Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (19 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Beschreibung und Alternativtext von Galeriebild 1 im Bearbeitungsmodus.Die Erstellung von Alternativtexten (Alt-Text) ist ein zentraler Bestandteil barrierefreier Inhalte und spielt eine wichtige Rolle beim Erfüllen derBarrierefreiheits-Richtlinien. | |||
== Einleitung == | == Einleitung == | ||
Nicht alle Arten von Grafiken werden von Wiki-Autoren erstellt. Bedienelemente und Layoutgrafiken betreffen eher die Entwickler von Anwendungen. | |||
=== Arten von Grafiken === | === Arten von Grafiken === | ||
* Bedienelement | * Bedienelement (Web-Entwickler) | ||
* Informative Grafik | * Layoutgrafik (Web-Entwickler) | ||
* | * Informative Grafik /Inhaltsgrafik (Inhaltsverantwortliche) | ||
* Symbol (Inhaltsverantwortliche) | |||
== Dateibeschreibungsseite == | |||
In MediaWiki werden Grafiken ins Wiki hochgeladen, ohne dass Benutzer hier bereits den Alt-Text für das Bild angeben können. Dies hat verschiedene Gründe: | |||
* MediaWiki trennt Dateiverwaltung (Upload, Metadaten) von Inhaltsdarstellung (z. B. Alt-Text beim Einfügen in Artikel). | |||
* Grafiken im MediaWiki Ökosysystem werden häufig zentral verwaltet (z.B. commons.wikmedia.org) und in mehreren Wikis mit unterschiedlichen Sprachen verwendet. Die Komplexität, den Alt-Text auf der Dateibeschreibungsseite mulitlingual zu verwalten, wird derzeit weiterhin von den Entwicklern auf die bestmögliche Umsetzun guntersucht. | |||
Daher wird seit jeher der Alt-Text von den Inhaltserstellern direkt bei Verwendung des Bildes auf einer Wiki-Seite hinzugefügt. Dies bedeutet, dass bei mehrmaliger Verwendung auch mehrmals manuell der Alt-Text angegeben werden muss. Da hier bereits an einer Lösung gearbeitet wird, ist davon auszugehen, dass in absehbarer Zeit ein Standard-alternativ-Text direkt beim Hochladen angegeben werden kann. | |||
Dies bedeutet derzeit, dass der Alt-Text bei jeder Verwendung von den Inhaltserstellern manuell eingegeben werden muss. | |||
== Informative Grafik == | == Informative Grafik/Inhaltsgrafiken == | ||
* | Folgende Merkmale sind zu beachten, wenn Bilder auf einer Wikiseite eingebunden werden: | ||
* | *Die Datei ist im Wiki fast immer zum Originalbild verlinkt (im Gegensatz zu einer Webseite). | ||
*Jedes Bild benötigt Alternativtext | |||
*Die klassischen Vorschaubilder erlauben es, eine Bildunterschrift anzuzeigen, die sich inhaltlich häufig mit dem Alternativ-Text überschneidet. Es ist daher schwierig für Inhaltsersteller zu beurteilen, was in den Alternativtext (für Screenreader-Benutzer) und was in die Bildunterschrift (für alle Benutzer einschließlich Screenreader-Benutzer gehört). | |||
*Manche Bilder können unter Umständen auch eine längere Text-Alternative benötigen (z.B. ein Organigramm). In diesem Fall ist der Alt-Text nicht ausreichend. | |||
*Leerer Alternativtext macht bei Inhaltsgrafiken keinen Sinn und sollte nicht umgesetzt werden. | |||
**Vorschaubild: Wiki fügt automatisch den Bildnamen ein. | |||
**Einfaches Bild: Wiki fügt alt tag ohne Wert ein. | |||
=== | === Beispiel === | ||
[[Datei:19220.jpg|alternativtext=Infografik eines Geschäftsteams, die wie Zahnräder zusammenarbeiten.|ohne|mini|Teamarbeit zahlt sich aus]]Die Beschriftung und der Alternativtext könnten hier so angegeben werden: | |||
[[Datei:BITV 9.1.1 - Textalternativen beispiel.1.1 - Textalternativen 1751467315935.png|alternativtext=Beispiel der Beschriftung und des Alterntivtextes des vorhergehenden Bildes im Bearbeitungsmodus.|ohne|mini|500x500px|Beschriftung und Alternativtext]] | |||
=== Galerie === | === Galerie === | ||
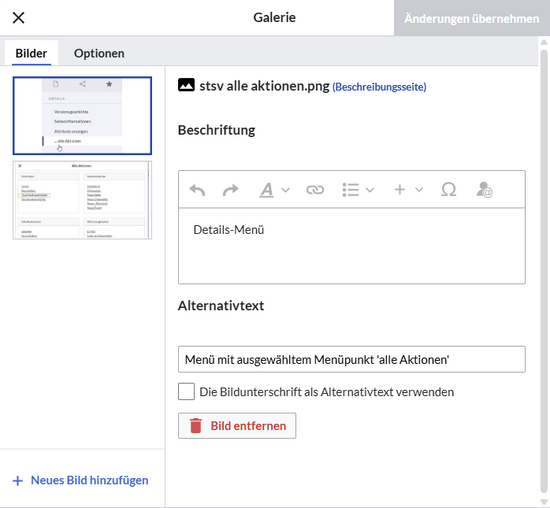
Auch bei jedem Galerie-Bild werden die Beschriftung und der Alternativtext separat angegeben. | |||
Datei:stsv alle aktionen.png|alt=Menü mit ausgewähltem Menüpunkt | |||
Datei:stsv Quelltext bearbeiten.png|alt=Ausgewählter Menüpunkt | |||
</gallery> | Hier ist ein Galerie-Beispiel<gallery widths="300" heights="300"> | ||
Datei:stsv alle aktionen.png|alt=Menü mit ausgewähltem Menüpunkt 'alle Aktionen'|Details-Menü | |||
Datei:stsv Quelltext bearbeiten.png|alt=Ausgewählter Menüpunkt 'Quelltext bearbeiten' im Alle-Aktionen-Menü|Menü "alle Aktionen" | |||
</gallery>Und so sieht die Bildbeschreibung im Bearbeitungsmodus aus: | |||
[[Datei:BITV 9.1.1 - Textalternativen Galerie.1.1 - Textalternativen 1751467656393.png|alternativtext=Beschreibung und Alternativtext von Galeriebild 1 im Bearbeitungsmodus.|ohne|mini|550x550px|Bearbeitung des ersten Galerie-Bildes]] | |||
{{Textbox|boxtype=note|header=Hinweis:|text=Die Einstellung "Die Bildunterschrift als Alternativtext verwenden" is nicht zielführend, da vom Bildschirmlesegerät zweimal der gleiche Text vorgelesen wird.|icon=yes}} | |||
== Layoutgrafik == | == Layoutgrafik == | ||
*Nicht von Inhaltsverantwortlichen erstellt | Merkmale von Layoutgrafiken: | ||
*Nicht von Inhaltsverantwortlichen erstellt, können aber in Vorlagen vorkommen. Bei der Erstellung neuer Vorlagen müssen Bilder immer überprüft werden (gibt es Layoutgrafiken vs. Informationsgrafiken?) | |||
== Symbol == | == Symbol == | ||
Symbole können sowohl als Bilder ins Wiki hochgeladen werden als auch als Inhalts-Droplet "Symbol" eingebunden werden. | |||
=== Als Grafik eingebunden (hochgeladen) === | |||
Wie alle Inhaltsgrafiken benötigt das Symbol Alt-Text, wenn es als Vordergrundbild (d.h. hochgeladenes Bild) verwendet wird. | |||
[[Datei:support.png|alt=Support-Hotline|40x40px]] | |||
[[Datei:support.png| | |||
[[Datei:BITV 9.1.1 - Textalternativen symbol.1.1 - Textalternativen 1751469064738.png|alternativtext=Bearbeitungsmodus eines Symbols|ohne|mini|600x600px|Symbolbild mit Alternativtext]] | |||
=== Symbol-Droplet === | |||
Immer mit Text zusammen benutzen, da Droplet-Symbole nicht vorgelesen werden:<br> | |||
'''Richtig:''' | |||
{{Icon|bi bi-clock|}}Zeitplan | {{Icon|bi bi-clock|}}Zeitplan | ||
Falsch:<br> | |||
'''Falsch:'''<br> | |||
{{Icon|bi bi-clock|}} | {{Icon|bi bi-clock|}} | ||
== Bildschirmlesegerät == | |||
* Media-Viewer kann im Benutzermenü deaktiviert werden. | |||
Aktuelle Version vom 2. Juli 2025, 15:14 Uhr
Beschreibung und Alternativtext von Galeriebild 1 im Bearbeitungsmodus.Die Erstellung von Alternativtexten (Alt-Text) ist ein zentraler Bestandteil barrierefreier Inhalte und spielt eine wichtige Rolle beim Erfüllen derBarrierefreiheits-Richtlinien.
Einleitung[Bearbeiten | Quelltext bearbeiten]
Nicht alle Arten von Grafiken werden von Wiki-Autoren erstellt. Bedienelemente und Layoutgrafiken betreffen eher die Entwickler von Anwendungen.
Arten von Grafiken[Bearbeiten | Quelltext bearbeiten]
- Bedienelement (Web-Entwickler)
- Layoutgrafik (Web-Entwickler)
- Informative Grafik /Inhaltsgrafik (Inhaltsverantwortliche)
- Symbol (Inhaltsverantwortliche)
Dateibeschreibungsseite[Bearbeiten | Quelltext bearbeiten]
In MediaWiki werden Grafiken ins Wiki hochgeladen, ohne dass Benutzer hier bereits den Alt-Text für das Bild angeben können. Dies hat verschiedene Gründe:
- MediaWiki trennt Dateiverwaltung (Upload, Metadaten) von Inhaltsdarstellung (z. B. Alt-Text beim Einfügen in Artikel).
- Grafiken im MediaWiki Ökosysystem werden häufig zentral verwaltet (z.B. commons.wikmedia.org) und in mehreren Wikis mit unterschiedlichen Sprachen verwendet. Die Komplexität, den Alt-Text auf der Dateibeschreibungsseite mulitlingual zu verwalten, wird derzeit weiterhin von den Entwicklern auf die bestmögliche Umsetzun guntersucht.
Daher wird seit jeher der Alt-Text von den Inhaltserstellern direkt bei Verwendung des Bildes auf einer Wiki-Seite hinzugefügt. Dies bedeutet, dass bei mehrmaliger Verwendung auch mehrmals manuell der Alt-Text angegeben werden muss. Da hier bereits an einer Lösung gearbeitet wird, ist davon auszugehen, dass in absehbarer Zeit ein Standard-alternativ-Text direkt beim Hochladen angegeben werden kann.
Dies bedeutet derzeit, dass der Alt-Text bei jeder Verwendung von den Inhaltserstellern manuell eingegeben werden muss.
Informative Grafik/Inhaltsgrafiken[Bearbeiten | Quelltext bearbeiten]
Folgende Merkmale sind zu beachten, wenn Bilder auf einer Wikiseite eingebunden werden:
- Die Datei ist im Wiki fast immer zum Originalbild verlinkt (im Gegensatz zu einer Webseite).
- Jedes Bild benötigt Alternativtext
- Die klassischen Vorschaubilder erlauben es, eine Bildunterschrift anzuzeigen, die sich inhaltlich häufig mit dem Alternativ-Text überschneidet. Es ist daher schwierig für Inhaltsersteller zu beurteilen, was in den Alternativtext (für Screenreader-Benutzer) und was in die Bildunterschrift (für alle Benutzer einschließlich Screenreader-Benutzer gehört).
- Manche Bilder können unter Umständen auch eine längere Text-Alternative benötigen (z.B. ein Organigramm). In diesem Fall ist der Alt-Text nicht ausreichend.
- Leerer Alternativtext macht bei Inhaltsgrafiken keinen Sinn und sollte nicht umgesetzt werden.
- Vorschaubild: Wiki fügt automatisch den Bildnamen ein.
- Einfaches Bild: Wiki fügt alt tag ohne Wert ein.
Beispiel[Bearbeiten | Quelltext bearbeiten]

Die Beschriftung und der Alternativtext könnten hier so angegeben werden:

Galerie[Bearbeiten | Quelltext bearbeiten]
Auch bei jedem Galerie-Bild werden die Beschriftung und der Alternativtext separat angegeben.
Hier ist ein Galerie-Beispiel
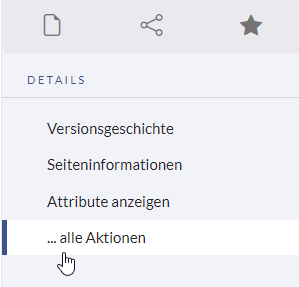
-
Details-Menü
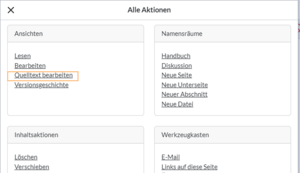
-
Menü "alle Aktionen"
Und so sieht die Bildbeschreibung im Bearbeitungsmodus aus:

Die Einstellung "Die Bildunterschrift als Alternativtext verwenden" is nicht zielführend, da vom Bildschirmlesegerät zweimal der gleiche Text vorgelesen wird.
Layoutgrafik[Bearbeiten | Quelltext bearbeiten]
Merkmale von Layoutgrafiken:
- Nicht von Inhaltsverantwortlichen erstellt, können aber in Vorlagen vorkommen. Bei der Erstellung neuer Vorlagen müssen Bilder immer überprüft werden (gibt es Layoutgrafiken vs. Informationsgrafiken?)
Symbol[Bearbeiten | Quelltext bearbeiten]
Symbole können sowohl als Bilder ins Wiki hochgeladen werden als auch als Inhalts-Droplet "Symbol" eingebunden werden.
Als Grafik eingebunden (hochgeladen)[Bearbeiten | Quelltext bearbeiten]
Wie alle Inhaltsgrafiken benötigt das Symbol Alt-Text, wenn es als Vordergrundbild (d.h. hochgeladenes Bild) verwendet wird.

Symbol-Droplet[Bearbeiten | Quelltext bearbeiten]
Immer mit Text zusammen benutzen, da Droplet-Symbole nicht vorgelesen werden:
Richtig:
Zeitplan
Falsch:
Bildschirmlesegerät[Bearbeiten | Quelltext bearbeiten]
- Media-Viewer kann im Benutzermenü deaktiviert werden.