Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Wenn Sie die Seitenvorlagen als Kartenlayout anzeigen lassen möchten, können Sie das über eine CSS-Anpassung erreichen. | Wenn Sie die Seitenvorlagen als Kartenlayout anzeigen lassen möchten, können Sie das über eine CSS-Anpassung erreichen. | ||
{{Hinweisbox|boxtype=Hinweis|icon=|Note text=Ab BlueSpice 4.2 werden Seitenvorlagen automatisch als Karten angezeigt und diese Anpassung ist nicht mehr notwendig.|bgcolor=}} | |||
==Angepasstes Layout für die Vorlagenauswahl== | ==Angepasstes Layout für die Vorlagenauswahl== | ||
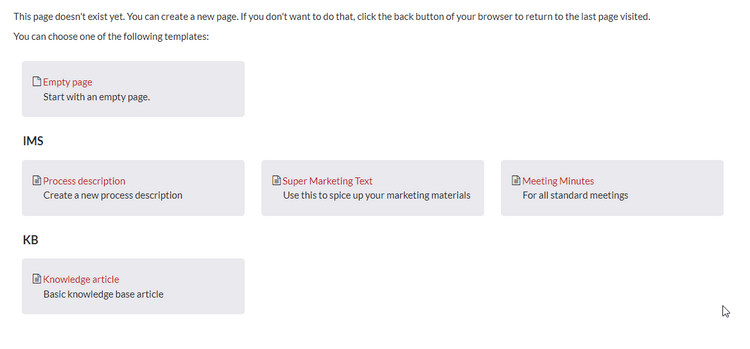
[[Datei:Handbuch:angepasste Seitenvorlagenauswahl.png|alternativtext=angepasste Seitenvorlagenauswahl (Screenshot aus einem englischsprachigen Wiki)|zentriert|mini|750x750px|angepasste Seitenvorlagenauswahl (Screenshot aus einem englischsprachigen Wiki)]] | [[Datei:Handbuch:angepasste Seitenvorlagenauswahl.png|alternativtext=angepasste Seitenvorlagenauswahl (Screenshot aus einem englischsprachigen Wiki)|zentriert|mini|750x750px|angepasste Seitenvorlagenauswahl (Screenshot aus einem englischsprachigen Wiki)]] | ||
Version vom 28. Juli 2022, 16:10 Uhr
Wenn Sie die Seitenvorlagen als Kartenlayout anzeigen lassen möchten, können Sie das über eine CSS-Anpassung erreichen.
Angepasstes Layout für die Vorlagenauswahl[Bearbeiten | Quelltext bearbeiten]
Fügen Sie einfach folgende CSS-Angaben zur Seite MediaWiki:Common.css hinzu (Admin-Rechte erforderlich):
/** Angepasste Seitenvorlagenauswahl **/
.bs-pt-sect {
margin-top:1em
}
.bs-pt-subsect h3 {
margin:0 0.8em;
}
.bs-pt-items {
margin-left: 0;
display: flex;
flex-flow: row wrap;
position: relative;
}
.bs-pt-item {
position: relative;
word-wrap: break-word;
background-color: #e9e9ee;
margin: 1.16%;
width: 31%;
border-radius: 5px;
padding:20px 12pt
}
.pt-desc {
margin-left:1.1em
}
@media only screen and (max-width: 576px) {
.bs-pt-item {
width:100%}
}

Diskussionen