Die Seite wurde neu angelegt: „{{BSVersion|bsvFrom=4.3|bsvFeature=FontAwesome}} Die Icon-Bibliothek von FontAwesome ist in BlueSpice verfügbar. Die Icons können direkt im Quelltext oder über Vorlagen auf einer Seite eingebunden werden. == Verfügbare Icons == Verfügbar sind alle Icons vom Typ "Free" bis Version 6 von FontAwesome. Diese finden Sie auf: https://fontawesome.com/v6/search?o=r&m=free. In der "Free"-Version von FontAwesome werden folgende Stile unterstützt: * Sol…“ |
Keine Bearbeitungszusammenfassung |
||
| Zeile 10: | Zeile 10: | ||
In der "Free"-Version von FontAwesome werden folgende Stile unterstützt: | In der "Free"-Version von FontAwesome werden folgende Stile unterstützt: | ||
* Solid (immer): Icons mit CSS-class "fa-solid" (aktuelle Schreibweise) oder "fas" (Legacy-Modus) | * '''Solid''' (immer): Icons mit CSS-class "fa-solid" (aktuelle Schreibweise) oder "fas" (Legacy-Modus) | ||
* Regular (selten): Icons mit CSS-class "fa-regular" (aktuelle Schreibweise) oder "far" (Legacy-Modus) | * '''Regular''' (selten): Icons mit CSS-class "fa-regular" (aktuelle Schreibweise) oder "far" (Legacy-Modus) | ||
* Brand (immer) Brand-Icons mit CSS-class "fa-brand" (aktuelle Schreibweise) oder "far" (Legacy-Modus) | * '''Brand''' (immer) Brand-Icons mit CSS-class "fa-brand" (aktuelle Schreibweise) oder "far" (Legacy-Modus) | ||
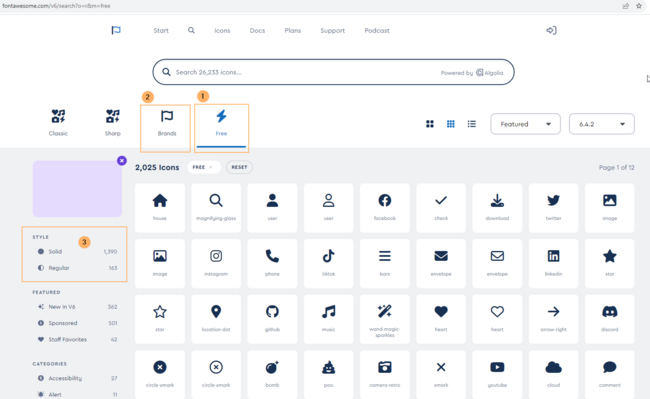
[[Datei:FontAwesome icons.png|alternativtext=Screenshot der FontAwesome Icons-Übersicht, gefiltert für Icons vom Typ "Free"|zentriert|mini|650x650px|Verfügbare Icons]] | |||
"light", "duotone" und "thin" Variationen sind Bestandteil von FontAwesome Pro und daher nicht in BlueSpice verwendbar. Ob der Stil "Regular" für ein bestimmtes Icon verfügbar ist, sehen Sie, wenn Sie auf die Variation "Regular" wechseln (Screenshot Anmerkung 2) . Links oben neben dem Icon-Namen wird dann entsprechend ein PRO-Hinweis (Screenshot Anmerkung 3) angezeigt oder nicht. | |||
"light", "duotone" und "thin" Variationen sind Bestandteil von ''FontAwesome Pro'' und daher nicht in BlueSpice verwendbar. Ob der Stil "Regular" für ein bestimmtes Icon verfügbar ist, sehen Sie, wenn Sie auf die Variation "Regular" wechseln (Screenshot Anmerkung 2) . Links oben neben dem Icon-Namen wird dann entsprechend ein PRO-Hinweis (Screenshot Anmerkung 3) angezeigt oder nicht. | |||
Zusätzlich sehen Sie links unten, in welcher Version das Icon hinzugefügt wurde (Screenshot Anmerkung 5) . In BlueSpice 4.3 funktionieren Icons bis Release-Version 6.2.1. | Zusätzlich sehen Sie links unten, in welcher Version das Icon hinzugefügt wurde (Screenshot Anmerkung 5) . In BlueSpice 4.3 funktionieren Icons bis Release-Version 6.2.1. | ||
| Zeile 23: | Zeile 26: | ||
== Einbindung im Quelltext == | == Einbindung im Quelltext == | ||
So binden Sie ein Icon im Quelltext ein: | |||
# Suchen Sie auf der ''FontAwesome''-Website den class-Namen des Icons (siehe Screenshot Anmerkung 4). | |||
# Geben Sie im Quelltext die zugehörige Parser-Funktion ein: Icon-Stil "Solid":<syntaxhighlight lang="text"> | |||
{{#fas:fa-solid fa-utensils}} | |||
</syntaxhighlight>Icon-Stil "Regular" (falls vorhanden als "Free"-Icon:<syntaxhighlight lang="text"> | |||
{{#fas:fa-regular fa-folder}} | |||
</syntaxhighlight>Brand-Icon:<syntaxhighlight lang="text"> | |||
{{#fab:fa-brands fa-docker}} | |||
</syntaxhighlight> | |||
Version vom 18. August 2023, 07:05 Uhr
Die Icon-Bibliothek von FontAwesome ist in BlueSpice verfügbar. Die Icons können direkt im Quelltext oder über Vorlagen auf einer Seite eingebunden werden.
Verfügbare Icons[Bearbeiten | Quelltext bearbeiten]
Verfügbar sind alle Icons vom Typ "Free" bis Version 6 von FontAwesome.
Diese finden Sie auf: https://fontawesome.com/v6/search?o=r&m=free.
In der "Free"-Version von FontAwesome werden folgende Stile unterstützt:
- Solid (immer): Icons mit CSS-class "fa-solid" (aktuelle Schreibweise) oder "fas" (Legacy-Modus)
- Regular (selten): Icons mit CSS-class "fa-regular" (aktuelle Schreibweise) oder "far" (Legacy-Modus)
- Brand (immer) Brand-Icons mit CSS-class "fa-brand" (aktuelle Schreibweise) oder "far" (Legacy-Modus)

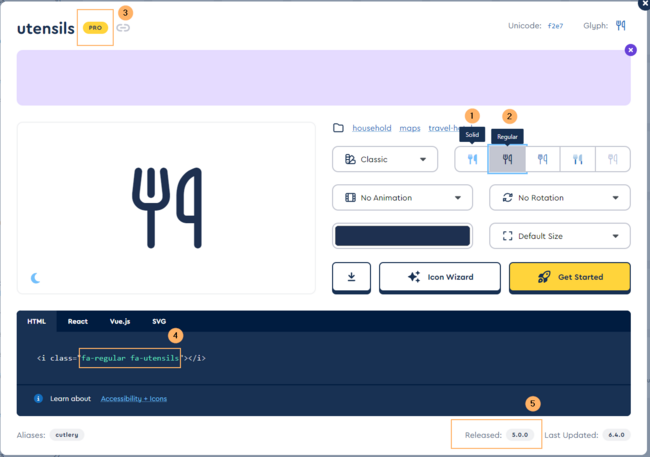
"light", "duotone" und "thin" Variationen sind Bestandteil von FontAwesome Pro und daher nicht in BlueSpice verwendbar. Ob der Stil "Regular" für ein bestimmtes Icon verfügbar ist, sehen Sie, wenn Sie auf die Variation "Regular" wechseln (Screenshot Anmerkung 2) . Links oben neben dem Icon-Namen wird dann entsprechend ein PRO-Hinweis (Screenshot Anmerkung 3) angezeigt oder nicht.
Zusätzlich sehen Sie links unten, in welcher Version das Icon hinzugefügt wurde (Screenshot Anmerkung 5) . In BlueSpice 4.3 funktionieren Icons bis Release-Version 6.2.1.

Einbindung im Quelltext[Bearbeiten | Quelltext bearbeiten]
So binden Sie ein Icon im Quelltext ein:
- Suchen Sie auf der FontAwesome-Website den class-Namen des Icons (siehe Screenshot Anmerkung 4).
- Geben Sie im Quelltext die zugehörige Parser-Funktion ein: Icon-Stil "Solid":Icon-Stil "Regular" (falls vorhanden als "Free"-Icon:
{{#fas:fa-solid fa-utensils}}Brand-Icon:{{#fas:fa-regular fa-folder}}{{#fab:fa-brands fa-docker}}