
|als verschachtelte <nowiki><div>-Tags eingebettet</nowiki> | |||
|- | |||
| style="width:20%;" |Anpassung an mobiles Display | |||
| style="width:39%;" |ja | |||
|nein | |||
|- | |||
| colspan="3" class="col-blue-light-bg" |Bedienelemente | |||
|- | |||
| style="width:20%;" |Play-Button | |||
| style="width:39%;" |ja | |||
|ja | |||
|- | |||
| style="width:20%;" |Fortschrittsanzeige | |||
| style="width:39%;" |ja | |||
|ja | |||
|- | |||
| style="width:20%;" |Lautstärkenregler | |||
| style="width:39%;" |ja | |||
|ja | |||
|- | |||
| style="width:20%;" |Vollbild-Modus | |||
| style="width:39%;" |ja | |||
|ja | |||
|- | |||
| style="width:20%;" |Bild-im-Bild-Modus | |||
| style="width:39%;" |ja | |||
|ja | |||
|- | |||
| style="width:20%;" |Download | |||
| style="width:39%;" |ja | |||
|nein | |||
|- | |||
| style="width:20%;" |Geschwindigkeitsregler | |||
| style="width:39%;" |nein | |||
|ja | |||
|} | |||
==Unterstützte Video-Services== | |||
Die folgenden Video-Services werden in der Erweiterung EmbedVideo unterstützt. In Klammern stehen die jeweiligen Servicenamen, die im <code>#evt</code> und im <code>#ev</code> Tag verwendet werden: | |||
Archive.org Videos (archiveorg), Bambuser (bambuser), Bing (bing), Blip.tv (blip), C3TV (mediaccde), CollegeHumor (collegehumor), Dailymotion (dailymotion), Disclose.tv (disclose), Daum TVPot (tvpot), Div Share (divshare), Facebook (facebook), FunnyOrDie (funnyordie), Gfycat (gfycat), Hitbox (hitbox), JW Player (jwplayer), Kickstarter (kickstarter), Metacafe (metacafe), Microsoft Stream (microsoftstream), Mixer (mixer), Nico Nico Video (nico), RuTube (rutube), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), TeacherTube (teachertube), TED Talks (ted), Tubi TV (tubitv), Tudou (tudou), Twitch (twitch), Videomaten (videomaten), Vimeo (vimeo), Vine (vine), Yahoo Screen (yahoo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist), Youku (youku) | |||
{{Box Links | |||
|Thema1=[https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki Hilfeseite zur Erweiterung EmbedVideo (englisch)] | |||
|Thema2=[[Handbuch:Erweiterung/Showtime|Hilfeseite zum BlueSpicePlayer - nur für die Einbettung von Video-Dateien, die im Wiki hochgeladen sind]] | |||
}} | }} | ||
<br /> | |||
[[Category:Bearbeitung]] | |||
[[en:Manual:Extension/EmbedVideo]] | |||
[[de:{{FULLPAGENAME}}]] | |||
{{ | |||
}} | |||
Version vom 15. Dezember 2021, 13:03 Uhr
BlueSpice integriert die MediaWiki Erweiterung EmbedVideo, um Video-Dateien von externen Video-Services wie YouTube oder Vimeo einzubinden. EmbedVideo unterstützt über 20 Video-Services. Zusätzlich können auch Videos, die direkt auf dem Wiki hochgeladen wurden, eingebettet werden.
Externe Videos einbetten[Bearbeiten | Quelltext bearbeiten]
Syntax[Bearbeiten | Quelltext bearbeiten]
Ein einzelnes externes Video wird über folgendes Parser-Tag im Quelltext eingefügt:
{{#evt:
service=youtube
|id=https://www.youtube.com/watch?v=MLIE2642neg
}}Es können weitere optionale Parameter hinzugefügt werden (siehe Liste der Attribute):
{{#evt:
service=youtube
|id=https://www.youtube.com/watch?v=MLIE2642neg
|dimensions=300
|alignment=inline
|description=ISS - Leben auf der Weltraumstation <br/> 1:04:27
|container=frame
|urlargs=
|autoresize=
|valignment=
}}Eine Kurzschreibweise ist über das #ev-Tag möglich:
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|valignment}}Platzhalter für nicht genutzte Argumente zwischen zwei Argumenten müssen leer gelassen werden und dürfen nicht entfernt werden:
{{#ev:service|id|||description}}Die kürzeste Einbindung erfolgt über den erforderlichen Service-Namen und die Video-ID:
{{#ev:youtube|MLIE2642neg}}Beispiel mit Video-Beschreibung (- in die Beschreibung kann über das <br /> Tag ein Zeilenumbruch eingefügt werden):
{{#ev:youtube|MLIE2642neg|||ISS - Leben auf der Weltraumstation <br/> 1:04:27}}Attribute für das Parser-Tag #evt[Bearbeiten | Quelltext bearbeiten]
| Attribut | erforderlich | Standard-wert | Beschreibung |
|---|---|---|---|
service="(Siehe unterstützte Services unten)"
|
ja | Der Video-Service, der aufgerufen wird. | |
id="[id|url]"
|
ja | Die Video-ID oder die ganze URL des externen Videos. | |
dimensions="[BREITE|BREITExHÖHE|xHÖHE]"
|
nein | 640 | Maße in Pixels, um die Größe des Einbindungs-Containers festzulegen. Das Standardformat ist Breite x Höhe, wobei jeweils eine Größenangabe ausgelassen werden kann. Das x muss der Höhe immer vorangestellt sein.
Beispiele: Manche Video-Services wie Gfycat haben keine Standardhöhe. Daher sollte die Höhe bei jeder Einbindung angegeben werden. |
alignment="[left|center|right|inline]"
|
nein | keiner | Das Video kann links, mittig, rechts oder inline plaziert werden. Inline erlaubt es, mehrere Videos nebeneinander zu plazieren. In mobiler Ansicht werden die Videos automatisch untereinander angezeigt. |
description="[wiki text]"
|
nein | keiner | Zeigt eine Beschreibung unter dem Einbettungs-Container an. |
container="[frame]"
|
nein | keiner | Legt den Container-Typ für das Einbetten fest.
|
urlargs="modestbranding=1&version=3"
|
nein | keiner | Ermöglicht es, der generierten Einbettungs-URL extra URL-Argumente hinzuzufügen. Dies ist nützlich, wenn ein unterstützter Video-Service besondere Optionen anbietet, die nur von diesem Service unterstützt werden. |
autoresize="false"
|
nein | wahr | Passt die Video-Größe automatisch an, wenn die Größe des Videos den Container sprengen würde. |
valignment="[top|middle|bottom|baseline]"
|
nein | keiner | Das Video wird im Bezug auf das Parent-Element oben, mittig, unten oder auf der Grundlinie plaziert. Die Benutzung dieses Parameters forciert den Alignment-Parameter. |
Video-Container für mehrere Videos[Bearbeiten | Quelltext bearbeiten]
Das <evlplayer> Tag[Bearbeiten | Quelltext bearbeiten]
Über das Tag <evlplayer> und die Parser-Funktion #evl lassen sich mehrere Videos über einen Player auf der Seite abspielen.
<evlplayer id="Player ID" w="Breite" h="Höhe" class="class" style="style">Standardinhalt</evlplayer>Alternativ kann ein Startvideo über das Attribut defaultid angezeigt werden:
<evlplayer id="player1" w="480" h="360" service="youtube" defaultid="mCtmECVnrOM" />Attribute für das Tag <evlplayer> [Bearbeiten | Quelltext bearbeiten]
| Attribut | erforderlich | Standardwert | Beschreibung |
|---|---|---|---|
| id | nein | default | Ein optionale eindeutige ID für diesen Container. |
| w | nein | 800 | Breite, die an den eingebetteten Spieler weitergegeben wird. |
| h | nein | 16:9 Seitenverhältnis wird über die Breite erreicht | Höhe, die an den eingebetteten Spieler weitergegebe wird. |
| class | nein | Zusätzliche CSS-Klasse, die dem Container-div hinzugefügt wird. | |
| style | nein | Zusätzliches Inline-CSS, das auf den Container angewandt wird. | |
| defaultid | nein | Video-ID des standardmäßige geladenen Videos, wenn ein Standard-Video gewünscht ist. | |
| service | nein | Service des Standard-Videos, wenn ein Standard-Video gewünscht wird. |
Video Links hinzufügen[Bearbeiten | Quelltext bearbeiten]
Über die Parser-Funktion {{#evl}} werden die Videos definiert, die im Player abgespielt werden:
{{#evl:<video id>|<Link text>>|<video to play>|service=youtube|player=<player id>}}Beispiel:
{{#evl:mCtmECVnrOM|Aufbruch zum Mars|player=example-player}}Zusätzlich zu den für #evt gültigen Attributen gibt es noch folgende spezielle Attribute für das #evl-Tag
Attribute für das Parser-Tag #evl[Bearbeiten | Quelltext bearbeiten]
| Attribut | erforderlich | Standardwert | Beschreibung |
|---|---|---|---|
| video id | ja | keiner | Die ID des Videos, das im Spieler abgespielt werden soll. |
| link text | ja | keiner | Der angezeigte Link-Text für das jeweilige Video |
| player | nein | ‘default’ | Player-Container, in den das Video geladen wird. Die ID 'default' existiert nur, wenn im Tag <evlplayer> keine Player-ID definiert wurde. |
Beispiel[Bearbeiten | Quelltext bearbeiten]
<evlplayer w="600" id="example-player">default content</evlplayer>
{{#evl:OLeWbRdW6rY|Let eet Go|1|player=example-player}}
{{#evl:mCtmECVnrOM|Aufbruch zum Mars|2|player=example-player}}
{{#evl:MLIE2642neg|ISS - Leben auf der Weltraumstation|3|player=example-player}}Lokale Videos einbetten[Bearbeiten | Quelltext bearbeiten]
Videos, die direkt im Wiki gespeichert sind, können ebenso in der Quelltextbearbeitung eingebunden werden. Dies ist auch über die BlueSpice-spezifische Erweiterung BlueSpicePlayer möglich. BlueSpicePlayer hat keine Funktion zur Einbindung von externen Videos. Die Verwendung unterscheidet sich wie folgt:
| Syntax/Parameter | EmbedVideo | BlueSpicePlayer |
|---|---|---|
| Syntax | entspricht der Syntax von Bild-Dateien
|
<bs:showtime>beispielname.mp4</bs:showtime>
|
| Größe | Angabe nur der Breite möglich, das Video füllt die gesamte Breite des Player-Containers aus:
|
Breite und Höhe können unabhängig definiert werden. Sind die Videoabmessungen kleiner als die Breite des Video-Containers, wird der Canvas schwarz ausgefüllt.
|
| Loop | - |
<bs:showtime repeat="yes"</code>
|
| Autostart | - | <bs:showtime autostart="yes"</code>
|
| Start/Ende | [[Datei:beispielname.mp4]]
Zeitangabe als: ss, mm:ss, hh:mm:ss |
- |
| HTML-Output | wird als <video>-Tag eingebettet | als verschachtelte <div>-Tags eingebettet |
| Anpassung an mobiles Display | ja | nein |
| Bedienelemente | ||
| Play-Button | ja | ja |
| Fortschrittsanzeige | ja | ja |
| Lautstärkenregler | ja | ja |
| Vollbild-Modus | ja | ja |
| Bild-im-Bild-Modus | ja | ja |
| Download | ja | nein |
| Geschwindigkeitsregler | nein | ja |
Unterstützte Video-Services[Bearbeiten | Quelltext bearbeiten]
Die folgenden Video-Services werden in der Erweiterung EmbedVideo unterstützt. In Klammern stehen die jeweiligen Servicenamen, die im #evt und im #ev Tag verwendet werden:
Archive.org Videos (archiveorg), Bambuser (bambuser), Bing (bing), Blip.tv (blip), C3TV (mediaccde), CollegeHumor (collegehumor), Dailymotion (dailymotion), Disclose.tv (disclose), Daum TVPot (tvpot), Div Share (divshare), Facebook (facebook), FunnyOrDie (funnyordie), Gfycat (gfycat), Hitbox (hitbox), JW Player (jwplayer), Kickstarter (kickstarter), Metacafe (metacafe), Microsoft Stream (microsoftstream), Mixer (mixer), Nico Nico Video (nico), RuTube (rutube), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), TeacherTube (teachertube), TED Talks (ted), Tubi TV (tubitv), Tudou (tudou), Twitch (twitch), Videomaten (videomaten), Vimeo (vimeo), Vine (vine), Yahoo Screen (yahoo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist), Youku (youku)
Weiterführende Links




Diskussionen