(Die Seite wurde neu angelegt: „ ==Arten von Grafiken== ===Bedienelement=== alternativtext=3 Menü-Icons aus der BlueSpice Oberfläche: Zusatzmenü, Globale Aktionen und Benutzermenü|mini|150x150px|Grafik-Bedienelemente|ohne|verweis=https://training-margit.bluespice.cloud/wiki/Datei:BITV-content-UI_graphics.pngAbsatz einfügen *Verlinkte, informative Grafik *Benötigt Alternativtext ===Informative Grafik=== *Benötigt Alternativtext *Kann auch Tex…“) |
K ((Benutzername entfernt) (Logbucheinzelheiten entfernt)) |
||
| (25 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== Einleitung == | |||
==Arten von Grafiken== | === Arten von Grafiken === | ||
[[Datei:BITV-content-UI graphics.png|alternativtext=3 Menü-Icons aus der BlueSpice Oberfläche: Zusatzmenü, Globale Aktionen und | * Bedienelement (Web-Entwickler) | ||
* Informative Grafik (Inhaltsverantwortliche) | |||
* Layoutgrafik (Web-Entwickler) | |||
* Symbol (Inhaltsverantwortliche) | |||
==Bedienelement== | |||
[[Datei:BITV-content-UI graphics.png|alternativtext=3 Menü-Icons aus der BlueSpice Oberfläche: Zusatzmenü, Globale Aktionen, Benutzermenü und Seitenaktionen|mini|150x150px|Grafik-Bedienelemente|ohne]] | |||
*Verlinkte, informative Grafik | *Verlinkte, informative Grafik | ||
*Benötigt Alternativtext | *Benötigt Alternativtext | ||
=== | *Soll das Ziel (Link) bzw. die Aktion (Schaltfläche) bezeichnen. | ||
== Informative Grafik == | |||
*Ist im Wiki fast immer zum Originalbild verlinkt (im Gegensatz zu einer Webseite). | |||
*Benötigt Alternativtext | |||
*Kann auch eine Text-Alternative benötigen (z.B. bei einem Organigramm). | |||
Hinweis: Derzeitige BlueSpice MediaWiki 1.39 Version benutzt keine klare Zuordnung von Bild und Bildunterschrift (wäre für Bildschirmlesegeräte besser, [https://de.wikipedia.org/wiki/Wikipedia:Barrierefreiheit Beispiel]). Dies geht erst ab neueren Versionen). | |||
=== Beispiel === | |||
[[Datei:19220.jpg|alternativtext=Infografik eines Geschäftsteams, die wie Zahnräder zusammenarbeiten.|ohne|mini|Teamarbeit zahlt sich aus]] | |||
=== Galerie === | |||
<gallery widths="300" heights="300"> | |||
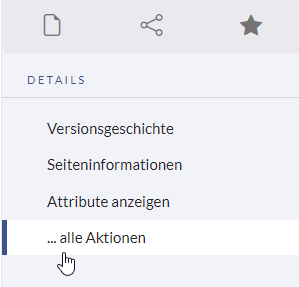
Datei:stsv alle aktionen.png|alt=Menü mit ausgewähltem Menüpunkt 'alle Aktionen'|Details-Menü | |||
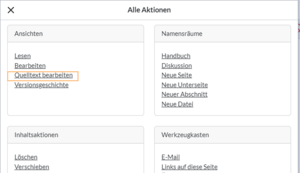
Datei:stsv Quelltext bearbeiten.png|alt=Ausgewählter Menüpunkt 'Quelltext bearbeiten' im Alle-Aktionen-Menü|Menü "alle Aktionen" | |||
</gallery> | |||
== Layoutgrafik == | |||
*Nicht von Inhaltsverantwortlichen erstellt, kann aber in Vorlagen vorkommen. Bei der Erstellung neuer Vorlagen müssen Bilder immer überprüft werden (gibt es Layoutgrafiken vs. Informationsgrafiken?) | |||
*Leerer Alternativtext macht bei Inhaltsgrafiken keinen Sinn und sollte nicht umgesetzt werden. | |||
**Vorschaubild: Wiki fügt automatisch den Bildnamen ein. | |||
**Einfaches Bild: Wiki fügt alt tag ohne Wert ein. | |||
== Symbol == | |||
=== Als Grafik eingebunden === | |||
*Benötigt Alternativtext | *Benötigt Alternativtext | ||
[[Datei:support.png|alternativtext=Support-Hotline Icon|40x40px]] | |||
=== | |||
=== Symbol-Droplet === | |||
Immer mit Text zusammen benutzen, da Droplet-Symbole nicht vorgelesen werden:<br> | |||
== | |||
'''Richtig:''' | |||
* | |||
{{Icon|bi bi-clock|}}Zeitplan | |||
'''Falsch:'''<br> | |||
{{Icon|bi bi-clock|}} | |||
== Bildschirmlesegerät == | |||
* Media-Viewer kann im Benutzermenü deaktiviert werden. | |||
Aktuelle Version vom 26. April 2024, 10:59 Uhr
Einleitung
Arten von Grafiken
- Bedienelement (Web-Entwickler)
- Informative Grafik (Inhaltsverantwortliche)
- Layoutgrafik (Web-Entwickler)
- Symbol (Inhaltsverantwortliche)
Bedienelement
- Verlinkte, informative Grafik
- Benötigt Alternativtext
- Soll das Ziel (Link) bzw. die Aktion (Schaltfläche) bezeichnen.
Informative Grafik
- Ist im Wiki fast immer zum Originalbild verlinkt (im Gegensatz zu einer Webseite).
- Benötigt Alternativtext
- Kann auch eine Text-Alternative benötigen (z.B. bei einem Organigramm).
Hinweis: Derzeitige BlueSpice MediaWiki 1.39 Version benutzt keine klare Zuordnung von Bild und Bildunterschrift (wäre für Bildschirmlesegeräte besser, Beispiel). Dies geht erst ab neueren Versionen).
Beispiel
Galerie
Layoutgrafik
- Nicht von Inhaltsverantwortlichen erstellt, kann aber in Vorlagen vorkommen. Bei der Erstellung neuer Vorlagen müssen Bilder immer überprüft werden (gibt es Layoutgrafiken vs. Informationsgrafiken?)
- Leerer Alternativtext macht bei Inhaltsgrafiken keinen Sinn und sollte nicht umgesetzt werden.
- Vorschaubild: Wiki fügt automatisch den Bildnamen ein.
- Einfaches Bild: Wiki fügt alt tag ohne Wert ein.
Symbol
Als Grafik eingebunden
- Benötigt Alternativtext
Symbol-Droplet
Immer mit Text zusammen benutzen, da Droplet-Symbole nicht vorgelesen werden:
Richtig:
Zeitplan
Falsch:
Bildschirmlesegerät
- Media-Viewer kann im Benutzermenü deaktiviert werden.




Diskussionen