(Die Seite wurde neu angelegt: „==Description== The CustomForm activity is a generic activity, which is based on a custom form. It collects data for the corresponding workflow, which shall be…“) Markierung: 2017-Quelltext-Bearbeitung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
== | ==Beschreibung== | ||
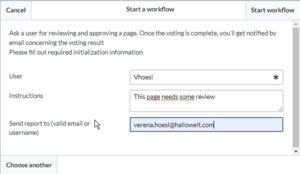
[[Datei:Handbuch:wf-activity-CustomForm.png|alternativtext=Dialogfenster zum Sammeln benötigter Daten|mini|300x300px|Dialogfenster zum Sammeln benötigter Daten]] | |||
Die Aktivität ''CustomForm'' it eine generische Aktivität, die auf einem benutzerdefinierten Formular basiert. Diese Aktivität sammelt Daten für den Workflow, der ausgeführt werden soll. Daher hängen die Eingabefelder von der Art des Workflows ab, die der Benutzer wählt. Generell sind die Daten immer gleich und unterscheiden sich nur im Bezug auf den jeweiligen Workflow und die benötigte Benutzeranzahl. Die ''CustomForm''-Aktivität enthält meist leere Werte, die auch als Standardwerte eingefügt werden können. Dies hängt mit der Metadatenpflege im Zusammenhang mit der Verwendung von Wikitext zusammen. | |||
{| class="wikitable" | {| class="wikitable" | ||
! colspan="2" |''' | ! colspan="2" |'''Kurzprofil''' | ||
|- | |- | ||
|Name | |Name | ||
| Zeile 10: | Zeile 9: | ||
|- | |- | ||
|Async | |Async | ||
| | |Nein | ||
|- | |- | ||
|Input/ | |Input/Formular | ||
|'' | |''Abhängig vom Workflow-Typ, aber generell:'' | ||
* | *Benutzerauswahl / Gruppenauswahl | ||
* | *Texfeld für Kommentare | ||
* | *Textfeld für Email/Benutzername | ||
*... | *... | ||
|- | |- | ||
| Zeile 26: | Zeile 25: | ||
|} | |} | ||
== Extension | == Extension Elemente== | ||
{| class="wikitable" style="width:100%;" | {| class="wikitable" style="width:100%;" | ||
!'''Name | !'''Name des Extension Elements''' | ||
!''' | !'''Beschreibung''' | ||
!''' | !'''Typ''' | ||
|- | |- | ||
|formModule | |formModule | ||
| Zeile 37: | Zeile 36: | ||
|- | |- | ||
|formModule/module | |formModule/module | ||
|ResourceLoader | |ResourceLoader-Modul, das geladen werden soll | ||
|string | |string | ||
|- | |- | ||
|formModule/class | |formModule/class | ||
| | |Klasse der Formulardefinition, die angezeigt werden soll | ||
|string | |string | ||
|} | |} | ||
=== | ===Beispiel === | ||
<syntaxhighlight lang="xml"> | <syntaxhighlight lang="xml"> | ||
<bpmn:extensionElements> | <bpmn:extensionElements> | ||
| Zeile 54: | Zeile 53: | ||
</wf:formModule> | </wf:formModule> | ||
</bpmn:extensionElements> | </bpmn:extensionElements> | ||
</syntaxhighlight> | </syntaxhighlight>Dies läadt das ResourceLoader-Modul <code>my.custom.form</code> und erwartet, dass hierfür die JavaScript-Klasse <code>MyCustomForm</code> implementiert ist. Ein solches RL-Modul kann durch eine Erweiterung oder durch ein benutzerdefiniertes Gadget bereitgestellt werden. | ||
== | ==Attribute== | ||
{| class="wikitable" style="width:100%;" | {| class="wikitable" style="width:100%;" | ||
!'''Name | !'''Name des Attributs''' | ||
!''' | !'''Quelle''' | ||
!''' | !'''Beschreibung''' | ||
!''' | !'''Typ''' | ||
|- | |- | ||
|<code>due_date</code> | |<code>due_date</code> | ||
|UIActivity | |UIActivity | ||
| | |Fälligkeitsdatum der Aufgabe | ||
|date/timestamp | |date/timestamp | ||
|} | |} | ||
Each field provided by the form specified in <code>formModule/class</code> needs to be listed as a property with a default value. | Each field provided by the form specified in <code>formModule/class</code> needs to be listed as a property with a default value. | ||
=== | ===Beispiel=== | ||
Formular spezifiziert in <code><wf:class></code> :<syntaxhighlight lang="javascript"> | |||
MyCustomForm = function( cfg, activity ) { | MyCustomForm = function( cfg, activity ) { | ||
MyCustomForm.parent.call( this, cfg, activity ); | MyCustomForm.parent.call( this, cfg, activity ); | ||
| Zeile 94: | Zeile 93: | ||
]; | ]; | ||
}; | }; | ||
</syntaxhighlight> | </syntaxhighlight>Die Attribute können so aussehen:<syntaxhighlight lang="xml"> | ||
<bpmn:property name="username" /> | <bpmn:property name="username" /> | ||
<bpmn:property name="comment" default="Some default comment text" /> | <bpmn:property name="comment" default="Some default comment text" /> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Wenn die <code>id</code> der Aktivität im Element <code><bpmn:userTask></code> als <code>"CollectData"</code> spezifiziert wurde, dann können verbundene Aktivitäten auf die Ausgabedaten in ihren jeweiligen Attributen zugreifen:<syntaxhighlight lang="xml"> | |||
<bpmn:task id="SomeActivity"> | <bpmn:task id="SomeActivity"> | ||
... | ... | ||
Aktuelle Version vom 16. Dezember 2021, 17:46 Uhr
Beschreibung[Bearbeiten | Quelltext bearbeiten]
Die Aktivität CustomForm it eine generische Aktivität, die auf einem benutzerdefinierten Formular basiert. Diese Aktivität sammelt Daten für den Workflow, der ausgeführt werden soll. Daher hängen die Eingabefelder von der Art des Workflows ab, die der Benutzer wählt. Generell sind die Daten immer gleich und unterscheiden sich nur im Bezug auf den jeweiligen Workflow und die benötigte Benutzeranzahl. Die CustomForm-Aktivität enthält meist leere Werte, die auch als Standardwerte eingefügt werden können. Dies hängt mit der Metadatenpflege im Zusammenhang mit der Verwendung von Wikitext zusammen.
| Kurzprofil | |
|---|---|
| Name | CustomForm |
| Async | Nein |
| Input/Formular | Abhängig vom Workflow-Typ, aber generell:
|
| BPMN Element | bpmn:userTask
|
| BPMN Extension Element "wf:type" | custom_form
|
Extension Elemente[Bearbeiten | Quelltext bearbeiten]
| Name des Extension Elements | Beschreibung | Typ |
|---|---|---|
| formModule | element | |
| formModule/module | ResourceLoader-Modul, das geladen werden soll | string |
| formModule/class | Klasse der Formulardefinition, die angezeigt werden soll | string |
Beispiel[Bearbeiten | Quelltext bearbeiten]
<bpmn:extensionElements>
<wf:type>custom_form</wf:type>
<wf:formModule>
<wf:module>my.custom.form</wf:module>
<wf:class>MyCustomForm</wf:class>
</wf:formModule>
</bpmn:extensionElements>
Dies läadt das ResourceLoader-Modul my.custom.form und erwartet, dass hierfür die JavaScript-Klasse MyCustomForm implementiert ist. Ein solches RL-Modul kann durch eine Erweiterung oder durch ein benutzerdefiniertes Gadget bereitgestellt werden.
Attribute[Bearbeiten | Quelltext bearbeiten]
| Name des Attributs | Quelle | Beschreibung | Typ |
|---|---|---|---|
due_date
|
UIActivity | Fälligkeitsdatum der Aufgabe | date/timestamp |
Each field provided by the form specified in formModule/class needs to be listed as a property with a default value.
Beispiel[Bearbeiten | Quelltext bearbeiten]
Formular spezifiziert in <wf:class> :
MyCustomForm = function( cfg, activity ) {
MyCustomForm.parent.call( this, cfg, activity );
};
OO.inheritClass( MyCustomForm, workflows.object.form.Form );
MyCustomForm.prototype.getDefinitionItems = function() {
return [
{
name: 'username',
label: "Username",
type: 'user_picker',
required: true
},
{
name: 'comment',
label: 'Comment'
type: 'wikitext',
}
];
};
Die Attribute können so aussehen:
<bpmn:property name="username" />
<bpmn:property name="comment" default="Some default comment text" />
Wenn die id der Aktivität im Element <bpmn:userTask> als "CollectData" spezifiziert wurde, dann können verbundene Aktivitäten auf die Ausgabedaten in ihren jeweiligen Attributen zugreifen:
<bpmn:task id="SomeActivity">
...
<bpmn:property name="user" default="{{{CollectData.username}}}"></bpmn:property>
<bpmn:property name="intro" default="{{{CollectData.comment}}}"></bpmn:property>
...

Diskussionen