Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (10 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== Textformatierung == | |||
Betonungen über stilistische Hervorhebungen wie Fettdruck or Kursivdruck sind zu vermeiden, da sie in Screenreadern standardmäßig nicht hervorgeheben werden. Die Textformatierungen, die zum visuellen "Scannen" von Texten häufig eingesetzt werden, würden bei einer Benutzung von Bildschirmlesegeräten in unerwünschten Überbetonungen resultieren. Daher werden die Formatierungsangaben derzeit von Bildschirmlesern wie JAWS oder NVDA nicht berücksichtigt. | |||
Dennoch ist es möglich, bei Bedarf eine solche Hervorhebung zu erzeugen. Beispiel: | |||
Es ist wichtig, die Fahrkarte <strong>vor</strong> Antritt der Fahrt <em>am Bahnsteig</em> zu entwerten. | |||
Eine bessere sprachliche Umsetzung wäre: | |||
Bitte beachten Sie unbedingt: Die Fahrkarte kann nur vor Antritt der Fahrt entwertet werden. Benutzen Sie hierzu die Fahrkartenentwerter an den Bahnsteigen. | |||
=== Farben === | |||
Folgende Farben können barrierefrei über den visuellen Editor gewählt werden. | |||
* <span class="col-red">rot</span> | |||
* <span class="col-blue-dark">dunkelblau</span> | |||
* <span class="col-blue-navy">navy</span> | |||
Im Wiki wird generell auf Hervorhebungen über Schriftfarben im Fließtext verzichtet. Für die Verwendung von farblichen Elementen, zum Beispiel für Infoboxen, sollten barrierefreie Vorlagen eingerichtet werden. | |||
===Grafikeinbindung=== | ===Grafikeinbindung=== | ||
Alternativtext für Grafiken wird | Der Alternativtext für Grafiken wird beim Einfügen eines Bildes angegeben.[[Datei:19220.jpg|alternativtext=Abstrakte Grafik mit arbeitenden Teammitgliedern, die Teile von Zahnrädern zum Geschehen beitragen.|ohne|mini|Teamarbeit zahlt sich aus]] | ||
=== Dekorative Grafik === | |||
[[Datei:flourish-31609 640.png|alternativtext= |300x300px]] | |||
===Bildergalerie=== | ===Bildergalerie=== | ||
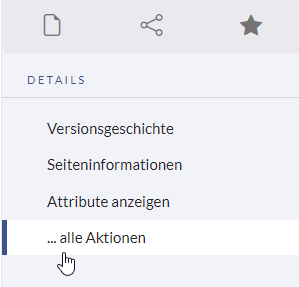
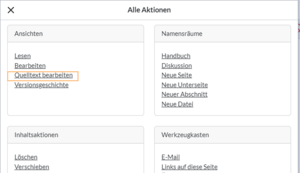
Die Bildergalerie zeigt zwei Elemente der BlueSpice Benutzeroberfläche:<gallery widths="300" heights="300"> | Die Bildergalerie zeigt zwei Elemente der BlueSpice Benutzeroberfläche:<gallery widths="300" heights="300"> | ||
| Zeile 7: | Zeile 29: | ||
Datei:stsv Quelltext bearbeiten.png|alt=Ausgewählter Menüpunkt 'Quelltext bearbeiten' im Alle-Aktionen-Menü|Menü "alle Aktionen" | Datei:stsv Quelltext bearbeiten.png|alt=Ausgewählter Menüpunkt 'Quelltext bearbeiten' im Alle-Aktionen-Menü|Menü "alle Aktionen" | ||
</gallery> | </gallery> | ||
=== Sprachkennzeichnung === | |||
Die Standardsprache dieser Seite ist Deutsch. Folgender Satz ist als Englisch markiert:<span lang="en" dir="ltr">This sentence is written in English and marked as such</span>. | |||
=== Zitate === | |||
Zitate werden über das blockquote-Tag formatiert:<blockquote>Welchen Weg man auch einschlägt, er führt einen unfehlbar zum Wasser. </blockquote> | |||
== Verlinkungen == | |||
Dies ist ein [[Hauptseite|Link auf eine Wiki-Seite]]. | |||
Dies ist ein [https://www.google.de Link auf eine externe Seite]. | |||
== Tabellenbeispiele == | |||
{| class="wikitable" style="width: 100%;" | |||
|+Tabelle mit Überschriftszeile und Überschriftsspalte | |||
!Standort | |||
!Land | |||
!Umsatz | |||
!Jahr | |||
|- | |||
!München | |||
|Deutschland | |||
|$150,000.00 | |||
|2024 | |||
|- | |||
!Berlin | |||
|Deutschland | |||
|$250,000.00 | |||
|2024 | |||
|- | |||
!Hamburg | |||
|Deutschland | |||
|$85,000.00 | |||
|2024 | |||
|- | |||
!Prag | |||
|Tschechien | |||
|$180,000.00 | |||
|2024 | |||
|- | |||
!Prag | |||
|Tschechien | |||
|$40,000.00 | |||
|2023 | |||
|- | |||
!Salzburg | |||
|Österreich | |||
|$45,000.00 | |||
|2024 | |||
|} | |||
{| class="wikitable" | |||
|+Tabelle mit verbundenen Zellen | |||
!Gegenstand | |||
!Menge | |||
!Kosten | |||
|- | |||
!Brot | |||
|0.3 kg | |||
|$0.65 | |||
|- | |||
!Butter | |||
|0.125 kg | |||
|$1.25 | |||
|- | |||
! colspan="2" |Gesamt | |||
|$1.90 | |||
|} | |||
== Content Droplets == | |||
=== Formatierte Meldung === | |||
Hier ist der Titel "Warnung!" nur visuell (über CSS) fett gedruckt, da die Wortauswahl selbst bereits den Inhalt betont. Das Wort "Niemals" im Text hingegegen wurde vom Autor bewusst über ein <nowiki><strong>-Element hervorgehoben, um die Betonung eines Satzes auf den Satzanfang zu legen.</nowiki>{{Textbox|boxtype=warning|header=Warnung!|text=<strong>Niemals</strong> heißes Wasser in den Behälter gießen.|icon=yes}} | |||
=== Link als Schaltfläche === | |||
Links können auch im Stil einer Schaltfläche dargestellt werden. | |||
{{ButtonLink|external=no|target=Hauptseite|label=Zur Hauptseite|format=blue}} | |||
=== Symbole === | |||
Symbole die rein dekorativ sind, werden über CSS formatiert. | |||
{{Icon|bi bi-people|1.2em||}} Mitarbeiterliste | |||
Aktuelle Version vom 9. Oktober 2024, 09:21 Uhr
Textformatierung[Bearbeiten | Quelltext bearbeiten]
Betonungen über stilistische Hervorhebungen wie Fettdruck or Kursivdruck sind zu vermeiden, da sie in Screenreadern standardmäßig nicht hervorgeheben werden. Die Textformatierungen, die zum visuellen "Scannen" von Texten häufig eingesetzt werden, würden bei einer Benutzung von Bildschirmlesegeräten in unerwünschten Überbetonungen resultieren. Daher werden die Formatierungsangaben derzeit von Bildschirmlesern wie JAWS oder NVDA nicht berücksichtigt.
Dennoch ist es möglich, bei Bedarf eine solche Hervorhebung zu erzeugen. Beispiel:
Es ist wichtig, die Fahrkarte vor Antritt der Fahrt am Bahnsteig zu entwerten.
Eine bessere sprachliche Umsetzung wäre:
Bitte beachten Sie unbedingt: Die Fahrkarte kann nur vor Antritt der Fahrt entwertet werden. Benutzen Sie hierzu die Fahrkartenentwerter an den Bahnsteigen.
Farben[Bearbeiten | Quelltext bearbeiten]
Folgende Farben können barrierefrei über den visuellen Editor gewählt werden.
- rot
- dunkelblau
- navy
Im Wiki wird generell auf Hervorhebungen über Schriftfarben im Fließtext verzichtet. Für die Verwendung von farblichen Elementen, zum Beispiel für Infoboxen, sollten barrierefreie Vorlagen eingerichtet werden.
Grafikeinbindung[Bearbeiten | Quelltext bearbeiten]
Der Alternativtext für Grafiken wird beim Einfügen eines Bildes angegeben.

Dekorative Grafik[Bearbeiten | Quelltext bearbeiten]
Bildergalerie[Bearbeiten | Quelltext bearbeiten]
Die Bildergalerie zeigt zwei Elemente der BlueSpice Benutzeroberfläche:
-
Details-Menü
-
Menü "alle Aktionen"
Sprachkennzeichnung[Bearbeiten | Quelltext bearbeiten]
Die Standardsprache dieser Seite ist Deutsch. Folgender Satz ist als Englisch markiert:This sentence is written in English and marked as such.
Zitate[Bearbeiten | Quelltext bearbeiten]
Zitate werden über das blockquote-Tag formatiert:
Welchen Weg man auch einschlägt, er führt einen unfehlbar zum Wasser.
Verlinkungen[Bearbeiten | Quelltext bearbeiten]
Dies ist ein Link auf eine Wiki-Seite.
Dies ist ein Link auf eine externe Seite.
Tabellenbeispiele[Bearbeiten | Quelltext bearbeiten]
| Standort | Land | Umsatz | Jahr |
|---|---|---|---|
| München | Deutschland | $150,000.00 | 2024 |
| Berlin | Deutschland | $250,000.00 | 2024 |
| Hamburg | Deutschland | $85,000.00 | 2024 |
| Prag | Tschechien | $180,000.00 | 2024 |
| Prag | Tschechien | $40,000.00 | 2023 |
| Salzburg | Österreich | $45,000.00 | 2024 |
| Gegenstand | Menge | Kosten |
|---|---|---|
| Brot | 0.3 kg | $0.65 |
| Butter | 0.125 kg | $1.25 |
| Gesamt | $1.90 | |
Content Droplets[Bearbeiten | Quelltext bearbeiten]
Formatierte Meldung[Bearbeiten | Quelltext bearbeiten]
Hier ist der Titel "Warnung!" nur visuell (über CSS) fett gedruckt, da die Wortauswahl selbst bereits den Inhalt betont. Das Wort "Niemals" im Text hingegegen wurde vom Autor bewusst über ein <strong>-Element hervorgehoben, um die Betonung eines Satzes auf den Satzanfang zu legen.
Niemals heißes Wasser in den Behälter gießen.
Link als Schaltfläche[Bearbeiten | Quelltext bearbeiten]
Links können auch im Stil einer Schaltfläche dargestellt werden.
Symbole[Bearbeiten | Quelltext bearbeiten]
Symbole die rein dekorativ sind, werden über CSS formatiert.
Mitarbeiterliste