Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung |
||
| (2 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | {{Textbox|boxtype=note|header=|text=Ab BlueSpice 4.3 können Icons als [[Handbuch:Erweiterung/ContentDroplets|Content Droplet]] eingefügt werden. Deshalb wird diese Vorlage nicht mehr benötigt.|icon=yes}} | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Medium:HW-Icon.zip|Download]]</span> | <span class="getButton">[[Medium:HW-Icon.zip|Download]]</span> | ||
| Zeile 23: | Zeile 23: | ||
==Anwendung== | ==Anwendung== | ||
{{Hinweisbox|boxtype=Wichtig|icon=|Note text=BlueSpice beinhaltet nicht immer die aktuellste Version der Bootstrap-Icons. Daher ist es möglich, dass manche Icons in BlueSpice nicht funktionieren.|bgcolor=}} | |||
#'''Finden''' Sie ein Bootstrap-Icon auf der Webseite https://icons.getbootstrap.com/ | |||
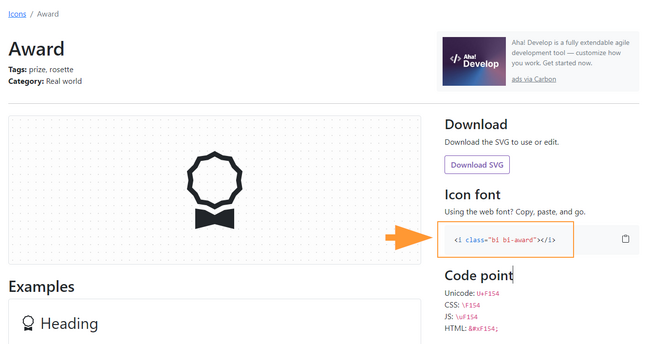
#'''Klicken''' Sie '''auf''' das gewünschte Icon. Die Seite für das Icon zeigt Ihnen den class-Namen auf der rechten Seite:[[File:bootstrap-award-icon.png|center|thumb|650x650px|Bootstrap icon css-class|verweis=Special:FilePath/bootstrap-award-icon.png]] | #'''Klicken''' Sie '''auf''' das gewünschte Icon. Die Seite für das Icon zeigt Ihnen den class-Namen auf der rechten Seite:[[File:bootstrap-award-icon.png|center|thumb|650x650px|Bootstrap icon css-class|verweis=Special:FilePath/bootstrap-award-icon.png]] | ||
#'''Markieren''' Sie den "class"-Namen (im Format ''bi bi-meinIcon'') aund '''kopieren''' Sie ihn in Ihre Zwischenablage (Strg+c). | #'''Markieren''' Sie den "class"-Namen (im Format ''bi bi-meinIcon'') aund '''kopieren''' Sie ihn in Ihre Zwischenablage (Strg+c). | ||
| Zeile 33: | Zeile 34: | ||
#'''Vertikale Ausrichtung:''' Es sollte nicht erforderlich sein, einen Ausrichtungswert anzugeben. Der Standard ist auf ''text-top'' eingestellt und funktioniert normalerweise in Überschriften und im Fließtext. Wenn es schlecht ausgerichtet aussieht, können Sie andere Werte für die vertikale Ausrichtung ausprobieren, z. B. ''text-bottom''. Eine vollständige Liste der möglichen Werte finden Sie unter https://www.w3schools.com/cssref/pr_pos_vertical-align.asp. | #'''Vertikale Ausrichtung:''' Es sollte nicht erforderlich sein, einen Ausrichtungswert anzugeben. Der Standard ist auf ''text-top'' eingestellt und funktioniert normalerweise in Überschriften und im Fließtext. Wenn es schlecht ausgerichtet aussieht, können Sie andere Werte für die vertikale Ausrichtung ausprobieren, z. B. ''text-bottom''. Eine vollständige Liste der möglichen Werte finden Sie unter https://www.w3schools.com/cssref/pr_pos_vertical-align.asp. | ||
#'''Klicken''' Sie auf ''Änderungen speichern''. | #'''Klicken''' Sie auf ''Änderungen speichern''. | ||
Das Icon ist nun auf der Seite sichtbar. | Das Icon ist nun auf der Seite sichtbar. | ||
| Zeile 43: | Zeile 43: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
|<span class="bi bi-alarm" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-alarm" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-alarm | | style="" |bi bi-alarm | ||
|<span class="bi bi-archive" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-archive" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-archive | | style="" |bi bi-archive | ||
|<span class="bi bi-arrow-down-circle" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-arrow-down-circle" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-arrow-down-circle | | style="" |bi bi-arrow-down-circle | ||
|<span class="bi bi-arrow-right-circle" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-arrow-right-circle" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-arrow-right-circle | | style="" |bi bi-arrow-right-circle | ||
|<span class="bi bi-award" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-award" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-award | | style="" |bi bi-award | ||
|- | |- | ||
|<span class="bi bi-bag" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-bag" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-bag | | style="" |bi bi-bag | ||
|<span class="bi bi-bar-chart" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-bar-chart" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-bar-chart | | style="" |bi bi-bar-chart | ||
|<span class="bi bi-bell" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-bell" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-bell | | style="" |bi bi-bell | ||
|<span class="bi bi-bicylce" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-bicylce" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-cup | | style="" |bi bi-cup | ||
|<span class="bi bi-book" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-book" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-cup | | style="" |bi bi-cup | ||
|- | |- | ||
|<span class="bi bi-box" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-box" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-box | | style="" |bi bi-box | ||
|<span class="bi bi-box-seam" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-box-seam" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-box-seam | | style="" |bi bi-box-seam | ||
|<span class="bi bi-braces" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-braces" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-braces | | style="" |bi bi-braces | ||
|<span class="bi bi-bricks" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-bricks" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-bricks | | style="" |bi bi-bricks | ||
|<span class="bi bi-briefcase" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-briefcase" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-briefcase | | style="" |bi bi-briefcase | ||
|- | |- | ||
|<span class="bi bi-broadcast" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-broadcast" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-broadcast | | style="" |bi bi-broadcast | ||
|<span class="bi bi-bug" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-bug" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-bug | | style="" |bi bi-bug | ||
|<span class="bi bi-building" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-building" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-building | | style="" |bi bi-building | ||
|<span class="bi bi-bullseye" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-bullseye" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-bullseye | | style="" |bi bi-bullseye | ||
|<span class="bi bi-calculator" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-calculator" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-calculator | | style="" |bi bi-calculator | ||
|- | |- | ||
|<span class="bi bi-calendar-date" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-calendar-date" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-calendar-date | | style="" |bi bi-calendar-date | ||
|<span class="bi bi-card-image" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-card-image" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-card-image | | style="" |bi bi-card-image | ||
|<span class="bi bi-chat-dots" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-chat-dots" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-chat-dots | | style="" |bi bi-chat-dots | ||
|<span class="bi bi-clipboard-check" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-clipboard-check" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-clipboard-check | | style="" |bi bi-clipboard-check | ||
|<span class="bi bi-cloud" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-cloud" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-cloud | | style="" |bi bi-cloud | ||
|- | |- | ||
|<span class="bi bi-code-square" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-code-square" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-code-square | | style="" |bi bi-code-square | ||
|<span class="bi bi-columns-gap" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-columns-gap" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-columns-gap | | style="" |bi bi-columns-gap | ||
|<span class="bi bi-cone-striped" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-cone-striped" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-chat-dots | | style="" |bi bi-chat-dots | ||
|<span class="bi bi-cup" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-cup" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-cup | | style="" |bi bi-cup | ||
|<span class="bi bi-door-open" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-door-open" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-door-open | | style="" |bi bi-door-open | ||
|- | |- | ||
|<span class="bi bi-envelope" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-envelope" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-envelope | | style="" |bi bi-envelope | ||
|<span class="bi bi-eye" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-eye" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-eye | | style="" |bi bi-eye | ||
|<span class="bi bi-flower1" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-flower1" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-flower1 | | style="" |bi bi-flower1 | ||
|<span class="bi bi-folder" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-folder" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-folder | | style="" |bi bi-folder | ||
|<span class="bi bi-gear" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-gear" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-gear | | style="" |bi bi-gear | ||
|- | |- | ||
|<span class="bi bi-gem" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-gem" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-gem | | style="" |bi bi-gem | ||
|<span class="bi bi-geo-alt" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-geo-alt" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-geo-alt | | style="" |bi bi-geo-alt | ||
|<span class="bi bi-gift" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-gift" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-gift | | style="" |bi bi-gift | ||
|<span class="bi bi-globe" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-globe" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-globe | | style="" |bi bi-globe | ||
|<span class="bi bi-graph-up" style="font-size:1.8em; font-weight:bold"></span> | | style="" |<span class="bi bi-graph-up" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-graph-up | | style="" |bi bi-graph-up | ||
|} | |} | ||
Aktuelle Version vom 17. März 2025, 11:52 Uhr
Ab BlueSpice 4.3 können Icons als Content Droplet eingefügt werden. Deshalb wird diese Vorlage nicht mehr benötigt.
Diese Vorlage ermöglicht das Einfügen von Bootstrap-Icons auf einer Seite.
Vorlage importieren
Die benötigte Import-Datei befindet sich im Archiv HW-Icon.zip.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-Icon.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar.
Enthaltene Importdateien
Der xml-Import erstellt folgende Datei in Ihrem Wiki:
- Vorlage:Icon
Anwendung
- Finden Sie ein Bootstrap-Icon auf der Webseite https://icons.getbootstrap.com/
- Klicken Sie auf das gewünschte Icon. Die Seite für das Icon zeigt Ihnen den class-Namen auf der rechten Seite:

Bootstrap icon css-class - Markieren Sie den "class"-Namen (im Format bi bi-meinIcon) aund kopieren Sie ihn in Ihre Zwischenablage (Strg+c).
- Gehen Sie zurück auf Ihre Wikiseite.
- Geben Sie im visuellen Bearbeitungsmodus über Ihr Keyboard zwei geschweifte Klammern ein
{{. Der Vorlagen-Editor öffnet sich.
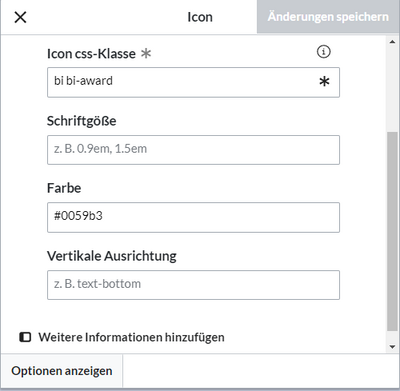
Vorlagen-Editor - Fügen Sie das Icon aus der Zwischenablage ein (Strg+v):
- Ändern Sie die Schriftgröße (optional), wenn Sie das Icon größer oder kleiner als die umgebende Schriftgröße darstellen wollen. Kleinere Icons sind meistens nicht kleiner als 0.85em und größere Icons meistens bis höchstens 2.5em.
- Farbe: Wenn Sie möchten, dass sich die Farbe vom umgebenden Text unterscheidet, können Sie eine beliebige Webfarbe angeben (z. B. einen Farbnamen wie blue oder einen Hex-Wert wie #0059b3 für ein spezifischeres Blau). Eine Liste der Webfarben finden Sie unter https://www.w3schools.com/colors/colors_picker.asp
- Vertikale Ausrichtung: Es sollte nicht erforderlich sein, einen Ausrichtungswert anzugeben. Der Standard ist auf text-top eingestellt und funktioniert normalerweise in Überschriften und im Fließtext. Wenn es schlecht ausgerichtet aussieht, können Sie andere Werte für die vertikale Ausrichtung ausprobieren, z. B. text-bottom. Eine vollständige Liste der möglichen Werte finden Sie unter https://www.w3schools.com/cssref/pr_pos_vertical-align.asp.
- Klicken Sie auf Änderungen speichern.
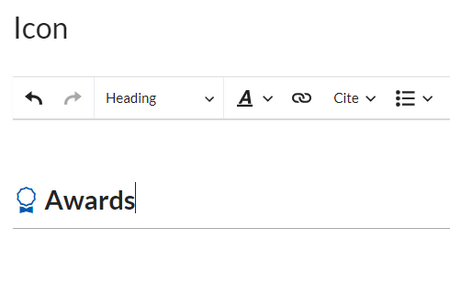
Das Icon ist nun auf der Seite sichtbar.

Icon Beispiele
https://icons.getbootstrap.com/
| bi bi-alarm | bi bi-archive | bi bi-arrow-down-circle | bi bi-arrow-right-circle | bi bi-award | |||||
| bi bi-bag | bi bi-bar-chart | bi bi-bell | bi bi-cup | bi bi-cup | |||||
| bi bi-box | bi bi-box-seam | bi bi-braces | bi bi-bricks | bi bi-briefcase | |||||
| bi bi-broadcast | bi bi-bug | bi bi-building | bi bi-bullseye | bi bi-calculator | |||||
| bi bi-calendar-date | bi bi-card-image | bi bi-chat-dots | bi bi-clipboard-check | bi bi-cloud | |||||
| bi bi-code-square | bi bi-columns-gap | bi bi-chat-dots | bi bi-cup | bi bi-door-open | |||||
| bi bi-envelope | bi bi-eye | bi bi-flower1 | bi bi-folder | bi bi-gear | |||||
| bi bi-gem | bi bi-geo-alt | bi bi-gift | bi bi-globe | bi bi-graph-up |