Die Seite wurde neu angelegt: „{{DISPLAYTITLE:Seitenformulare (Page Forms)}} <section begin="training-intro" /> Mit '''Page Forms''' können Benutzer auch ohne Administrator-Rechte Formular…“ Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung |
||
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE:Seitenformulare (Page Forms)}} | {{DISPLAYTITLE:Seitenformulare (Page Forms)}} | ||
'''Page Forms''' erlaubt es, Parameterwerte für [[Handbuch:Vorlagen|Vorlagen]] über ein Formular einzugeben. | |||
Die Verwendung der Erweiterung ist [[mediawikiwiki:Extension:Page_Forms/de|ausführlich auf MediaWiki dokumentiert]]. | |||
==Hauptmerkmale== | ==Hauptmerkmale== | ||
< | *'''Definitionsseiten im Namensraum ''Formular'''''<br />Formulare können über die Spezialseite <code>Spezial:CreateForm</code> erstellt werden. Hier wird die entsprechende Vorlage ausgewählt, deren Parameter-Werte über das Formular eingegeben werden sollen. Das heißt, bevor ein Formular erstellt wird, wird immer zuerst die hierzu nötige [[mediawikiwiki:Help:Templates/de|Vorlage]] erstellt. Alle erstellten Formular-Definitionsseiten werden im Namensraum ''Formular'' gespeichert. Die Bearbeitung von bereits erstellten Formular-Definitionsseiten erfolgt über den Quelltext der Seite. | ||
< | |||
*''' | *'''Anwendungsbeispiel: Infoboxen'''<br /> Die Erweiterung wird oft zum Hinzufügen und Bearbeiten von Infobox-Vorlagen verwendet. Wenn [https://www.semantic-mediawiki.org/wiki/Semantic_MediaWiki/de Semantic MediaWiki] verwendet wird, können die über das Formular gesammelten Daten in den Vorlagen gespeichert und im Wiki abgefragt werden. | ||
*''' | *'''Vorhandene Daten über Menüpunkt bearbeiten'''<br />Bereits bestehende Daten können unter anderem über den Menüpunkt "Mit Formular bearbeiten" der Bearbeiten-Schaltfläche geändert werden. | ||
*''' | *'''Automatische Vervollständigung von Feldern'''<br />Benutzern werden je nach Typ des Eingabefeldes bei der Eingabe bereits existierende Werte vorgeschlagen. Dies reduziert Probleme bei der Dateneingabe. | ||
== Starthilfe == | |||
Um das Erstellen Ihres ersten Formulars zu erleichtern können Sie in der Dokumentation auf folgenden Seiten einsteigen: | |||
*''' | * '''Formular anlegen:''' Nachdem Sie eine Vorlage erstellt haben, können Sie über die Seite ''Spezial:Formular'' erstellen das zugehörige Formular erstellen. Diese Spezialseite unterstützt Sie beim Erstellen des Formulars. Spätere Bearbeitungen erfolgen jedoch direkt im Quelltext des Formulars. | ||
* '''Formularfelder:''' [[mediawikiwiki:Extension:Page_Forms/Input_types/de|Arten von Formularfeldern]] | |||
* '''Formular mit der Vorlage verknüpfen:''' Da die Vorlage vor dem Formular existiert, muss diese nachträglich noch manuell mit dem neuen Formular verknüpft werden. | |||
** [[mediawikiwiki:Extension:Page_Forms/Linking_to_forms/de|Innerhalb der Vorlage]] | |||
** Als weiterer [[mediawikiwiki:Extension:Page_Forms/The_"edit_with_form"_tab|Bearbeitungs-Link direkt im Bearbeitungsmenü der Seiten]] | |||
==BlueSpice | ==BlueSpice Eingabetypen == | ||
Zusätzlich zu den [[mediawikiwiki:Extension:Page_Forms/Input_types#The_input_types|standardmäßig verfügbaren Eingabetypen]] stehen in BlueSpice noch folgende Inputtypen zur Verfügung: | Zusätzlich zu den [[mediawikiwiki:Extension:Page_Forms/Input_types#The_input_types|standardmäßig verfügbaren Eingabetypen]] stehen in BlueSpice noch folgende Inputtypen zur Verfügung: | ||
<br /> | <br /> | ||
{| class="contenttable-blue" style="width:100%;" | {| class="contenttable-blue" style="width:100%;" | ||
!Eingabetyp | ! style="" |Eingabetyp | ||
!Resultat | ! style="" |Resultat | ||
! | ! style="" |Funktion | ||
|- | |- | ||
|bs-usercombo | | style="" |bs-usercombo | ||
|Benutzername (verlinkt zur Profilseite) | | style="" |Benutzername (verlinkt zur Profilseite) | ||
|Menü zur Auswahl von Benutzernamen des Wikis (Einfachauswahl). | | style="" |Menü zur Auswahl von Benutzernamen des Wikis (Einfachauswahl). | ||
|- | |- | ||
|bs-usertags | | style="" |bs-usertags | ||
|Kommaseparierte Benutzernamen (nicht verlinkt) | | style="" |Kommaseparierte Benutzernamen (nicht verlinkt) | ||
|Menü zur Auswahl von Benutzernamen des Wikis (Mehrfachauswahl). | | style="" |Menü zur Auswahl von Benutzernamen des Wikis (Mehrfachauswahl). | ||
| Zeile 51: | Zeile 43: | ||
<code><nowiki>{{#arraymap:{{{meinParameter|}}}|,|@@@|[[User:@@@|@@@]]}}</nowiki></code> | <code><nowiki>{{#arraymap:{{{meinParameter|}}}|,|@@@|[[User:@@@|@@@]]}}</nowiki></code> | ||
|- | |- | ||
|bs- | | style="" |bs-mwvisualeditor (veraltet). | ||
|Formatierter Text | | style="" |''Formatierter Text'' | ||
| | | style="" |''Textarea mit vereinfachtem [[Handbuch:Erweiterung/VisualEditor|VisualEditor]]. Dieser Inputtyp erlaubt es nicht, Tabellen über Formular hinzuzufügen.'' | ||
|- | |- | ||
| | |<code><nowiki>input type=textarea|editor=visualeditor</nowiki></code> | ||
| | |Formatted text | ||
| | |Textarea mit vereinfachtem [[:de:VisualEditor|VisualEditor]]. Dieser Inputtyp erlaubt es, Tabellen über Formular hinzuzufügen. | ||
Diese Funktion wird von der Erweiterung [[Referenz:VEforAll|VEforAll]] bereitgestellt. | |||
|} | |} | ||
== Spezialseiten== | |||
Page Forms definiert einige Spezialseiten, die zur Dateneingabe und Datenpflege gebraucht werden. | |||
Zum Sammeln von Daten sind unter anderem [[mediawikiwiki:Extension:Page_Forms/Special_pages/de|folgende Spezialseiten]] wichtig: | |||
<bs:drawio filename="Erweiterung/Page Forms-12190872" /> | <bs:drawio filename="Erweiterung/Page Forms-12190872" /> | ||
{{Box Links|Thema1=https://www.mediawiki.org/wiki/Extension:Page_Forms/de | {{Box Links|Thema1=https://www.mediawiki.org/wiki/Extension:Page_Forms/de}} | ||
[[en:Manual:Extension/Page_Forms]] | [[en:Manual:Extension/Page_Forms]] | ||
Aktuelle Version vom 19. September 2025, 07:39 Uhr
Page Forms erlaubt es, Parameterwerte für Vorlagen über ein Formular einzugeben.
Die Verwendung der Erweiterung ist ausführlich auf MediaWiki dokumentiert.
Hauptmerkmale[Bearbeiten | Quelltext bearbeiten]
- Definitionsseiten im Namensraum Formular
Formulare können über die SpezialseiteSpezial:CreateFormerstellt werden. Hier wird die entsprechende Vorlage ausgewählt, deren Parameter-Werte über das Formular eingegeben werden sollen. Das heißt, bevor ein Formular erstellt wird, wird immer zuerst die hierzu nötige Vorlage erstellt. Alle erstellten Formular-Definitionsseiten werden im Namensraum Formular gespeichert. Die Bearbeitung von bereits erstellten Formular-Definitionsseiten erfolgt über den Quelltext der Seite.
- Anwendungsbeispiel: Infoboxen
Die Erweiterung wird oft zum Hinzufügen und Bearbeiten von Infobox-Vorlagen verwendet. Wenn Semantic MediaWiki verwendet wird, können die über das Formular gesammelten Daten in den Vorlagen gespeichert und im Wiki abgefragt werden.
- Vorhandene Daten über Menüpunkt bearbeiten
Bereits bestehende Daten können unter anderem über den Menüpunkt "Mit Formular bearbeiten" der Bearbeiten-Schaltfläche geändert werden.
- Automatische Vervollständigung von Feldern
Benutzern werden je nach Typ des Eingabefeldes bei der Eingabe bereits existierende Werte vorgeschlagen. Dies reduziert Probleme bei der Dateneingabe.
Starthilfe[Bearbeiten | Quelltext bearbeiten]
Um das Erstellen Ihres ersten Formulars zu erleichtern können Sie in der Dokumentation auf folgenden Seiten einsteigen:
- Formular anlegen: Nachdem Sie eine Vorlage erstellt haben, können Sie über die Seite Spezial:Formular erstellen das zugehörige Formular erstellen. Diese Spezialseite unterstützt Sie beim Erstellen des Formulars. Spätere Bearbeitungen erfolgen jedoch direkt im Quelltext des Formulars.
- Formularfelder: Arten von Formularfeldern
- Formular mit der Vorlage verknüpfen: Da die Vorlage vor dem Formular existiert, muss diese nachträglich noch manuell mit dem neuen Formular verknüpft werden.
BlueSpice Eingabetypen[Bearbeiten | Quelltext bearbeiten]
Zusätzlich zu den standardmäßig verfügbaren Eingabetypen stehen in BlueSpice noch folgende Inputtypen zur Verfügung:
| Eingabetyp | Resultat | Funktion |
|---|---|---|
| bs-usercombo | Benutzername (verlinkt zur Profilseite) | Menü zur Auswahl von Benutzernamen des Wikis (Einfachauswahl). |
| bs-usertags | Kommaseparierte Benutzernamen (nicht verlinkt) | Menü zur Auswahl von Benutzernamen des Wikis (Mehrfachauswahl).
|
| bs-mwvisualeditor (veraltet). | Formatierter Text | Textarea mit vereinfachtem VisualEditor. Dieser Inputtyp erlaubt es nicht, Tabellen über Formular hinzuzufügen. |
input type=textarea|editor=visualeditor
|
Formatted text | Textarea mit vereinfachtem VisualEditor. Dieser Inputtyp erlaubt es, Tabellen über Formular hinzuzufügen.
Diese Funktion wird von der Erweiterung VEforAll bereitgestellt. |
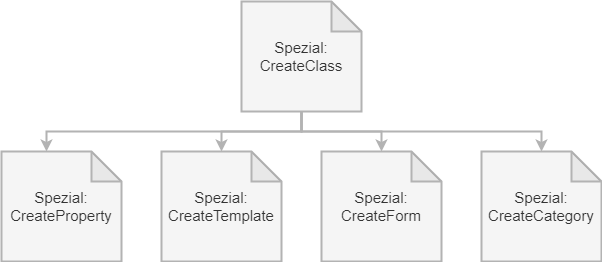
Spezialseiten[Bearbeiten | Quelltext bearbeiten]
Page Forms definiert einige Spezialseiten, die zur Dateneingabe und Datenpflege gebraucht werden.
Zum Sammeln von Daten sind unter anderem folgende Spezialseiten wichtig: