Die Vorlage Portal flex erlaubt es, mehrspaltig formatierte Inhalte auf einer Seite darzustellen. Zusätzlich kann am Beginn der Seite ein Einleitungsabschnitt vorangestellt werden.
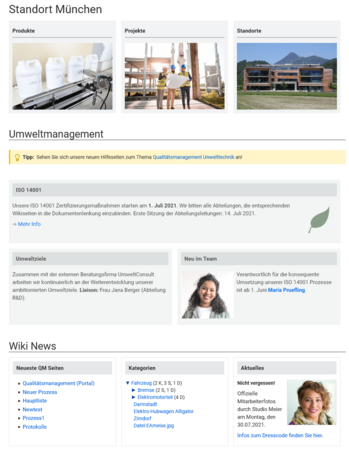
Einzelne mit Portal flex erstellte Seiten können auch über Transklusion zu einer Portalseite vereint werden (siehe Abbildung rechts).
Das so entstandene Layout ist responsiv und wird entsprechend für mobile Geräten optimiert angezeigt.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-PortalFlex-de.zip.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-PortalFlex-de.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar und kann über Formular bearbeitet werden.
Portalseite erstellen[Bearbeiten | Quelltext bearbeiten]
Um eine Portalseite zu erstellen, öffnen Sie die Seite Formular:Portal flex. Vorlage:Box Note
- Geben Sie im Formularfeld einen Seitennamen für Ihre neue Portalseite ein und drücken Sie Erstellen oder bearbeiten. Das Formular für die Seite wird geöffnet.
- Wählen Sie die gewünschten Einstellungen. Alle Einstellungen müssen einen Wert ausgewählt haben.
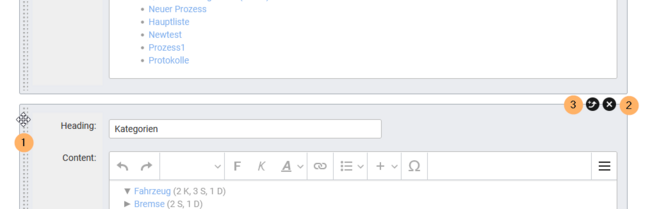
- Erstellen Sie über die Schaltfläche Neue Box ihre Boxen und füllen Sie diese mit Inhalt. Sie können die Boxen anschließend auf der Seite nach oben oder unten verschieben. Hier können Sie auch eine Akzent-Hintergrundfarbe für eine einzelne Box wählen und die Überschrift der Box ausblenden. (z.B. können Sie alle Boxen mit weißem Hintergrund belassen und eine Einzelbox mit grauem oder rotem Hintergrund hervorheben).

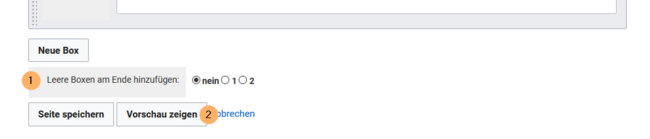
Boxen verschieben (1), löschen (2) oder neue Box über der aktuellen Box einfügen (3) - Wählen Sie, falls nötig, die Anzahl der Platzhalter (1). Wenn Sie z.B. ein 2-spaltiges Layout gewählt haben, aber 3 Boxen auf der Seite anzeigen, dann wird die 3. Box standarmäßig in voller Breite angezeigt. Wenn Sie 2 leere Platzhalter-Boxen auswählen, dann wird die 3. Box im 3-Spalten Layout auch nur 1/3 der Seitenbreite einnehmen.

Platzhalter-Boxen für ungenützte Spalten - Klicken Sie auf Vorschau zeigen (2). Hier können Sie ihre bisherigen Einstellungen überprüfen. Scrollen Sie anschließend an das Ende der Seite, um wieder zum Formular zu gelangen.
- Klicken Sie Seite speichern wenn Sie die Bearbeitung abgeschlossen haben.
Portalseiten kombinieren[Bearbeiten | Quelltext bearbeiten]
Jede Seite, die über Portal flex erstellt wurde, kann nur ein bestimmes Spalten-Layout haben (also z.B. 2-spaltig). Wenn Sie mehrere Layouts mit verschiedener Spaltenanzahl kombinieren wollen, erstellen Sie für eine Portalseite am besten über die Seite Formular:Portal flex mehrere Unterseiten zur eigentlichen Portalseite und transkludieren Sie diese in die Haupt-Portalseite.
Die so entstandene Hauptseite kann praktischerweise auch andere Elemente (zusätzliche Vorlagen oder Seitenabschnitte) enthalten.
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
Der xml-Import erstellt folgende Dateien im Wiki:
- Vorlage:Portal flex/Start
- Vorlage:Portal flex/Box
- Vorlage:Portal flex/End
- Vorlage:Portal flex/styles.css
- Formular:Portal flex