Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (20 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
==Zugriff== | |||
Die Spezialseite (''Spezial:FlexiSkin'') zum Anpassen der Benutzeroberfläche (Logo, Favicon, Farben und Schrifteinstellungen) erreichen Sie über das Menü: | |||
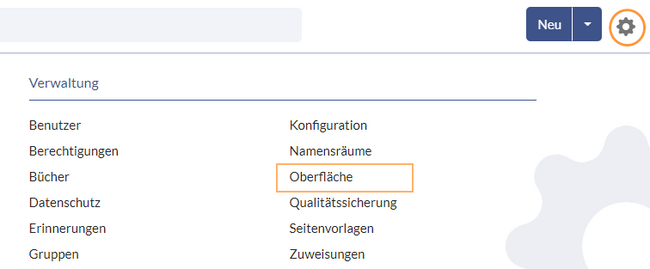
''{{Icon|bi bi-gear-fill|||middle}} (Globale Aktionen) > Administration > Oberfläche'' | |||
Zum Bearbeiten der Oberfläche benötigen Sie ''admin''-Rechte im Wiki. | |||
[[Datei:FlexiSkin link.png|alternativtext=Link zu den "Einstellungen zur Benutzeroberfläche".|zentriert|mini|650x650px|Link zu den "Einstellungen zur Benutzeroberfläche".]]{{Hinweisbox|boxtype=Wichtig|icon=|Note text=Wenn Sie die Anpassungen nach dem Speichern nicht sehen, müssen Sie Ihren Browser-Cache löschen (<code>Strg</code>+ <code>F5</code>).|bgcolor=}} | |||
==Logo und Favicon== | ==Logo und Favicon== | ||
| Zeile 13: | Zeile 13: | ||
'''So ändern Sie das Logo:''' | '''So ändern Sie das Logo:''' | ||
#'''Klicken''' Sie im Logo-Bereich auf ''Eine Datei auswählen'' um ein Logo über Ihren Datei-Explorer zu suchen '''oder ziehen Sie die Datei''' in den umrandeten Hochladebereich. <br />[[Datei:Handbuch:fs-logo hochladen.png|alternativtext=screenshot logo hochladen|zentriert|mini|200x200px|Logo hochladen]]<br /> | #'''Klicken''' Sie im Logo-Bereich auf ''Eine Datei auswählen'' um ein Logo über Ihren Datei-Explorer zu suchen '''oder ziehen Sie die Datei''' in den umrandeten Hochladebereich. <span /><span /><span /><span /><span /><span /><span /><span /><br />[[Datei:Handbuch:fs-logo hochladen.png|alternativtext=screenshot logo hochladen|zentriert|mini|200x200px|Logo hochladen]]<span /><span /><span /><span /><span /><span /><span /><span /><br /> | ||
#'''Klicken''' Sie die Schaltfläche ''Vorschau'' und überprüfen Sie die Plazierung des Logos.<br /> | #'''Klicken''' Sie die Schaltfläche ''Vorschau'' und überprüfen Sie die Plazierung des Logos.<span /><span /><span /><span /><span /><span /><span /><span /><br /> | ||
#'''Klicken''' Sie die Schaltfläche ''Speichern & aktivieren.'' Das Logo ist nun für alle Benutzer sichtbar.<br /> | #'''Klicken''' Sie die Schaltfläche ''Speichern & aktivieren.'' Das Logo ist nun für alle Benutzer sichtbar.<span /><span /><span /><span /><span /><span /><span /><span /><br /> | ||
Um '''ein anderes Logo''' hochzuladen, klicken Sie das x-Symbol im Hochladebereich des Logos und wiederholen Sie die vorhergehenden Schritte. | Um '''ein anderes Logo''' hochzuladen, klicken Sie das x-Symbol im Hochladebereich des Logos und wiederholen Sie die vorhergehenden Schritte. | ||
| Zeile 28: | Zeile 28: | ||
*'''Header colors (3):''' Farbeinstellungen für die Kopfleiste. Diese Farben beeinflussen auch die ausklappbaren Megamenüs. [[Datei:Handbuch:flexi-headers.png|alternativtext=screenshot megamenü|zentriert|mini|650x650px|Megamenü]] | *'''Header colors (3):''' Farbeinstellungen für die Kopfleiste. Diese Farben beeinflussen auch die ausklappbaren Megamenüs. [[Datei:Handbuch:flexi-headers.png|alternativtext=screenshot megamenü|zentriert|mini|650x650px|Megamenü]] | ||
*'''Sidebar colors (4):''' Farbeinstellungen für die Hauptnavigation und die Seitenwerkzeuge. | *'''Sidebar colors (4):''' Farbeinstellungen für die Hauptnavigation und die Seitenwerkzeuge. | ||
*'''Footer colors (5):''' Farbeinstellungen für die Fußleiste.<br /> | *'''Footer colors (5):''' Farbeinstellungen für die Fußleiste.<span /><span /><span /><span /><span /><span /><span /><span /><br /> | ||
Es gibt folgende Möglichkeiten, eine Farbe auszuwählen: | Es gibt folgende Möglichkeiten, eine Farbe auszuwählen: | ||
| Zeile 35: | Zeile 35: | ||
*'''Manuelle Eingabe:''' Für die Eingabe zum Beispiel Ihrer CI-Farben können Sie einen Farbwert in Hex-Format direkt eingeben. | *'''Manuelle Eingabe:''' Für die Eingabe zum Beispiel Ihrer CI-Farben können Sie einen Farbwert in Hex-Format direkt eingeben. | ||
Wird eine Farbe gelöscht und FlexiSkin mit einem oder mehreren leeren Farbwerten gespeichert, so werden für die leeren Farbwerte die Standardfarben des Discovery-Skins als Werte gespeichert. | Wird eine Farbe gelöscht und FlexiSkin mit einem oder mehreren leeren Farbwerten gespeichert, so werden für die leeren Farbwerte die Standardfarben des Discovery-Skins als Werte gespeichert. | ||
* | * | ||
{| class="wikitable" | {| class="wikitable" style="" | ||
|+Standardfarben des "Discovery"-Skin | |+Standardfarben des "Discovery"-Skin | ||
! | ! | ||
| Zeile 49: | Zeile 49: | ||
|#3e5389 | |#3e5389 | ||
|- | |- | ||
|Sidebar | | Sidebar | ||
|<span style="color: rgb(32, 33, 34)">#f1f3f9</span> | |<span style="color: rgb(32, 33, 34)">#f1f3f9</span> | ||
|#252525 | |#252525 | ||
|#3e5389 | |#3e5389 | ||
|- | |- | ||
|Footer | | Footer | ||
|#<span style="color: rgb(32, 33, 34)">d3d3d3</span> | |#<span style="color: rgb(32, 33, 34)">d3d3d3</span> | ||
|#454545 | |#454545 | ||
| Zeile 63: | Zeile 63: | ||
==Inhalt== | ==Inhalt== | ||
Diese Einstellungen beziehen sich auf alle Stile des Inhaltsbereiches einer Wikiseite:<br /> | Diese Einstellungen beziehen sich auf alle Stile des Inhaltsbereiches einer Wikiseite:<span /><span /><span /><span /><span /><span /><span /><span /><br /> | ||
=== Farben === | ===Farben=== | ||
Hier können Sie die Hintergrundfarbe, Schriftfarbe, die Farbe der Links sowie die Farbe von gebrochenen Links anpassen. Gebrochene Links im Wiki werden standardmäßig rot dargestellt, damit Sie leicht zu erkennen sind. Sie sollten sich genau überlegen, ob Sie von dieser Konvention abweichen wollen. Sollten Sie besuchte Links anders als Standardlinks einfärben wollen, können Sie im Free CSS-Bereich folgende Einstellung einfügen:<syntaxhighlight lang="css"> | Hier können Sie die Hintergrundfarbe, Schriftfarbe, die Farbe der Links sowie die Farbe von gebrochenen Links anpassen. Gebrochene Links im Wiki werden standardmäßig rot dargestellt, damit Sie leicht zu erkennen sind. Sie sollten sich genau überlegen, ob Sie von dieser Konvention abweichen wollen. Sollten Sie besuchte Links anders als Standardlinks einfärben wollen, können Sie im Free CSS-Bereich folgende Einstellung einfügen:<syntaxhighlight lang="css"> | ||
#mw-content-text a:visited,[class^="mw-content-"] a:visited {color: #951b81;} | #mw-content-text a:visited,[class^="mw-content-"] a:visited {color: #951b81;} | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== Schriftart === | ===Schriftart=== | ||
Die Einstellungen zur Schriftart gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen wie z. B. in den Navigations- und Werkzeugleisten oder in den Menüs ist nicht betroffen. | Die Einstellungen zur Schriftart gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen wie z. B. in den Navigations- und Werkzeugleisten oder in den Menüs ist nicht betroffen. | ||
| Zeile 76: | Zeile 76: | ||
Wenn Sie die Layout-Breite ändern wollen, testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass Ihre Einstellung wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen. Die Standard-Inhaltsbreite beträgt 61,25 rem. | Wenn Sie die Layout-Breite ändern wollen, testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass Ihre Einstellung wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen. Die Standard-Inhaltsbreite beträgt 61,25 rem. | ||
===Headers === | ===Headers=== | ||
Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung ''rem''. Diese orientiert sich an der übergeordneten Größeneinstellung im Wiki. Im Gegensatz dazu werden e''m''-Größen im Verhältnis zum umschließenden Container. | Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung ''rem''. Diese orientiert sich an der übergeordneten Größeneinstellung im Wiki. Im Gegensatz dazu werden e''m''-Größen im Verhältnis zum umschließenden Container. | ||
[[Datei:Handbuch:fs-headings.png|alternativtext=screenshot header levels|zentriert|mini|349x349px|Header-Ebenen]] | [[Datei:Handbuch:fs-headings.png|alternativtext=screenshot header levels|zentriert|mini|349x349px|Header-Ebenen]] | ||
== | ==Freies CSS== | ||
{{Hinweisbox|boxtype=Hinweis|icon=|Note text=Wenn die gleichen Stile sowohl in FlexiSkin bzw. FlexiSkin Free CSS und in MediaWiki:Common.css definiert sind, werden die Stile von Common.css angewandt.|bgcolor=}} | {{Hinweisbox|boxtype=Hinweis|icon=|Note text=Wenn die gleichen Stile sowohl in FlexiSkin bzw. FlexiSkin Free CSS und in MediaWiki:Common.css definiert sind, werden die Stile von Common.css angewandt.|bgcolor=}} | ||
Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld ''Free CSS'' verwenden, wenn Sie mit CSS vertraut sind. | Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld ''Free CSS'' verwenden, wenn Sie mit CSS vertraut sind. | ||
=== Neutrale Werkzeugleiste (rechte Seitenleiste) === | ===== Logo größer anzeigen ===== | ||
<syntaxhighlight lang="css"> | Um das Logo größer anzuzeigen, kann die Breite des Logos angepasst werden. Ein Wert von 195px dient als guter Ausgangspunkt.<syntaxhighlight lang="css"> | ||
/*right sidebar*/ | /*logo width*/ | ||
#sb-sec-cnt {background-color:#efefef; color:#252525;} | .navbar a.mw-wiki-logo { | ||
#sb-sec-cnt .card-header.menu-title {color:# | width: 195px; | ||
</syntaxhighlight>[[Datei:Handbuch:flexi-free-CSS.png|alternativtext=screenshot Free CSS Bereich|zentriert|mini|650x650px|Beispiel Free CSS]] | } | ||
</syntaxhighlight> | |||
===Neutrale Werkzeugleiste (rechte Seitenleiste)=== | |||
<syntaxhighlight lang="css">/*right sidebar*/ | |||
#sb-sec-cnt { | |||
background-color: #efefef; | |||
color: #252525; | |||
} | |||
#sb-sec-cnt .card-header.menu-title { | |||
color: #5d5d5d; | |||
}</syntaxhighlight>[[Datei:Handbuch:flexi-free-CSS.png|alternativtext=screenshot Free CSS Bereich|zentriert|mini|650x650px|Beispiel Free CSS]] | |||
=== Neutraler Kopfleistenhintergrund === | ===Neutraler Kopfleistenhintergrund=== | ||
Wenn Sie die Header-Highlight-Farbe festlegen, kann es vorkommen, dass die automatisch berechneten Werte für die Suchleiste sowie die Schaltflächen-Hover und -Hintergründe nicht Ihren Vorstellungen oder CI-Anforderungen entsprechen. | Wenn Sie die Header-Highlight-Farbe festlegen, kann es vorkommen, dass die automatisch berechneten Werte für die Suchleiste sowie die Schaltflächen-Hover und -Hintergründe nicht Ihren Vorstellungen oder CI-Anforderungen entsprechen. | ||
| Zeile 99: | Zeile 110: | ||
[[Datei:Handbuch:flexiskin-highlights-neutral.png|alternativtext=Neutrale Highlights|zentriert|mini|650x650px|Neutrale Highlights]] | [[Datei:Handbuch:flexiskin-highlights-neutral.png|alternativtext=Neutrale Highlights|zentriert|mini|650x650px|Neutrale Highlights]] | ||
<span><span /><span /><span /><span /><span /><span /><span /><br /></span> | |||
Fügen Sie folgendes Free CSS hinzu:<syntaxhighlight lang="css"> | Fügen Sie folgendes Free CSS hinzu:<syntaxhighlight lang="css">/*top bar neutral search box, button backgrounds and hovers */ | ||
/*top bar neutral search box, button backgrounds and hovers */ | #nb-pri form input, | ||
#nb-pri form input, #nb-pri form button{border-color:#f1f3f3} | #nb-pri form button { | ||
#nb-pri form input, #nb-pri form button,#sb-pri-tgl-btn, #sb-pri-tgl-btn:hover,.mws-dropdown-primary.dropdown-menu a:hover,a.ico-btn:hover, a#sb-sec-tgl-btn, #nb-pri form .bs-extendedsearch-searchbar-clear | border-color: #f1f3f3; | ||
.mws-button-primary:hover {background-color:#747474; color:#fff} | } | ||
#nb-pri form input, | |||
#nb-pri form button, | |||
#sb-pri-tgl-btn, | |||
#sb-pri-tgl-btn:hover, | |||
.mws-dropdown-primary.dropdown-menu a:hover, | |||
a.ico-btn:hover, | |||
a#sb-sec-tgl-btn, | |||
#nb-pri form .bs-extendedsearch-searchbar-clear { | |||
background: #f1f3f3; | |||
} | |||
.mws-button-primary:hover { | |||
background-color: #747474; | |||
color: #fff; | |||
} | |||
/*button "new" */ | |||
#nb-pri .item-center-east .new-page-split-btn #new-content { | |||
background: #f1f3f3; | |||
border: 1px solid #cbcbcb; | |||
} | |||
/*top bar neutral bottom border*/ | /*top bar neutral bottom border*/ | ||
#nb-pri {box-shadow: 0 0 4px 0 #747474} | #nb-pri { | ||
.card.mega-menu {box-shadow: inset 0 2px 3px -2px #747474} | box-shadow: 0 0 4px 0 #747474; | ||
} | |||
.card.mega-menu { | |||
box-shadow: inset 0 2px 3px -2px #747474; | |||
} | |||
/*mega menu neutral bottom overlay*/ | /*mega menu neutral bottom overlay*/ | ||
@media (min-width: 768px){.dropdown-menu.megamenu .mm-bg {background-color:#747474}} | @media (min-width: 768px) { | ||
.dropdown-menu.megamenu .mm-bg { | |||
background-color: #747474; | |||
} | |||
} | |||
/*mega menu neutral background small viewport*/ | |||
@media (max-width: 767px) { | |||
.menu-list li{ | |||
background-color: #f5f5f5; | |||
} | |||
.card.mega-menu { | |||
background-color: #fff; | |||
} | |||
}</syntaxhighlight> | |||
=== Hintergrundbild aus Login-Seite entfernen === | |||
Wenn Sie die Hintergrund-"Welle" entfernen wollen, weil die Farbe nicht zu Ihrem Erscheinungsbild passt, geben Sie folgendes CSS an:<syntaxhighlight lang="css"> | |||
/*remove background swoosh from login page*/ | |||
body.mediawiki.page-Special_UserLogin { | |||
background-image:none | |||
} | |||
</syntaxhighlight><br />{{translation}} | |||
[[Category:Administration]] | [[Category:Administration]] | ||
Aktuelle Version vom 16. Oktober 2025, 07:29 Uhr
Zugriff[Bearbeiten | Quelltext bearbeiten]
Die Spezialseite (Spezial:FlexiSkin) zum Anpassen der Benutzeroberfläche (Logo, Favicon, Farben und Schrifteinstellungen) erreichen Sie über das Menü:
(Globale Aktionen) > Administration > Oberfläche
Zum Bearbeiten der Oberfläche benötigen Sie admin-Rechte im Wiki.

Logo und Favicon[Bearbeiten | Quelltext bearbeiten]
Logo[Bearbeiten | Quelltext bearbeiten]
So ändern Sie das Logo:
- Klicken Sie im Logo-Bereich auf Eine Datei auswählen um ein Logo über Ihren Datei-Explorer zu suchen oder ziehen Sie die Datei in den umrandeten Hochladebereich.

Logo hochladen - Klicken Sie die Schaltfläche Vorschau und überprüfen Sie die Plazierung des Logos.
- Klicken Sie die Schaltfläche Speichern & aktivieren. Das Logo ist nun für alle Benutzer sichtbar.
Um ein anderes Logo hochzuladen, klicken Sie das x-Symbol im Hochladebereich des Logos und wiederholen Sie die vorhergehenden Schritte.
Favicon[Bearbeiten | Quelltext bearbeiten]
Das Favicon ist das Bild, das auf den Registerkarten des Browsers angezeigt wird. Befolgen Sie die Schritte zum Hochladen eines Logos. Verwenden Sie stattdessen einfach den Favicon-Upload-Bereich.
Layout-Farben[Bearbeiten | Quelltext bearbeiten]
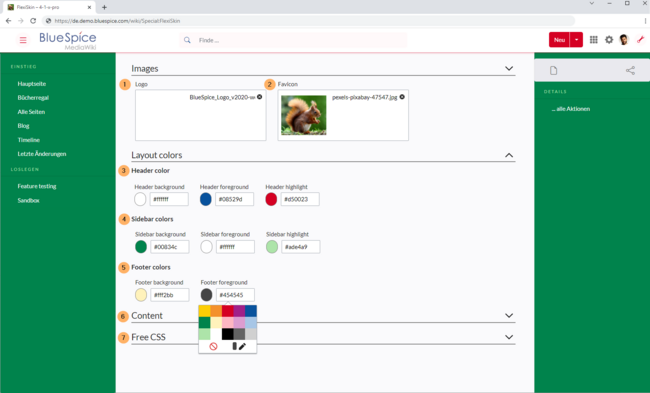
Die Farben der einzelnen Layout-Bereiche können hier angepasst werden.

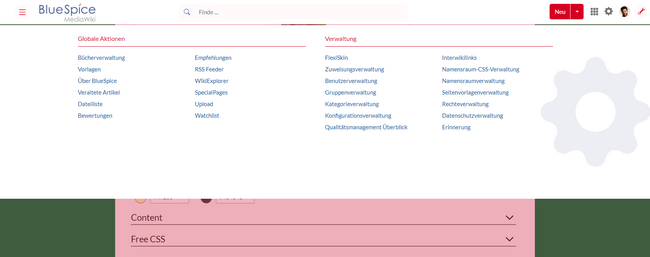
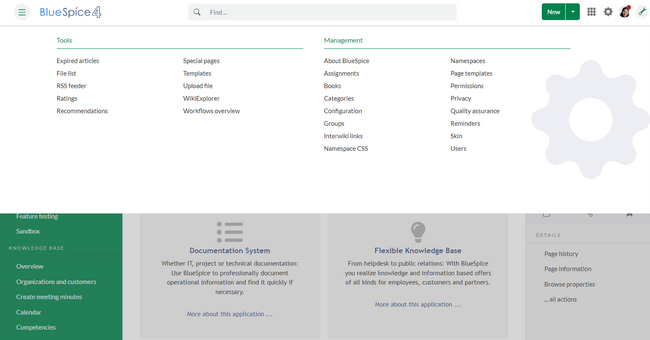
- Header colors (3): Farbeinstellungen für die Kopfleiste. Diese Farben beeinflussen auch die ausklappbaren Megamenüs.

Megamenü - Sidebar colors (4): Farbeinstellungen für die Hauptnavigation und die Seitenwerkzeuge.
- Footer colors (5): Farbeinstellungen für die Fußleiste.
Es gibt folgende Möglichkeiten, eine Farbe auszuwählen:
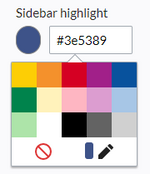
- Standard-Farbpalette: Per Klick auf eine Farbvorschau kann eine Standardfarbe ausgewählt werden.

Farbpicker - Stift-Symbol: Per Klick auf das Stift-Symbol können über einen Farbmischer zusätzliche Farben ausgewählt werden.
- Manuelle Eingabe: Für die Eingabe zum Beispiel Ihrer CI-Farben können Sie einen Farbwert in Hex-Format direkt eingeben.
Wird eine Farbe gelöscht und FlexiSkin mit einem oder mehreren leeren Farbwerten gespeichert, so werden für die leeren Farbwerte die Standardfarben des Discovery-Skins als Werte gespeichert.
| Background | Foreground | Highlight | |
|---|---|---|---|
| Header | #ffffff | #252525 | #3e5389 |
| Sidebar | #f1f3f9 | #252525 | #3e5389 |
| Footer | #d3d3d3 | #454545 | - |
Inhalt[Bearbeiten | Quelltext bearbeiten]
Diese Einstellungen beziehen sich auf alle Stile des Inhaltsbereiches einer Wikiseite:
Farben[Bearbeiten | Quelltext bearbeiten]
Hier können Sie die Hintergrundfarbe, Schriftfarbe, die Farbe der Links sowie die Farbe von gebrochenen Links anpassen. Gebrochene Links im Wiki werden standardmäßig rot dargestellt, damit Sie leicht zu erkennen sind. Sie sollten sich genau überlegen, ob Sie von dieser Konvention abweichen wollen. Sollten Sie besuchte Links anders als Standardlinks einfärben wollen, können Sie im Free CSS-Bereich folgende Einstellung einfügen:
#mw-content-text a:visited,[class^="mw-content-"] a:visited {color: #951b81;}
Schriftart[Bearbeiten | Quelltext bearbeiten]
Die Einstellungen zur Schriftart gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen wie z. B. in den Navigations- und Werkzeugleisten oder in den Menüs ist nicht betroffen.
Layout[Bearbeiten | Quelltext bearbeiten]
Wenn Sie die Layout-Breite ändern wollen, testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass Ihre Einstellung wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen. Die Standard-Inhaltsbreite beträgt 61,25 rem.
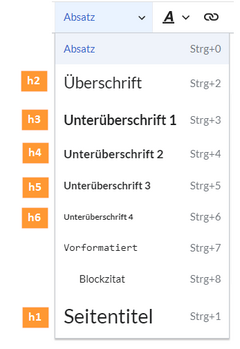
Headers[Bearbeiten | Quelltext bearbeiten]
Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung rem. Diese orientiert sich an der übergeordneten Größeneinstellung im Wiki. Im Gegensatz dazu werden em-Größen im Verhältnis zum umschließenden Container.

Freies CSS[Bearbeiten | Quelltext bearbeiten]
Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld Free CSS verwenden, wenn Sie mit CSS vertraut sind.
Logo größer anzeigen[Bearbeiten | Quelltext bearbeiten]
Um das Logo größer anzuzeigen, kann die Breite des Logos angepasst werden. Ein Wert von 195px dient als guter Ausgangspunkt.
/*logo width*/
.navbar a.mw-wiki-logo {
width: 195px;
}
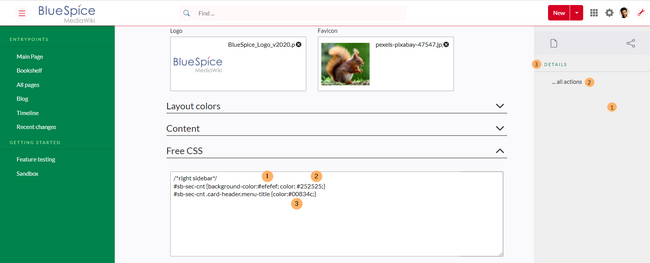
Neutrale Werkzeugleiste (rechte Seitenleiste)[Bearbeiten | Quelltext bearbeiten]
/*right sidebar*/
#sb-sec-cnt {
background-color: #efefef;
color: #252525;
}
#sb-sec-cnt .card-header.menu-title {
color: #5d5d5d;
}

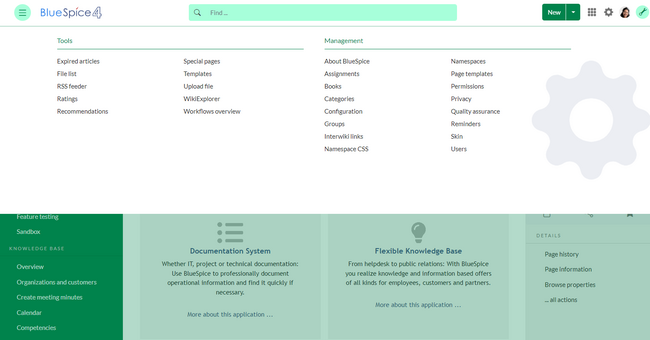
Neutraler Kopfleistenhintergrund[Bearbeiten | Quelltext bearbeiten]
Wenn Sie die Header-Highlight-Farbe festlegen, kann es vorkommen, dass die automatisch berechneten Werte für die Suchleiste sowie die Schaltflächen-Hover und -Hintergründe nicht Ihren Vorstellungen oder CI-Anforderungen entsprechen.

In diesem Fall können Sie diese Werte nachträglich neutralisieren.

Fügen Sie folgendes Free CSS hinzu:
/*top bar neutral search box, button backgrounds and hovers */
#nb-pri form input,
#nb-pri form button {
border-color: #f1f3f3;
}
#nb-pri form input,
#nb-pri form button,
#sb-pri-tgl-btn,
#sb-pri-tgl-btn:hover,
.mws-dropdown-primary.dropdown-menu a:hover,
a.ico-btn:hover,
a#sb-sec-tgl-btn,
#nb-pri form .bs-extendedsearch-searchbar-clear {
background: #f1f3f3;
}
.mws-button-primary:hover {
background-color: #747474;
color: #fff;
}
/*button "new" */
#nb-pri .item-center-east .new-page-split-btn #new-content {
background: #f1f3f3;
border: 1px solid #cbcbcb;
}
/*top bar neutral bottom border*/
#nb-pri {
box-shadow: 0 0 4px 0 #747474;
}
.card.mega-menu {
box-shadow: inset 0 2px 3px -2px #747474;
}
/*mega menu neutral bottom overlay*/
@media (min-width: 768px) {
.dropdown-menu.megamenu .mm-bg {
background-color: #747474;
}
}
/*mega menu neutral background small viewport*/
@media (max-width: 767px) {
.menu-list li{
background-color: #f5f5f5;
}
.card.mega-menu {
background-color: #fff;
}
}
Hintergrundbild aus Login-Seite entfernen[Bearbeiten | Quelltext bearbeiten]
Wenn Sie die Hintergrund-"Welle" entfernen wollen, weil die Farbe nicht zu Ihrem Erscheinungsbild passt, geben Sie folgendes CSS an:
/*remove background swoosh from login page*/
body.mediawiki.page-Special_UserLogin {
background-image:none
}