Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung |
||
| (15 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | {{Textbox|boxtype=note|header=|text=Ab BlueSpice 4.3 können Icons als [[Handbuch:Erweiterung/ContentDroplets|Content Droplet]] eingefügt werden. Deshalb wird diese Vorlage nicht mehr benötigt.|icon=yes}} | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Medium:HW-Icon.zip|Download]]</span> | <span class="getButton">[[Medium:HW-Icon.zip|Download]]</span> | ||
| Zeile 23: | Zeile 23: | ||
==Anwendung== | ==Anwendung== | ||
{{Hinweisbox|boxtype=Wichtig|icon=|Note text=BlueSpice beinhaltet nicht immer die aktuellste Version der Bootstrap-Icons. Daher ist es möglich, dass manche Icons in BlueSpice nicht funktionieren.|bgcolor=}} | |||
#'''Finden''' Sie ein Bootstrap-Icon auf der Webseite https://icons.getbootstrap.com/ | #'''Finden''' Sie ein Bootstrap-Icon auf der Webseite https://icons.getbootstrap.com/ | ||
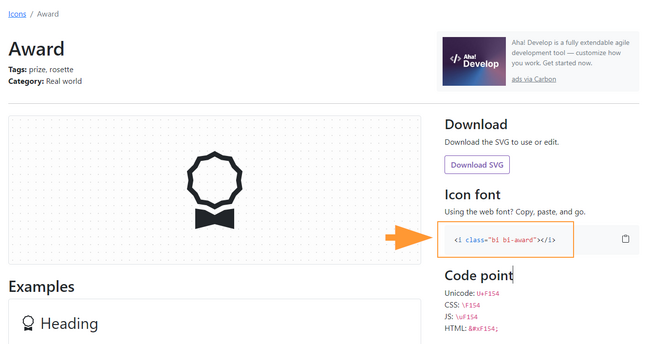
#'''Klicken''' Sie '''auf''' das gewünschte Icon. Die Seite für das Icon zeigt Ihnen den class-Namen auf der rechten Seite:[[File:bootstrap-award-icon.png|center|thumb|650x650px|Bootstrap icon css-class|verweis=Special:FilePath/bootstrap-award-icon.png]] | #'''Klicken''' Sie '''auf''' das gewünschte Icon. Die Seite für das Icon zeigt Ihnen den class-Namen auf der rechten Seite:[[File:bootstrap-award-icon.png|center|thumb|650x650px|Bootstrap icon css-class|verweis=Special:FilePath/bootstrap-award-icon.png]] | ||
| Zeile 35: | Zeile 35: | ||
#'''Klicken''' Sie auf ''Änderungen speichern''. | #'''Klicken''' Sie auf ''Änderungen speichern''. | ||
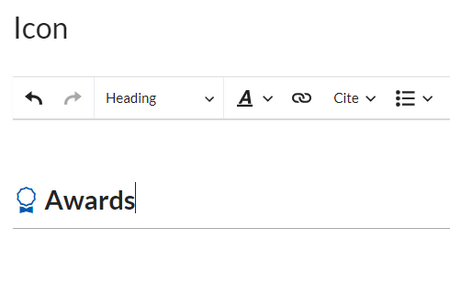
Das Icon ist nun auf der Seite sichtbar. | |||
[[File:bootstrap-icon-on page.png|center|thumb|450x450px|Inserted Bootstrap icon|]] | |||
== Icon Beispiele == | |||
https://icons.getbootstrap.com/ | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
|<span class="bi bi-alarm"></span> | | style="" |<span class="bi bi-alarm" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-alarm | | style="" |bi bi-alarm | ||
|<span class="bi bi-archive"></span> | | style="" |<span class="bi bi-archive" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-archive | | style="" |bi bi-archive | ||
|<span class="bi bi-arrow-down-circle"></span> | | style="" |<span class="bi bi-arrow-down-circle" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-arrow-down-circle | | style="" |bi bi-arrow-down-circle | ||
|<span class="bi bi-arrow-right-circle"></span> | | style="" |<span class="bi bi-arrow-right-circle" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-arrow-right-circle | | style="" |bi bi-arrow-right-circle | ||
|<span class="bi bi-award"></span> | | style="" |<span class="bi bi-award" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi-award | | style="" |bi bi-award | ||
|- | |||
| style="" |<span class="bi bi-bag" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-bag | |||
| style="" |<span class="bi bi-bar-chart" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-bar-chart | |||
| style="" |<span class="bi bi-bell" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-bell | |||
| style="" |<span class="bi bi-bicylce" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-cup | |||
| style="" |<span class="bi bi-book" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-cup | |||
|- | |||
| style="" |<span class="bi bi-box" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-box | |||
| style="" |<span class="bi bi-box-seam" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-box-seam | |||
| style="" |<span class="bi bi-braces" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-braces | |||
| style="" |<span class="bi bi-bricks" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-bricks | |||
| style="" |<span class="bi bi-briefcase" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-briefcase | |||
|- | |||
| style="" |<span class="bi bi-broadcast" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-broadcast | |||
| style="" |<span class="bi bi-bug" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-bug | |||
| style="" |<span class="bi bi-building" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-building | |||
| style="" |<span class="bi bi-bullseye" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-bullseye | |||
| style="" |<span class="bi bi-calculator" style="font-size:1.8em; font-weight:bold"></span> | |||
| style="" |bi bi-calculator | |||
|- | |- | ||
|<span class="bi bi- | | style="" |<span class="bi bi-calendar-date" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi- | | style="" |bi bi-calendar-date | ||
|<span class="bi bi- | | style="" |<span class="bi bi-card-image" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi- | | style="" |bi bi-card-image | ||
|<span class="bi bi- | | style="" |<span class="bi bi-chat-dots" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi- | | style="" |bi bi-chat-dots | ||
|<span class="bi bi- | | style="" |<span class="bi bi-clipboard-check" style="font-size:1.8em; font-weight:bold"></span> | ||
|bi bi- | | style="" |bi bi-clipboard-check | ||
| | | style="" |<span class="bi bi-cloud" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-cloud | ||
| | |||
|- | |- | ||
| | | style="" |<span class="bi bi-code-square" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-code-square | ||
| | | style="" |<span class="bi bi-columns-gap" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-columns-gap | ||
| | | style="" |<span class="bi bi-cone-striped" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-chat-dots | ||
| | | style="" |<span class="bi bi-cup" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-cup | ||
| | | style="" |<span class="bi bi-door-open" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-door-open | ||
|- | |- | ||
| | | style="" |<span class="bi bi-envelope" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-envelope | ||
| | | style="" |<span class="bi bi-eye" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-eye | ||
| | | style="" |<span class="bi bi-flower1" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-flower1 | ||
| | | style="" |<span class="bi bi-folder" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-folder | ||
| | | style="" |<span class="bi bi-gear" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-gear | ||
|- | |- | ||
| | | style="" |<span class="bi bi-gem" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-gem | ||
| | | style="" |<span class="bi bi-geo-alt" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-geo-alt | ||
| | | style="" |<span class="bi bi-gift" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-gift | ||
| | | style="" |<span class="bi bi-globe" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-globe | ||
| | | style="" |<span class="bi bi-graph-up" style="font-size:1.8em; font-weight:bold"></span> | ||
| | | style="" |bi bi-graph-up | ||
|} | |} | ||
Aktuelle Version vom 17. März 2025, 11:52 Uhr
Ab BlueSpice 4.3 können Icons als Content Droplet eingefügt werden. Deshalb wird diese Vorlage nicht mehr benötigt.
Diese Vorlage ermöglicht das Einfügen von Bootstrap-Icons auf einer Seite.
Vorlage importieren
Die benötigte Import-Datei befindet sich im Archiv HW-Icon.zip.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-Icon.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar.
Enthaltene Importdateien
Der xml-Import erstellt folgende Datei in Ihrem Wiki:
- Vorlage:Icon
Anwendung
- Finden Sie ein Bootstrap-Icon auf der Webseite https://icons.getbootstrap.com/
- Klicken Sie auf das gewünschte Icon. Die Seite für das Icon zeigt Ihnen den class-Namen auf der rechten Seite:

Bootstrap icon css-class - Markieren Sie den "class"-Namen (im Format bi bi-meinIcon) aund kopieren Sie ihn in Ihre Zwischenablage (Strg+c).
- Gehen Sie zurück auf Ihre Wikiseite.
- Geben Sie im visuellen Bearbeitungsmodus über Ihr Keyboard zwei geschweifte Klammern ein
{{. Der Vorlagen-Editor öffnet sich.
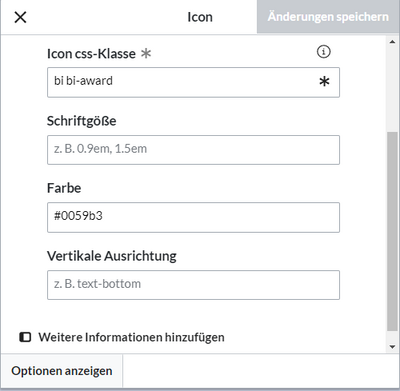
Vorlagen-Editor - Fügen Sie das Icon aus der Zwischenablage ein (Strg+v):
- Ändern Sie die Schriftgröße (optional), wenn Sie das Icon größer oder kleiner als die umgebende Schriftgröße darstellen wollen. Kleinere Icons sind meistens nicht kleiner als 0.85em und größere Icons meistens bis höchstens 2.5em.
- Farbe: Wenn Sie möchten, dass sich die Farbe vom umgebenden Text unterscheidet, können Sie eine beliebige Webfarbe angeben (z. B. einen Farbnamen wie blue oder einen Hex-Wert wie #0059b3 für ein spezifischeres Blau). Eine Liste der Webfarben finden Sie unter https://www.w3schools.com/colors/colors_picker.asp
- Vertikale Ausrichtung: Es sollte nicht erforderlich sein, einen Ausrichtungswert anzugeben. Der Standard ist auf text-top eingestellt und funktioniert normalerweise in Überschriften und im Fließtext. Wenn es schlecht ausgerichtet aussieht, können Sie andere Werte für die vertikale Ausrichtung ausprobieren, z. B. text-bottom. Eine vollständige Liste der möglichen Werte finden Sie unter https://www.w3schools.com/cssref/pr_pos_vertical-align.asp.
- Klicken Sie auf Änderungen speichern.
Das Icon ist nun auf der Seite sichtbar.

Icon Beispiele
https://icons.getbootstrap.com/
| bi bi-alarm | bi bi-archive | bi bi-arrow-down-circle | bi bi-arrow-right-circle | bi bi-award | |||||
| bi bi-bag | bi bi-bar-chart | bi bi-bell | bi bi-cup | bi bi-cup | |||||
| bi bi-box | bi bi-box-seam | bi bi-braces | bi bi-bricks | bi bi-briefcase | |||||
| bi bi-broadcast | bi bi-bug | bi bi-building | bi bi-bullseye | bi bi-calculator | |||||
| bi bi-calendar-date | bi bi-card-image | bi bi-chat-dots | bi bi-clipboard-check | bi bi-cloud | |||||
| bi bi-code-square | bi bi-columns-gap | bi bi-chat-dots | bi bi-cup | bi bi-door-open | |||||
| bi bi-envelope | bi bi-eye | bi bi-flower1 | bi bi-folder | bi bi-gear | |||||
| bi bi-gem | bi bi-geo-alt | bi bi-gift | bi bi-globe | bi bi-graph-up |