(Die Seite wurde neu angelegt: „{{DISPLAYTITLE:Seitenformulare (Page Forms)}} <section begin="training-intro" /> Mit '''Page Forms''' können Benutzer auch ohne Administrator-Rechte Formular…“) Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| Zeile 2: | Zeile 2: | ||
<section begin="training-intro" /> | <section begin="training-intro" /> | ||
Mit '''Page Forms''' können Benutzer auch ohne Administrator-Rechte Formulare zum Erstellen und Bearbeiten von Seiten zum Abfragen von Daten verwenden - ohne Programmierung. Die Verwendung der Erweiterung ist | Mit '''Page Forms''' können Benutzer auch ohne Administrator-Rechte Formulare zum Erstellen und Bearbeiten von Seiten zum Abfragen von Daten verwenden - ohne Programmierung. | ||
Die Verwendung der Erweiterung ist ausführlich :Extension:Page_Forms/de|auf MediaWiki dokumentiert]]. | |||
<section end=. | |||
<section end="training-intro" /> | <section end="training-intro" /> | ||
==Hauptmerkmale== | ==Hauptmerkmale== | ||
| Zeile 8: | Zeile 11: | ||
<section begin="slide-training" /> | <section begin="slide-training" /> | ||
*'''Definitionsseiten im Namensraum ''Formular'''''<section end="slide-training" /> | *'''Definitionsseiten im Namensraum ''Formular'''''<section end="slide-training" /> Formulare können über die Spezialseite <code>Spezial:CreateForm</code> erstellt werden. Hier wird die entsprechende Vorlage ausgewählt, deren Parameter-Werte über das Formular eingegeben werden sollen. Das heißt, bevor ein Formular erstellt wird, wird immer zuerst die hierzu nötige [[mediawikiwiki:Help:Templates/de|Vorlage]] erstellt. Alle erstellten Formular-Definitionsseiten werden im Namensraum ''Formular'' gespeichert. Die Bearbeitung von bereits erstellten Formular-Definitionsseiten erfolgt über den Quelltext der Seite. | ||
<section begin="slide-training" /> | <section begin="slide-training" /> | ||
*''' | *'''Anwendungsbeispiel: Infoboxen'''<section end="slide-training" /> Die Erweiterung wird oft zum Hinzufügen und Bearbeiten von Infobox-Vorlagen verwendet. Wenn [https://www.semantic-mediawiki.org/wiki/Semantic_MediaWiki/de Semantic MediaWiki] verwendet wird, können die über das Formular gesammelten Daten in den Vorlagen gespeichert und im Wiki abgefragt werden. | ||
<section begin="slide-training" /> | <section begin="slide-training" /> | ||
*''' | *'''Vorhandene Daten über Menüpunkt bearbeiten'''<section end="slide-training" /> Bereits bestehende Daten können unter anderem über den Menüpunkt "Mit Formular bearbeiten" der Bearbeiten-Schaltfläche geändert werden. | ||
<section begin="slide-training" /> | <section begin="slide-training" /> | ||
*''' | *'''Automatische Vervollständigung von Feldern'''<section end="slide-training" /> Benutzern werden je nach Typ des Eingabefeldes bei der Eingabe bereits existierende Werte vorgeschlagen. Dies reduziert Probleme bei der Dateneingabe. | ||
<section end="training" /> | <section end="training" /> | ||
==BlueSpice Input types== | ==BlueSpice Input types == | ||
Zusätzlich zu den [[mediawikiwiki:Extension:Page_Forms/Input_types#The_input_types|standardmäßig verfügbaren Eingabetypen]] stehen in BlueSpice noch folgende Inputtypen zur Verfügung: | Zusätzlich zu den [[mediawikiwiki:Extension:Page_Forms/Input_types#The_input_types|standardmäßig verfügbaren Eingabetypen]] stehen in BlueSpice noch folgende Inputtypen zur Verfügung: | ||
<br /> | <br /> | ||
| Zeile 33: | Zeile 33: | ||
|[[#bs-grid|bs-grid]] | |[[#bs-grid|bs-grid]] | ||
|Eingabetabelle | |Eingabetabelle | ||
|Tabelle zur kombinierten Eingabe von Parameter-Werten. Tabellenreihen werden über eine "+" Schaltfläche hinzugefügt. Folgende Vorlagen müssen zusätzlich erstellt werden: | | Tabelle zur kombinierten Eingabe von Parameter-Werten. Tabellenreihen werden über eine "+" Schaltfläche hinzugefügt. Folgende Vorlagen müssen zusätzlich erstellt werden: | ||
*Vorlage für die Tabellenreihe sowie zugehörige columns.json-Seite | *Vorlage für die Tabellenreihe sowie zugehörige columns.json-Seite | ||
| Zeile 51: | Zeile 51: | ||
<code><nowiki>{{#arraymap:{{{meinParameter|}}}|,|@@@|[[User:@@@|@@@]]}}</nowiki></code> | <code><nowiki>{{#arraymap:{{{meinParameter|}}}|,|@@@|[[User:@@@|@@@]]}}</nowiki></code> | ||
|- | |- | ||
|bs- | |bs-mwvisualeditor | ||
|Formatierter Text | |Formatierter Text | ||
|Textbox mit vereinfachtem [[VisualEditor]]. | |Textbox mit vereinfachtem [[VisualEditor]]. | ||
| Zeile 57: | Zeile 57: | ||
|''bsvisualeditor'' | |''bsvisualeditor'' | ||
| - | | - | ||
|''Veraltet - ersetzt durch bs- | |''Veraltet - ersetzt durch bs-mwvisualeditor'' | ||
|} | |} | ||
| Zeile 63: | Zeile 63: | ||
Bs-grid ermöglicht es, eine Tabelle als Eingabemethode für ein Formularfeld zu erstellen. | Bs-grid ermöglicht es, eine Tabelle als Eingabemethode für ein Formularfeld zu erstellen. | ||
<br /> | <br /> | ||
[[Datei | [[Datei:bs-grid.png|zentriert|mini|650x650px|Beispiel des Eingabetyps "bs-grid"|verweis=Special:FilePath/Handbuch:bs-grid.png]] | ||
| Zeile 117: | Zeile 117: | ||
##'''Klicken''' Sie in der Editorleiste ''Einfügen > Vorlage.'' | ##'''Klicken''' Sie in der Editorleiste ''Einfügen > Vorlage.'' | ||
##'''Geben''' Sie den Text "Produkte" '''ein'''. | ##'''Geben''' Sie den Text "Produkte" '''ein'''. | ||
##'''Klicken''' Sie ''Vorlage hinzufügen.'' <br />[[Datei | ##'''Klicken''' Sie ''Vorlage hinzufügen.'' <br />[[Datei:bs-grid-Vorlage einfügen.png|zentriert|mini|450x450px|Vorlage einfügen|verweis=Special:FilePath/Handbuch:bs-grid-Vorlage_einfügen.png]]<br /> | ||
##'''Speichern''' Sie die Seite. | ##'''Speichern''' Sie die Seite. | ||
##'''Öffnen''' Sie nun die Seite im Formularbearbeitungsmodus. Hier können Sie ihre Produktdaten eingeben. | ##'''Öffnen''' Sie nun die Seite im Formularbearbeitungsmodus. Hier können Sie ihre Produktdaten eingeben. | ||
##'''Speichern''' Sie die Seite erneut. Die filterbare Produktdatentabelle wird nun angezeigt. <br />[[Datei | ##'''Speichern''' Sie die Seite erneut. Die filterbare Produktdatentabelle wird nun angezeigt. <br />[[Datei:bs-grid-output.png|zentriert|mini|650x650px|Ausgabe der Griddaten<br />|verweis=Special:FilePath/Handbuch:bs-grid-output.png]] | ||
Im Quelltext sieht der produktdaten-Parameter dann so aus:<syntaxhighlight lang="text"> | Im Quelltext sieht der produktdaten-Parameter dann so aus:<syntaxhighlight lang="text"> | ||
| Zeile 129: | Zeile 129: | ||
}} | }} | ||
</syntaxhighlight><br /> | </syntaxhighlight><br /> | ||
==Spezialseiten== | == Spezialseiten== | ||
<section begin="training-spezialseiten" /> | <section begin="training-spezialseiten" /> | ||
Version vom 4. Mai 2023, 17:11 Uhr
Mit Page Forms können Benutzer auch ohne Administrator-Rechte Formulare zum Erstellen und Bearbeiten von Seiten zum Abfragen von Daten verwenden - ohne Programmierung.
Die Verwendung der Erweiterung ist ausführlich :Extension:Page_Forms/de|auf MediaWiki dokumentiert]].
Hauptmerkmale[Bearbeiten | Quelltext bearbeiten]
- Definitionsseiten im Namensraum Formular Formulare können über die Spezialseite
Spezial:CreateFormerstellt werden. Hier wird die entsprechende Vorlage ausgewählt, deren Parameter-Werte über das Formular eingegeben werden sollen. Das heißt, bevor ein Formular erstellt wird, wird immer zuerst die hierzu nötige Vorlage erstellt. Alle erstellten Formular-Definitionsseiten werden im Namensraum Formular gespeichert. Die Bearbeitung von bereits erstellten Formular-Definitionsseiten erfolgt über den Quelltext der Seite.
- Anwendungsbeispiel: Infoboxen Die Erweiterung wird oft zum Hinzufügen und Bearbeiten von Infobox-Vorlagen verwendet. Wenn Semantic MediaWiki verwendet wird, können die über das Formular gesammelten Daten in den Vorlagen gespeichert und im Wiki abgefragt werden.
- Vorhandene Daten über Menüpunkt bearbeiten Bereits bestehende Daten können unter anderem über den Menüpunkt "Mit Formular bearbeiten" der Bearbeiten-Schaltfläche geändert werden.
- Automatische Vervollständigung von Feldern Benutzern werden je nach Typ des Eingabefeldes bei der Eingabe bereits existierende Werte vorgeschlagen. Dies reduziert Probleme bei der Dateneingabe.
BlueSpice Input types[Bearbeiten | Quelltext bearbeiten]
Zusätzlich zu den standardmäßig verfügbaren Eingabetypen stehen in BlueSpice noch folgende Inputtypen zur Verfügung:
| Eingabetyp | Resultat | Funktion |
|---|---|---|
| bs-grid | Eingabetabelle | Tabelle zur kombinierten Eingabe von Parameter-Werten. Tabellenreihen werden über eine "+" Schaltfläche hinzugefügt. Folgende Vorlagen müssen zusätzlich erstellt werden:
|
| bs-usercombo | Benutzername (verlinkt zur Profilseite) | Menü zur Auswahl von Benutzernamen des Wikis (Einfachauswahl). |
| bs-usertags | Kommaseparierte Benutzernamen (nicht verlinkt) | Menü zur Auswahl von Benutzernamen des Wikis (Mehrfachauswahl).
|
| bs-mwvisualeditor | Formatierter Text | Textbox mit vereinfachtem VisualEditor. |
| bsvisualeditor | - | Veraltet - ersetzt durch bs-mwvisualeditor |
bs-grid[Bearbeiten | Quelltext bearbeiten]
Bs-grid ermöglicht es, eine Tabelle als Eingabemethode für ein Formularfeld zu erstellen.
So verwenden Sie das Grid-Eingabefeld:
- Erstellen Sie die Vorlage Vorlage:Produkte/Reihe.
- Definieren Sie die Parameter, für die Werte gesammelt werden sollen. Hier wird eine Tabellenreihe erstellt, um später die Produktdaten als filterbare Tabelle anzuzeigen:
<noinclude>Tabellenreihe für die Ausgabe der Produktdaten</noinclude><includeonly> |- |{{{product|}}} |{{{department|}}} |{{{availDate|}}} |{{{sale|}}} </includeonly>
- Definieren Sie die Parameter, für die Werte gesammelt werden sollen. Hier wird eine Tabellenreihe erstellt, um später die Produktdaten als filterbare Tabelle anzuzeigen:
- Definieren Sie das Grid in der Vorlage:Produkte/Reihe/Spalten.json:Hinweis: Die Syntax der json-Datei kommt aus dem Framework Ext JS. Links zur Dokumentation der Grid-Syntax finden Sie unter Verwandte Themen am Ende der Seite (JS-Kenntnisse werden vorausgesetzt).
[ {"header":"Produktname","dataIndex":"product", "flex":1, "editor":{"allowBlank":false}}, {"header":"Abteilung","dataIndex":"department","editor":{"xtype":"combo","typeAhead":true,"triggerAction":"all","store":[["Baby und Kleinkind","Baby und Kleinkind"],["Jungen","Jungen"],["Mädchen","Mädchen"],["Männer","Männer"],["Frauen","Frauen"]]}}, {"xtype":"datecolumn","header":"Verfügbar ab","dataIndex":"availDate","format":"d.m.Y","editor":{"xtype":"datefield","format":"d/m/y","minValue":"01/01/21"}}, {"xtype":"checkcolumn","header":"Angebot?","dataIndex":"sale","headerCheckbox":true,"stopSelection":false} ]
- Erstellen Sie die Seite Vorlage:Produkte. Diese Vorlage wird als Ausgabeformat für die Produktdaten verwendet. Sie enthält den benötigten Parameter produktdaten:
<noinclude>Ausgabetabelle für die Produktdaten. Der Parameter "produktdaten" wird im Formular "Produke" verarbeitet. </noinclude><includeonly>{{#default_form: Produkte}} {| class="wikitable filterable" |+Produktübersicht der aktuellen Kollektion !Produktbezeichnung !Abteilung !Verfügbar ab !Im Angebot? {{{produktdaten}}} |} </includeonly> - Erstellen Sie das Eingabeformular Formular:Produkte. Durch das Formularfeld produktdaten wird die Dateneingabe als Tabellengrid (bs-grid) definiert:
<noinclude>Das ist das Formular "Produkte". Es wird mit der gleichnamigen Vorlage benutzt.</noinclude><includeonly> <div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> {{{for template|Produkte}}} Produkte: {{{field|produktdaten|input type=bs-grid|colDef=Vorlage:Produkte/Reihe/Spalten.json|template=Produkte/Reihe}}} {{{end template}}} {{{standard input|save}}} {{{standard input|preview}}} {{{standard input|cancel}}} </includeonly> - Binden Sie die Vorlage "Produkte" nun auf einer Wikiseite ein.
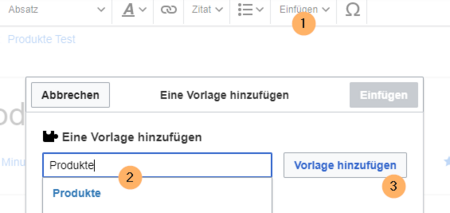
- Klicken Sie in der Editorleiste Einfügen > Vorlage.
- Geben Sie den Text "Produkte" ein.
- Klicken Sie Vorlage hinzufügen.
- Speichern Sie die Seite.
- Öffnen Sie nun die Seite im Formularbearbeitungsmodus. Hier können Sie ihre Produktdaten eingeben.
- Speichern Sie die Seite erneut. Die filterbare Produktdatentabelle wird nun angezeigt.
Im Quelltext sieht der produktdaten-Parameter dann so aus:
{{Produkte
|produktdaten={{Produkte/Reihe|product=Wanderhose|department=Männer|availDate=30.07.2021|sale=true}}
{{Produkte/Reihe|product=Pullover|department=Jungen|availDate=04.07.2021}}
{{Produkte/Reihe|product=Socken|department=Frauen|availDate=03.08.2021}}
}}
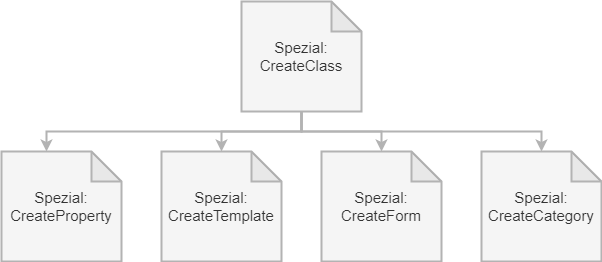
Spezialseiten[Bearbeiten | Quelltext bearbeiten]
Page Forms definiert einige Spezialseiten, die zur Dateneingabe und Datenpflege gebraucht werden.
Zum Sammeln von Daten sind unter anderem folgende Spezialseiten wichtig:




Diskussionen