Ab BlueSpice 4.3 können Button-Links als Content Droplet eingefügt werden. Deshalb wird diese Vorlage nicht mehr benötigt.
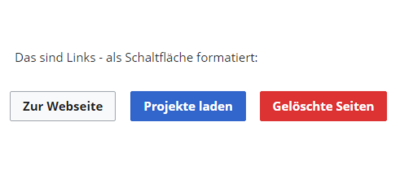
Diese Vorlage kann über die Editorleiste im Wiki in eine Seite eingebunden werden. Sie ermöglicht es, Textlinks als Schaltfäche darzustellen.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-ButtonLink.zip. Sie enthält die Datei HW-ButtonLink.xml.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-ButtonLink.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar.
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
Der xml-Import erstellt folgende Datei in Ihrem Wiki:
- Vorlage:ButtonLink
Anwendung[Bearbeiten | Quelltext bearbeiten]
- Fügen Sie die Vorlage über den visuellen Editor ein.
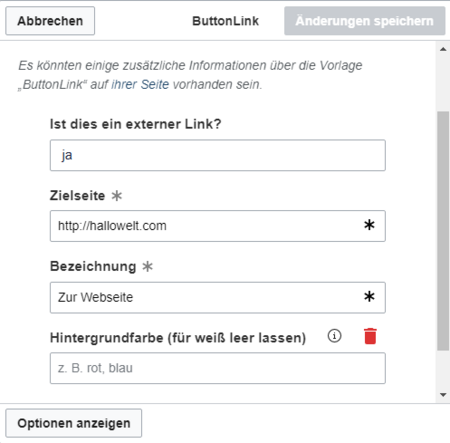
- Füllen Sie die Formularfelder aus.

Eingabefelder[Bearbeiten | Quelltext bearbeiten]
| Eingabefeld | Beschreibung |
|---|---|
| Ist dies ein extener Link? | ja = die Zielseite startet mit http:// oder https://
Mögliche Werte: ja, nein (kann bei Link auf interne Wikiseiten leer gelassen werden, da "nein" Standardwert ist.) |
| Zielseite | Name der Wikiseite oder url der externen Seite |
| Bezeichnung | Beschriftung des Buttons |
| Hintergrundfarbe | Mögliche Button-Farben: blau, rot (für weiß das Feld leer lassen, da es der Standardwert ist) |