Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE:Karten (Maps)}} | {{DISPLAYTITLE:Karten (Maps)}} | ||
== | == Content-Droplet == | ||
Das Content-Droplet ''Karte'' basiert auf der Erweiterung ''Maps'' und fügt eine einfache | Das [[Handbuch:Erweiterung/ContentDroplets|Content-Droplet]] ''Karte'' basiert auf der Erweiterung ''Maps'' und fügt eine einfache Karte auf einer Seite ein. Für eine komplexe Darstellung kann alternativ im Quelltext gearbeitet werden. | ||
Im Dialogfeld des Content-Droplets stehen zwei Eingabefelder zur Verfügung: | |||
* '''Mittelpunkt der Karte:''' Setzt den angegebenen Ort in das Kartenzentrum | * '''Mittelpunkt der Karte:''' Setzt den angegebenen Ort in das Kartenzentrum. | ||
* '''Fokus:''' Markiert einen Ort mit einer blauen Standortmarkierung. Diese kann beim Anklicken weiteren Text anzeigen. | * '''Fokus:''' Markiert einen Ort mit einer blauen Standortmarkierung. Diese kann beim Anklicken weiteren Text anzeigen. | ||
| Zeile 18: | Zeile 17: | ||
</syntaxhighlight>Kennzeichnet sind die Orte "München" und "Flughafen MUC". Beim Klicken auf die Markierung des Flughafens öffnet sich die Info "Munich Airport" (mit <code>~</code> dem Ortsmarker angehängt). | </syntaxhighlight>Kennzeichnet sind die Orte "München" und "Flughafen MUC". Beim Klicken auf die Markierung des Flughafens öffnet sich die Info "Munich Airport" (mit <code>~</code> dem Ortsmarker angehängt). | ||
{{Map||München | {{Map|München;Flughafen MUC~Munich Airport|}} | ||
=== Beispiele === | |||
{| class="wikitable" style="width: 100%;" | |||
|+Kartenbeispiele für das Content-Droplet "Karte" | |||
!Mittelpunkt der Karte | |||
!Fokus | |||
! style="width:650px;" |Kartenanzeige | |||
|- | |||
|München | |||
| - | |||
| style="width:650px;" |[[Datei:Handbuch:Erweiterung Maps bsp1.png|alternativtext=Kartenausgabe des Mittelpunktes "München" (Stadtzentrum mit Markierung)|zentriert|650x650px]] | |||
|- | |||
| - | |||
|München | |||
| style="width:650px;" |[[Datei:Handbuch:Erweiterung Maps bsp2.png|alternativtext=Kartenausgabe des Fokus "München" (Stadtzentrum mit Markierung)|zentriert|650x650px]] | |||
|- | |||
| - | |||
|München~Einwohner:1.512.491; Regensburg~Einwohner:147.443;Nürnberg | |||
| style="width:650px;" |[[Datei:Handbuch:Erweiterung Maps bsp3.png|alternativtext=Kartenausgabe der Städte München, Regensburg, Nürnberg mit Einwohneranzahl der Stadt München.|zentriert|650x650px]] | |||
|} | |||
== Karten über Parser-Funktion einbinden == | == Karten über Parser-Funktion einbinden == | ||
Wenn Sie eine flexiblere Einbindung einer Karte benötigen, können Sie anstatt des Content-Droplets | Wenn Sie eine flexiblere Einbindung einer Karte benötigen, können Sie anstatt des Content-Droplets direkt im Quelltext die Parser-Funktion <code>#display_map</code> einfügen. Die Dokumentation finden Sie unter https://maps.extension.wiki/wiki/Displaying_Leaflet_maps (Englisch). | ||
=== Beispiel === | |||
In der folgenden Karte ist ein Bereich der Stadt Amsterdam mit mehrfachen konzentrischen Kreisen markiert:<syntaxhighlight lang="text"> | |||
{{#display_map:circles= | |||
Amsterdam:500; | |||
Amsterdam:100~I am a title~And I am a description~green~0.7~10~blue~0.5 | |||
| zoom=14 | |||
}} | |||
</syntaxhighlight> | |||
Ausgabe: | |||
{{#display_map:circles= | |||
Amsterdam:500; | |||
Amsterdam:100~I am a title~And I am a description~green~0.7~10~blue~0.5 | |||
| zoom=14 | |||
}} | |||
Version vom 21. Mai 2024, 13:31 Uhr
Content-Droplet
Das Content-Droplet Karte basiert auf der Erweiterung Maps und fügt eine einfache Karte auf einer Seite ein. Für eine komplexe Darstellung kann alternativ im Quelltext gearbeitet werden.
Im Dialogfeld des Content-Droplets stehen zwei Eingabefelder zur Verfügung:
- Mittelpunkt der Karte: Setzt den angegebenen Ort in das Kartenzentrum.
- Fokus: Markiert einen Ort mit einer blauen Standortmarkierung. Diese kann beim Anklicken weiteren Text anzeigen.
Es genügt, einen der beiden Werte anzugeben (z.B. Fokus), um die Karte darzustellen. Der Fokus-Ort wird automatisch im Kartenzentrum angezeigt. Wird zusätzlich ein anderer Mittelpunkt angegeben, kann es sein, dass der Fokus-Ort nicht mehr im Kartenbereich zu sehen ist und erst nach manuellem Zoomen erscheint.
Die hier angezeigte Karte wird wie folgt erzeugt:
Fokus: München;Flughafen MUC~Munich Airport
Kennzeichnet sind die Orte "München" und "Flughafen MUC". Beim Klicken auf die Markierung des Flughafens öffnet sich die Info "Munich Airport" (mit ~ dem Ortsmarker angehängt).
Beispiele
| Mittelpunkt der Karte | Fokus | Kartenanzeige |
|---|---|---|
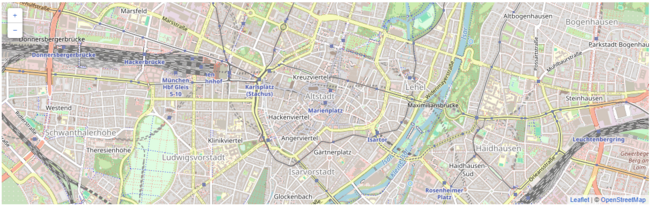
| München | - |  |
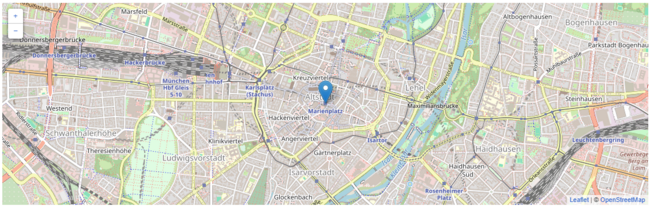
| - | München |  |
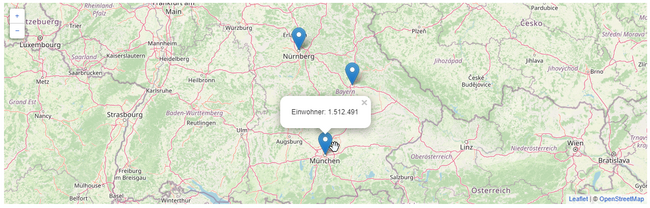
| - | München~Einwohner:1.512.491; Regensburg~Einwohner:147.443;Nürnberg |  |
Karten über Parser-Funktion einbinden
Wenn Sie eine flexiblere Einbindung einer Karte benötigen, können Sie anstatt des Content-Droplets direkt im Quelltext die Parser-Funktion #display_map einfügen. Die Dokumentation finden Sie unter https://maps.extension.wiki/wiki/Displaying_Leaflet_maps (Englisch).
Beispiel
In der folgenden Karte ist ein Bereich der Stadt Amsterdam mit mehrfachen konzentrischen Kreisen markiert:
{{#display_map:circles=
Amsterdam:500;
Amsterdam:100~I am a title~And I am a description~green~0.7~10~blue~0.5
| zoom=14
}}
Ausgabe: