(Die Seite wurde neu angelegt: „{{DISPLAYTITLE:= Anzeige langer Link-Bezeichnungen in der Hauptnavigation }} Sie können die folgenden CSS-Deklarationen zur Seite MediaWiki:Common.css hinzuf…“) Markierung: 2017-Quelltext-Bearbeitung |
K ((Benutzername entfernt) (Logbucheinzelheiten entfernt)) |
||
| (5 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE: | {{DISPLAYTITLE:Anzeige langer Bezeichnungen}} | ||
}} | |||
Sie können die folgenden CSS-Deklarationen zur Seite MediaWiki:Common.css hinzufügen, um mehr Platz zu gewinnen und die Ausrichtung anzupassen, wenn Navigationselemente Zeilenumbrüche verursachen. | Sie können die folgenden CSS-Deklarationen zur Seite ''MediaWiki:Common.css'' hinzufügen, um mehr Platz zu gewinnen und die Ausrichtung anzupassen, wenn Navigationselemente Zeilenumbrüche verursachen. | ||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
| Zeile 11: | Zeile 10: | ||
#sb-pri-cnt .card-header.menu-title {margin-bottom: 0.8rem;} | #sb-pri-cnt .card-header.menu-title {margin-bottom: 0.8rem;} | ||
</syntaxhighlight><gallery widths="350" heights="300"> | </syntaxhighlight><gallery widths="350" heights="300"> | ||
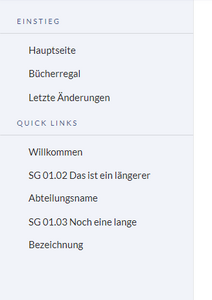
File: | File:hauptnav-standard.png|alt=Standard Navigation|Standard Navigation | ||
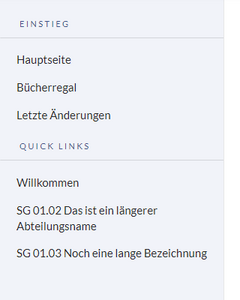
File: | File:hauptnav-anpassung.png|alt=Angepasste Navigation|Angepasste Navigation | ||
</gallery> | </gallery> | ||
[[de:{{FULLPAGENAME}}]] | |||
[[en:Manual:Extension/BlueSpiceDiscovery/Main_navigation/Long_link_labels]] | |||
Aktuelle Version vom 17. August 2023, 08:02 Uhr
Sie können die folgenden CSS-Deklarationen zur Seite MediaWiki:Common.css hinzufügen, um mehr Platz zu gewinnen und die Ausrichtung anzupassen, wenn Navigationselemente Zeilenumbrüche verursachen.
/*Zeilenhöhe für einzelne Navigationselemente in der Hauptnavigation überschreiben*/
#sb-pri .list-group .list-group-item {padding:1px 0}
#sb-pri .list-group .list-group-item > a {line-height:1.4em; margin-bottom: 0.1em;padding: 5px 18px}
#sb-pri-cnt .card-header.menu-title {margin-bottom: 0.8rem;}


Diskussionen