Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{BSVersion|bsvFrom=4.3|bsvFeature=FontAwesome}} | {{BSVersion|bsvFrom=4.3|bsvFeature=FontAwesome}} | ||
Die Icon-Bibliothek von FontAwesome ist in BlueSpice verfügbar. Die Icons können direkt im Quelltext oder über Vorlagen auf einer Seite eingebunden werden. | Die Icon-Bibliothek von ''FontAwesome'' ist in BlueSpice verfügbar. Die Icons können direkt im Quelltext oder über Vorlagen auf einer Seite eingebunden werden. | ||
== Verfügbare Icons == | == Verfügbare Icons == | ||
Version vom 18. August 2023, 07:24 Uhr
Die Icon-Bibliothek von FontAwesome ist in BlueSpice verfügbar. Die Icons können direkt im Quelltext oder über Vorlagen auf einer Seite eingebunden werden.
Verfügbare Icons[Bearbeiten | Quelltext bearbeiten]
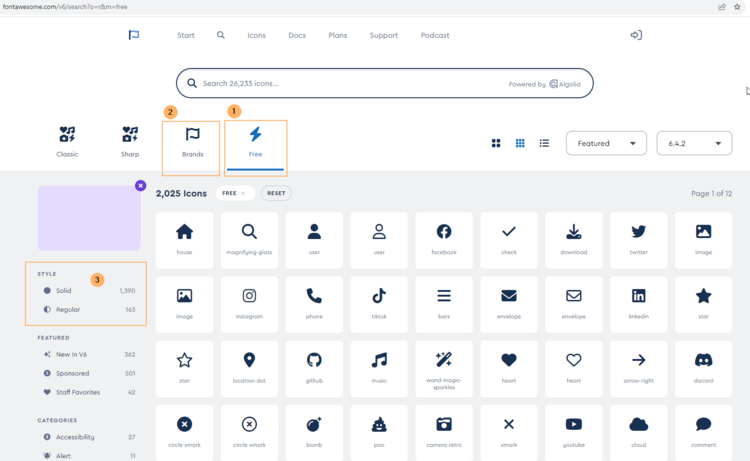
Verfügbar sind alle Icons vom Typ "Free" bis Version 6 von FontAwesome.
Diese finden Sie auf: https://fontawesome.com/v6/search?o=r&m=free.
In der "Free"-Version von FontAwesome werden folgende Stile unterstützt:
- Solid (immer): Icons mit CSS-class "fa-solid" (aktuelle Schreibweise) oder "fas" (Legacy-Modus)
- Regular (selten): Icons mit CSS-class "fa-regular" (aktuelle Schreibweise) oder "far" (Legacy-Modus)
- Brand (immer) Brand-Icons mit CSS-class "fa-brand" (aktuelle Schreibweise) oder "far" (Legacy-Modus)

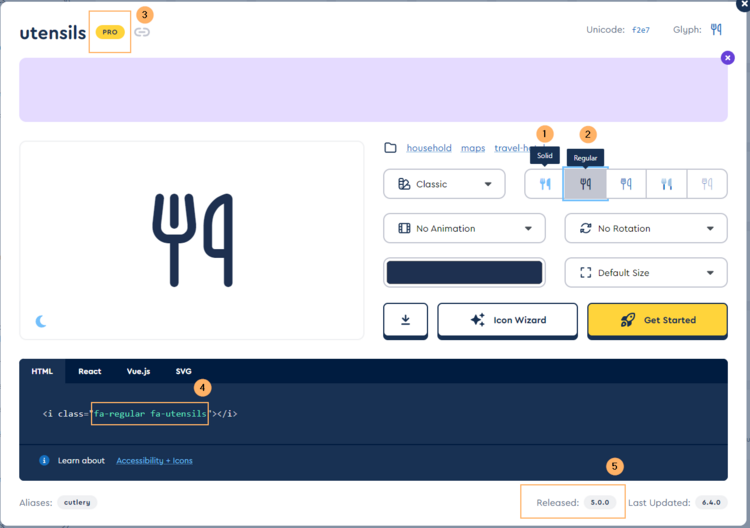
"light", "duotone" und "thin" Variationen sind Bestandteil von FontAwesome Pro und daher nicht in BlueSpice verwendbar. Ob der Stil "Regular" für ein bestimmtes Icon verfügbar ist, sehen Sie, wenn Sie auf die Variation "Regular" wechseln (Screenshot Anmerkung 2) . Links oben neben dem Icon-Namen wird dann entsprechend ein PRO-Hinweis (Screenshot Anmerkung 3) angezeigt oder nicht.
Zusätzlich sehen Sie links unten, in welcher Version das Icon hinzugefügt wurde (Screenshot Anmerkung 5) . In BlueSpice 4.3 funktionieren Icons bis Release-Version 6.2.1.

Einbindung im Quelltext[Bearbeiten | Quelltext bearbeiten]
So binden Sie ein Icon im Quelltext ein:
- Suchen Sie auf der FontAwesome-Website den class-Namen des Icons (siehe Screenshot Anmerkung 4).
- Geben Sie im Quelltext die zugehörige Parser-Funktion ein: Icon-Stil "Solid":Icon-Stil "Regular" (falls vorhanden als "Free"-Icon:
{{#fas:fa-solid fa-utensils}}Brand-Icon:{{#fas:fa-regular fa-folder}}{{#fab:fa-brands fa-docker}}
Einbindung über Vorlage[Bearbeiten | Quelltext bearbeiten]
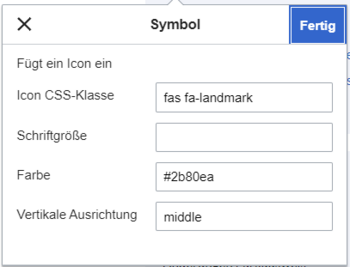
Um ein Icon direkt über Vorlage auf einer Seite einzubinden, können Sie die ab BlueSpice 4.3 mitgelieferte Vorlage:Icon anpassen. Diese kann FontAwesome-Icons berücksichtigen, wenn die entsprechenden Parserfunktionen hier leer mitgegeben werden. In BlueSpice 4.3.1 müssen diese nachträglich hinzugefügt werden. Die Vorlage können Sie mit folgendem Inhalt überschreiben:
<includeonly><span class="{{{1|bi bi-clock}}}" style="{{#if:{{{2|}}}|font-size:{{{2|}}};|}}{{#if:{{{3|}}}|color:{{{3|}}};|}}vertical-align:{{#if:{{{4|}}}|vertical-align:{{{4|}}};|text-top}};></span><span style="height:0; overflow:hidden;">{{#fas:}}{{#far:}}{{#fab:}}</span></includeonly>
Die Vorlage kann nun über Einfügen > Vorlage oder als ContentDroplet ausgewählt werden: