Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| Zeile 1: | Zeile 1: | ||
<div class="downloadarea"> | |||
<span class="getButton">[[Medium:HW-hinweisbox.zip|Download]]</span> | |||
[[Datei:HW-Infobox-de.png|450x450px]] | |||
/ | </div> | ||
Diese Vorlage kann über die Editorleiste auf jeder Wikiseite eingebunden werden. Die Art der Box (Hinweis, Tipp, Warnung, etc.) kann als Parameter angegeben werden. Dieser Parameter bewirkt die entsprechende farbige Formattierung und die jeweilige fettgedruckte Bezeichnung vor dem eigentlichen Hinweistext. | |||
. | |||
. | |||
Das Symbol kann aktiviert und deaktiviert werden. | |||
==Import der Vorlage== | |||
Die benötigte Import-Datei befindet sich im Archiv ''HW-hinweisbox.zip''. Sie enthält die Datei ''HW-hinweisbox.xml''. | |||
Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: | |||
#'''Entpacken''' Sie die zip-Datei. | |||
. | #'''Klicken''' Sie ''Browse...'' und wählen Sie die Datei ''HW-hinweisbox.xml''. | ||
. | #'''Geben''' Sie ein Interwiki-Präfix '''an'''. Da dieses Feld erforderlich ist, geben Sie hier einfach ''hw'' (für hallowelt) ein. | ||
#Belassen Sie die Vorauswahl ''Zu den Standard-Speicherorten'' importieren. | |||
#'''Klicken''' Sie ''Datei hochladen...'' . | |||
# | |||
# | |||
Die Vorlage ist nun in Ihrem Wiki verfügbar und kann über den visuellen Editor eingefügt und bearbeitet werden. Die Standard-Hintergrundfarbe einer Box kann manuell überschrieben werden. So können Sie z.B. den grauen Hintergrund der neutralen Box in jede beliebige Farbe umwandeln. Eine Farbtabelle mit Hex-Werten finden Sie z.B. hier: https://www.w3schools.com/colors/colors_picker.asp. Da die Textfarbe dunkel ist, sollten Sie eine sehr helle Hintergrundfarbe wählen. | |||
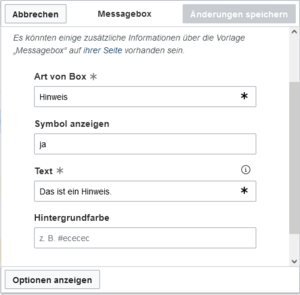
. | {{Hinweisbox|boxtype=Hinweis|Note text=Wenn Ihnen die Eingabefelder nach dem Import der Vorlage bei der ersten Einbindung in eine Wikiseite nicht angezeigt werden, öffnen Sie die Vorlage im Vorlagen-Namesnraum, machen Sie eine Änderung (z.B. Leerzeichen einfügen) und speichern Sie die Vorlage ab. Die Eingabefelder sollten nun beim Einbinden korrekt angezeigt werden.}}<br />[[Datei:HW-Infobox-templatedata.png|alternativtext=Bearbeitungsdialog der Vorlage|zentriert|mini|300x300px|Bearbeitungsdialog der Vorlage]] | ||
. | |||
. | |||
. | |||
. | |||
== Enthaltene Importdateien == | |||
Der xml-Import erstellt folgende Dateien in Ihrem Wiki: | |||
*Vorlage:Hinweisbox | |||
*Vorlage:Hinweisbox/styles.css | |||
== <span class="mw-headline" id="Alignment_adjustments">Anpassung d</span>er Ausrichtung == | |||
Standardmäßig wird daie Box in voller Breite angezeigt. Dies bedeutet, dass es unter jedem Bild angezeigt wird, das direkt vor der Box verwendet wird. | |||
. | |||
Um dieses Verhalten so zu ändern, dass die Box im Textfluss bleibt, können Sie folgende Änderung auf der Seite Vorlage:Hinweisbox/styles.css vornehmen: | |||
'''Ersetzen''' Sie für den CSS-Selektor ''.hw-messagebox'' die Deklaration "clear:both" durch "overflow:hidden". | |||
/ | Vorher: | ||
<span class="p">.</span><span class="nc">hw-messagebox</span> <span class="p">{</span> | |||
<span class="err">...</span> | |||
<span class="k">clear</span><span class="p">:</span><span class="kc">both</span><span class="p">;</span> | |||
<span class="p">}</span> | |||
Nachher: | |||
<span class="p">.</span><span class="nc">hw-messagebox</span> <span class="p">{</span> | |||
<span class="err">...</span> | |||
<span class="err">overflow</span> <span class="err">hidden</span><span class="p">;</span> | |||
<span class="p">}</span> | |||
[[Datei:hw-messagebox-textflow.png|alternativtext=Hinweisbox im Textfluss|zentriert|mini|650x650px|Hinweisbox im Textfluss]] | |||
__NOTOC__ | |||
Version vom 24. Februar 2022, 13:24 Uhr
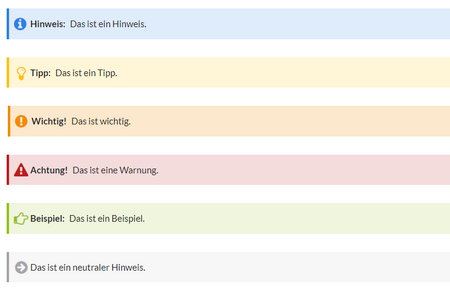
Diese Vorlage kann über die Editorleiste auf jeder Wikiseite eingebunden werden. Die Art der Box (Hinweis, Tipp, Warnung, etc.) kann als Parameter angegeben werden. Dieser Parameter bewirkt die entsprechende farbige Formattierung und die jeweilige fettgedruckte Bezeichnung vor dem eigentlichen Hinweistext.
Das Symbol kann aktiviert und deaktiviert werden.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-hinweisbox.zip. Sie enthält die Datei HW-hinweisbox.xml.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-hinweisbox.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar und kann über den visuellen Editor eingefügt und bearbeitet werden. Die Standard-Hintergrundfarbe einer Box kann manuell überschrieben werden. So können Sie z.B. den grauen Hintergrund der neutralen Box in jede beliebige Farbe umwandeln. Eine Farbtabelle mit Hex-Werten finden Sie z.B. hier: https://www.w3schools.com/colors/colors_picker.asp. Da die Textfarbe dunkel ist, sollten Sie eine sehr helle Hintergrundfarbe wählen.
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
Der xml-Import erstellt folgende Dateien in Ihrem Wiki:
- Vorlage:Hinweisbox
- Vorlage:Hinweisbox/styles.css
Anpassung der Ausrichtung[Bearbeiten | Quelltext bearbeiten]
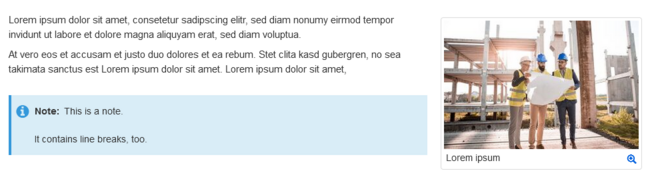
Standardmäßig wird daie Box in voller Breite angezeigt. Dies bedeutet, dass es unter jedem Bild angezeigt wird, das direkt vor der Box verwendet wird.
Um dieses Verhalten so zu ändern, dass die Box im Textfluss bleibt, können Sie folgende Änderung auf der Seite Vorlage:Hinweisbox/styles.css vornehmen:
Ersetzen Sie für den CSS-Selektor .hw-messagebox die Deklaration "clear:both" durch "overflow:hidden".
Vorher:
.hw-messagebox { ... clear:both; }
Nachher:
.hw-messagebox { ... overflow hidden; }