(Die Seite wurde neu angelegt: „{{DISPLAYTITLE:Blog}} Die Erweiterung ''BlueSpiceSocialBlog'' ist Teil von ''BlueSpiceSocial,'' dem Kommunikationsmodul von BlueSpice. Neben dem Typ ''Blog''…“) Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
<bookshelf src="Buch:Benutzerhandbuch" /> | |||
{{DISPLAYTITLE:Blog}} | {{DISPLAYTITLE:Blog}} | ||
{{TOClimit|limit=1}} | |||
Die Erweiterung ''BlueSpiceSocialBlog'' ist Teil von ''BlueSpiceSocial,'' dem Kommunikationsmodul von BlueSpice. Neben dem Typ ''Blog'' gibt es noch andere Typen von sogenannten sozialen Einheiten, z. B. ''Kommentare'', ''Diskussionsthemen'', ''Anhänge'' oder ''Microblogs''. | Die Erweiterung ''BlueSpiceSocialBlog'' ist Teil von ''BlueSpiceSocial,'' dem Kommunikationsmodul von BlueSpice. Neben dem Typ ''Blog'' gibt es noch andere Typen von sogenannten sozialen Einheiten, z. B. ''Kommentare'', ''Diskussionsthemen'', ''Anhänge'' oder ''Microblogs''. | ||
==Was ist ein Blog?== | ==Was ist ein Blog?== | ||
Grundsätzlich ist ein Blog eine Liste von Beiträgen wie Kommentare, Fragen oder Rückmeldungen verschiedener Benutzer. Das Blog ist oft chronologisch aufgebaut. Eine lebhafte Kommunikation kann entstehen, wenn die Beiträge weiter kommentiert, empfohlen, mit verwandten Seiten verknüpft oder auf eine persönliche Beobachtungsliste gesetzt werden. | |||
Die Blog-Funktion steht auf der Seite ''Spezial:Blog'' zur Verfügung. Diese Seite ist in jeder neuen Wiki-Installation direkt von der Hauptnavigation aus verlinkt. So können Sie sofort mit der Nutzung des Blogs beginnen. | Die Blog-Funktion steht auf der Seite ''Spezial:Blog'' zur Verfügung. Diese Seite ist in jeder neuen Wiki-Installation direkt von der Hauptnavigation aus verlinkt. So können Sie sofort mit der Nutzung des Blogs beginnen. [[File:Handbuch:nav-blog.png|alt=Blog link in the main navigation|200x200px|zentriert|mini|Navigationslink]] | ||
Beiträge können | == Merkmale und Funktionen == | ||
* Ein Blogeintrag besteht aus einem Titel und dem Inhalt. | |||
* '''Kommentare:''' Jeder Blogeintrag kann von den Benutzern kommentiert werden. | |||
* '''Aktionen:''' | |||
** '''Löschen:''' Bearbeiter können ihre eigenen Beiträge löschen. Administratoren können alle Beiträge löschen. Gelöschte Beiträge werden nicht mehr angezeigt. Ausnahme: Administratoren sehen gelöschte Artikel mit rotem Hintergrund und können diese wiederherstellen. | |||
** '''Empfehlen:''' Blogbeiträge können eine Empfehlung erhalten. Es ist möglich, über den Timeline-Filter eine Liste von Beiträgen mit den meisten Empfehlungen zu generieren. (Siehe hierzu: [[Handbuch:Erweiterung/BlueSpiceSocialBlog#Das Blog auf einer Seite einbinden|Das Blog auf einer Seite einbinden]]) | |||
** '''Verknüpfter Artikel:''' Jeder Blogeintrag ist systembedingt mit einer Wikiseite verknüpft. Standardmäßig ist das die Hauptseite des Wikis. Es können aber weitere Seiten verlinkt werden. Blogeinträge können dann über die Seite ''Spezial:Timeline'' nach verlinkten Seiten gefiltert werden. | |||
** '''Beobachten:''' Eigene Blogbeiträge und Kommentare werden automatisch auf die [[Handbuch:Erweiterung/BlueSpiceWatchList|Beobachtungsliste]] gesetzt. | |||
* '''Berechtigungen:''' Es ist möglich, Benutzern mit Leserechten im Wiki das Kommentieren von Blogeinträgen zu erlauben. Siehe: [[Handbuch:Erweiterung/BlueSpiceSocial#Berechtigungen|BlueSpiceSocial Berechtigungen]]. | |||
==Das Blog auf einer Seite einbinden== | ==Das Blog auf einer Seite einbinden== | ||
<span title="" class=""> | Es ist auch möglich, die Blog-Funktionalität in jede Wiki-Seite aufzunehmen. Beiträge können alternativ in einer Timeline konsolidiert und chronologisch angezeigt sowie nach Bedarf gefiltert und sortiert werden. Hierzu wird der <span title="" class="">erforderliche Codeblock in den Quellcode einer Seite einfügt.</span> | ||
<span title="">'''So fügen Sie eine Blogansicht hinzu:'''</span> | |||
#'''Gehen Sie zu''' der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite. | #'''Gehen Sie zu''' der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite. | ||
#'''Öffnen''' Sie die Seite in der Quellbearbeitung. | #'''Öffnen''' Sie die Seite in der Quellbearbeitung. | ||
#'''Kopieren''' Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen. <syntaxhighlight lang="html"> | #'''Kopieren''' Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen. <syntaxhighlight lang="html"> | ||
| Zeile 45: | Zeile 57: | ||
} | } | ||
</bs:timeline> | </bs:timeline> | ||
</syntaxhighlight>Nach dem Speichern der Seite sehen Sie die Liste der Blogeinträge des Wikis. Die Liste basiert auf den angegebenen Filter- und Sortierungskriterien. | </syntaxhighlight>Nach dem Speichern der Seite sehen Sie die Liste der Blogeinträge des Wikis. Die Liste basiert auf den angegebenen Filter- und Sortierungskriterien. | ||
==Blog Parameter== | ==Blog Parameter== | ||
===Ausgabeformat=== | ===Ausgabeformat=== | ||
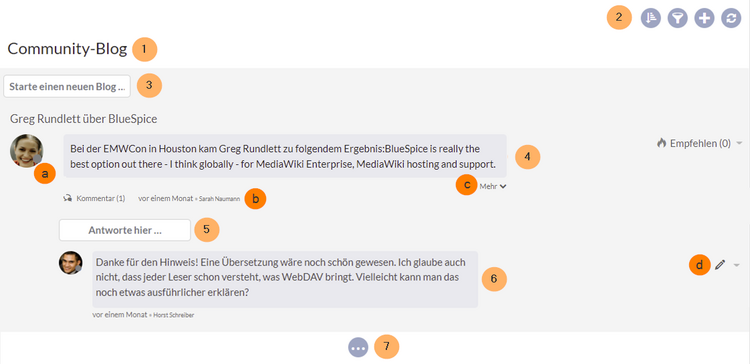
Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht: | Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht.[[Datei:Handbuch:blog-layout.png|alt=Eingebundenes Blog|zentriert|750x750px|mini|Eingebundenes Blog]] | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+ | ||
!Element | ! style="width:100px;" |Element | ||
!Parameters | ! style="width:160px;" |Parameters | ||
!Parameter and element description | !Parameter and element description | ||
!Type | ! style="width:80px;" |Type | ||
!Default value | ! style="width:80px;" |Default value | ||
|- | |- | ||
| rowspan="2" |1 - Überschrift | | rowspan="2" style="width:100px;" |1 - Überschrift | ||
|headlinemessagekey | | style="width:160px;" |headlinemessagekey | ||
|Überschrift | |Überschrift | ||
|string | | style="width:80px;" |string | ||
|''Timeline'' | | style="width:80px;" |''Timeline'' | ||
|- | |- | ||
|showheadline | | style="width:160px;" |showheadline | ||
|Überschrift anzeigen | |Überschrift anzeigen | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
| rowspan="7" |2 - Blogmenü | | rowspan="7" style="width:100px;" |2 - Blogmenü | ||
|showentitylistmenu | | style="width:160px;" | showentitylistmenu | ||
|Blogmenü anzeigen | |Blogmenü anzeigen | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
|showentityspawner | | style="width:160px;" |showentityspawner | ||
|Textfeld zum Erstellen eines Blogeintrags anzeigen | |Textfeld zum Erstellen eines Blogeintrags anzeigen | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
|availablesorterfields | | style="width:160px;" |availablesorterfields | ||
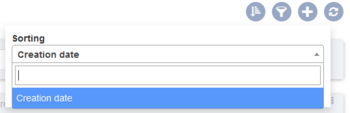
|Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren: | |Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren: | ||
<code>"availablesorterfields":["timestampcreated","ownerid"]</code> | <code>"availablesorterfields":["timestampcreated","ownerid"]</code> | ||
[[Datei:Handbuch:blog-filter-availablesorterfields. | [[Datei:Handbuch:blog-filter-availablesorterfields.png|350x350px]] | ||
[[Handbuch:Erweiterung/BlueSpiceSocialBlog#Sortierung|Liste typischer Sortierfelder]] | [[Handbuch:Erweiterung/BlueSpiceSocialBlog#Sortierung|Liste typischer Sortierfelder]] | ||
|array | | style="width:80px;" |array | ||
|alle | | style="width:80px;" |alle | ||
|- | |- | ||
|lockedoptionnames | | style="width:160px;" | lockedoptionnames | ||
|Diese Sortierfelder können vom Benutzer nicht geändert werden. | |Diese Sortierfelder können vom Benutzer nicht geändert werden. | ||
|array | | style="width:80px;" |array | ||
|[] | | style="width:80px;" |[] | ||
|- | |- | ||
|availablefilterfields | | style="width:160px;" |availablefilterfields | ||
|Datenfelder die als Filteroptionen im Filtermenü vorhanden sind. | |Datenfelder die als Filteroptionen im Filtermenü vorhanden sind. | ||
Beispiel: Benutzer können nach ''Erstellungsdatum'' oder ''Verknüpfte Artikel'' filtern: | Beispiel: Benutzer können nach ''Erstellungsdatum'' oder ''Verknüpfte Artikel'' filtern: | ||
| Zeile 102: | Zeile 114: | ||
<code>"availablefilterfields":["timestampcreated","tags"]</code> | <code>"availablefilterfields":["timestampcreated","tags"]</code> | ||
[[Datei:Handbuch:blog-filter-availablefilterfields. | [[Datei:Handbuch:blog-filter-availablefilterfields.png|350x350px]] | ||
|array | | style="width:80px;" |array | ||
|alle | | style="width:80px;" |alle | ||
|- | |- | ||
|lockedfilternames | | style="width:160px;" |lockedfilternames | ||
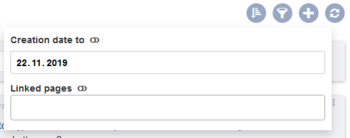
|Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter ''Verknüpfte Seiten'' nicht verändern. Das Feld ist ausgegraut: | |Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter ''Verknüpfte Seiten'' nicht verändern. Das Feld ist ausgegraut: | ||
<code>"lockedfilternames": ["tags"]</code> | <code>"lockedfilternames": ["tags"]</code> | ||
[[Datei:Handbuch:blog-filter-lockedfilternames. | [[Datei:Handbuch:blog-filter-lockedfilternames.png|350x350px]] | ||
<br /> | <br /> | ||
|array | | style="width:80px;" |array | ||
|[] | | style="width:80px;" |[] | ||
|- | |- | ||
|persistsettings | | style="width:160px;" |persistsettings | ||
|Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen. | |Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen. | ||
Die URL kann dann auf anderen Seiten verlinkt werden. | Die URL kann dann auf anderen Seiten verlinkt werden. | ||
<code>"persistsettings":true</code> | <code>"persistsettings":true</code> | ||
[[File:Handbuch:blog-filter-persistsettings. | [[File:Handbuch:blog-filter-persistsettings.png|450x450px|basic]] | ||
|boolean | | style="width:80px;" |boolean | ||
|''false'' | | style="width:80px;" |''false'' | ||
|- | |- | ||
|3 - Neuer Blogeintrag | | style="width:100px;" |3 - Neuer Blogeintrag | ||
|preloadentities<br /> | | style="width:160px;" |preloadentities<br /> | ||
|Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt. | |Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt. | ||
Anzeige des Textfelds mit: | Anzeige des Textfelds mit: | ||
<code>"preloadedentities": [{"type":"blog"}]</code> | <code>"preloadedentities": [{"type":"blog"}]</code> | ||
| style="width:80px;" |array of objects | |||
| style="width:80px;" | - | |||
|array of objects | |||
| - | |||
|- | |- | ||
| rowspan="2" |4 - Existierender Blogeintrag | | rowspan="2" style="width:100px;" |4 - Existierender Blogeintrag | ||
|outputtypes | | style="width:160px;" |outputtypes | ||
|Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: ''List, Short, Default, Page.'' ([[Handbuch:Erweiterung/BlueSpiceSocialBlog#Beispiele für die Ausgabeformate|siehe Beispiele]]) | | Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: ''List, Short, Default, Page.'' ([[Handbuch:Erweiterung/BlueSpiceSocialBlog#Beispiele für die Ausgabeformate|siehe Beispiele]]) | ||
Jeder Blogeintrag ist eine ''social entity''. | Jeder Blogeintrag ist eine ''social entity''. | ||
|object | | style="width:80px;" |object | ||
|''Default'' | | style="width:80px;" |''Default'' | ||
|- | |- | ||
|limit | | style="width:160px;" |limit | ||
|Definiert, wie viele ''social entities'' initial dargestellt werden. | |Definiert, wie viele ''social entities'' initial dargestellt werden. | ||
|object | | style="width:80px;" |object | ||
|''Default'' | | style="width:80px;" |''Default'' | ||
|- | |- | ||
|4a - Avatar | | style="width:100px;" |4a - Avatar | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
|Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer ''List'' angezeigt. | |Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer ''List'' angezeigt. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|4b - | | style="width:100px;" |4b - Infoleiste | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
| | | Link zu den Kommentaren und Bearbeitungsinfo. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|4c - Inhalt des Blogeintrags | | style="width:100px;" | 4c - Inhalt des Blogeintrags | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
|Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat ''Default'' klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link ''Mehr'' ausgeklappt. | |Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat ''Default'' klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link ''Mehr'' ausgeklappt. | ||
| | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
| | |||
|<nowiki>-</nowiki> | |||
|- | |- | ||
| | | style="width:100px;" |4d - Aktionsmenü | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
| | |Funktionen: ''bearbeiten, löschen, empfehlen, Verknüpfter Artikel, beobachten'' | ||
[[Datei:Handbuch:blog-editmenu.png|200x200px]] | [[Datei:Handbuch:blog-editmenu.png|200x200px]] | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|5 - Neuer Kommentar | | style="width:100px;" |5 - Neuer Kommentar | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
|Textfeld zum Erstellen eines neuen Kommentars. | |Schaltfläche und Textfeld zum Erstellen eines neuen Kommentars. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|6 - Existierender Kommentar | | style="width:100px;" |6 - Existierender Kommentar | ||
|<nowiki>-</nowiki> | | style="width:160px;" |<nowiki>-</nowiki> | ||
|Kommentare enthalten das Social Tag ''Empfehlen''. | |Kommentare enthalten das Social Tag ''Empfehlen''. | ||
Jeder Kommentar ist eine ''social entity''. | Jeder Kommentar ist eine ''social entity''. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
| rowspan="3" |7 - Schaltfläche "Mehr" | | rowspan="3" style="width:100px;" |7 - Schaltfläche "Mehr" | ||
|morelink | | style="width:160px;" | morelink | ||
|Linkziel für die Schaltfläche ''Mehr''. Für Blogs ist es sinnvoll, zur Seite ''Spezial:Blog'' zu verlinken. | |Linkziel für die Schaltfläche ''Mehr''. Für Blogs ist es sinnvoll, zur Seite ''Spezial:Blog'' zu verlinken. | ||
|str | | style="width:80px;" |str | ||
|''Spezial:Timeline'' | | style="width:80px;" |''Spezial:Timeline'' | ||
|- | |- | ||
|useendlessscroll | | style="width:160px;" |useendlessscroll | ||
|Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. | |Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. | ||
|boolean | | style="width:80px;" | boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
|showentitylistmore | | style="width:160px;" |showentitylistmore | ||
|Zeigt die Schaltfläche ''Mehr'' an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn ''useendlessscroll'' auf ''false'' eingstellt ist. | |Zeigt die Schaltfläche ''Mehr'' an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn ''useendlessscroll'' auf ''false'' eingstellt ist. | ||
|boolean | | style="width:80px;" |boolean | ||
|''false'' | | style="width:80px;" |''false'' | ||
|} | |} | ||
| Zeile 223: | Zeile 227: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
====Attribute==== | ====Attribute ==== | ||
Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind: | Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind: | ||
{| class="wikitable" | {| class="wikitable" | ||
| Zeile 231: | Zeile 235: | ||
|- | |- | ||
|timestampcreated | |timestampcreated | ||
|creation date | | creation date | ||
|- | |- | ||
|timestamptouched | |timestamptouched | ||
| Zeile 257: | Zeile 261: | ||
|- | |- | ||
|DESC | |DESC | ||
|sorts the blog entries in descending order | | sorts the blog entries in descending order | ||
|- | |- | ||
|ASC | |ASC | ||
| Zeile 291: | Zeile 295: | ||
===Default=== | ===Default=== | ||
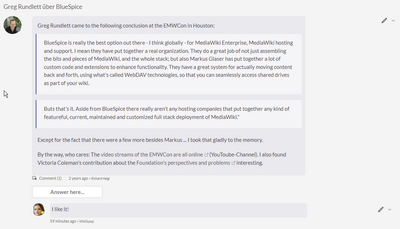
Der Ausgabetyp ''Default'' zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link ''Mehr'' klicken. | Der Ausgabetyp ''Default'' zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link ''Mehr'' klicken. | ||
[[Datei:Handbuch:blog-output-default. | [[Datei:Handbuch:blog-output-default.png|alt=Ausgabe "Default"|zentriert|400x400px|mini|Ausgabe "Default"]] | ||
===Short=== | ===Short=== | ||
Der Ausgabetyp ''Short'' zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.<br /> | Der Ausgabetyp ''Short'' zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.<br /> | ||
[[Datei:Handbuch:blog-output-short. | [[Datei:Handbuch:blog-output-short.png|alt=Ausgabe "Short"|zentriert|400x400px|mini|Ausgabe "Short"]] | ||
===Page=== | ===Page=== | ||
Der Ausgabetyp ''Page'' zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.<br /> | Der Ausgabetyp ''Page'' zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.<br /> | ||
[[Datei:Handbuch:blog-output-page. | [[Datei:Handbuch:blog-output-page.png|alt=Ausgabe "Page"|zentriert|400x400px|mini|Ausgabe "Page"]] | ||
===List=== | ===List=== | ||
Der Ausgabetyp ''List'' zeigt nur den Titel und das Erstellungsdatum an. | Der Ausgabetyp ''List'' zeigt nur den Titel und das Erstellungsdatum an. | ||
<br /> | <br /> | ||
[[Datei:Handbuch:blog-output-list. | [[Datei:Handbuch:blog-output-list.png|alt=Ausgabe "List"|zentriert|mini|450x450px|Ausgabe "List"]] | ||
{{Box Links | {{Box Links | ||
Version vom 5. April 2022, 15:51 Uhr
Die Erweiterung BlueSpiceSocialBlog ist Teil von BlueSpiceSocial, dem Kommunikationsmodul von BlueSpice. Neben dem Typ Blog gibt es noch andere Typen von sogenannten sozialen Einheiten, z. B. Kommentare, Diskussionsthemen, Anhänge oder Microblogs.
Was ist ein Blog?[Bearbeiten | Quelltext bearbeiten]
Grundsätzlich ist ein Blog eine Liste von Beiträgen wie Kommentare, Fragen oder Rückmeldungen verschiedener Benutzer. Das Blog ist oft chronologisch aufgebaut. Eine lebhafte Kommunikation kann entstehen, wenn die Beiträge weiter kommentiert, empfohlen, mit verwandten Seiten verknüpft oder auf eine persönliche Beobachtungsliste gesetzt werden.
Die Blog-Funktion steht auf der Seite Spezial:Blog zur Verfügung. Diese Seite ist in jeder neuen Wiki-Installation direkt von der Hauptnavigation aus verlinkt. So können Sie sofort mit der Nutzung des Blogs beginnen.
Merkmale und Funktionen[Bearbeiten | Quelltext bearbeiten]
- Ein Blogeintrag besteht aus einem Titel und dem Inhalt.
- Kommentare: Jeder Blogeintrag kann von den Benutzern kommentiert werden.
- Aktionen:
- Löschen: Bearbeiter können ihre eigenen Beiträge löschen. Administratoren können alle Beiträge löschen. Gelöschte Beiträge werden nicht mehr angezeigt. Ausnahme: Administratoren sehen gelöschte Artikel mit rotem Hintergrund und können diese wiederherstellen.
- Empfehlen: Blogbeiträge können eine Empfehlung erhalten. Es ist möglich, über den Timeline-Filter eine Liste von Beiträgen mit den meisten Empfehlungen zu generieren. (Siehe hierzu: Das Blog auf einer Seite einbinden)
- Verknüpfter Artikel: Jeder Blogeintrag ist systembedingt mit einer Wikiseite verknüpft. Standardmäßig ist das die Hauptseite des Wikis. Es können aber weitere Seiten verlinkt werden. Blogeinträge können dann über die Seite Spezial:Timeline nach verlinkten Seiten gefiltert werden.
- Beobachten: Eigene Blogbeiträge und Kommentare werden automatisch auf die Beobachtungsliste gesetzt.
- Berechtigungen: Es ist möglich, Benutzern mit Leserechten im Wiki das Kommentieren von Blogeinträgen zu erlauben. Siehe: BlueSpiceSocial Berechtigungen.
Das Blog auf einer Seite einbinden[Bearbeiten | Quelltext bearbeiten]
Es ist auch möglich, die Blog-Funktionalität in jede Wiki-Seite aufzunehmen. Beiträge können alternativ in einer Timeline konsolidiert und chronologisch angezeigt sowie nach Bedarf gefiltert und sortiert werden. Hierzu wird der erforderliche Codeblock in den Quellcode einer Seite einfügt.
So fügen Sie eine Blogansicht hinzu:
- Gehen Sie zu der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite.
- Öffnen Sie die Seite in der Quellbearbeitung.
- Kopieren Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen. Nach dem Speichern der Seite sehen Sie die Liste der Blogeinträge des Wikis. Die Liste basiert auf den angegebenen Filter- und Sortierungskriterien.
<bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Vorlage:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "showheadline": true, "usemorescroll": false, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:timeline>
Blog Parameter[Bearbeiten | Quelltext bearbeiten]
Ausgabeformat[Bearbeiten | Quelltext bearbeiten]
Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht.
| Element | Parameters | Parameter and element description | Type | Default value |
|---|---|---|---|---|
| 1 - Überschrift | headlinemessagekey | Überschrift | string | Timeline |
| showheadline | Überschrift anzeigen | boolean | true | |
| 2 - Blogmenü | showentitylistmenu | Blogmenü anzeigen | boolean | true |
| showentityspawner | Textfeld zum Erstellen eines Blogeintrags anzeigen | boolean | true | |
| availablesorterfields | Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren:
|
array | alle | |
| lockedoptionnames | Diese Sortierfelder können vom Benutzer nicht geändert werden. | array | [] | |
| availablefilterfields | Datenfelder die als Filteroptionen im Filtermenü vorhanden sind.
Beispiel: Benutzer können nach Erstellungsdatum oder Verknüpfte Artikel filtern:
|
array | alle | |
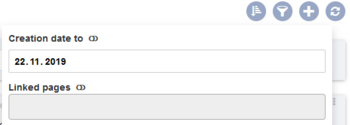
| lockedfilternames | Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter Verknüpfte Seiten nicht verändern. Das Feld ist ausgegraut:
|
array | [] | |
| persistsettings | Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen.
Die URL kann dann auf anderen Seiten verlinkt werden.
|
boolean | false | |
| 3 - Neuer Blogeintrag | preloadentities |
Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt.
Anzeige des Textfelds mit:
|
array of objects | - |
| 4 - Existierender Blogeintrag | outputtypes | Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: List, Short, Default, Page. (siehe Beispiele)
Jeder Blogeintrag ist eine social entity. |
object | Default |
| limit | Definiert, wie viele social entities initial dargestellt werden. | object | Default | |
| 4a - Avatar | - | Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer List angezeigt. | - | - |
| 4b - Infoleiste | - | Link zu den Kommentaren und Bearbeitungsinfo. | - | - |
| 4c - Inhalt des Blogeintrags | - | Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat Default klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link Mehr ausgeklappt. | - | - |
| 4d - Aktionsmenü | - | Funktionen: bearbeiten, löschen, empfehlen, Verknüpfter Artikel, beobachten | - | - |
| 5 - Neuer Kommentar | - | Schaltfläche und Textfeld zum Erstellen eines neuen Kommentars. | - | - |
| 6 - Existierender Kommentar | - | Kommentare enthalten das Social Tag Empfehlen.
Jeder Kommentar ist eine social entity. |
- | - |
| 7 - Schaltfläche "Mehr" | morelink | Linkziel für die Schaltfläche Mehr. Für Blogs ist es sinnvoll, zur Seite Spezial:Blog zu verlinken. | str | Spezial:Timeline |
| useendlessscroll | Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. | boolean | true | |
| showentitylistmore | Zeigt die Schaltfläche Mehr an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn useendlessscroll auf false eingstellt ist. | boolean | false |
Sortierung[Bearbeiten | Quelltext bearbeiten]
Generell werden in einem Blog die neuesten Blogeinträge zuerst angezeigt. Es gibt jedoch viele verschiedene Möglichkeiten, die Liste der Blogeinträge zu sortieren.
Syntax[Bearbeiten | Quelltext bearbeiten]
[{
"property": "timestamptouched",
"direction": "DESC"
}]
Attribute[Bearbeiten | Quelltext bearbeiten]
Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind:
| Attribut | Beschreibung |
|---|---|
| timestampcreated | creation date |
| timestamptouched | last edit date |
| commentcount | number of comments |
| ratingcount | number of ratings |
| ownerid | username of the creator of a blog entry |
| ownerrealname | real name of the user |
Richtung[Bearbeiten | Quelltext bearbeiten]
Blogeinträge können in absteigender und aufsteigender Reihenfolge sortiert werden. Absteigend ist die Standardsortierung.
| Wert | Beschreibung |
|---|---|
| DESC | sorts the blog entries in descending order |
| ASC | sorts the blog entries in ascending order |
Filtern[Bearbeiten | Quelltext bearbeiten]
Wenn der Parameter Filter nicht existiert, gibt es keine Blogausgabe.
Um die Blogeinträge Ihres Wikis anzuzeigen, schließen Sie den folgenden Codeblock ein, wie im obigen Codebeispiel gezeigt:
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}]
Dieser Filter enthält alle sozialen Einheiten, die dem Typ Blog entsprechen. Da wir nur social entities vom Typ Blog anzeigen möchten, nehmen wir auch nur Blogeinträge in unseren Filter auf. Wenn Sie anstelle einer Blogansicht eine Timeline erstellen möchten, können Sie auch andere Arten von social entities hinzufügen. Das folgende Beispiel zeigt eine Timeline-Ansicht mit Blogeinträgen, Diskussionseinträgen von Wiki-Seiten und Benutzerprofilinformationen:
"filter": [ {
"type": "list",
"property": "type",
"value": ["blog","topic","profile"],
"comparison": "ct"
}]
Beispiele für die Ausgabeformate[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp für ein Blog wird mit dem Parameter outputtypes hinzugefügt. Vergessen Sie nicht, vor und nach diesem Parameter ein Komma einzufügen (es sei denn, dies ist der letzte Parameter in Ihrem Codeblock):
"outputtypes": {
"blog": "Default"
}
Default[Bearbeiten | Quelltext bearbeiten]
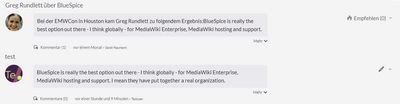
Der Ausgabetyp Default zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link Mehr klicken.
Short[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp Short zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.
Page[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp Page zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.
List[Bearbeiten | Quelltext bearbeiten]
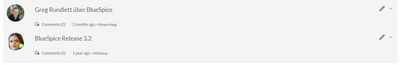
Der Ausgabetyp List zeigt nur den Titel und das Erstellungsdatum an.










Diskussionen